js精美的幻灯片画集特效代码分享_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 15:41:411473浏览
本文实例讲述了js制作精美的幻灯片画集特效。分享给大家供大家参考。具体如下:
这是一款基于javascript制作的精美幻灯片画集特效的插件,跟其他幻灯片有别的图片画廊。为什么说有所区别呢,因为这款插件的图片切换时包含4个方向的,即上下左右切换也是可以的,大家可以在实例中进行使用。
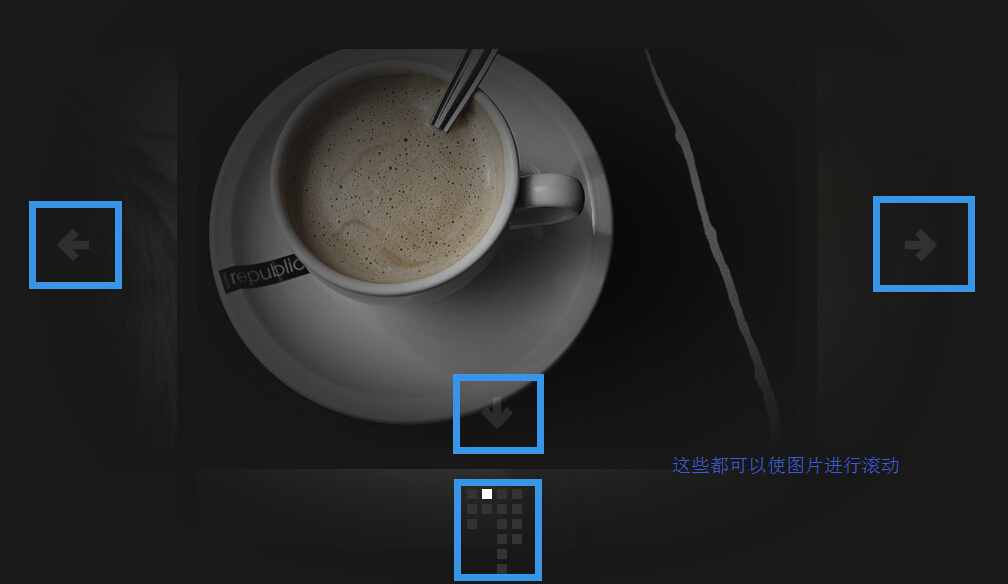
运行效果图:-------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
本实例的关键代码:
var o = {
init: function(){
this.portfolio.init();
},
portfolio: {
data: {
},
init: function(){
$('#portfolio').portfolio(o.portfolio.data);
}
}
}
$(function(){ o.init(); });
为大家分享的js精美的幻灯片画集特效代码如下
<!doctype html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js精美的幻灯片画集特效</title> <link rel="shortcut icon" href="../favicon.ico"> <meta name="description" content="Portfolio Image Navigation with jQuery" /> <meta name="keywords" content="jquery, plugin, navigation, portfolio, images, 2d, scroll to, template" /> <meta name="author" content="Marcin Dziewulski for Codrops" /> <link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow' rel='stylesheet' type='text/css' /> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/portfolio.js" type="text/javascript"></script> <script src="js/init.js" type="text/javascript"></script> </head> <body> <div id="portfolio"> <div id="background"></div> <div class="arrows"> <a href="#" class="up">Up</a> <a href="#" class="down">Down</a> <a href="#" class="prev">Previous</a> <a href="#" class="next">Next</a> </div> <div class="gallery"> <div class="inside"> <div class="item"> <div><img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="image1" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" alt="image2" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" alt="image3" /></div> </div> <div class="item"> <div><img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" alt="image4" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/5.jpg" class="lazy" alt="image5" /></div> </div> <div class="item"> <div><img src="/static/imghwm/default1.png" data-src="images/6.jpg" class="lazy" alt="image6" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/7.jpg" class="lazy" alt="image7" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/8.jpg" class="lazy" alt="image8" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/9.jpg" class="lazy" alt="image9" /></div> <div><img src="/static/imghwm/default1.png" data-src="images/10.jpg" class="lazy" alt="image10"/></div> <div><img src="/static/imghwm/default1.png" data-src="images/11.jpg" class="lazy" alt="image11"/></div> </div> <div class="item"> <div><img src="/static/imghwm/default1.png" data-src="images/12.jpg" class="lazy" alt="image12"/></div> <div><img src="/static/imghwm/default1.png" data-src="images/13.jpg" class="lazy" alt="image13"/></div> <div><img src="/static/imghwm/default1.png" data-src="images/14.jpg" class="lazy" alt="image14"/></div> <div><img src="/static/imghwm/default1.png" data-src="images/15.jpg" class="lazy" alt="image15"/></div> </div> </div> </div> </div> </body> </html>
以上就是为大家分享的js精美的幻灯片画集特效代码,希望大家可以喜欢。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

