解释一下 ReactNative 中 VirtualizedList 组件的用法?
- 王林转载
- 2023-08-24 13:45:021659浏览
当您的列表非常大时,VirtualizedList 组件是最好的。VirtualizedList 有助于提高性能和内存使用率。当用户滚动时,数据会显示给用户。
VirtualizedList 的基本组件如下 &minuns;
<VirtualizedList data={DATA} initialNumToRender={4} renderItem={renderItem} keyExtractor={keyExtractor} getItemCount={getItemCount} getItem={getItem} />重要的 VirtualizedList 属性
| 属性 | 描述 |
|---|---|
| renderItem | 将渲染数据中的项目 VirtualizedList 内。 |
| data | 要显示的数据。 |
| getItem | 获取单个项目的函数 |
| getItemCount | 获取数据项的数量。 |
| initialNumToRender | 开始时渲染的次数。 |
| keyExtractor | 每个要考虑的唯一键 指定索引的项目。 |
这是 VirtualizedList 的工作示例。
示例:使用 VirtualizedList 显示数据
要使用 VirtualizedList,请首先按如下方式导入它 -
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';VirtualizedList的代码如下 -
<SafeAreaView>
<VirtualizedList
data={DATA}
initialNumToRender={4}
renderItem={({ item }) => <Item title={item.title} />}
keyExtractor={item => item.id}
getItemCount={getItemCount}
getItem={getItem}
/>
</SafeAreaView>我们要显示渲染的初始项目是 4。renderItem 属性用于在屏幕上显示项目。它使用定义如下所示的自定义 Item 组件 -
const Item = ({ title })=> {
return (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
}keyExtractor 定义每个项目的唯一键。
keyExtractor={item => item.id}props getItemCount 获取将向用户显示的项目总数。现在它调用函数 getItemCount,其定义如下。
const getItemCount = (data) => {
return 100;
}
getItemCount={getItemCount}getITem 属性用于获取要显示的数据。它调用 getItem 方法,其定义如下 -
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
getItem={getItem}显示VirtualizedList的完整代码如下 -
import React from 'react';
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';
const DATA = [];
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
const getItemCount = (data) => {
return 100;
}
const Item = ({ title })=> {
return (
{title}
);
}
const VirtualizedListExample = () => {
return (
);
}
const styles = StyleSheet.create({
item: {
backgroundColor: '#ccc',
height: 100,
justifyContent: 'center',
marginVertical: 8,
marginHorizontal: 16,
padding: 20,
},
title: {
fontSize: 32,
},
});
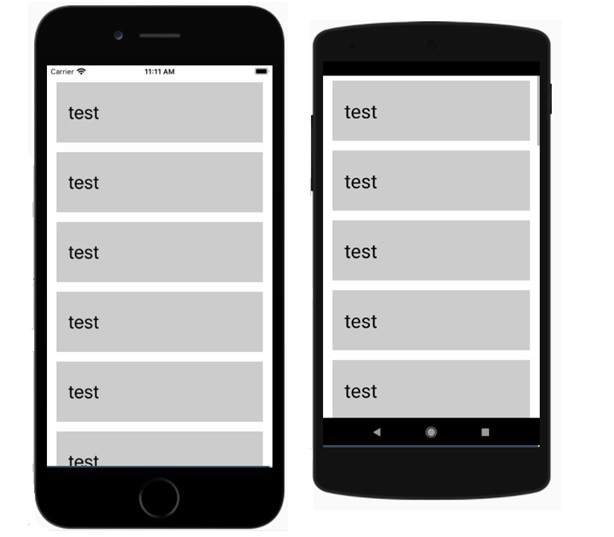
export default VirtualizedListExample;输出

以上是解释一下 ReactNative 中 VirtualizedList 组件的用法?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:tutorialspoint.com。如有侵权,请联系admin@php.cn删除

