译者 | 崔皓
审校 | 重楼
OpenAI刚刚宣布了ChatGPT插件——一种让ChatGPT在Web上执行操作的方法。这不仅意味着ChatGPT可以访问互联网并浏览最新内容和新闻,还可以代替我们执行一些操作,比如购买杂货、预订机票等等。

实现过程非常简单:
插件提供者使用OpenAPI标准编写API规范。这是一个已经存在了一段时间的标准,是类似Swagger API文档工具的支持者。
然后,将这个规范编译成提示,向ChatGPT解释它如何使用API来增强答案。想象一下详细的提示,包括每个可用端点的描述。
最后,用户提出新的问题。如果ChatGPT需要从API中获取信息,它将在回答之前进行请求并添加到上下文中。
尽管在撰写本文时,这个过程已经在官方OpenAI文档中有所记录,但访问受到了限制。由于还没有获取访问权限,我决定根据以上内容实现自己的机制。因此,下面是我尝试实现自己的ChatGPT插件机制。
郑重声明:我也只能通过公开信息了解ChatGPT插件,并没有其他渠道了解额外的信息。本文的演示是为了说明实现的概念,并不能代表实现之后的样子。
选择API规范
第一步是了解如何指定API。OpenAI提供了一些样本API规范,因此我决定使用相同的输入来实现自己的解决方案,并为单个端点编写了一个简单规范。
我使用DummyJSON,一个专门用于测试的简单API,特别是“获取所有代办事项”的端点。我编写了以下YAML文件作为规范。
openapi: 3.0.1 info: title: TODO Plugin description: A plugin that allows the user to create and manage a TODO list using ChatGPT. version: 'v1' servers: - url: https://dummyjson.com/todos paths: /todos: get: operationId: getTodos summary: Get the list of todos parameters: - in: query name: limit schema: type: integer description: Number of todos to return - in: query name: skip schema: type: integer description: Number of todos to skip from the beginning of the list responses: "200": description: OK content: application/json: schema: $ref: '#/components/schemas/getTodosResponse' components: schemas: getTodosResponse: type: object properties: todos: type: array items: type: object properties: id: type: int todo: type: string completed: type: bool userId: type: string description: The list of todos.
如上面配置文件所示,一个端点有两个参数: "limit" 和 "skip"。
现在,我需要将上面的
经过反复讨论,最终得到了以下结果:
You are a virtual assistant that helps users with their questions by relying on
information from HTTP APIs. When the user asks a question, you should determine whether
you need to fetch information from the API to properly answer it. If so, you will
request the user to provide all the parameters you need, and then ask them to run the
request for you. When you are ready to ask for a request, you should specify it using
the following syntax:
<http_request>{
"url": "<request URL>",
"method": "<method>",
"body": {<json request body>},
"headers": {<json request headers>}
}</http_request>
Replace in all the necessary values the user provides during the interaction, and do not
use placeholders. The user will then provide the response body, which you may use to
formulate your answer. You should not respond with code, but rather provide an answer
directly.
The following APIs are available to you:
---
<OpenAPI Specification goes here>我会告诉ChatGPT以特定的语法回应,并告诉它用户将提供响应。这是因为AI模型不会执行任何API调用——它必须将该操作委托给不同的系统。由于我们无法访问ChatGPT的内部组件,于是要求它将HTTP请求委托给用户。只要隐藏对话转换对最终用户不可见就行了,用户甚至感知不到HTTP请求,就万事大吉了。
编排
ChatGPT是一个通过REST API公开的AI模型。向OpenAI模型发出请求只是端到端聊天机器人体验中的一步。这意味着可以设置模型传递的信息,以及向最终用户显示的信息。
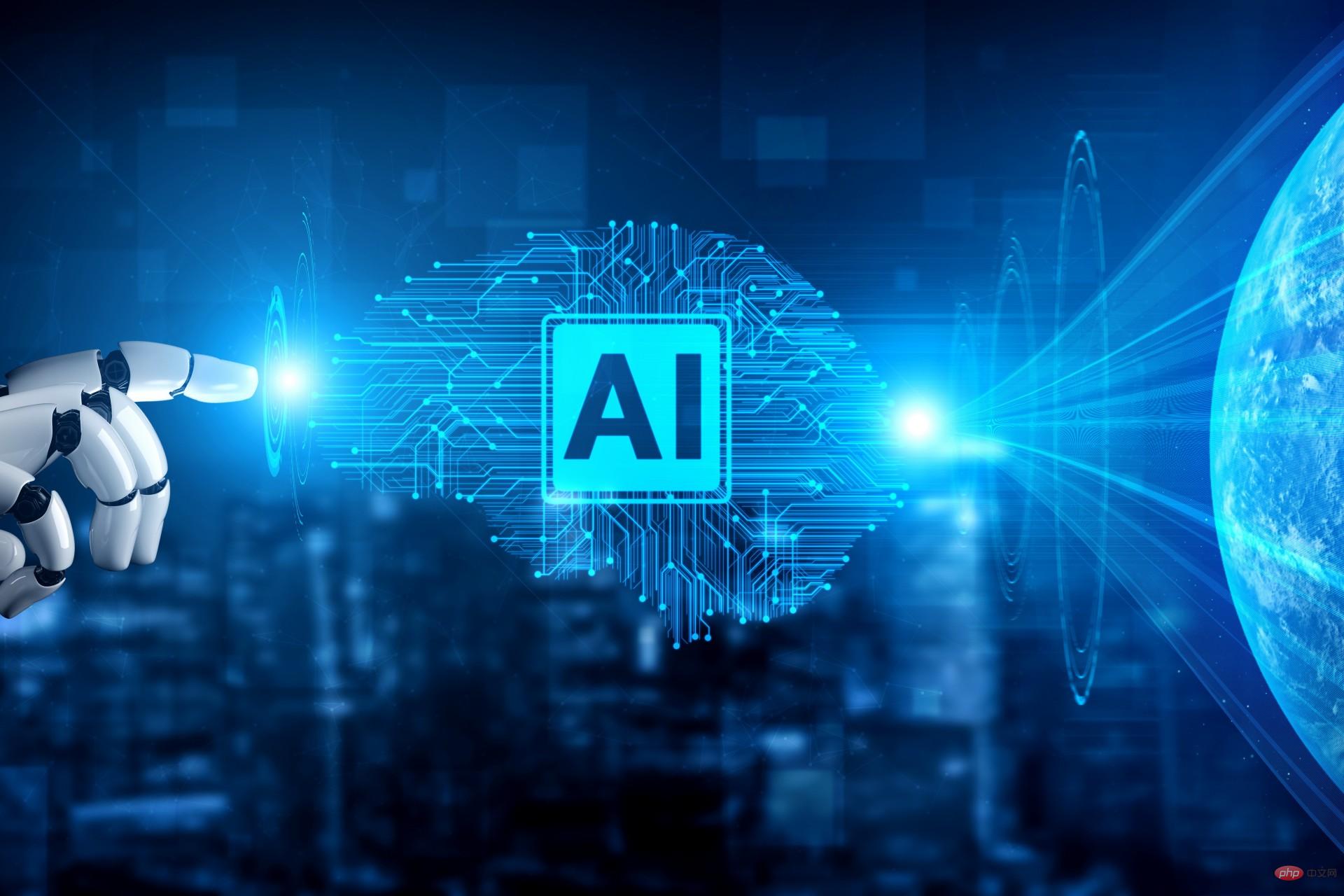
为了使用ChatGPT实现虚拟助手的功能,我使用了Bot Framework Composer,这是一种基于UI的工具,允许我们构建对话体验并将其发布到不同的渠道。以下是高级别的解决方案架构:

我用Bot Framework Composer构建了这个虚拟助手,因为它可以快速部署到多个终端用户渠道,且只需要很少的代码。如果您想要复制这个解决方案,您可能还需要考虑使用Power Virtual Agents,尤其是在生产中使用。
以下是对话流程的构建方式:
1. 用户提问
2.ChatGPT用预格式化的消息进行回复:
2.<http_request>{
"url": "https://dummyjson.com/todos?limit=5",
"method": "GET",
"body": "",
"headers": {}
}</http_request>3.Azure Bot检测到这种格式,并将请求提交给DummyJSON API,而不会牵扯到最终用户。
4.Azure Bot代表用户向ChatGPT发出新请求,以获取响应正文。
5.ChatGPT格式化响应:"这是你的前5个待办事项:..."
6.Azure Bot回复给用户。
有一件事情立即引起了我的注意产品可以阻止它通过生成代码的方式调用其他网站或者应用。出于这个原因,我应用了一个简单的域名允许列表,这样保证所有请求只能发送到DummyJSON API,而且只能一次发送一条 – 从而保证消息发送的安全性。
以上就是设计部分的整体思路。
最终结果
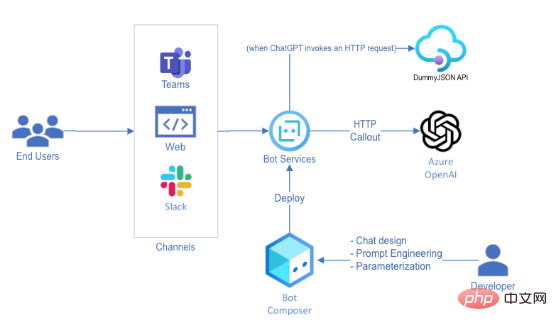
上面跳过了一些实现的细节,直到体验完美为止。这是一个统计工具,预计需要一些试错,直到找到正确的提示。但最终,这是我与机器人的最终版本进行的对话。

结论
ChatGPT插件功能的实现比上面的快速演示要更加复杂。这次Demo的目的是展示如何完成ChatGPT的集成——相信我,我和你一样对实现过程非常好奇。这个Demo给ChatGPT集成HTTP的能力提供了可能性,我迫不及待想看看社区能够抛出什么新鲜花样。
同时,我们作为该技术的用户,也有一种责任感:如果一个有恶意的提示让Azure Bot向一个未知的服务器发出请求会发生什么?现在有哪些新的攻击向量?在我编写的机器人中,应用了简单的域名白名单——随着新的用例不断出现,这是否足够?我还设法在后续的提示中重写了API规范——是否存在与此可能相关的风险?有许多与AI相关的安全问题需要考虑,而OpenAI当然也意识到了这一点。
总的来说,这次Demo让我印象深刻。ChatGPT的可能性确实是无限的,我一定会关注这个功能,看它在未来几周和几个月内的发展。我也希望尽快在Azure OpenAI中看到它!
译者介绍
崔皓,51CTO社区编辑,资深架构师,拥有18年的软件开发和架构经验,10年分布式架构经验。
原文标题:How ChatGPT Plugins (could) work,作者:MarcoCardoso
以上是如何使用ChatGPT插件工作的详细内容。更多信息请关注PHP中文网其他相关文章!
 软AI的兴起及其对当今企业的意义Apr 15, 2025 am 11:36 AM
软AI的兴起及其对当今企业的意义Apr 15, 2025 am 11:36 AM软AI(被定义为AI系统,旨在使用近似推理,模式识别和灵活的决策执行特定的狭窄任务 - 试图通过拥抱歧义来模仿类似人类的思维。 但是这对业务意味着什么
 为AI前沿的不断发展的安全框架Apr 15, 2025 am 11:34 AM
为AI前沿的不断发展的安全框架Apr 15, 2025 am 11:34 AM答案很明确 - 只是云计算需要向云本地安全工具转变,AI需要专门为AI独特需求而设计的新型安全解决方案。 云计算和安全课程的兴起 在
 生成AI的3种方法放大了企业家:当心平均值!Apr 15, 2025 am 11:33 AM
生成AI的3种方法放大了企业家:当心平均值!Apr 15, 2025 am 11:33 AM企业家,并使用AI和Generative AI来改善其业务。同时,重要的是要记住生成的AI,就像所有技术一样,都是一个放大器 - 使得伟大和平庸,更糟。严格的2024研究O
 Andrew Ng的新简短课程Apr 15, 2025 am 11:32 AM
Andrew Ng的新简短课程Apr 15, 2025 am 11:32 AM解锁嵌入模型的力量:深入研究安德鲁·NG的新课程 想象一个未来,机器可以完全准确地理解和回答您的问题。 这不是科幻小说;多亏了AI的进步,它已成为R
 大语言模型(LLM)中的幻觉是不可避免的吗?Apr 15, 2025 am 11:31 AM
大语言模型(LLM)中的幻觉是不可避免的吗?Apr 15, 2025 am 11:31 AM大型语言模型(LLM)和不可避免的幻觉问题 您可能使用了诸如Chatgpt,Claude和Gemini之类的AI模型。 这些都是大型语言模型(LLM)的示例,在大规模文本数据集上训练的功能强大的AI系统
 60%的问题 - AI搜索如何消耗您的流量Apr 15, 2025 am 11:28 AM
60%的问题 - AI搜索如何消耗您的流量Apr 15, 2025 am 11:28 AM最近的研究表明,根据行业和搜索类型,AI概述可能导致有机交通下降15-64%。这种根本性的变化导致营销人员重新考虑其在数字可见性方面的整个策略。 新的
 麻省理工学院媒体实验室将人类蓬勃发展成为AI R&D的核心Apr 15, 2025 am 11:26 AM
麻省理工学院媒体实验室将人类蓬勃发展成为AI R&D的核心Apr 15, 2025 am 11:26 AM埃隆大学(Elon University)想象的数字未来中心的最新报告对近300名全球技术专家进行了调查。由此产生的报告“ 2035年成为人类”,得出的结论是,大多数人担心AI系统加深的采用


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。