如何在ReactNative中显示进度条?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2023-09-10 20:37:011298浏览
ProgressBar 是一种告诉用户内容将在某个时候可用的方式。当您向服务器提交内容并等待服务器响应时,最好使用它。
要使用进度条组件,请使用 npm 安装react-native-paper 模块。
安装react-native-paper的命令是 -
npm install --save-dev react-native-paper
进度条的基本组成如下-
<ProgressBar progress={progress_number} color="progresscolorbar" />要使用进度栏,您需要从react-native-paper导入它,如下所示 -
import { ProgressBar} from 'react-native-paper';以下是 ProgressBar 上可用的一些重要属性 -
| Sr.否 | 道具与说明 |
|---|---|
| 1 |
进度 取值范围为 0 到 10。要在进度条内显示的数值。 |
| 2 |
颜色 进度条的颜色。 |
| 3 |
可见 值为 true/false。它有助于显示/隐藏进度条。 |
| 4 |
style 应用于进度条的样式。 |
示例:显示进度条
显示进度条非常简单。只需先从react-native-paper导入它即可。
import { ProgressBar} from 'react-native-paper';显示进度条代码如下 -
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />默认值为 0.5,并且会递增到 10。
import * as React from 'react';
import { ProgressBar} from 'react-native-paper';
const MyComponent = () => (
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />
);
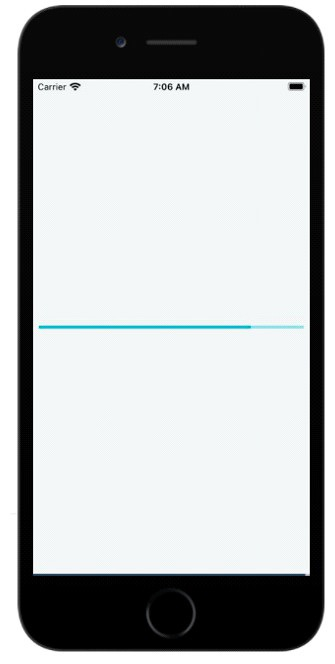
export default MyComponent;输出

以上是如何在ReactNative中显示进度条?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:tutorialspoint.com。如有侵权,请联系admin@php.cn删除

