DOM基础教程之事件对象_基础知识
- WBOY原创
- 2016-05-16 16:18:551036浏览
浏览器中的事件都是以对象的形式存在的,同样ie浏览器与标准dom浏览器之间存在获取事件对象上也存在差别。在ie浏览器中事件对象是windows对象的一个属性event,访问通常采用如下方法。
oP.onclick = function(){
var oEvent = window.event;
}
尽管它是window对象属性,但event对象还是只能在事件发生时被访问,所有的事件处理函数执行完之后,该对象就消失了。
而标准的dom规定event对象必须作为唯一的参数传给事件处理函数。一次在类似火狐浏览器中访问事件对象通常作为参数,代码如下:
oP.onclick = function(oEvent){
}
因此,为了兼容两种浏览器,通常采用下面的方法
oP.onclick = function(oEvent){
if(window.event)oEvent = window.event;
}
浏览器在获取了事件的对象后就可以通过它的一系列属性和方法处理各种事件了,例如鼠标事件,键盘事件和浏览器事件。等
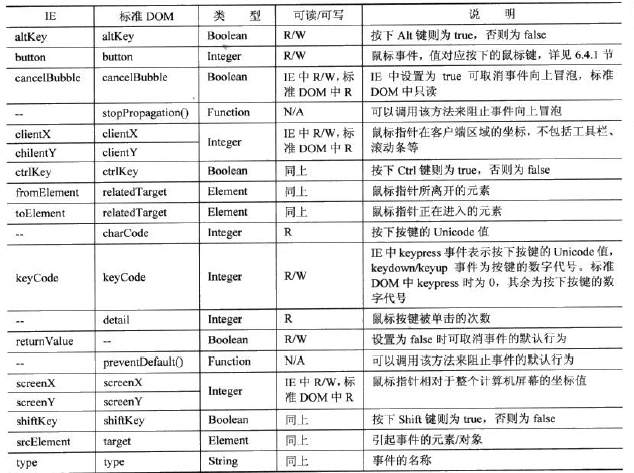
以下罗列了常用的属性和方法:

从以上可以看出,两类浏览器还是有一些相似之处,例如type属性便是各种浏览器所兼容的,它表示获取事件的类型,返回类似“click”,“mousemove”之类的值。
这对于同一个函数处理多个种类事件十分有用。
如下:同一个函数 处理多种事件。
Click Me
以上代码给id="box"的div添加了两个事件响应函数,而这两个事件却是同一个函数
在这函数中首先考虑兼容获得事件对象,然后利用type属性盘对事件的名称。
在检测shift、alt、ctrl这三个按键时,两类浏览器使用的方法也完全一样,都具有 shiftKey,altKey,ctrlKey这三个属性,
代码如下:
var bShift = oEvent.shiftKey;
var bAlt = oEvent.altKey;
var bCtrl = oEvent.ctrlKey;
另外,在获取鼠标指针上,两类浏览器使用的方法都一样,都具有clientX、clientY和screenX、screenY。
其中,clientX和clientY表示鼠标在客户端区域的位置,不包括浏览器的状态栏,菜单栏等。
代码如下:
var iClientX = oEvent.clientX;
var iClientY = oEvent.clientY;
而screenX和sreenY则指的是鼠标在整个计算机屏幕的位置,代码是
var iScreenX = oEvent.screenX;
var iScreenY = oEvent.screenY;
很多时候,开发者想知道事件是由那个对象触发的,即事件的目标(target)。
假设
元素分配onclick事件处理函数,触发click事件时
就会被认为是目标。
在IE浏览器中,目标包含在event对象的srcElement属性中,代码如下
而在标准的DOM浏览器中,目标则包含在target属性中,代码如下
获取事件的目标
box内容
(补充)Element 对象的属性 http://www.w3school.com.cn/xmldom/dom_element.asp
(补充)Element 对象的方法 http://www.w3school.com.cn/xmldom/dom_element.asp
由于事件的目标在两类浏览器上不同,因此代码必须保证兼容性,通常的做法就是直接将对象作为if语句的条件,代码如下
if (oEvent.srcElement)
oTarget = oEvent.srcElement;
else
oTarget = oEvent.target;
这种方法在其它属性中也是常用的。

