利用最新的 Twitter API 设计 Twitter 小部件
- PHPz原创
- 2023-09-04 16:13:01948浏览
Twitter 在推出 1.1 版 API 时做出了一些更改。最显着的变化之一是身份验证的引入。也就是说,应用程序需要经过身份验证才能向 API 发送请求。
身份验证由 OAuth 提供支持 - 一种开放协议,允许通过简单且标准的方法进行安全授权,从而允许用户批准 申请代表他们行事而不共享他们的密码。
在本教程中,我们将学习如何以编程方式与 Twitter 的 API 进行交互,同时开发一个 Twitter 时间线 WordPress 小部件,该小部件显示 Twitter 用户发布的最新推文列表。
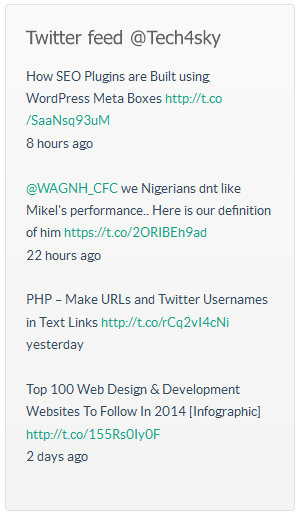
以下是本教程末尾要构建的 Twitter 时间轴小部件的预览。

至成功向 Twitter API 发送请求,您需要创建一个 具有 OAuth 授权的应用程序,因为未经授权的请求不会被拒绝 允许。
要创建 Twitter 应用程序,您需要登录 Twitter 使用您的 Twitter 帐户的开发人员仪表板。创建一个的要点 应用程序就是给你自己(和Twitter)一组密钥。
其中包括:
- 消费者密钥
- 消费者的秘密
- 访问令牌
- 访问令牌秘密
按照以下步骤创建 Twitter 应用程序并生成密钥。
- 使用您的 Twitter 帐户登录 Twitter 开发者帐户并导航至应用程序管理控制台。
- 点击创建新应用按钮启动 Twitter 应用程序创建。
- 填写表单并点击提交按钮以创建申请。
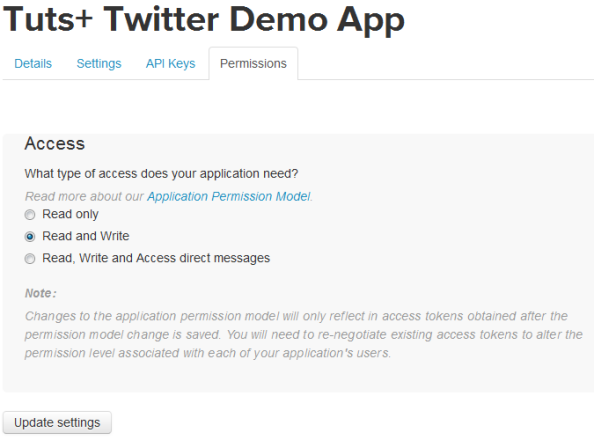
- 点击该应用程序,导航至权限选项卡,然后将访问级别更改为读取和写入。
如果您想要执行任何操作,正确使用这个API,你需要改变 如果您正在执行除以下操作以外的任何操作,请将您的设置设置为读取和写入 使用 GET 请求的标准数据检索。

要获取应用程序使用者密钥和秘密,请导航到 API 密钥选项卡。
API 密钥和 API 秘密分别是使用者密钥和使用者秘密。

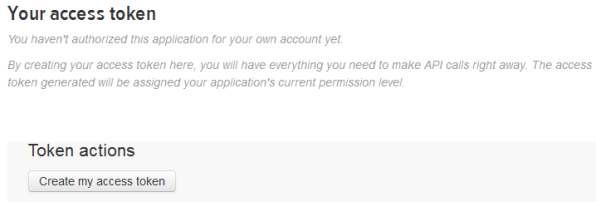
要获取应用程序访问令牌和访问令牌机密,仍在 API 密钥 strong> 选项卡,向下滚动并单击“创建我的访问令牌”按钮以创建访问令牌。

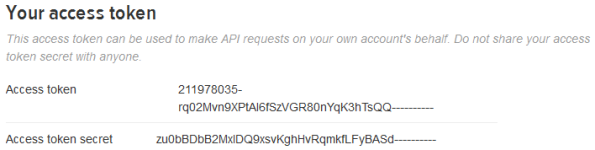
刷新页面,您将看到您的应用程序访问令牌。

我们 现在拥有消费者密钥和秘密以及访问令牌和秘密密钥。这些 OAuth 凭据在向 API 发送请求时由 Twitter 进行身份验证。
我们正在编码的 Twitter 时间线小部件的小部件设置将包含表单字段,这些字段将收集这些 OAuth 凭据并将其保存到数据库中,以供小部件重用。
让我们开始编写 Twitter 时间线小部件插件的代码。
Twitter 时间轴小部件开发
标题是 进入插件文件的第一件事是插件头。
<?php /* Plugin Name: Twitter Tweets Widget Plugin URI: http://code.tutsplus.com Description: Displays latest tweets from Twitter. Author: Agbonghama Collins Author URI: http://tech4sky.com */
创建一个扩展 WP_Widget 父类的类。
class Twitter_Tweets_Widget extends WP_Widget {
// ...
通过 __construct() 魔术方法为小部件指定名称和描述。
function __construct() {
parent::__construct(
'twitter-tweets-widget',
__( 'Twitter Tweets Widget', 'twitter_tweets_widget' ),
array(
'description' => __( 'Displays latest tweets from Twitter.', 'twitter_tweets_widget' )
)
);
}
下面的 form() 方法创建小部件设置表单,该表单将 OAuth 凭据保存到数据库以供小部件稍后重用。
public function form( $instance ) {
if ( empty( $instance ) ) {
$twitter_username = '';
$update_count = '';
$oauth_access_token = '';
$oauth_access_token_secret = '';
$consumer_key = '';
$consumer_secret = '';
$title = '';
} else {
$twitter_username = $instance['twitter_username'];
$update_count = isset( $instance['update_count'] ) ? $instance['update_count'] : 5;
$oauth_access_token = $instance['oauth_access_token'];
$oauth_access_token_secret = $instance['oauth_access_token_secret'];
$consumer_key = $instance['consumer_key'];
$consumer_secret = $instance['consumer_secret'];
if ( isset( $instance['title'] ) ) {
$title = $instance['title'];
} else {
$title = __( 'Twitter feed', 'twitter_tweets_widget' );
}
}
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">
<?php echo __( 'Title', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'twitter_username' ); ?>">
<?php echo __( 'Twitter Username (without @)', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'twitter_username' ); ?>" name="<?php echo $this->get_field_name( 'twitter_username' ); ?>" type="text" value="<?php echo esc_attr( $twitter_username ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'update_count' ); ?>">
<?php echo __( 'Number of Tweets to Display', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'update_count' ); ?>" name="<?php echo $this->get_field_name( 'update_count' ); ?>" type="number" value="<?php echo esc_attr( $update_count ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'oauth_access_token' ); ?>">
<?php echo __( 'OAuth Access Token', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'oauth_access_token' ); ?>" name="<?php echo $this->get_field_name( 'oauth_access_token' ); ?>" type="text" value="<?php echo esc_attr( $oauth_access_token ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'oauth_access_token_secret' ); ?>">
<?php echo __( 'OAuth Access Token Secret', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'oauth_access_token_secret' ); ?>" name="<?php echo $this->get_field_name( 'oauth_access_token_secret' ); ?>" type="text" value="<?php echo esc_attr( $oauth_access_token_secret ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'consumer_key' ); ?>">
<?php echo __( 'Consumer Key', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'consumer_key' ); ?>" name="<?php echo $this->get_field_name( 'consumer_key' ); ?>" type="text" value="<?php echo esc_attr( $consumer_key ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'consumer_secret' ); ?>">
<?php echo __( 'Consumer Secret', 'twitter_tweets_widget' ) . ':'; ?>
</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'consumer_secret' ); ?>" name="<?php echo $this->get_field_name( 'consumer_secret' ); ?>" type="text" value="<?php echo esc_attr( $consumer_secret ); ?>" />
</p>
<?php
}
下面是由上面的 form() 方法创建的小部件设置的屏幕截图。

何时值被输入到设置表单字段中,需要将它们保存到数据库中。 update() 方法通过去除恶意数据来清理小部件表单值,然后将清理后的数据保存到数据库中。
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['twitter_username'] = ( ! empty( $new_instance['twitter_username'] ) ) ? strip_tags( $new_instance['twitter_username'] ) : '';
$instance['update_count'] = ( ! empty( $new_instance['update_count'] ) ) ? strip_tags( $new_instance['update_count'] ) : '';
$instance['oauth_access_token'] = ( ! empty( $new_instance['oauth_access_token'] ) ) ? strip_tags( $new_instance['oauth_access_token'] ) : '';
$instance['oauth_access_token_secret'] = ( ! empty( $new_instance['oauth_access_token_secret'] ) ) ? strip_tags( $new_instance['oauth_access_token_secret'] ) : '';
$instance['consumer_key'] = ( ! empty( $new_instance['consumer_key'] ) ) ? strip_tags( $new_instance['consumer_key'] ) : '';
$instance['consumer_secret'] = ( ! empty( $new_instance['consumer_secret'] ) ) ? strip_tags( $new_instance['consumer_secret'] ) : '';
return $instance;
}
我发现了一个非常有用的 Twitter API 的简单 PHP 包装器,它可以轻松地发送请求并从 API 接收响应,我们的小部件将使用它。
从 GitHub 存储库下载 zip 存档中的 PHP 包装器,提取并包含包含包装器类的 TwitterAPIExchange.php 文件。
下面的 twitter_timeline() 方法接受以下参数作为其参数,这在向 Twitter API 发出请求时会派上用场。
-
$username:Twitter 用户名 -
$limit:小部件要显示的推文数量 -
$oauth_access_token:Twitter 应用程序 OAuth 访问令牌。 -
$oauth_access_token_secret:应用程序 OAuth 访问令牌 秘密。 -
$consumer_key:Twitter 应用程序消费者密钥。 -
$consumer_secret:应用程序消费者秘密。
public function twitter_timeline( $username, $limit, $oauth_access_token, $oauth_access_token_secret, $consumer_key, $consumer_secret ) {
require_once 'TwitterAPIExchange.php';
/** Set access tokens here - see: https://dev.twitter.com/apps/ */
$settings = array(
'oauth_access_token' => $oauth_access_token,
'oauth_access_token_secret' => $oauth_access_token_secret,
'consumer_key' => $consumer_key,
'consumer_secret' => $consumer_secret
);
$url = 'https://api.twitter.com/1.1/statuses/user_timeline.json';
$getfield = '?screen_name=' . $username . '&count=' . $limit;
$request_method = 'GET';
$twitter_instance = new TwitterAPIExchange( $settings );
$query = $twitter_instance
->setGetfield( $getfield )
->buildOauth( $url, $request_method )
->performRequest();
$timeline = json_decode($query);
return $timeline;
}
该方法使用 PHP Wrapper for Twitter API 向 Twitter API 发送请求,保存并返回响应(用户时间线的 JSON 数据)。
创建或制作推文的时间由 API 以英文文本日期时间保存。例如。 星期四 6 月 26 日 08:47:24 +0000 2014
为了使推文时间更加用户友好,我创建了方法 tweet_time(),它通过以下方式显示时间。
- 如果时间少于三秒,则返回现在。
- 不到一分钟,返回x秒前。
- 不到两分钟,返回大约 1 分钟前。
- 不到一小时,n 分钟前返回,依此类推。
这是 tweet_time() 方法的代码。
public function tweet_time( $time ) {
// Get current timestamp.
$now = strtotime( 'now' );
// Get timestamp when tweet created.
$created = strtotime( $time );
// Get difference.
$difference = $now - $created;
// Calculate different time values.
$minute = 60;
$hour = $minute * 60;
$day = $hour * 24;
$week = $day * 7;
if ( is_numeric( $difference ) && $difference > 0 ) {
// If less than 3 seconds.
if ( $difference < 3 ) {
return __( 'right now', 'twitter_tweets_widget' );
}
// If less than minute.
if ( $difference < $minute ) {
return floor( $difference ) . ' ' . __( 'seconds ago', 'twitter_tweets_widget' );;
}
// If less than 2 minutes.
if ( $difference < $minute * 2 ) {
return __( 'about 1 minute ago', 'twitter_tweets_widget' );
}
// If less than hour.
if ( $difference < $hour ) {
return floor( $difference / $minute ) . ' ' . __( 'minutes ago', 'twitter_tweets_widget' );
}
// If less than 2 hours.
if ( $difference < $hour * 2 ) {
return __( 'about 1 hour ago', 'twitter_tweets_widget' );
}
// If less than day.
if ( $difference < $day ) {
return floor( $difference / $hour ) . ' ' . __( 'hours ago', 'twitter_tweets_widget' );
}
// If more than day, but less than 2 days.
if ( $difference > $day && $difference < $day * 2 ) {
return __( 'yesterday', 'twitter_tweets_widget' );;
}
// If less than year.
if ( $difference < $day * 365 ) {
return floor( $difference / $day ) . ' ' . __( 'days ago', 'twitter_tweets_widget' );
}
// Else return more than a year.
return __( 'over a year ago', 'twitter_tweets_widget' );
}
}
接下来是 widget() 方法,用于在 WordPress 前端显示 Twitter 时间线。
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
$username = $instance['twitter_username'];
$limit = $instance['update_count'];
$oauth_access_token = $instance['oauth_access_token'];
$oauth_access_token_secret = $instance['oauth_access_token_secret'];
$consumer_key = $instance['consumer_key'];
$consumer_secret = $instance['consumer_secret'];
echo $args['before_widget'];
if ( ! empty( $title ) ) {
echo $args['before_title'] . $title . $args['after_title'];
}
// Get the tweets.
$timelines = $this->twitter_timeline( $username, $limit, $oauth_access_token, $oauth_access_token_secret, $consumer_key, $consumer_secret );
if ( $timelines ) {
// Add links to URL and username mention in tweets.
$patterns = array( '@(https?://([-\w\.]+)+(:\d+)?(/([\w/_\.]*(\?\S+)?)?)?)@', '/@([A-Za-z0-9_]{1,15})/' );
$replace = array( '<a href="$1">$1</a>', '<a href="http://twitter.com/$1">@$1</a>' );
foreach ( $timelines as $timeline ) {
$result = preg_replace( $patterns, $replace, $timeline->text );
echo '<div>';
echo $result . '<br/>';
echo $this->tweet_time( $timeline->created_at );
echo '</div>';
echo '<br/>';
}
} else {
_e( 'Error fetching feeds. Please verify the Twitter settings in the widget.', 'twitter_tweets_widget' );
}
echo $args['after_widget'];
}
小部件类 Twitter_Tweets_Widget 最终使用 widgets_init 挂钩注册,因此 WordPress 可以识别它。使用结束语 } 结束您的课程,然后添加以下代码来初始化
function register_twitter_widget() {
register_widget( 'Twitter_Tweets_Widget' );
}
add_action( 'widgets_init', 'register_twitter_widget' );
最后,我们完成了 Twitter 时间轴小部件的编码。
摘要
在本文中,我们学习了如何在实际项目中使用 Twitter API 来构建我们自己的 Twitter 时间线 WordPress 小部件。尽管本教程应该相对简单,但我们涵盖了 OAuth、密钥等主题,以及其他对于使用 API 的人员来说可能比较陌生的主题。
如果您有任何问题或代码改进建议,请在评论中告诉我。
以上是利用最新的 Twitter API 设计 Twitter 小部件的详细内容。更多信息请关注PHP中文网其他相关文章!

