释放 jQuery 的力量来增强您的工具提示
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2023-09-04 16:09:011029浏览
当您提供 title 属性时,浏览器将自动显示工具提示。 Internet Explorer 还将使用 alt 属性。但是,在本教程中,我将向您展示如何快速编写一个 jQuery 插件,该插件将用更华丽的东西替换典型的浏览器工具提示。

我们的网络开发好礼包中最有用的工具之一就是工具提示。工具提示是一个框
当您将光标悬停在超链接等元素上时会出现。提供补充
有关该元素的信息。例如,只有很少或没有文本(图标)的链接可能会变得令人困惑。
在工具提示中额外提供一两句话,向用户解释点击该提示后会发生什么。
开始之前
本教程可能属于中级类别。这些说明假设您至少拥有
对 HTML/CSS、切片技术和 jQuery 有基本的了解。
如果您需要复习一下 jQuery,这里有一些推荐的网站:
- 面向绝对初学者的 jQuery:视频系列
- 从头开始创建自定义 WordPress 插件
- 帮助您从头开始使用 jQuery 的 15 种资源
- jQuery 和 JavaScript 编码:示例和最佳实践
- jQuery 入门
- 如何获得您想要的任何东西 - 第 1 部分
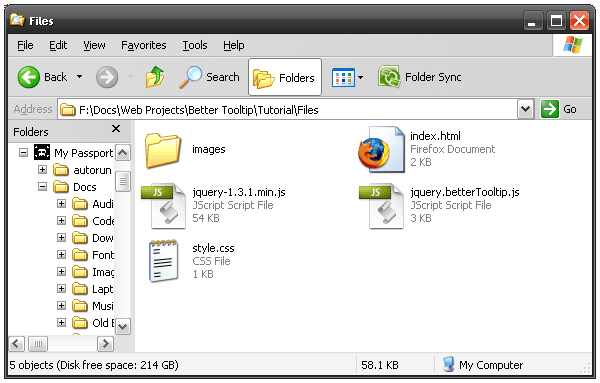
为了让您清楚地了解本教程中涉及的文件,文件结构应如下所示
就像当你完成时一样。

以下是每个文件/文件夹的概要:
- 图像文件夹包含以下图像:
- - - tipTip.png - 在步骤 2 中创建
- - - tipMid.png - 在步骤 2 中创建
- - - tipBtm.png - 在步骤 2 中创建
- index.html - - 在步骤 3 中创建
- style.css - 在第 3 步中创建
- jquery-1.3.1.min.js - 在这里下载
- jquery.betterTooltip.js - - 在步骤 5 中创建
第 1 步 - 首先,发挥一点创意
打开 Photoshop 或您选择的软件,然后创建一个精美的工具提示。而不是设计
在纯白色背景上,在与您网站类似的背景上绘制工具提示可能会有所帮助。
这样它就会无缝地融合在一起。在大多数情况下,没有正确或错误的方法
来完成这一步。只需发挥您的想象力和创造力。

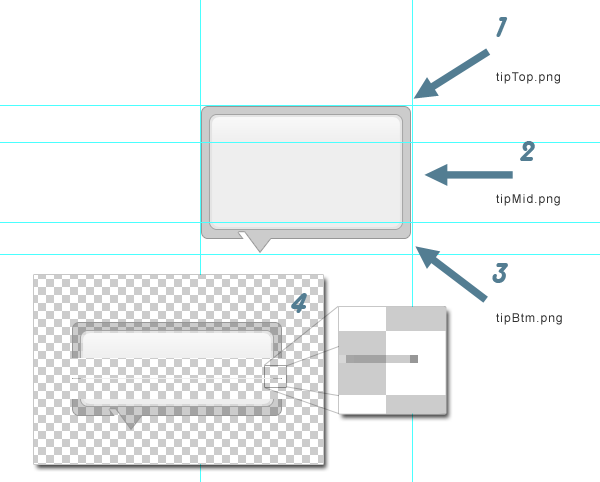
第 2 步 - 对工具提示进行切片和切块
对于这个特定的设计,您需要将工具提示分割成 3 个不同的图像。这种特殊的设计需要 PNG 来保持透明度。
1)最上面的一块。 2) 一个薄的 1 像素切片,将在中间垂直重复。 3)底部部分。下图的第四部分显示了这三个
剪下来后的碎片。
将这些图像文件放入名为“images”的文件夹中。

注意:Internet Explorer 不喜欢 PNG 透明度。即使 IE 7 也只部分支持它。如果您制作动画
PNG 与 JavaScript,任何具有透明度的区域在移动时都会瞬间变黑。我正在使用这个设计
完全清楚它在 IE 中会出现难以解决的问题。
第 3 步 - 编写 HTML/CSS 标记
图像切片后,我们可以继续处理 HTML 和 CSS 标记。这将是整个过程中最简单的部分
教程。
HTML
此 HTML 标记很快就会移至外部 JavaScript 文件中,因此只需在任意位置键入此内容即可
最方便,以后可以参考。
<div class="tip"> <div class="tipMid"></div> <div class="tipBtm"></div> </div>
共有三个 div 标签。两个嵌套在父对象内。第一个 div,“tip”将用于将所有内容结合在一起
并显示工具提示的顶部部分,tipTop.png。
“tipMid”最终将保存工具提示将显示的文本。它还将在其中垂直重复 tipMid.png。
“tipBtm”仅用于显示工具提示的底部部分,tipBtm.png。
在index.html内部,添加一堆填充文本和一些填充了标题属性的元素。如:
<a href="#" title="This is the tooltip text">This is a link</a>
在 index.html 的头部,您需要链接到样式表和两个 JavaScript 文件。
<link href="style.css" rel="stylesheet" type="text/css" media="all" /> <script type="text/javascript" src="jquery-1.3.1.min.js"></script> <script type="text/javascript" src="jquery.betterTooltip.js"></script>
CSS
这个工具提示使用的CSS比较简单,只需将以下内容添加到style.css
.tip {
width: 212px;
padding-top: 37px;
display: none;
position: absolute;
background: transparent url(images/tipTop.png) no-repeat top;}
.tipMid {background: transparent url(images/tipMid.png) repeat-y; padding: 0 25px 20px 25px;}
.tipBtm {background: transparent url(images/tipBtm.png) no-repeat bottom; height: 32px;}
让我解释一下上面的内容。
包装元素 .tip 用于将所有内容固定在一起。它的顶部内边距为 37 像素。
这是背景图像的高度。填充会将子元素向下推以显示
后面的图像。它还具有绝对位置,以便我们可以将其在页面顶部移动
内容。
另外两个类仅具有背景图像,并且在 .topMid 的情况下,通过填充来提供
将放置在里面的内容,一些呼吸的空间。
第 4 步 - 为什么使用插件?
jQuery 本身就非常酷。但真正的魔力在于使用插件扩展它。当你把你的 将代码写入插件,就可以使其可重用。这样你就可以构建一个代码库而无需编写
相同的代码两次。
这是完整的工具提示插件:
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside the plugin */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
/* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"<div class='tip'>" +
"<div class='tipMid'>" +
"</div>" +
"<div class='tipBtm'></div>" +
"</div>";
return tTip;
}
$("body").prepend(getTip());
/* Give each item with the class associated with
the plugin the ability to call the tooltip */
$(this).each(function(){
var $this = $(this);
var tip = $('.tip');
var tipInner = $('.tip .tipMid');
var tTitle = (this.title);
this.title = "";
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval("showTip()", defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+"px";
var yTip = (top-topOffset-60)+"px";
tip.css({'top' : yTip, 'left' : xTip});
}
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({"top": "+=20px", "opacity": "toggle"}, defaults.speed);
}
});
};
第 5 步 - 编写插件
现在您已经了解了代码的样子,是时候剖析它了。
首先,创建一个 .js 文件并将其命名为 jquery.betterTooltip.js 以使其与 jQuery 兼容
插件标准。
在该 .js 文件中,包含以下代码:
$.fn.betterTooltip = function(){
});
这将创建一个公共函数,可以从文档的 head 调用,或者
另一个外部 .js 文件。要调用您的插件,您需要从
中调用以下行
$(document).ready 页面事件。
$(document).ready(function(){
$('.tTip').betterTooltip();
});
上面的行会将插件附加到类名为“tTip”的每个元素。同样,你
可以将其附加到您选择的任何元素。
公开插件设置
为了避免必须为每个项目修改插件,公开一些内容非常重要
变量和设置,以便可以从插件本身外部对其进行调整。最终目标是
永远不要碰插件,只需调整其设置即可。为此,请将以下内容添加到第一个块
代码:
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
});
这允许在调用插件时修改设置“速度”和“延迟”,如下所示:
$('.tTip').betterTooltip({speed: 600, delay: 600});
这些完全是可选的。如果未指定,插件将使用默认值。
注入工具提示标记
还记得您为工具提示输入的 HTML 吗?现在它将正式亮相。
在这段代码中,jQuery“前置”内容操作用于注入工具提示
紧接着打开 body 标签。这样我们就可以确保工具提示
位于一切之上。
/* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"<div class='tip'>" +
"<div class='tipMid'>" +
"</div>" +
"<div class='tipBtm'></div>" +
"</div>";
return tTip;
}
$("body").prepend(getTip());
$(this).each 函数
这是 jQuery 插件最重要和最有用的方面之一。 $(this).each 函数
当插件被调用时,循环遍历与插件关联的每个页面元素。在本例中是
所有具有“tTip”类的元素。当它循环遍历每个元素时,它会应用属性和方法
您指定的。
$(this).each(function(){
var $this = $(this);
var tip = $('.tip');
var tipInner = $('.tip .tipMid');
var tTitle = (this.title);
this.title = "";
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
这相当简单。上半部分由一系列属性组成,例如高度、宽度、x 和 y 位置以及
甚至“tTip”元素的标题属性值。我使用 jQuery offset() CSS 方法来获取顶部和左侧位置。还有一个
分配给每个“tTip”类的悬停函数,该函数在鼠标悬停和移出时调用方法。下面将介绍这些方法
further down in the 教程。
$(this).each 函数的一个重要部分是这里删除 title 属性的这行代码:
this.title = "";
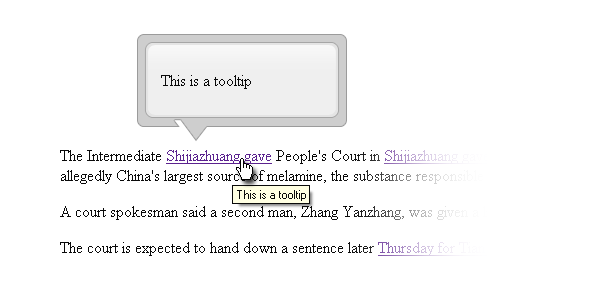
此工具提示的重点是交换通用
工具提示具有更好的引人注目的版本。如果不删除 title 属性,浏览器会显示
用于生成通用工具提示,您将获得双重工具提示。像这样:

延迟工具提示的淡入动画
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval("showTip()", defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
setTimer 和 stopTimer 这两个方法用于在用户悬停时创建延迟
他们的光标悬停在具有“tTip”类的元素上以及工具提示出现时。这个
避免烦扰用户很重要。我相信当我们不小心悬停时,我们都会感到沮丧
隐藏在网站内容中的弹出广告之一。
setTimer 方法创建一个 setInterval 对象,该对象在分配的时间过去后调用“showTip()”。
为了让setInterval不至于无限循环,调用stopTimer方法来停止setInterval对象。
定位工具提示
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+"px";
var yTip = (top-topOffset-60)+"px";
tip.css({'top' : yTip, 'left' : xTip});
}
之前创建的 $(this).each 循环内的悬停函数调用 setTip()。其目的是定位
“tTip”元素正上方的工具提示。这是在淡入动画之前完成的。
工具提示淡入动画
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({"top": "+=20px", "opacity": "toggle"}, defaults.speed);
}
});
};
最后但并非最不重要的一点是 showTip() 函数。这使用 jQuery 的 animate() UI 效果来淡入淡出工具提示
同时向下滑动。
总结一下。 。 .
完成并对结果感到满意后,您可以将插件从充满填充文本的基本 HTML 页面移动到
现实世界并加以利用。
这是工具提示插件功能的一个非常基本的示例。现在有趣的部分是让它变得更加健壮。
有多种方法可以扩展这个插件。需要的增强功能是检测
工具提示相对于浏览器窗口边界的位置并相应地显示工具提示
它不会被切断。
感谢您阅读本教程。我希望它能让您了解如何使用 jQuery 来增强您的网站
界面。
评论开始!我想听听你的想法。这项技术真的可以帮助用户更轻松地使用吗?
或者这只是另一个烦恼?
- 订阅 NETTUTS RSS Feed 以获取更多日常 Web 开发教程和文章。
以上是释放 jQuery 的力量来增强您的工具提示的详细内容。更多信息请关注PHP中文网其他相关文章!

