使用Twig和Timber图像、菜单和用户,快速启动WordPress开发
- 王林原创
- 2023-09-04 15:37:141405浏览
到目前为止,您已经了解了通过 Timber 使用 Twig 的基本概念,同时构建了模块化 WordPress 主题。我们还基于 DRY 原则,使用 Twig 研究了块嵌套和多重继承。今天,我们将探讨如何通过 Timber 插件使用 Twig 在主题中显示附件图像、WordPress 菜单和用户。
木材中的图像
图像是任何 WordPress 主题的重要元素之一。在常规的 WordPress 编码实践中,图像与 PHP 集成在正常的 HTML 图像标签内。但是,Timber 提供了一种相当全面的方法来处理 img(图像)标签,该方法是模块化且干净的。
帖子的缩略图字段中附加了图片。这些可以通过 {{ post.thumbnail }} 通过 Twig 文件轻松检索。就是这么简单!
用法
让我们从一个实际的例子开始。我们的 single.php 文件如下所示:
<?php /** * Single Template * * The Template for displaying all single posts. * * @since 1.0.0 */ // Context array $context = Timber::get_context(); $post = new TimberPost(); $context['post'] = $post; // Timber ender(). Timber::render( 'single.twig', $context );
在这里,出于非常明显的原因,我使用了 TimberPost() 函数。它在整个 Timber 中用于表示从 WordPress 检索的帖子,使它们可用于 Twig 模板。
由于特色图像附加到帖子数据中,我们现在需要在前端检索它。因此,它的 Twig 文件 single.twig 将如下所示:
{# Sinlge Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303714882.jpg" class="lazy" / alt="使用Twig和Timber图像、菜单和用户,快速启动WordPress开发" >
</div>
{% endblock %}
在第 9 行,代码 {{ post.thumbnail.src }} 检索帖子的特色(缩略图)图像并按如下方式显示:

您可以使用此代码语法检索任意数量的缩略图。
使用 Timber 时,您还可以对这些图像进行更多实验。例如,您还可以通过以下方式调整它们的大小:
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303849158.jpg" class="lazy" / alt="使用Twig和Timber图像、菜单和用户,快速启动WordPress开发" >
通过使用 resize() 函数,您可以向图像添加新尺寸,其中第一个参数是 width,第二个参数是 高度。如果您想按比例缩放图像,请忽略 height 属性。现在语法变成:
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303849158.jpg" class="lazy" / alt="使用Twig和Timber图像、菜单和用户,快速启动WordPress开发" >
前端显示相同的图像,如下所示:

如果您想探索更多内容,请尝试图像食谱。
使用 TimberImage()
考虑这样一个场景:开发者想要通过图像 ID 获取图像,或者想要通过 URL 显示外部图像等。对于这种扩展方法,Timber 提供了一个类,TimberImage (),表示从 WordPress 检索到的图像。
用法
让我们以 single.php 文件为例,现在看起来像这样:
<?php /** * Single Template * * The Template for displaying all single posts. * * @since 1.0.0 */ // Context array $context = Timber::get_context(); $post = new TimberPost(); $context['post'] = $post; // Using the TimberImage() function // to retrieve the image via its ID i.e 8 $context['custom_img'] = new TimberImage( 8 ); // Timber ender(). Timber::render( 'single.twig', $context );
这次,我使用 TimberImage() 类,该类将图像 ID 8 作为其参数。编码例程的其余部分是相同的。让我们通过 Twig 文件 single.twig 类,该类将图像 ID 8 作为其参数。编码例程的其余部分是相同的。让我们通过 Twig 文件
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303714882.jpg" class="lazy" / alt="使用Twig和Timber图像、菜单和用户,快速启动WordPress开发" >
$context custom_img 元素中的值,即 {{ custom_img }}存储在 ,将通过其 ID 检索图像以显示在前端,如下所示:

<?php $context[ 'img' ] = new TimberImage( 'https://domain.com/link/image.jpg' ); ?>这一次,前端显示的不是图像 ID,而是外部图像 URL,如下所示:

木材菜单
TimberMenu()现在,您将如何使用 Twig 模板渲染 WordPress 菜单?这是一件很棘手的事情。但是,坚持住! Timber 为您提供了
用法
检索菜单项的整个概念都围绕菜单对象functions.php。有两种定义其上下文的方法。第一个是将菜单对象添加到全局 get_context() 函数中,使菜单对象在每个页面上可用,就像我在
无论采用哪种方法,一旦菜单可供 Timber $context 数组使用,您就可以从中检索所有菜单项。但我更喜欢在全球范围内定义它。因此,转到 functions.php 文件并粘贴以下代码:
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
因此,我在这里定义了一个自定义函数调用 add_to_context。在这个函数内部有一些数据,我希望通过 get_context() 函数在每个 PHP 模板中都可以使用这些数据。在第 13 行,您可以找到 TimberMenu() 的实例,该实例针对 $data 数组中的元素菜单传递。
这将使 Twig 模板可以使用标准 WordPress 菜单作为我们可以循环访问的对象。 TimberMenu() 函数可以采用菜单项或 ID 等参数。
让我们创建一个名为 menu.twig 文件的 Twig 模板。
{# Menu Template: `menu.twig` #}
<nav>
<ul class="main-nav">
{% for item in menu.get_items %}
<li class="nav-main-item {{ item.classes | join(' ') }}">
<a class="nav-main-link" href="{{ item.get_link }}">{{ item.title }}</a>
</li>
{% endfor %}
</ul>
</nav>
上面的代码在此 Twig 模板内运行一个循环。第 5 行为每个菜单项运行 for 循环,并在无序列表中显示每个菜单 item 的标题。循环运行,直到 menu 对象的所有键值对都被迭代并列出在前端。
我继续将 menu.twig 模板包含在第 11 行的 base.twig 模板中。
{# Base Template: `base.twig` #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
{% include "menu.twig" %}
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html>
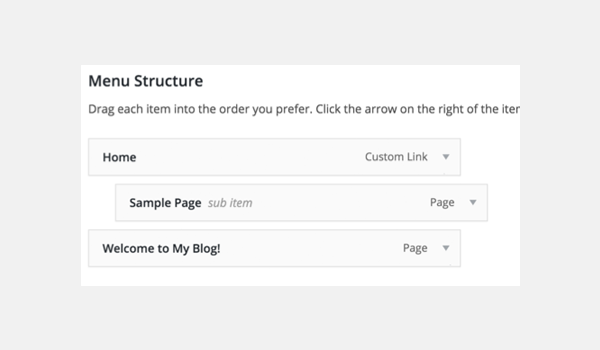
让我们预览一下我的演示网站的后端(外观 > 菜单),其中菜单包含两个父项和一个子项。

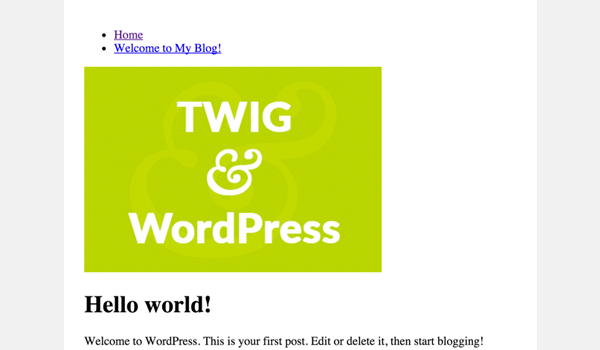
所以,让我们看一下帖子页面 - 因为我们的 single.twig 扩展了 base.twig,我们的菜单将自动出现在该页面上。

您可以看到,在我们单个帖子的顶部有一个菜单,其中包含两个父项。
子菜单项怎么样?让我们更新 menu.twig 文件以也包含子项目。
{# Menu Template: `menu.twig` #}
<nav>
<ul class="main-nav">
{% for item in menu.get_items %}
<li class="nav-main-item {{ item.classes | join(' ') }}">
<a class="nav-main-link" href="{{ item.get_link }}">{{ item.title }}</a>
{% if item.get_children %}
<ul class="nav-drop">
{% for child in item.get_children %}
<li class="nav-drop-item">
<a href="{{ child.get_link }}">{{ child.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
</nav>
第 9 行到第 23 行打印子菜单项(如果有)。这次,前端显示我们第一个父项的子项。

有关 TimberMenu() 的更多详细信息,请查看文档。
Timber 中的用户
可以使用 TimberUser() 类从 WordPress 数据库检索用户。该类采用用户 ID 或 slug 作为参数来检索用户。
由于用户或博客作者与 WP 帖子相关联,我将使用 single.php 的代码,现在如下所示:
<?php /** * Single Template * * The Template for displaying all single posts. * * @since 1.0.0 */ // Context array $context = Timber::get_context(); $post = new TimberPost(); $context['post'] = $post; // Using the TimberImage() function // to retrieve the image via its ID i.e 8 $context['custom_img'] = new TimberImage( 8 ); // Get the user object. $context['user'] = new TimberUser(); // Timber ender(). Timber::render( 'single.twig', $context );
第 20 行初始化 TimberUser() 类并分配给上下文对象元素,即 user。让我们通过 Twig 模板显示作者姓名。
我的 single.twig 模板在第 #21 行末尾有一行新代码。
{# Sinlge Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="使用Twig和Timber图像、菜单和用户,快速启动WordPress开发" >
{# <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="使用Twig和Timber图像、菜单和用户,快速启动WordPress开发" > #}
{# <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="使用Twig和Timber图像、菜单和用户,快速启动WordPress开发" > #}
{# <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="使用Twig和Timber图像、菜单和用户,快速启动WordPress开发" > #}
<h1>{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
<p>Author: {{ user }} </p>
</div>
{% endblock %}
代码获取当前帖子的作者姓名并将其显示在前端。您可以使用 {{ 用户 | print_r }} 查看 TimberUser 对象中还有什么可用的。

要了解有关此类的更多信息,请参阅文档。您可以在 ImagesMenusUsers 分支的 GitHub 存储库中找到本教程的代码。
结论
本文总结了整个系列。在这四篇文章中,我探索了如何使用 Timber 将 Twig 模板语言集成到 WordPress 主题中。
本系列的最终存储库可以在 GitHub 上找到,其中包含特定于教程的分支:
- 教程 #2:入门
- 教程 #3:WordPress 备忘单
- 教程 #4:TimberImages、TimberMenu 和 TimberUser
您可以查阅 Timber 的在线文档了解更多信息。
完成整个系列并实现所有解释的示例,我打赌您会喜欢 Twig。在下面的评论框中发表您的疑问。您也可以通过 Twitter 联系我。
以上是使用Twig和Timber图像、菜单和用户,快速启动WordPress开发的详细内容。更多信息请关注PHP中文网其他相关文章!

