在本文中,了解 2023 年最值得关注的 15 个 CSS 趋势。这些趋势将帮助您通过释放 CSS 的力量来创建视觉上令人惊叹的响应式设计。
CSS 如何帮助您的网站?
CSS 代表层叠样式表。它是一种用于创建样式表的语言,用于描述用标记语言编写的文档的布局和格式。它与 HTML 一起修改在线页面和用户界面的外观。任何 XML 文档类型,包括纯 XML、SVG 和 XUL,都可以与它一起使用。
借助 CSS,您可以更改旧的 HTML 编写的文档或使用 CSS 代码创建新样式。以下是 CSS 为您的网站带来的一些好处。
- 之前网站中的字体、颜色、背景等标签都是重复的,CSS就是为了解决这个问题而开发的。
- 帮助您在多个网页上创建一致的设计,并提供在不同元素和网站上使用样式的可重用性。
- CSS 提供比纯 HTML 更具体的属性来定义网站的外观。
- 提供视觉提示以提高网站的可访问性。
- 通过清晰简洁地呈现数字内容来提高网站搜索引擎优化。
2023 年 CSS 趋势
现在您已经了解了 CSS 的要点及其优点,让我们从 2023 年 CSS 最佳趋势列表开始。
注意:此处的浏览器兼容性数据取自 CanIUse。
1.CSS网格
CSS 网格是一个功能强大的布局模块,可让您创建复杂的、响应式的网格布局。它得到现代浏览器的完全支持,并且在网络开发人员中越来越受欢迎。这种惊人的 CSS 趋势可以轻松处理行或列。
子网格是一个已添加到网格布局中的便捷功能。您可以使用子网格功能创建子网格,该功能将模仿其父网格的布局。当子网格嵌套在另一个网格显示中时,它会选择其尺寸和间隙。父网格的布局将应用于子网格,尽管子网格仍然可以在必要时覆盖某些部分。

浏览器支持:95.91%

2.15个CSS最佳趋势,让你的网页项目一秒开挂!
根据语言的不同,CSS 书写模式属性会调整文本的对齐方式,以便可以从上到下或从左到右阅读。例如,假设我们希望添加一些从左到右、从上到下阅读的文本。

这对于文本经常垂直放置的语言(例如中文、日语或韩语)很有帮助。出于美观原因,您可能希望在 CSS 趋势的帮助下在英语中使用这种特性。
浏览器支持:97.7%

3. 滚动捕捉行为
为了控制 Web 浏览器的 CSS 滚动捕捉行为,CSS 提供了一组有价值的属性。其中一些功能已经扩展,但更新的浏览器版本现在才可以访问其他功能。关于 CSS 趋势的最好的一点是,只有三分之一的 CSS 用户知道它。

使用scroll-snap-type属性,您可以通过多种方式修改容器上的滚动位置。开发人员可以获得更高的精度,而最终用户则可以享受更流畅、更可控的用户体验。
浏览器支持:95.89%

4. 15个CSS最佳趋势,让你的网页项目一秒开挂!
CSS 尚未完全建立15个CSS最佳趋势,让你的网页项目一秒开挂!,尽管它们会的。它们将对我们如何看待响应式设计产生重大影响。基本概念是,除了视口和媒体之外,您还可以根据父容器的大小指定断点。

它将包括根据出现在用户界面嵌套层中的各种容器的尺寸来调整布局。CSS 15个CSS最佳趋势,让你的网页项目一秒开挂!不是 CSS 趋势,而是一项重大举措,可能会引发一波 UI 增强浪潮。
浏览器支持: 76.94%

5.新调色板
CSS实践者已经开始使用RGB来美化网页。最近,CSS 推出了三种新的调色板:HWB、LAB 和 LCH。

HWB:它是色调、白度和黑度的缩写。这是一个易于人们阅读的功能:您选择一种颜色,然后添加白色和黑色。最近发布的 Chrome、Firefox 和 Safari 都支持它。
浏览器支持: 87.71%

LAB:它是根据 CIA LAB 色彩理论创建的,被认为是理论上最复杂的新色彩空间。LAB 颜色描述符包括人类可以感知的所有颜色,这是一个大胆的说法。现在只有 Safari 兼容这种 CSS 趋势,就像 LCH 一样。
LCH:它代表亮度、色度和色调,以拓宽可用颜色的调色板而闻名。Safari 仅支持 LCH。
浏览器支持: 15.38%

6.CSS变量
CSS变量,也称为CSS自定义属性,自2015年以来一直是市场上流行的CSS趋势,目前正受到越来越多CSS用户的关注。CSS 变量允许您在 HTML 代码中的其他位置存储和使用值。它有助于消除代码中的冗余,提高灵活性,提高代码的可读性。

浏览器支持: 95.81%

7. 15个CSS最佳趋势,让你的网页项目一秒开挂!
对于每个尝试为 iOS 上的 Safari 编写网站的人来说,设置15个CSS最佳趋势,让你的网页项目一秒开挂!都是一件麻烦事。移动浏览器显示设置为单位vh大小的容器小于应有的大小。
您需要使用自动调整容器大小的脚本来解决此错误。除了加载新脚本带来的不便之外,一些解决方法还会损害 Chrome 用户。
谢天谢地,CSS 现在支持新的相对长度和视口规范。其中一些是“vw”、“svw”、“lvw”和“dvw”。这些测量值是小视口尺寸、大视口尺寸和动态视口尺寸以及 UA 默认视口尺寸宽度的 1%。

浏览器支持率: 97.53%

8. 15个CSS最佳趋势,让你的网页项目一秒开挂!
如果级联中的下一个元素具有更高级别的特异性,则 CSS 会覆盖对第一个元素的样式更改。由于代码库庞大,这个问题在大型项目中总是存在。这时,CSS 15个CSS最佳趋势,让你的网页项目一秒开挂!就派上用场了。
15个CSS最佳趋势,让你的网页项目一秒开挂!为开发人员提供了主题、框架和设计方面更好的灵活性,以充分利用级联系统。与以启发式为中心的原始级联相比,15个CSS最佳趋势,让你的网页项目一秒开挂!提供对底层级联逻辑的直接操作和管理。

这种 CSS 趋势将通过向级联添加第二层来定义样式变体,从而确保组件不会始终遵循基本样式。相反,组件是根据写在层上的规则和已建立的层层次结构生成的。
浏览器支持: 87.57%

9. 15个CSS最佳趋势,让你的网页项目一秒开挂!
CSS 中的15个CSS最佳趋势,让你的网页项目一秒开挂!属性有助于加快网页上内容的呈现速度,以便用户可以在加载页面其余部分时与内容进行交互。借助此属性,开发人员可以命令浏览器页面的哪一部分具有独立的内容。作为回报,它可以帮助浏览器通过延迟计算来优化网页内容。

15个CSS最佳趋势,让你的网页项目一秒开挂!取决于 CSS Containment Spec 的原语。到目前为止,只有 Chromium 85 支持15个CSS最佳趋势,让你的网页项目一秒开挂!属性;但是,所有主要浏览器都支持 CSS Containment Spec。
浏览器支持: 71.40%

10. 15个CSS最佳趋势,让你的网页项目一秒开挂!
Gap 属性是一种新兴的 CSS 趋势,有助于定义行和列之间的间隙,正式称为网格间隙。它可作为以下特性的替代品。
- 行距
- 柱间隙
我们利用具有单个值的间隙属性来指示行和列之间的相同空间。如果行和列之间的距离存在差异,我们将使用具有两个值的间隙函数,首先定义行之间的距离,然后定义列之间的距离。您可以利用 row-gap 和 column-gap 这两个属性来使代码更加透明和易于理解。
在gap属性之前,设计者需要使用具有一定限制的margin属性,例如在元素和容器边缘之间添加缩进。相反,gap 属性允许您指定项目之间的缩进,而无需使用此类技巧和花招,而仅依赖于语言的基本构造。
浏览器支持率: 93.29%

11. 15个CSS最佳趋势,让你的网页项目一秒开挂!
我们列表中的另一个 CSS 趋势是 object-view-box 属性。它使网页仅显示图像或视频的指定区域。它的结果与 viewBox SVG 属性大致相当。当您仅针对不同元素或以不同分辨率显示图像或视频的一部分时,object-view-box 属性将派上用场。此外,它还可用于平移和缩放图片和电影。

在 object-view-box 属性出现之前,图像或视频的裁剪问题必须通过使用“overflow: hide ; ”在包装元素内放置内容并调整其大小来解决。属性。可以通过在代码中添加顶部、底部、左侧和右侧值来完成。
浏览器支持: 66.99%

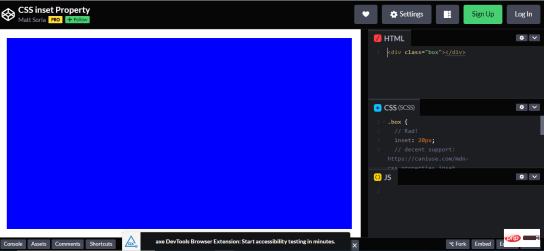
12. 15个CSS最佳趋势,让你的网页项目一秒开挂!
Inset 属性有助于设置元素与父元素之间的距离。它取代了四个属性:顶部、右侧、左侧和底部,并允许您在单个命令中从所有四个侧面查看元素的插入。CSS Inset 属性需要添加所有四个命令来进行定位。

浏览器支持: 90.29%

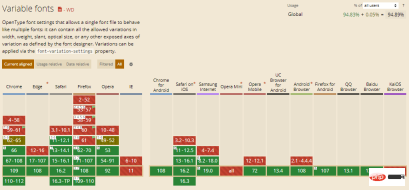
13. 15个CSS最佳趋势,让你的网页项目一秒开挂!
15个CSS最佳趋势,让你的网页项目一秒开挂!允许将字体的多种变体集成到单个文件中,而不是为每种宽度、粗细或样式使用单独的字体文件。它是 OpenType 字体规范的演进版本。
尽管15个CSS最佳趋势,让你的网页项目一秒开挂!可以像常规字体一样使用,但它们可以提供更多功能。标准字体的 font-weight 属性接受 100 到 900 之间的值,而对于15个CSS最佳趋势,让你的网页项目一秒开挂!,它接受 1 到 999 之间的任何整数。

虽然常规字体的 font-style 属性接受正常和斜体两个值,但对于15个CSS最佳趋势,让你的网页项目一秒开挂!,您可以为15个CSS最佳趋势,让你的网页项目一秒开挂!指定范围从 -90 度到 90 度的倾斜角度。15个CSS最佳趋势,让你的网页项目一秒开挂!具有字体拉伸功能,范围从 50%(对于窄字体)到 200%(对于宽字体),其中标准比例为 100%。另一个属性是 font-optical-sizing 属性,它根据大小改变字体的外观。
浏览器支持: 94.89%

14. 15个CSS最佳趋势,让你的网页项目一秒开挂!
在 CSS 中,text-overflow 属性用于指示特定文本已溢出并且现在被隐藏。添加此属性时,溢出的内容将被修剪,并且自定义字符串或省略号将在显示上可见。

使用 text-overflow 属性时要记住的一件事是空白属性必须为 nowrap,并且溢出属性必须设置为隐藏。
浏览器支持: 98.95%

15. 比较函数
使用15个CSS最佳趋势,让你的网页项目一秒开挂!可以用更少的代码构建响应式网站。它具有“clamp()”、 “min()”和“max()”等函数,用于定义上限和下限值,计算并比较提供给函数的输入值,然后应用计算出的财产价值。
- lamp() 函数:该函数需要三个参数:中心值、首选值和最大值。钳位()根据中心值计算属性的值。
如果计算值介于最小值和最大值之间,则将中心值应用于元素。如果估计值低于最小值或超过最大值,则将使用最小值或最大值。
- min() 和 max() 函数: min() 确定并应用范围中最小的值。类似地, max() 函数确定并应用给定值范围中的最大值。

浏览器支持率: 92.26%

如何测试 CSS 属性的浏览器兼容性?
随着 CSS 库推出新功能和属性,它为 Web 开发人员带来了新的日常挑战,以确保网站浏览器兼容。必须检查您用于网站的每个 CSS 属性是否在每个浏览器中正常工作并受支持。
结论
这些只是我们在 2023 年可能会看到的几个 CSS 趋势。虽然也可能出现其他趋势,但遵循这些趋势应该会对新手有所帮助。向多列布局的过渡已经全面展开,随着我们进入 2023 年及以后,向响应式界面的转变将迅速加快。
我们在这里只强调了 CSS 顶级趋势中的最佳趋势,但如果我们在进入下一个十年时出现其他趋势,请不要感到惊讶。无论发生什么,有一件事是确定的:CSS 永远不会过时。设计师可能会改变他们的观点,但它们永远不会完全消失——这是一件好事!
以上是15个CSS最佳趋势,让你的网页项目一秒开挂!的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。







