本文实例讲述了JavaScript针对网页节点的增删改查用法。分享给大家供大家参考。具体分析如下:
一、基本概念
这部分也就是所谓的“HTML DOM”,所谓HTML DOM也就是Web页面加载规则,是一个规则,也就是网页组成的基本公式。
也就是所有网页都必须按照:
……的规则编写,也按照这样的规则加载。
所谓的“网页节点”,也叫“DOM节点”的通俗解释,例如html节点下的内容就是之间所有内容,body节点下的内容就是
之间的所有内容。
HTML DOM是这样规定的:1、整个文档是一个文档节点;2、每个 HTML 标签(意指
等html标签,而不是单纯的标签)是一个元素节点;3、包含在 HTML 元素中的文本是文本节点;4、每一个 HTML 属性是一个属性节点
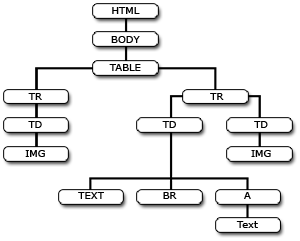
譬如,可以把某个页面画成如下的DOM节点树:

HTML DOM的官方定义如下:HTML DOM是HTML Document Object Model(文档对象模型)的缩写,HTML DOM则是专门适用与HTML/XHTML的文档对象模型。熟悉软件开发的人员可以将HTML DOM理解为网页的API。它将网页中的各个元素都看作一个个对象,从而使网页中的元素也可以被计算机语言获取或者编辑。 例如Javascript就可以利用HTML DOM动态的修改网页。
而使用JavaScript能轻松对于这些DOM节点进行网页节点的增删改查的控制。
二、基本目标
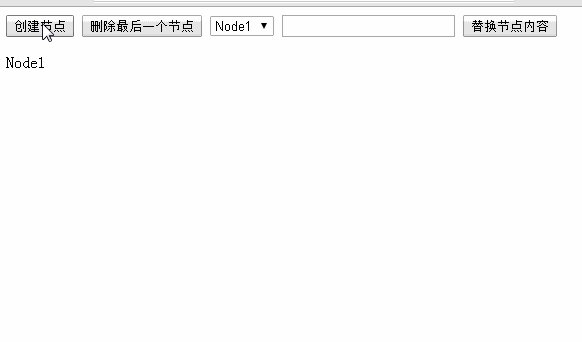
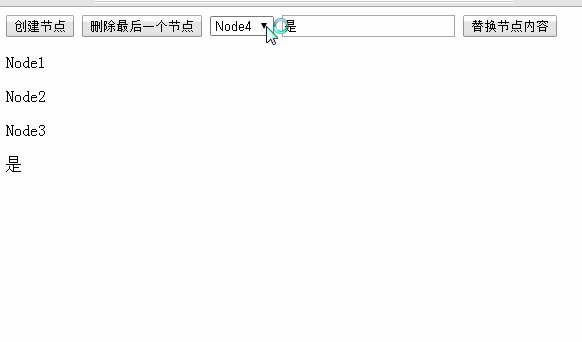
使用JavaScript对网页的节点进行增删改查的操作。在一个网页中有:
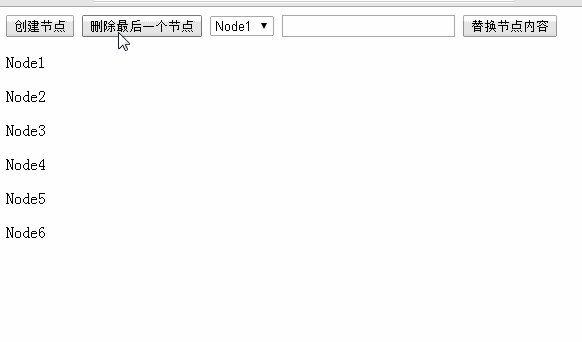
1、”增加节点“按钮,此按钮在增加节点的同时,增加与”替换按钮“相关联的下拉菜单中的节点选项。如果网页中存在着9个节点,则不让添加并弹窗警告。
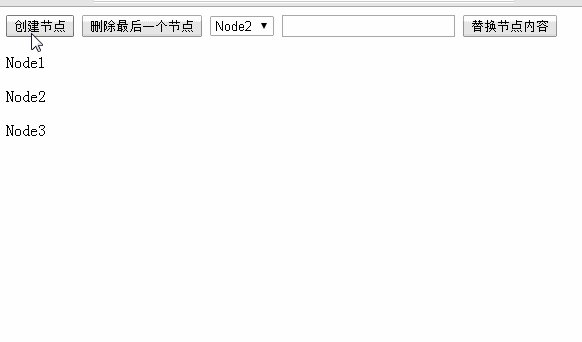
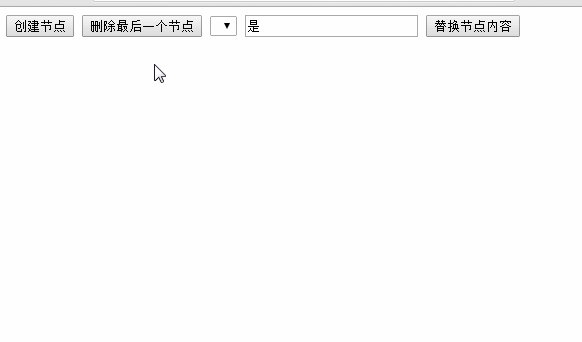
2、”删除最后一个节点“按钮,此按钮在减少节点的同时,减少与”替换按钮“相关联的下拉菜单中的节点选项。
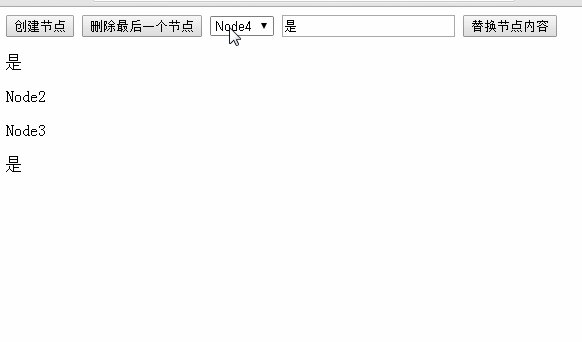
3、”替换节点内容“按钮,首先选择需要操作的节点,然后输入要替换的内容,就会替换相应的节点。

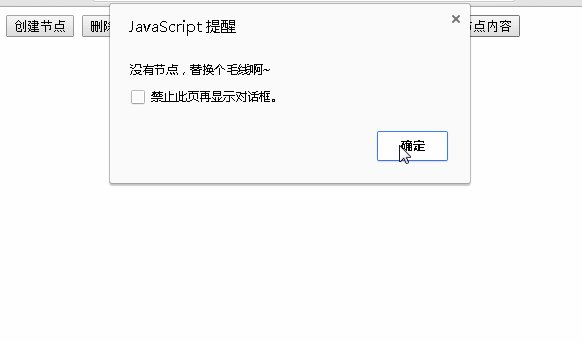
4、如果网页中没有任何节点,则不让删除与替换,并弹窗警告。

三、制作过程
不用配置任何环境,直接在网页中写入如下代码,具体代码如下,下面再一部分一部分进行说明:
1、节点
2、节点
jsdivnode
希望本文所述对大家的javascript程序设计有所帮助。