使用 HTML、CSS 和 JavaScript 创建一个简单的计算器
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2023-09-03 15:37:141208浏览
学生成绩计算器用于获取所有科目的成绩输入,然后根据学生的分数计算百分比。该计算器返回相当可靠的学生成绩指标。
计算成绩的简单公式是:
$text{Percentage}= frac{text{得分}}{text{总分}}times 100$
我们将使用 HTML 进行输入,输入后我们将调用 JS 函数计算这些数字的平均百分比并将其返回给用户。
创建计算器的步骤 -
我们将使用输入标签从用户处获取输入。
获取输入后,我们会将这些输入传递给 JS 中的计算函数。
计算函数基本上会聚合结果并返回结果
获得结果后,HTML 将向用户显示结果。
示例
在下面的示例中,我们将创建一个简单的成绩计算器,它将接受成绩输入并查找每个学生的汇总成绩百分比。
index.html
<!DOCTYPE html>
<html>
<head>
<title>Student Grade Calculator</title>
<!-- link for font -->
<link href= "https://fonts.googleapis.com/css family=Righteous&display=swap"rel="stylesheet"/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<!-- main html -->
<h1 style="color: green">
Welcome To Tutorials Point
</h1>
<div class="container">
<h2>Student grade calculator:</h2>
<div class="screen-body-item">
<div class="app">
<div class="form-group">
<!-- option for taking the input -->
Enter Student's marks in Chemistry:
<input
type="text"
class="form-control"
placeholder="CHEMISTRY"
id="chemistry" />
</div>
<div class="form-group">
Enter Student's marks in Maths:
<input
type="text"
class="form-control"
placeholder="MATHS"
id="maths" />
</div>
<div class="form-group">
Enter Student's marks in Physics:
<input
type="text"
class="form-control"
placeholder="PHYSICS"
id="phy" />
</div>
<div>
<input
type="button"
value="show Percentage"
class="form-button"
onclick="calculate()" />
</div>
</div>
</div>
<!-- for showing the result-->
<div class="form-group showdata">
<p id="showdata"></p>
</div>
</div>
<!--adding external javascript file-->
<script src="script.js"></script>
</body>
</html>styles.css
.container {
flex: 0 1 700px;
margin: auto;
padding: 10px;
}
.screen-body-item {
flex: 1;
padding: 50px;
}
input {
m argin: 10px 10px 10px;
}
.showdata {
color: black;
font-size: 1.2rem;
padding-top: 10px;
padding-bottom: 10px;
}
#form-group {
padding: 20px;
}script.js
// Function for calculating grades
const calculate = () => {
// Getting input from user into height variable.
let chemistry = document.querySelector("#chemistry").value;
let maths = document.querySelector("#maths").value;
let phy = document.querySelector("#phy").value;
let grades = "";
// Input is string so typecasting is necessary. */
let totalgrades =
parseFloat(chemistry) +
parseFloat(maths) +
parseFloat(phy);
// Checking the condition for the providing the
// grade to student based on percentage
let percentage = (totalgrades / 300) * 100;
if (percentage <= 100 && percentage >= 80) {
grades = "A";
} else if (percentage <= 79 && percentage >= 60) {
grades = "B";
} else if (percentage <= 59 && percentage >= 40) {
grades = "C";
} else {
grades = "F";
}
// Checking the values are empty if empty than
// show please fill them
if (chemistry == ""|| maths == "" || phy == "") { document.querySelector("#showdata").innerHTML = "Please enter all the fields";
} else {
// Checking the condition for the fail and pass
if (percentage >= 39.5) {
document.querySelector(
"#showdata"
).innerHTML =
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Pass. `;
} else {
document.querySelector(
"#showdata"
).innerHTML =
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Fail. `;
}
}
};输出

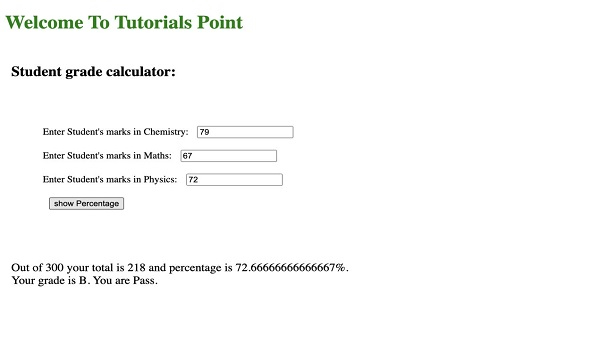
输入标记并单击“显示百分比”时 -

我们合并了 HTML、CSS 和 JS,以帮助您在此处检查该程序的输出。
单击以下链接查看该程序的现场演示:
以上是使用 HTML、CSS 和 JavaScript 创建一个简单的计算器的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:tutorialspoint.com。如有侵权,请联系admin@php.cn删除

