jquery easeing实现仿flash的载入动画_jquery
- WBOY原创
- 2016-05-16 16:10:431390浏览
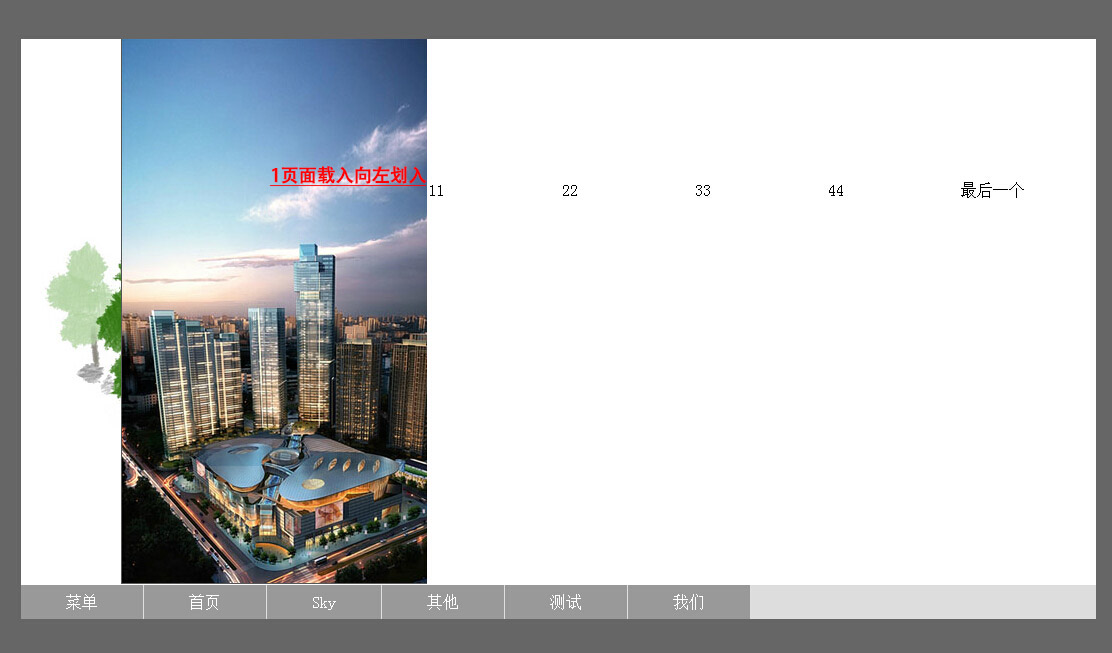
去年面试过一家做网站的 公司,看了一下他们的案例,看懂一个蛮有意思的 ,一个房地产的官网,是用flash做的。感觉不错。

于是,闲暇之际,简单的jquery 模仿做了一下。下面是我的效果图.脚本也没啥优化,流畅度也没有flash流畅。但是重要的是看到这个flash,想到
如何实现它效果的思路,非常适合新手。

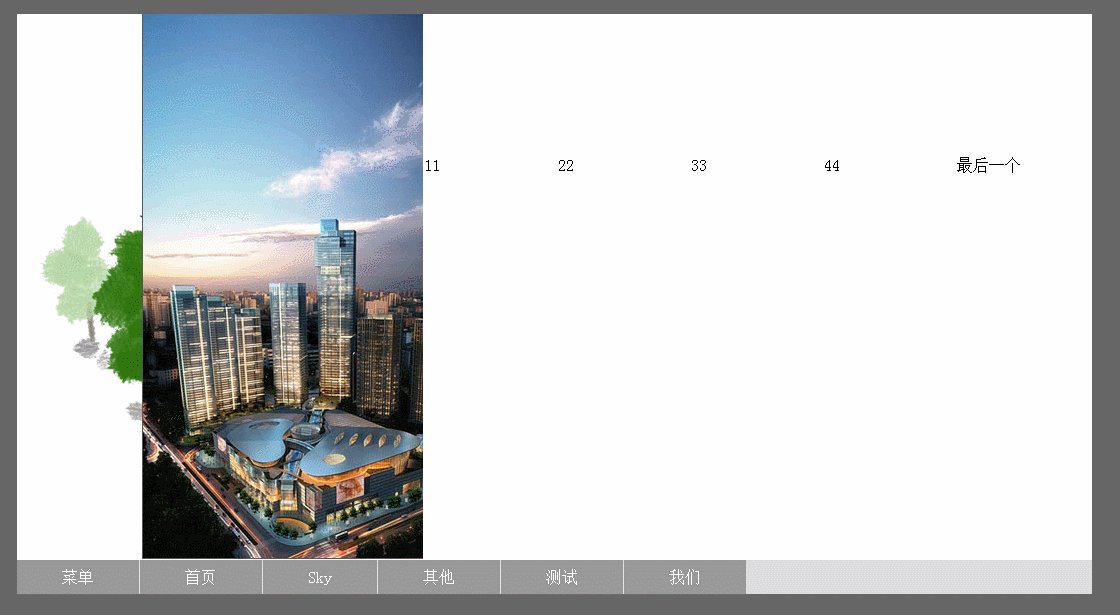
观察上诉,首先左侧是个载入动画,
复制代码 代码如下:
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){
});

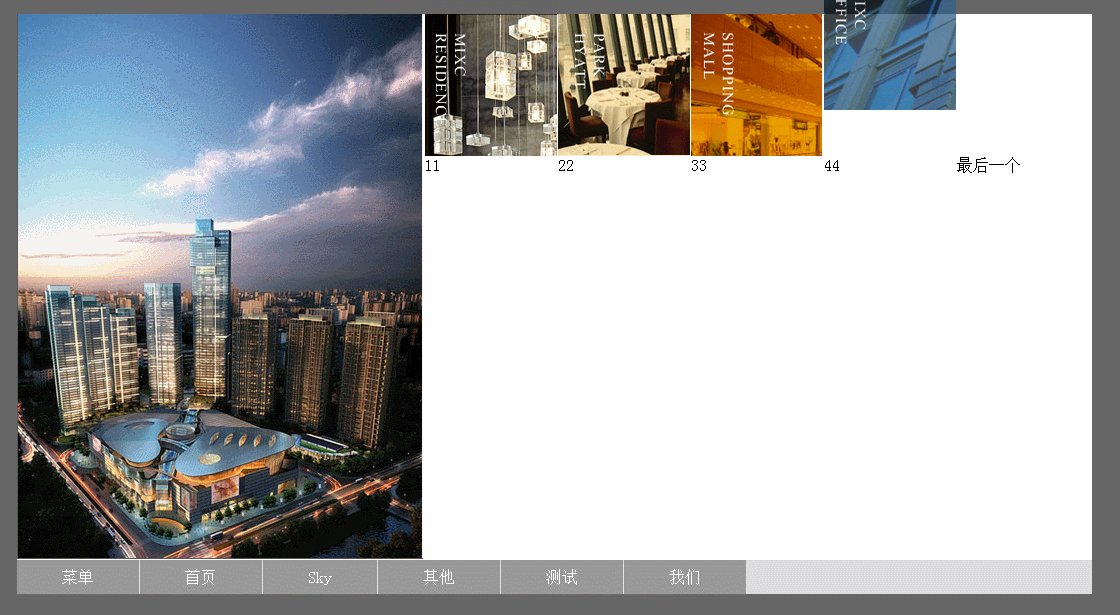
接着 回调函数 调用右侧
复制代码 代码如下:
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){//'easeOutSine' 引入easing.js 库
rightImg();
});
function rightImg(){
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){// myNext回调自己(递归)
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext);
if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0)){
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){
//alert('最后一个运动好了');
$('.title').animate({ left:0},"slow",function(){//Sky 动画
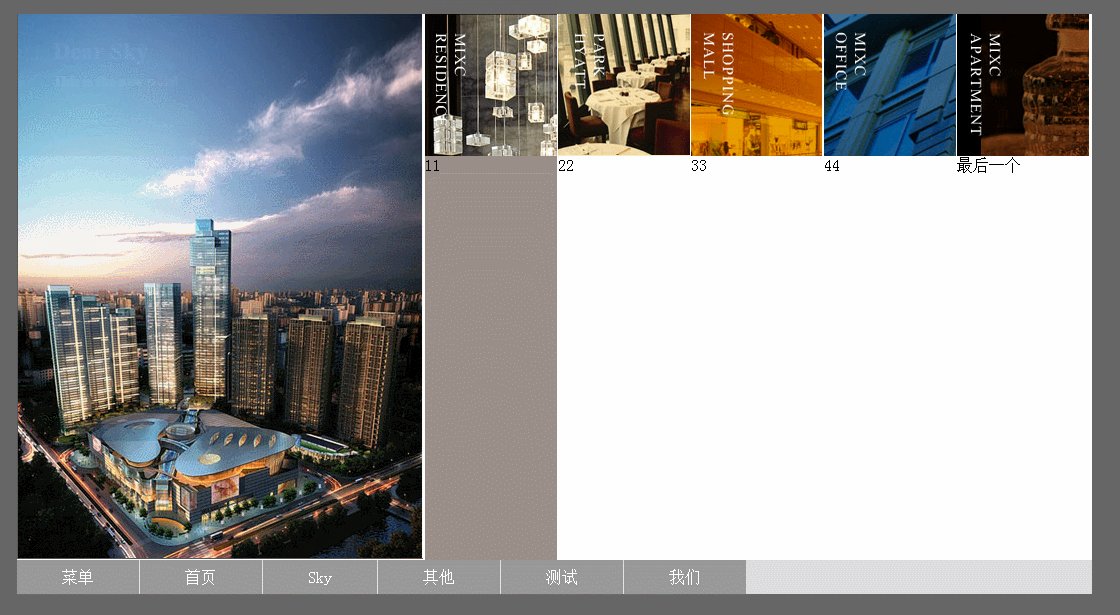
$(".right").find('li').hover(function(){ // 右侧 hover效果
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");
},function(){
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();
});//回调结束
});
}
});
};

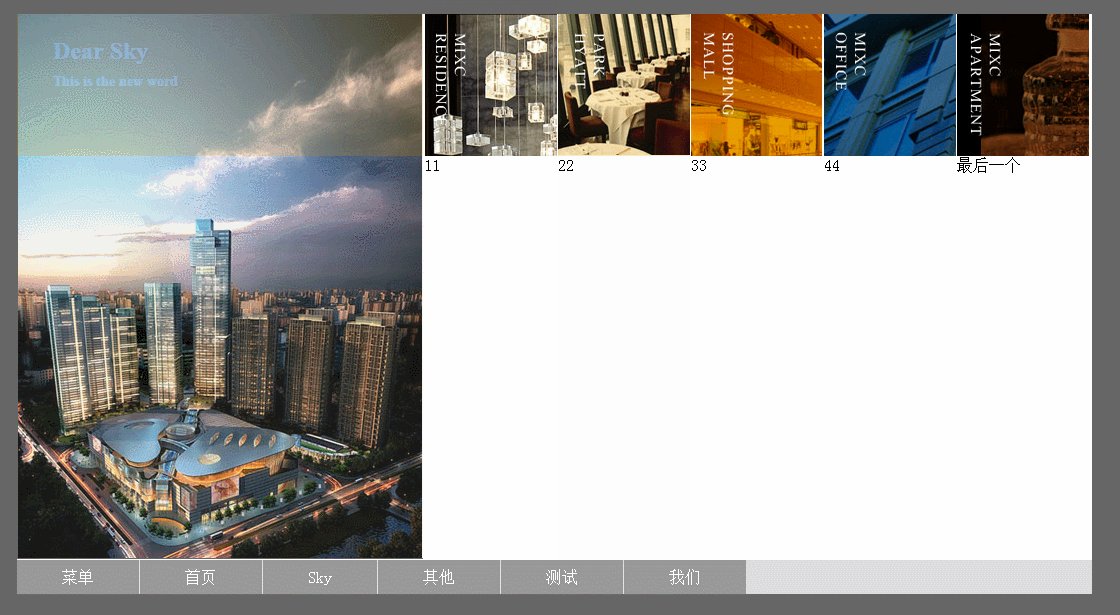
最后的,点击右侧每一个,对应切换左边的上部分dear Sky 部分,观察这里的颜色,利用index 索引的实现。
下面附上源码: 不要忘记 jquery 类库和easeing类库
复制代码 代码如下:
Dear Sky
This is the new word
$(文档).ready(函数(e) {
//动画加载
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){
rightImg();
});
函数 rightImg(){
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext);
if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){
//alert('最后一个运动好了');
$('.title').animate({ left:0},"slow",function(){//Sky 动画
$(".right").find('li').hover(function(){ // 右侧悬停效果
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");
},函数(){
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();
});//回调结束
});
}
});
}
//tab切换效果
var liNum=$('.right').find('li').length;
$('.right').on("点击","li",function(){
var index=$('.right').find("li").index(this);
//警报(索引);
$('.left').find('li').eq(index).fadeIn(1250).siblings().fadeOut(800).end().add('.title').fadeIn(1500) ;
//$('.title').addClass("liBk" index).removeClass("liBk" (index=index-1));
// var myClassName="title 'liBk' 索引";
var myClassName='liBk' 索引;
var title='标题' ' ';
// console.log('myClassName是' myClassName);
函数 setTitleClass(myClassName){
$('.title').each(函数(索引) {
this.className=(标题 myClassName);
});
}
setTitleClass(myClassName);
// console.log("liBk" index);
});
});
 11
11 22
22 33
33 44
44 < ;div class="liContent">最后一个
< ;div class="liContent">最后一个
以上就是使用jquery类库简单实现仿FLASH加载动画的实例了,希望大家能够喜欢。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn



