如何两天时间上线一款AI应用?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2023-04-11 18:25:031923浏览

大家好,我卡颂。
最近几个月,AI相关新闻不断抢占大家的注意力。逞着这波热度,各路开发者都投入到AI应用的开发。
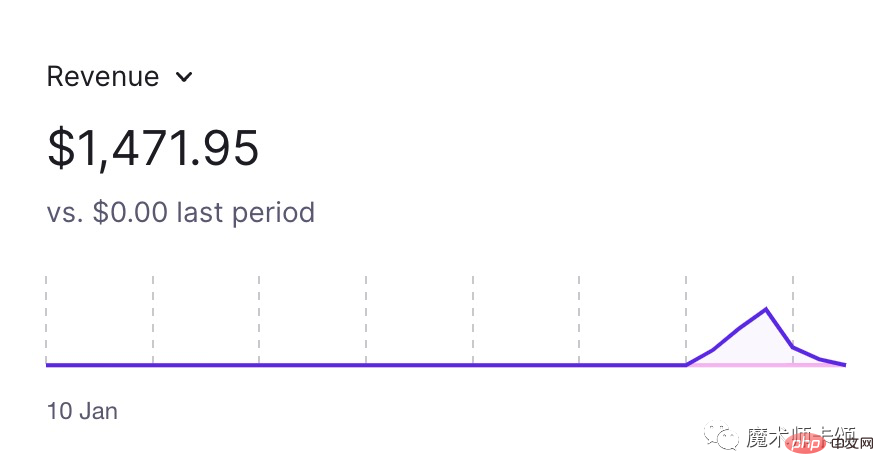
比如,15岁的开发者saviomartin7[1]开发的IconifyAI[2]可以根据文字描述生成应用Logo。网页上线5天就赚到了接近1.5k刀。

这波机遇对前端同学有很大利好,因为各种基础服务(比如各种存储服务、AI服务、部署)都有成熟的解决方案可以直接使用,前端同学只需专注业务逻辑的实现即可。
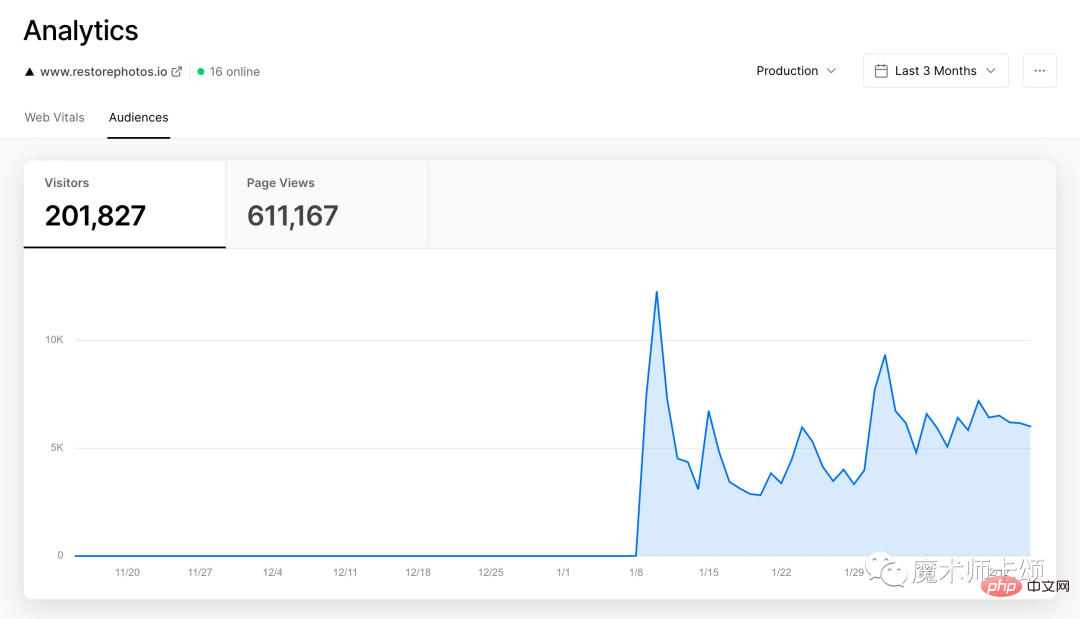
本文让我们看看一位国外老哥是如何用一个周末时间开发一款AI应用。该应用上线仅40天,就获得了20wUV。

应用架构
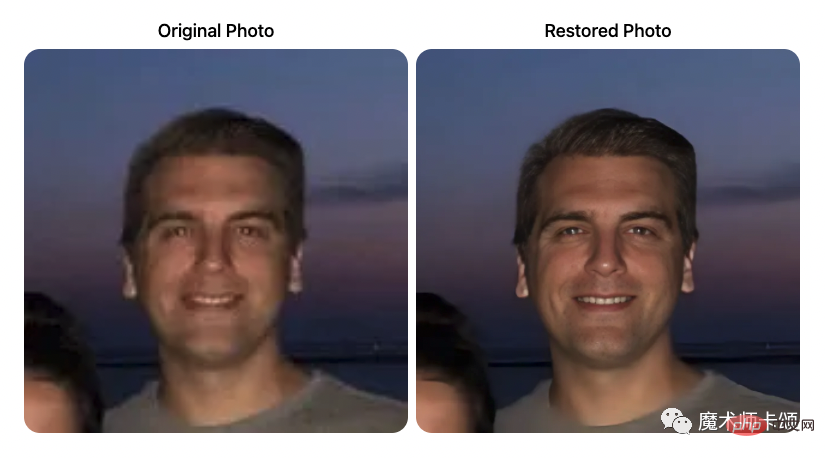
首先介绍下这款应用,应用名叫restorephotos[3],用户上传模糊的老照片后,AI会修复照片,并返回更清晰的版本。应用的完整代码已开源。
应用开源代码地址[4]

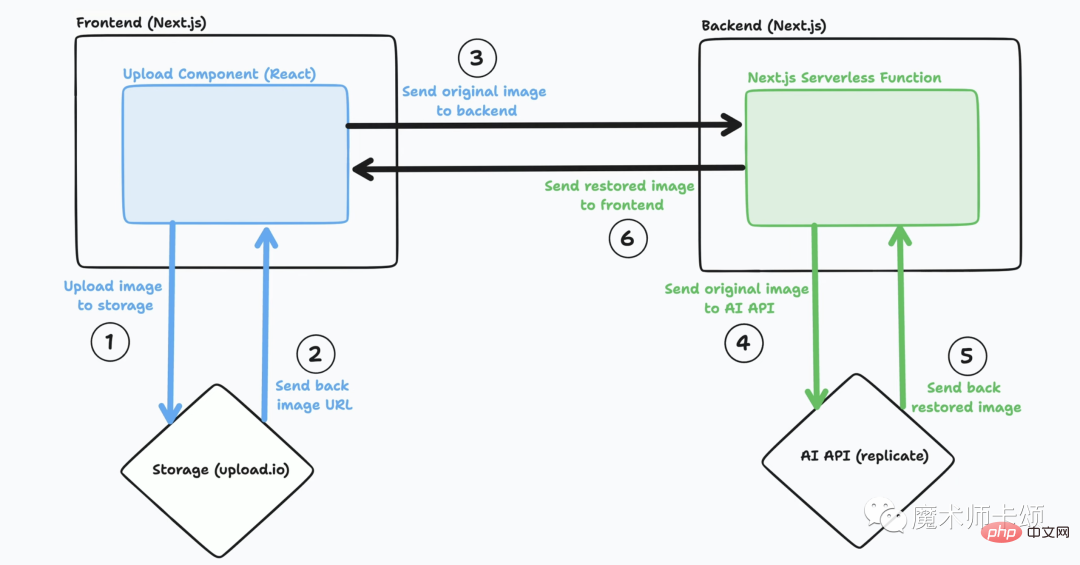
整个应用的架构分为4部分:
- 前端(Next.js)
- 图片存储服务
- Next.js服务端
- AI API

完整工作流程如下:
- 用户在前端上传老照片
- 前端调用图片存储服务,返回图片存储地址给前端
- 前端将图片存储地址发送给后端
- 后端调用AI API处理图片
- AI API返回处理后的图片给后端,后端返回给前端
- 前端展示处理后的效果
前端部分
整个前后端的实现使用Next.js,前端主要包括两部分:
- 图片上传
- AI处理后的图片展示
所有主要功能均使用开源库实现。其中,图片上传功能使用react-uploader[5]实现:
<UploadDropzone
uploader={uploader}
options={options}
width="670px"
height="250px"
onUpdate={(file) => {
// ...图片上传成功后的逻辑
}}
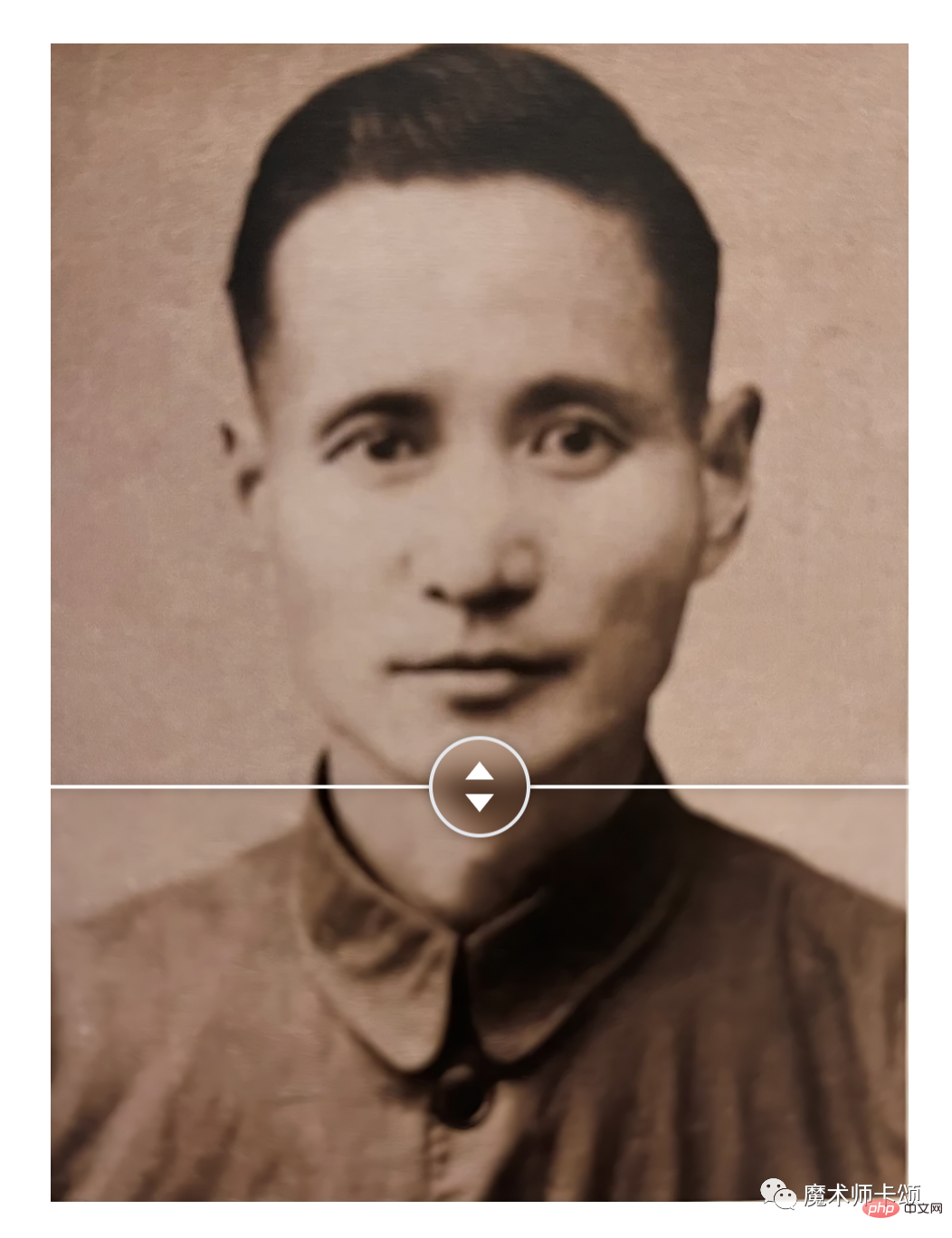
/>;处理后的图片展示效果使用react-compare-slider[6]:

PS:这里用的是我祖父的老照片 ๑¯◡¯๑
后端部分
后端核心逻辑包括两部分:
- 用Redis做接口调用频率限制。
Redis使用@upstash-redis[7],这是一款基于HTTP的Redis客户端。在线创建Redis数据库后,我们可以在服务端通过HTTP请求的方式调用它。
- 用replicate提供的swinir模型处理图片。
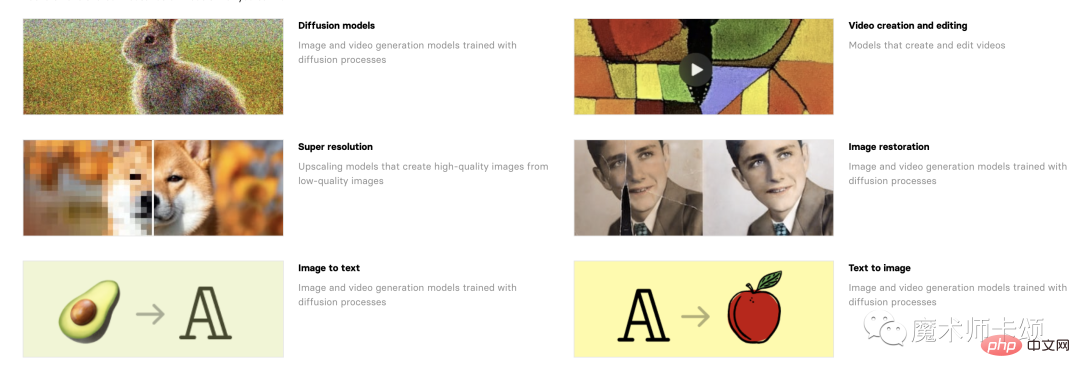
replicate是一家机器学习的云服务商,我们可以根据业务需要选择不同机器学习模型,比如:
- 处理图片清晰度
- 破碎照片修复
- 文字转图片
- ...

在Next.js服务端,我们通过HTTP的形式调用模型API:
// 我们上传的图片地址
const imageUrl = req.body.imageUrl;
// 请求模型接口
const startResponse = await fetch('https://api.replicate.com/v1/predictions', {
method: 'POST',
// ...省略代码
body: JSON.stringify({
// 我们需要的模型对应的版本
version: '9283608cc6b7be6b65a8e44983db012355fde4132009bf99d976b2f0896856a3',
input: { img: imageUrl, version: 'v1.4', scale: 2 }
})
});值得注意的是,模型计算需要时间,所以在服务端,我们每秒轮询一次结果,如果模型返回处理后的图片,我们就将图片返回给前端:
// 保存模型处理后的结果
let restoredImage: string | null = null;
while (!restoredImage) {
// 请求模型API
let finalResponse = await fetch(endpointUrl, {
method: "GET",
// ...省略代码
});
let jsonFinalResponse = await finalResponse.json();
if (jsonFinalResponse.status === "succeeded") {
// 模型返回图片成功
restoredImage = jsonFinalResponse.output;
} else if (jsonFinalResponse.status === "failed") {
// 模型返回图片失败
break;
} else {
// 模型还未返回图片,1s后轮询
await new Promise((resolve) => setTimeout(resolve, 1000));
}
}总结
可以发现,所有基础服务均有现成产品可供使用,这极大加快了前端的开发效率,降低了开发成本。
作者运行这个应用的成本是多少呢?其中:
- 图片存储使用的是upload.io[8]提供的存储服务。这里作者使用的是35刀/月的基础付费版本,每月有50GB的上传空间。
- Redis云服务考虑到仅用来做接口调用频率限制,使用免费版就好。
- 整个应用使用Vercel部署,Vercel Pro每月20刀。
- 20wUV的模型API调用费用,大概是900刀。
对于想构建自己的AI应用的朋友,可以参考本文的实现与成本,行动起来吧。
参考资料
[1]saviomartin7:https://twitter.com/saviomartin7
[2]IconifyAI:http://IconifyAI.com
[3]restorephotos:https://www.restorephotos.io/
[4]应用开源代码地址:https://github.com/Nutlope/restorePhotos
[5]react-uploader:https://www.npmjs.com/package/react-uploader
[6]react-compare-slider:https://www.npmjs.com/package/react-compare-slider
[7]@upstash-redis:https://docs.upstash.com/redis/overall/pricing
[8]upload.io:https://upload.io/pricing
以上是如何两天时间上线一款AI应用?的详细内容。更多信息请关注PHP中文网其他相关文章!

