jQuery实现响应鼠标背景变化的动态菜单效果代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 15:42:041231浏览
本文实例讲述了jQuery实现响应鼠标背景变化的动态菜单效果代码。分享给大家供大家参考。具体如下:
这是一款jQuery响应鼠标背景变化的动态菜单,菜单的背景在鼠标放上后有所变化,这款菜单的实现主要是使用了图片,修改菜单的时候要修改图片,有些麻烦,不过效果不错,引入的jquery插件是1.7版本,高版本jQuery未测试,应该也可以啦。
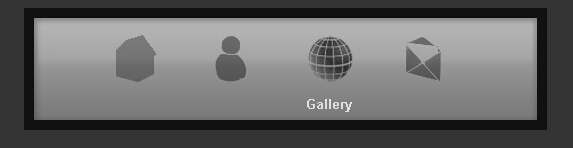
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-mouse-cha-bg-pic-menu-codes/
具体代码如下:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery动态导航菜单效果</title>
<style type="text/css" media="screen">
body{
background-color: #333; color:#FFFFFF
}
a{ color:#FFCC00;}
#menuBar{
overflow:hidden;
width:503px;
height:102px;
background: transparent url(images/bar.jpg) no-repeat scroll left top;
margin:0 auto;
border:10px solid #111;
}
#menuBar ul{
width:380px;
margin:0 auto;
list-style-type: none;
}
#menuBar ul li{
float:left;
padding-right:40px;
}
#menuBar a{
width:55px;
height:102px;
display:block;
background: transparent url(images/logos.jpg) no-repeat scroll left top;
padding-top:100px;
color:#ddd;
font-family: Arial, "MS Trebuchet", sans-serif;
text-decoration: none;
font-size:10pt;
font-weight:bold;
outline:none;
}
#menuBar a:hover{
background-image:url(images/logos-over.jpg);
}
#menuBar a#Home{
background-position:-67px top;
}
#menuBar a#About{
background-position:-166px top;
}
#menuBar a#Gallery{
background-position:-266px top;
}
#menuBar a#Contact{
background-position:-373px top;
}
</style>
</head>
<body>
<div id="menuBar">
<ul>
<li><a href="#" id="Home">Home</a></li>
<li><a href="#" id="About">About</a></li>
<li><a href="#" id="Gallery">Gallery</a></li>
<li><a href="#" id="Contact">Contact</a></li>
</ul>
</div><br />
</body>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$("a").mouseover(function(){
var selected = "#"+$(this).attr("id");
$(selected).animate({paddingTop:"78px"}, 100);
}).mouseout(function(){
var selected = "#"+$(this).attr("id");
$(selected).animate({paddingTop:"100px"}, 100);
});
});
</script>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

