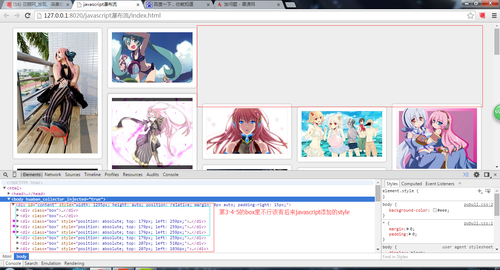
第3 4 5个div中不应该有style,是因为缩小的时候给他添加上去的,而放大了他没有清除所以保留下来了就会出现这个样子于是:我在瀑布流函数里加了句aBox[i].style.cssText ='';使得每次进来都清空style
function waterfall(parent,box){
//将content下所有class box取出来
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//获取盒子的宽度
var aBoxW = aBox[0].offsetWidth;
//用浏览器的可是宽度除以box宽度 得到列数
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//设定 content的宽度 和居中
aParent.style.cssText = 'width:'+aBoxW*cols+'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//创建每一列的高度数组
var hArr=[];
for(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight);
}else{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //找出高最矮的 索引值
//console.log(aBoxW);
aBox[i].style.position = 'absolute';
aBox[i].style.top = minH+'px';
aBox[i].style.left = aBoxW*index+'px';
hArr[index]+=aBox[i].offsetHeight;
}
}
}
window.onload=function(){
//瀑布流函数
waterfall('content','box');
//模拟数据加载
var dataInt = {"data":[{"src":"01.jpg"},{"src":"02.jpg"},{"src":"03.jpg"},{"src":"04.jpg"},{"src":"05.jpg"},{"src":"06.jpg"},{"src":"07.jpg"}]}
//当屏幕大小改变时从新执行瀑布流函数 达到从新适应的作用
window.onresize=function(){
// waterfall('content','box');
setTimeout(function() {waterfall('content','box');}, 200);
}
window.onscroll=function(){
if(checkScroll()){
var oparent = document.getElementById('content');
//将熏染的数据添加入html中
for(var i=0;i
var obox = document.createElement("div");
obox.className = "box";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opic);
var oImg = document.createElement("img");
oImg.src="img/"+dataInt.data[i].src;
opic.appendChild(oImg);
}
waterfall('content','box');
}
}
}
function waterfall(parent,box){
//将content下所有class box取出来
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//获取盒子的宽度
var aBoxW = aBox[0].offsetWidth;
//用浏览器的可是宽度除以box宽度 得到列数
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//设定 content的宽度 和居中
aParent.style.cssText = 'width:'+aBoxW*cols+'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//创建每一列的高度数组
var hArr=[];
for(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight);
}else{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //找出高最矮的 索引值
//console.log(aBoxW);
aBox[i].style.position = 'absolute';
aBox[i].style.top = minH+'px';
aBox[i].style.left = aBoxW*index+'px';
hArr[index]+=aBox[i].offsetHeight;
}
}
}
//根据class获取到元素
function getBclass(parent,className){
var boxarr = new Array(); //用来存储获取到的class
//console.log(parent.prototype);
allElement=parent.getElementsByTagName('*');
for(var i=0;i
if(allElement[i].className == className){
boxarr.push(allElement[i]);
}
}
return boxarr;
}
//找出高最矮的 索引值
function getMinIndex(arr,value){
for(var i in arr){
if (arr[i]==value){
return i;
}
}
}
//建立一个检测轮轮滑动是否成立的函数 返回真假
function checkScroll(){
var oparent = document.getElementById("content");
var oBox = getBclass(oparent,'box');
var lastoBoxTop = oBox[oBox.length-1].offsetTop+Math.floor(oBox[oBox.length-1].offsetHeight/2);
//console.log(lastoBoxTop);
var scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
var height = document.body.clientHeight||document.documentElement.clientHeight;
//console.log(scrollTop);
return(lastoBoxTop
}