jquery如何修改所有a标签的值
- 尊渡假赌尊渡假赌尊渡假赌原创
- 2023-05-29 11:16:531774浏览
jquery修改所有a标签的值的方法:1、创建一个html示例文件,引用jQuery文件;2、通过“$('a')”语法选取所有a标签;3、创建button按钮,用“text()”“html()”方法修改a标签对象的内容值,语法为“$('a').text("新内容值")”或“$('a').html("新内容值")”;4、浏览器打开html,点击button按钮修改即可。

本教程操作系统:Windows10系统、jQuery3.6.0版本、Dell G3电脑。
jquery修改所有a标签的值的操作方法:
1、创建html示例文件,并引入jQuery
<!DOCTYPE html> <html> <head> <script src="js/jquery-1.10.2.min.js"></script> </head> </html>
2、使用“$('a')”语法选取所有a标签
$("a")3、创建button按钮,绑定修改事件
<script>
$(document).ready(function() {
$("button").click(function() {
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
a标签超链接
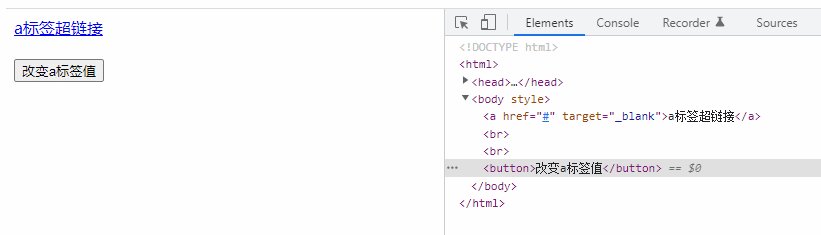
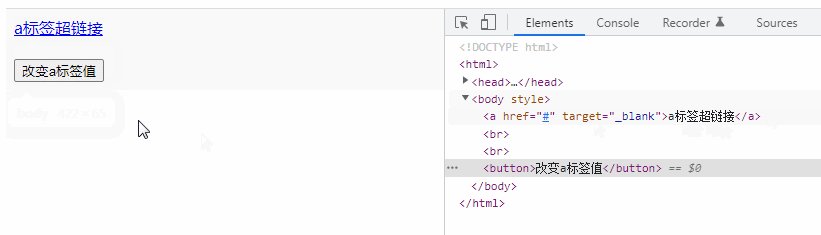
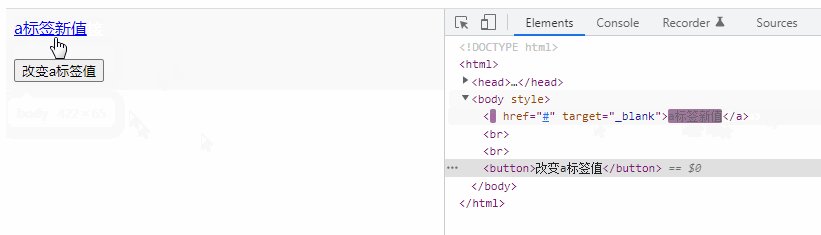
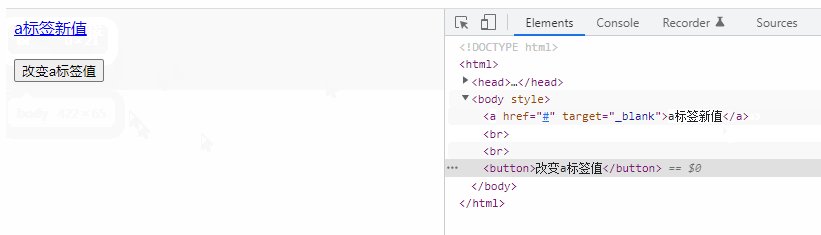
4、浏览器打开html文件,点击button按钮即可修改a标签的值

以上是jquery如何修改所有a标签的值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

