jquery中prev()方法没有返回什么
- 尊渡假赌尊渡假赌尊渡假赌原创
- 2023-05-30 10:09:381934浏览
jquery的prev()方法没有返回被选元素后面的同级元素,其作用是:1、“prev()” 方法返回被选元素的前一个同级元素,其语法为“$(selector).prev(filter)”;2、同级元素是共享相同父元素的元素,并且该方法只返回一个元素。

本教程操作系统:Windows10系统、jQuery3.6.0版本、Dell G3电脑。
jquery的prev()方法没有返回被选元素后面的同级元素。
1、prev()方法的定义即用法:
prev() 方法返回被选元素的前一个同级元素。
同级元素是共享相同父元素的元素,并且该方法只返回一个元素。
2、prev()方法示例如下:
创建一个html示例文件,并在head中引用jQuery文件,在body中创建一个ul列表,并给第二个li添加类名为start,在script标签中添加prev()方法用于选择元素,style标签用于设置被返回元素的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>prev方法示例</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
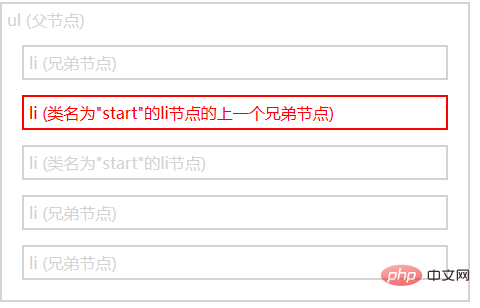
</html>浏览器打开html文件,只有start类的前一个同级li元素被设置样式,字体颜色变为红色,出现边框

以上是jquery中prev()方法没有返回什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

