VScode中怎么开发置C/C++?怎么配置C/C++环境?下面本篇文章给大家分享一下VScode配置C/C++运行环境教程(保姆级教学),希望对大家有所帮助!

准备工作
在 Vscode 里配置C/C++运行环境,首先,需要下载 C/C++ 的开发环境,然后将 C/C++ 的开发环境添加至系统变量中。
VsCode大家应该都会下,这里就不提供VsCode的下载与安装教程了
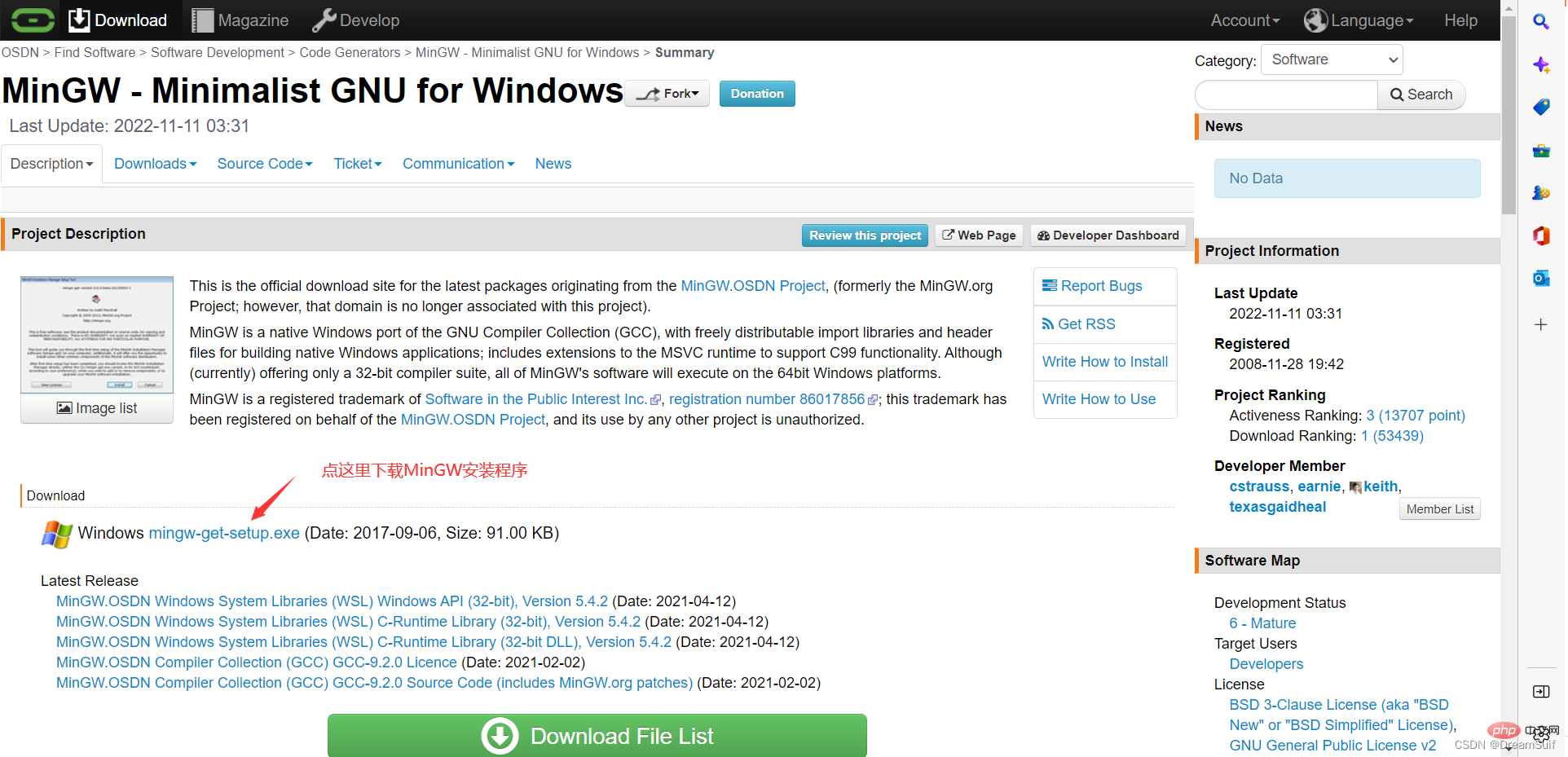
这里采用mingw作为 C/C++ 开发环境,官网链接如下
官网链接:MinGW官网


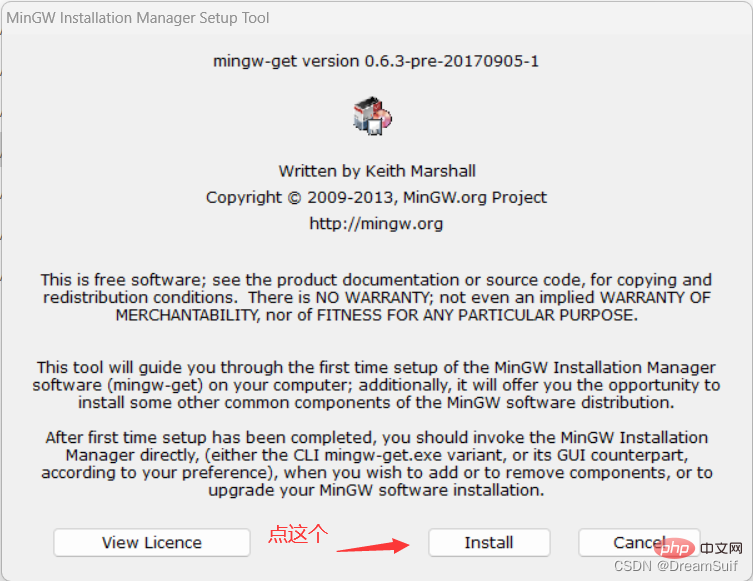
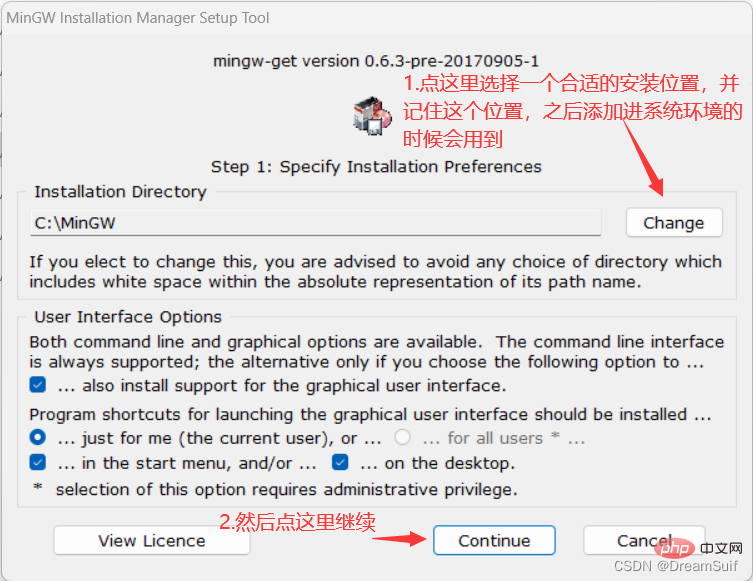
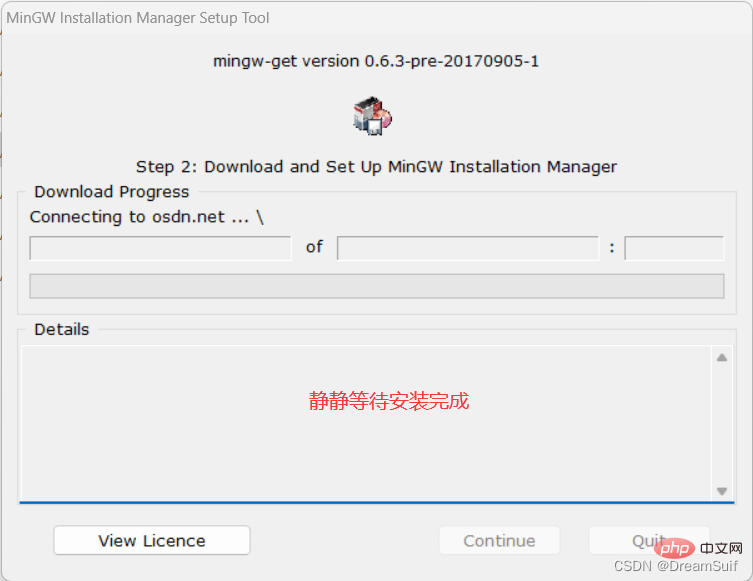
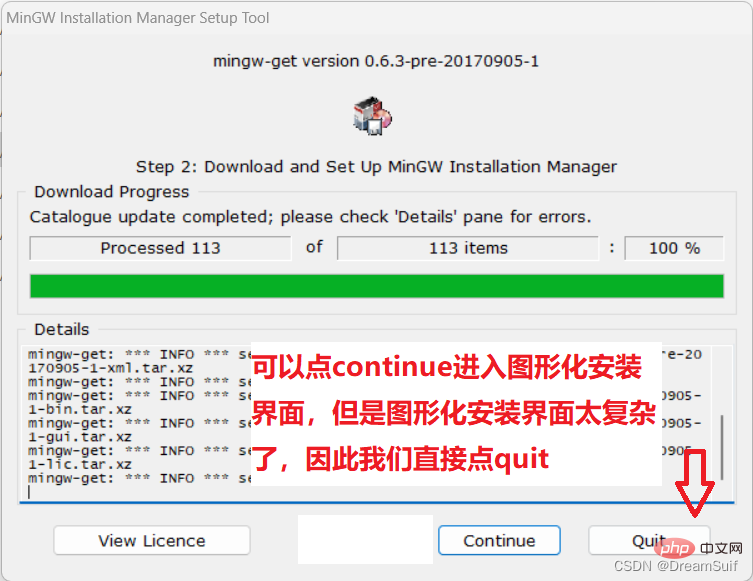
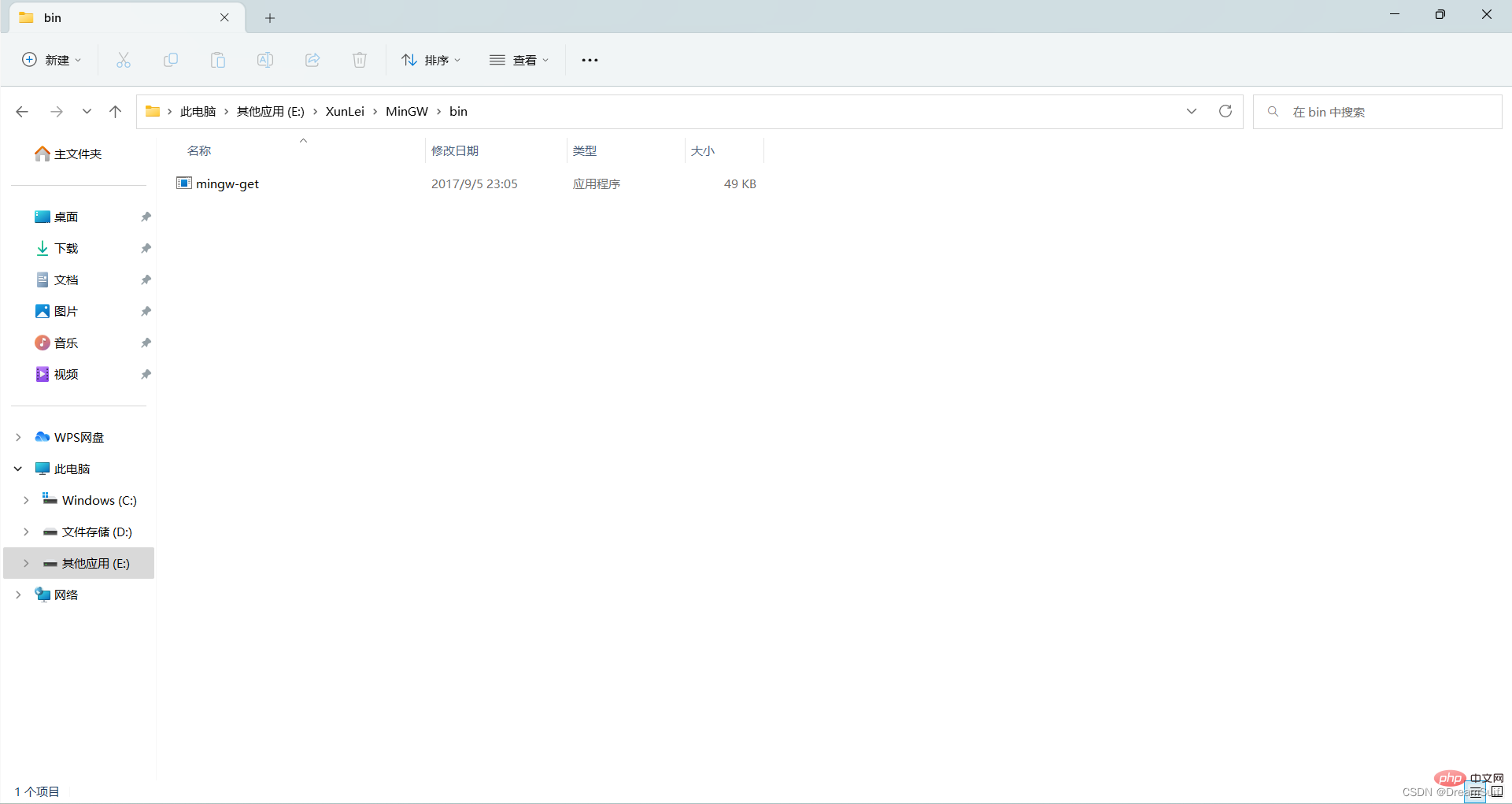
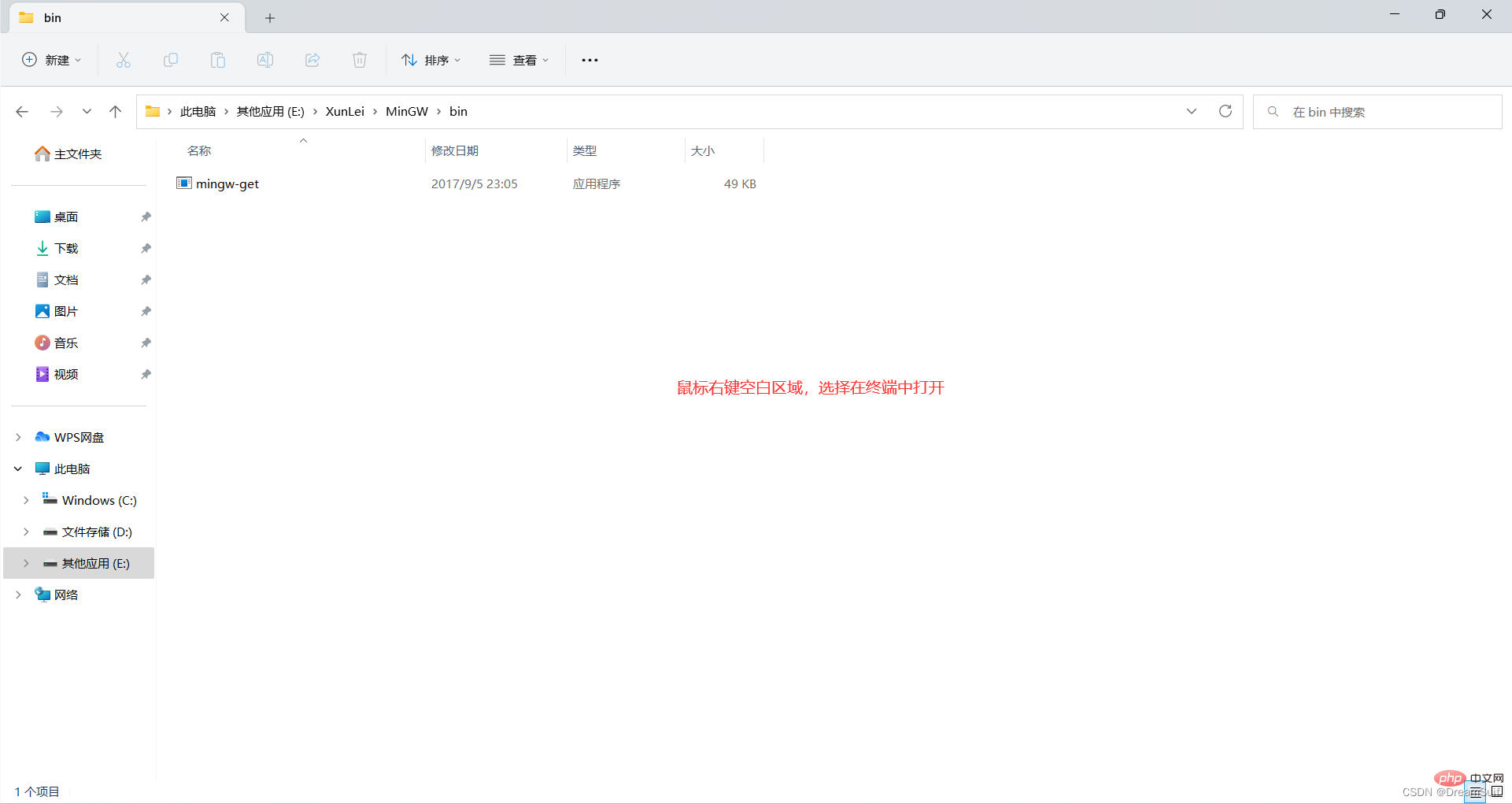
双击打开




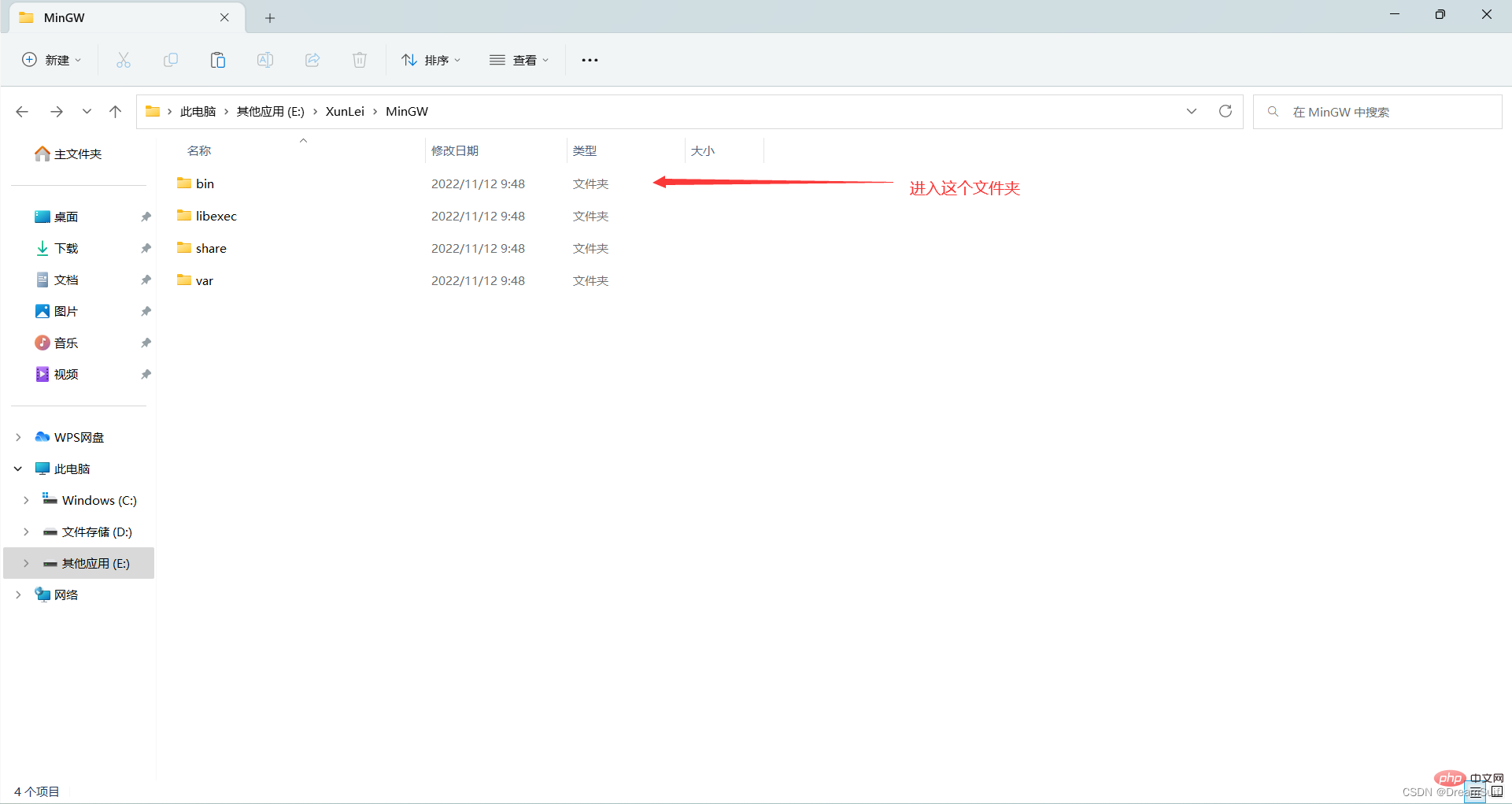
然后我们找到mingw的安装文件夹




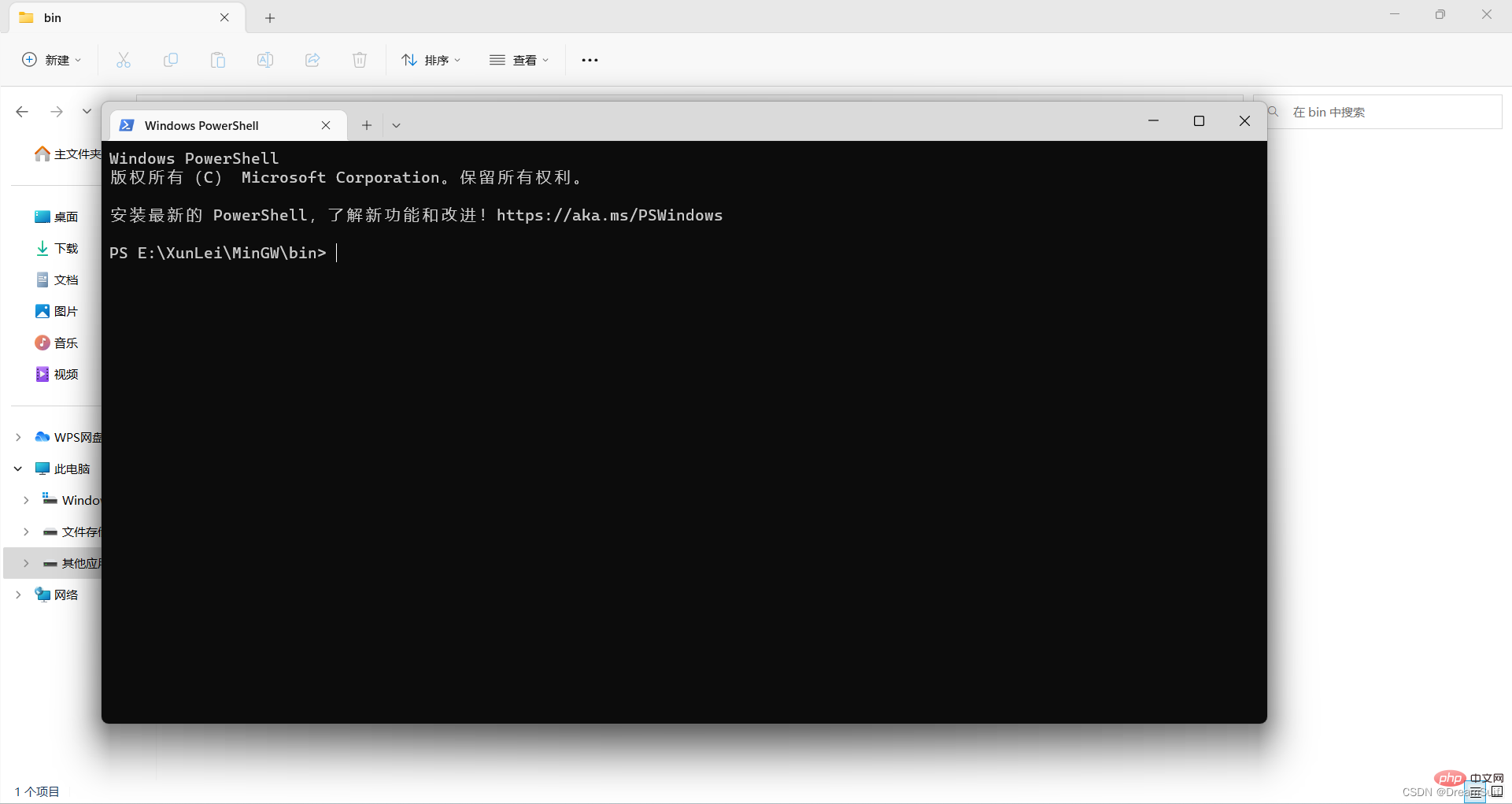
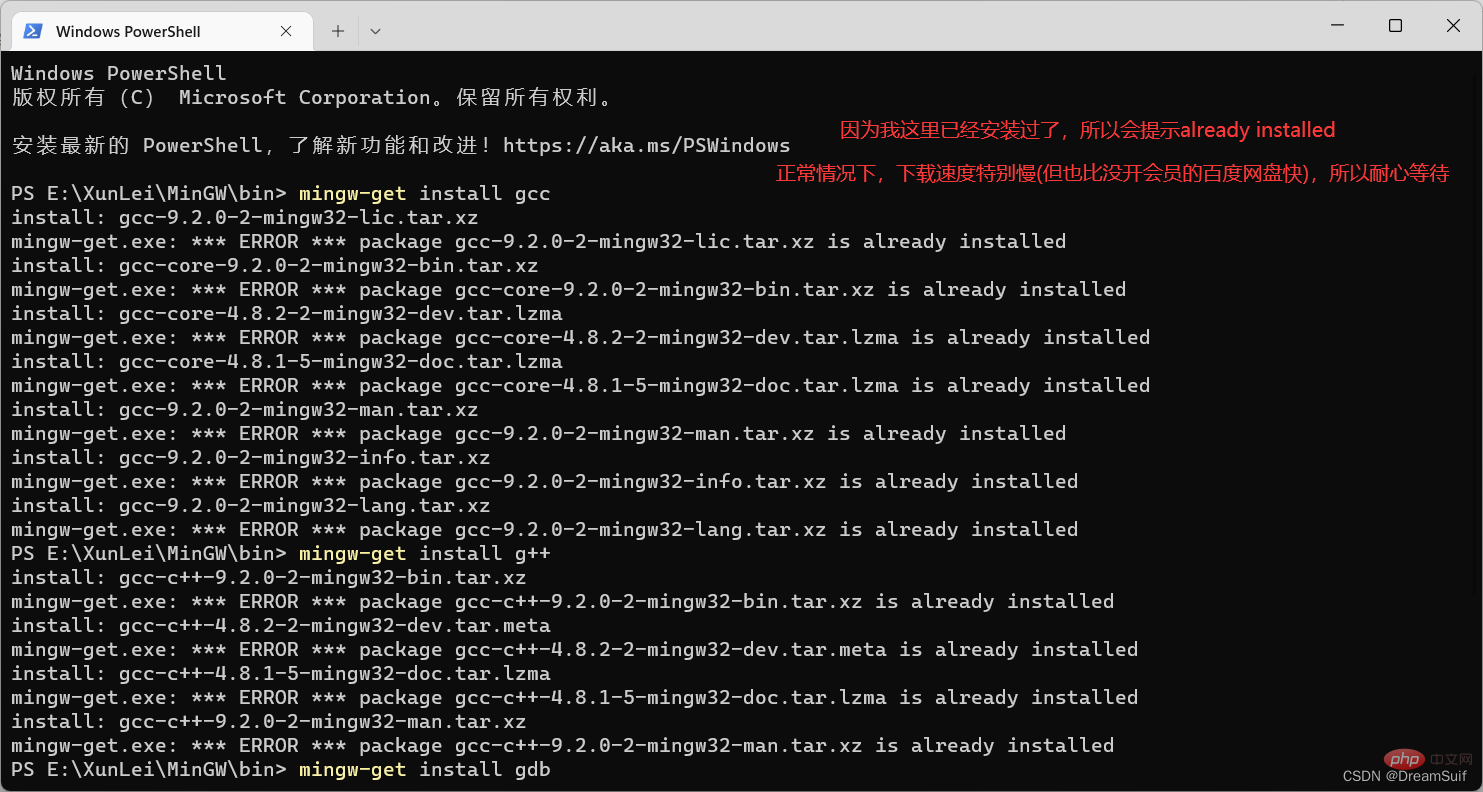
依次输入
- mingw-get install gcc
- mingw-get install g++
- mingw-get install gdb
注意:因为提供下载服务的服务器在国外,因此下载会比较慢,甚至一些内容可能还下载不了(如gdb.exe),如果你不想使用gdb调试的话,gdb.exe不是必须要下载的,(run code是直接编译运行的,不需要gdb调试器)
如果要使用 gdb调试器,那么请参考评论区里的大佬提供的msys2安装方法安装最新版
或者百度网盘进行下载(别问为什么用百度网盘,因为其他网盘都存满了T_T)
这里提供的是8.1.0的版本(最新版11.2,截止2022/11/14号)
链接:MinGW 8.1.0版
提取码:Suif
压缩包大小 129.41MB,用下百度网盘的限时体验30s(如果还有的话),很快就下好了
亲测,8.1.0版本完全支持C++17及以下标准。


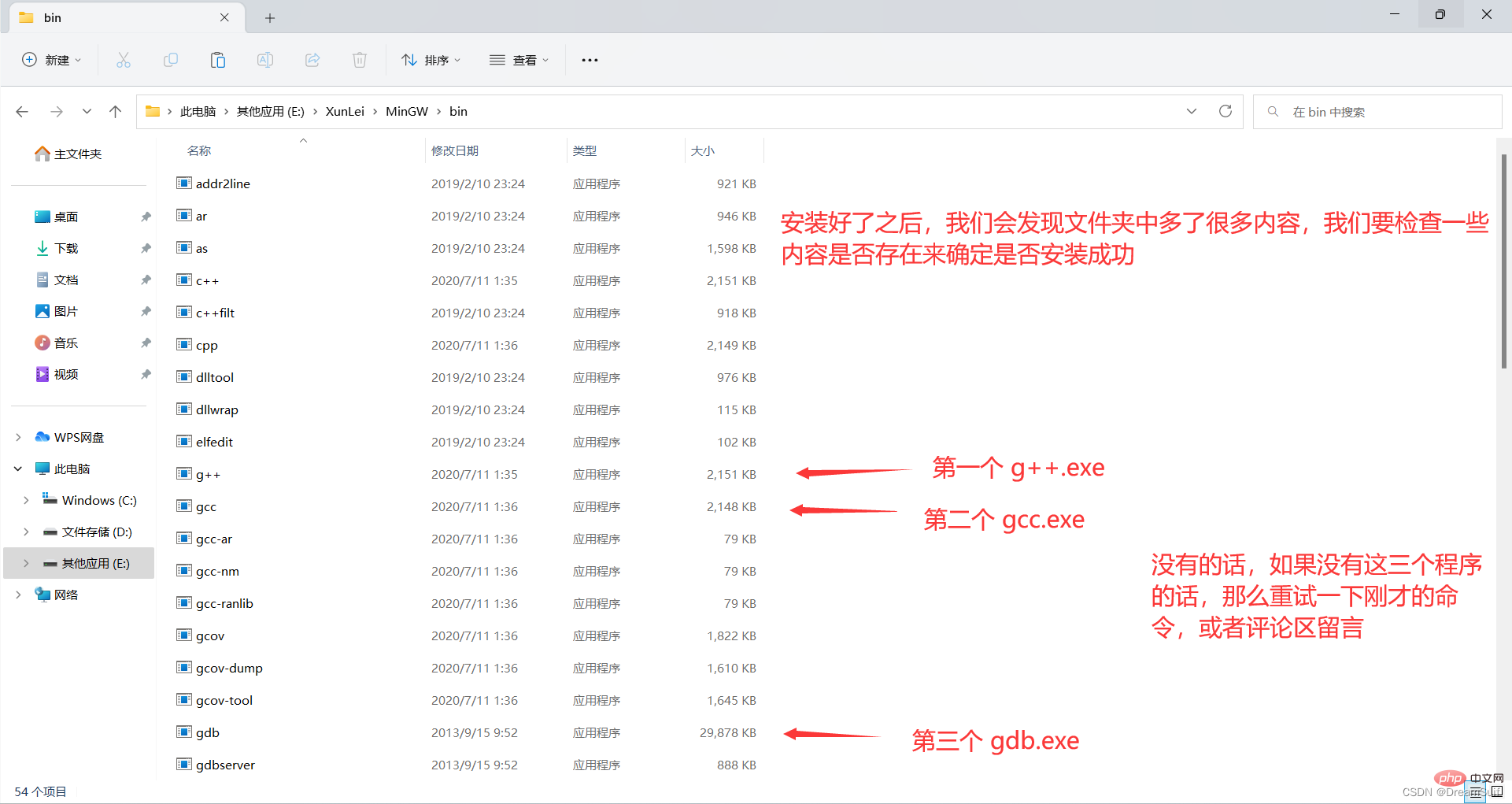
然后mingw就下载完成了
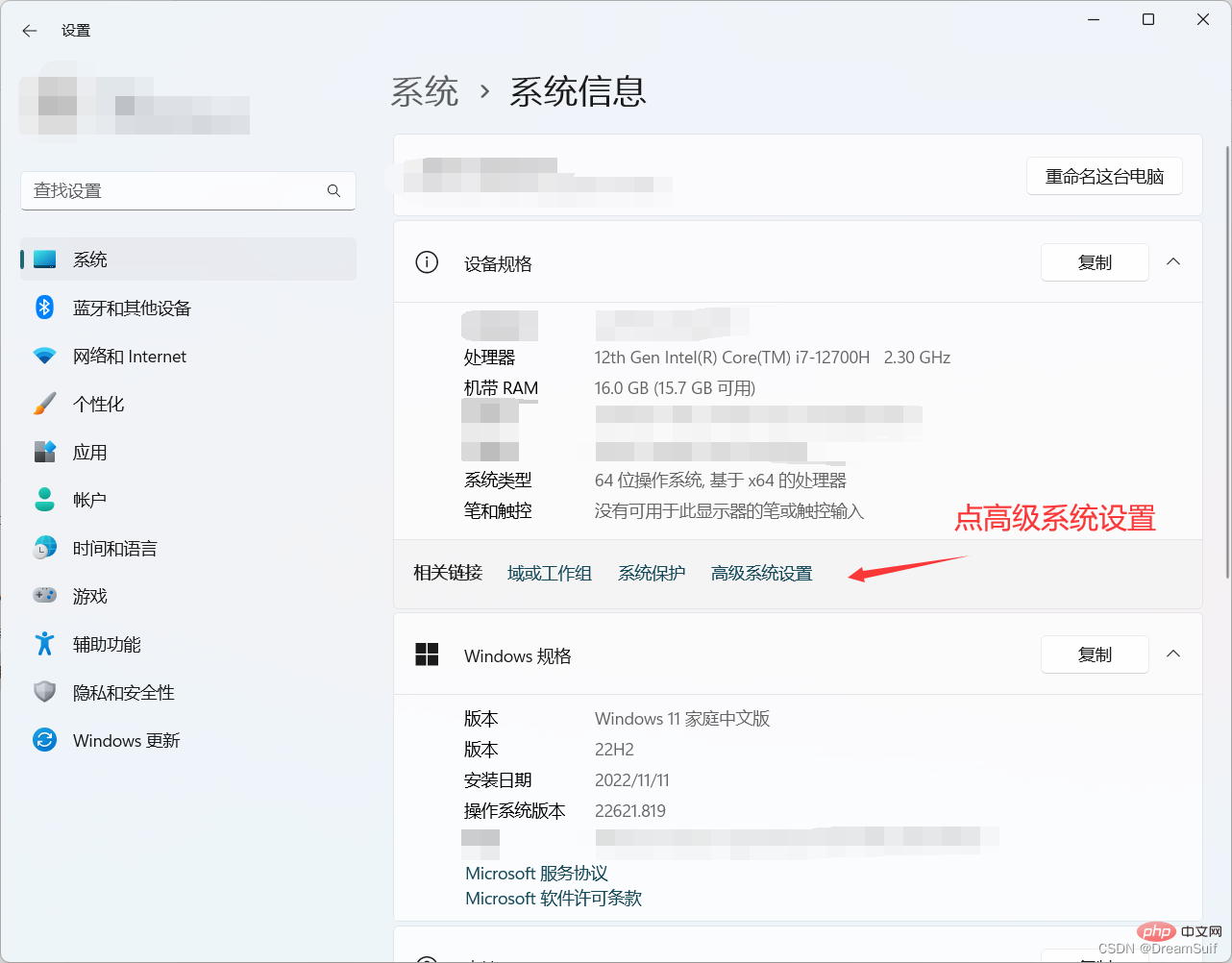
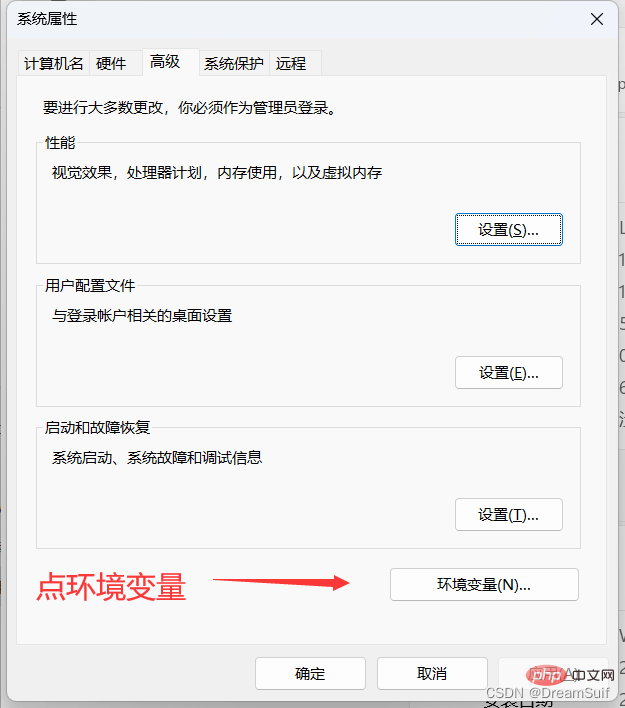
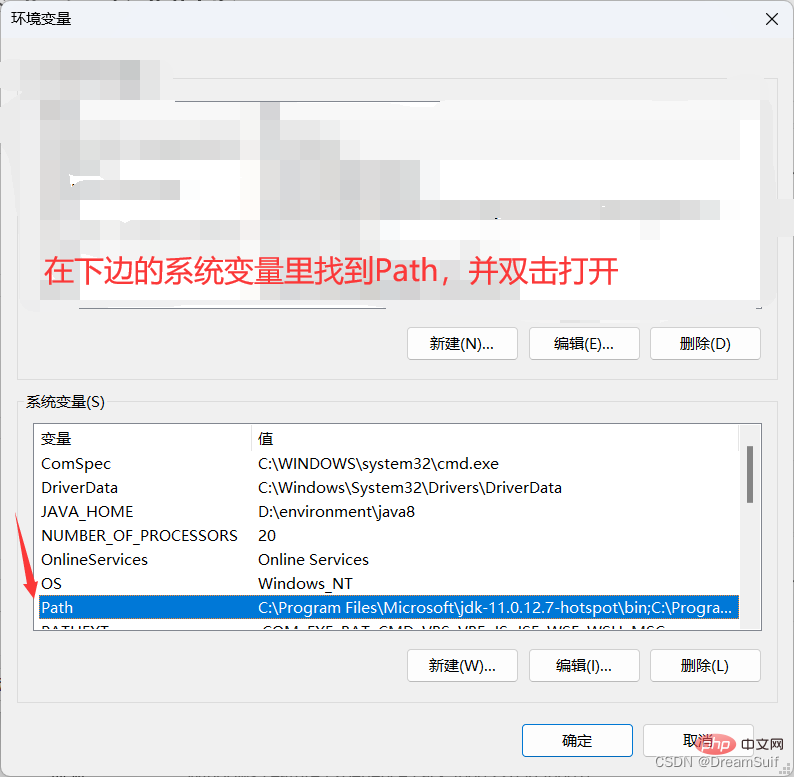
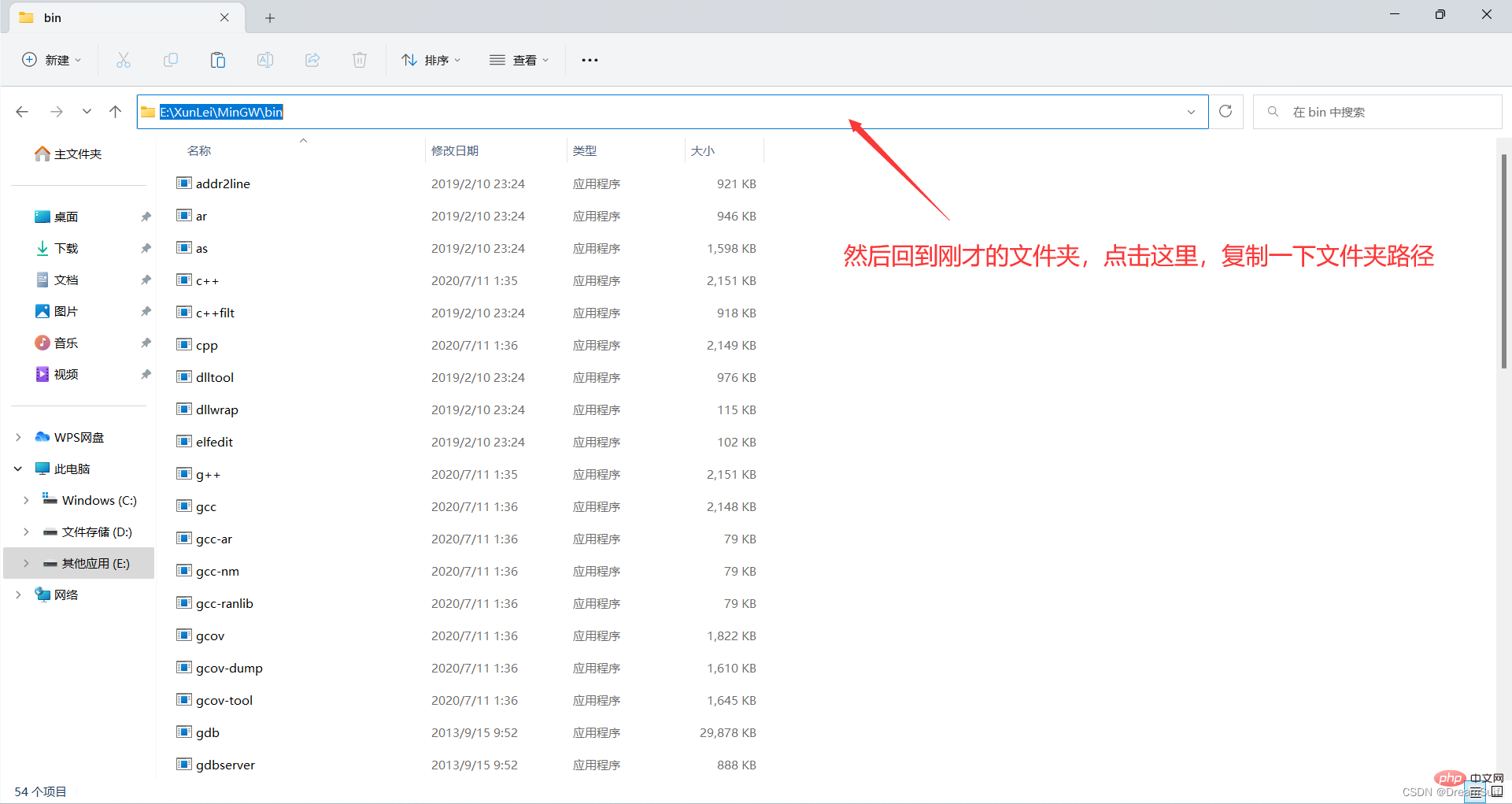
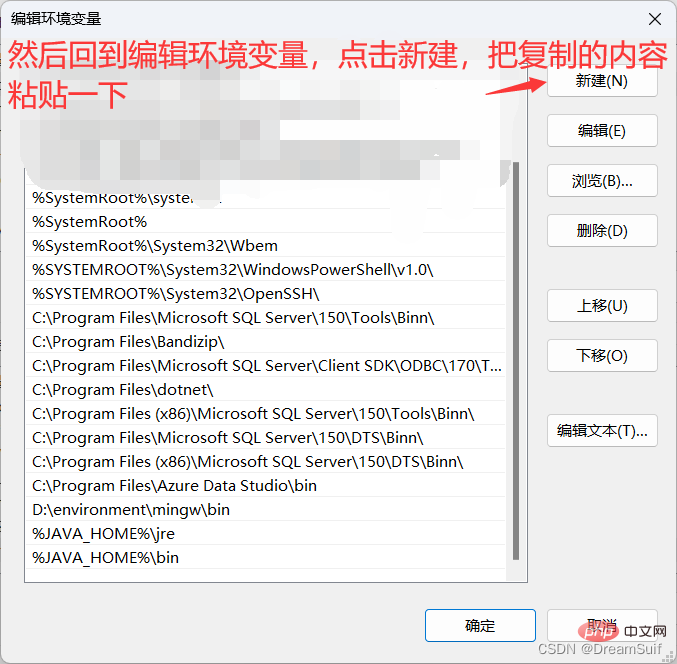
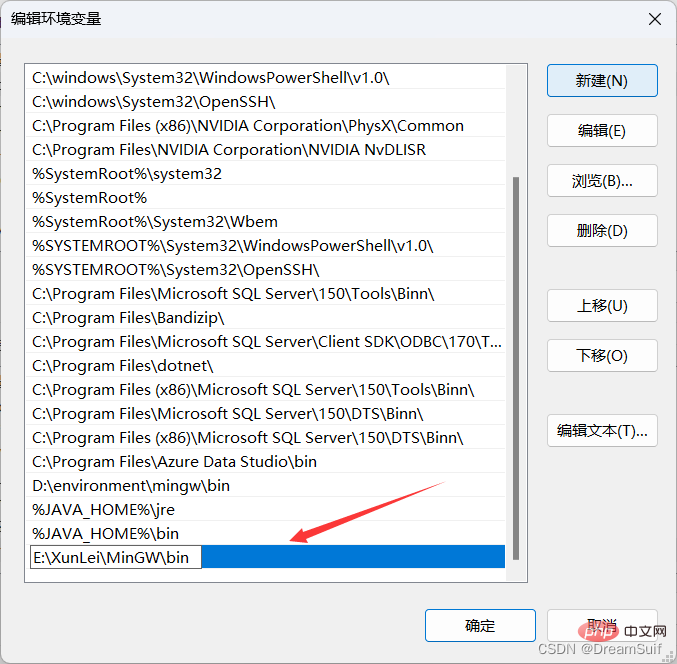
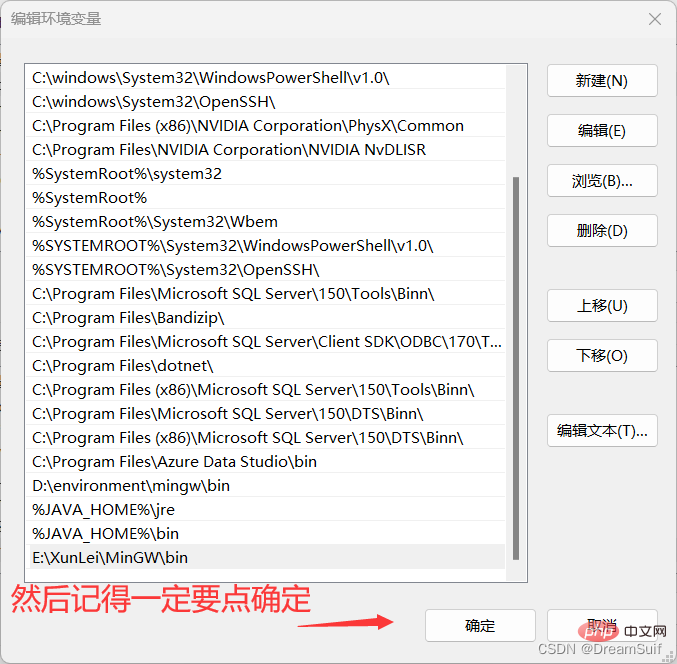
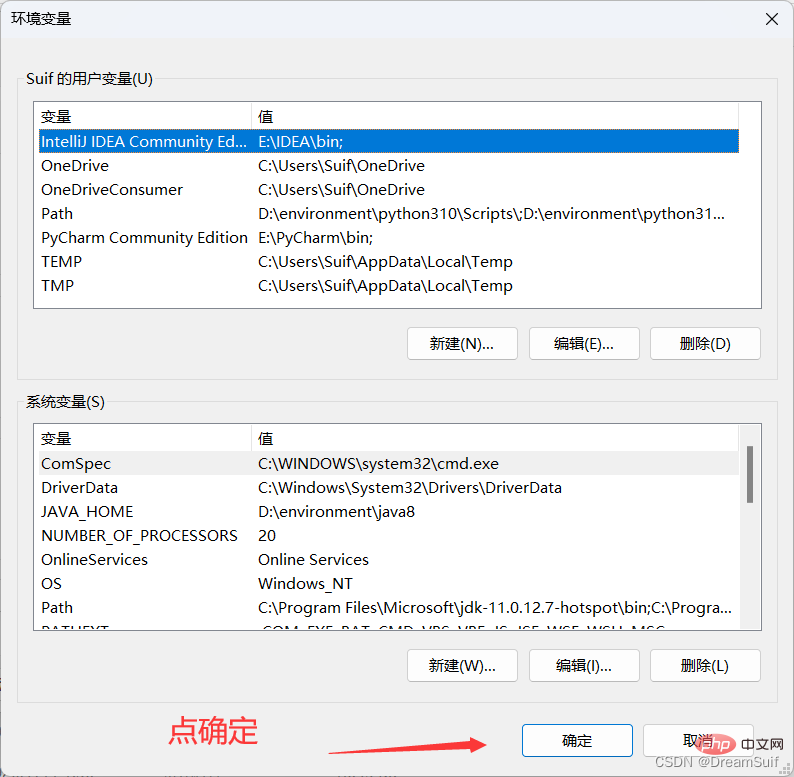
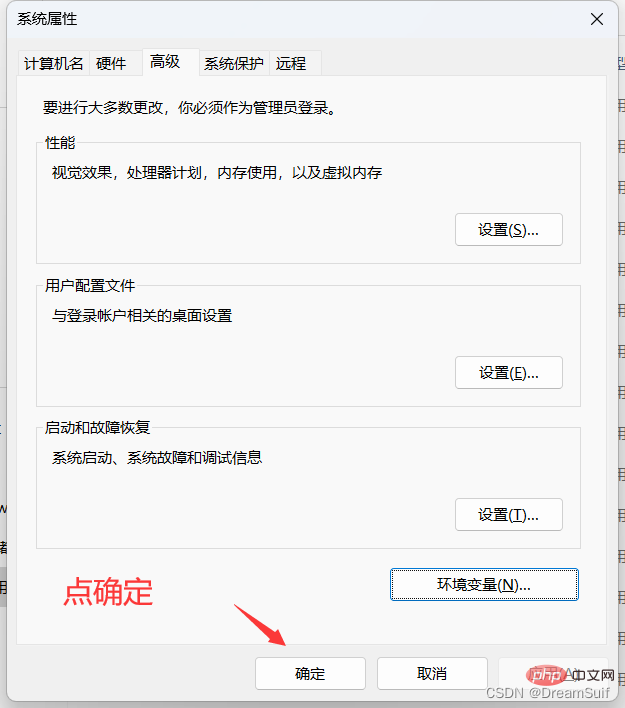
这一步就是告诉电脑,可以在哪个文件夹里找到 C/C++ 的运行环境










这样我们的系统环境就配置完成了
我们可以来检验一下是否配置正确
按住 win + r 打开以下界面

输入 cmd, 然后点确定
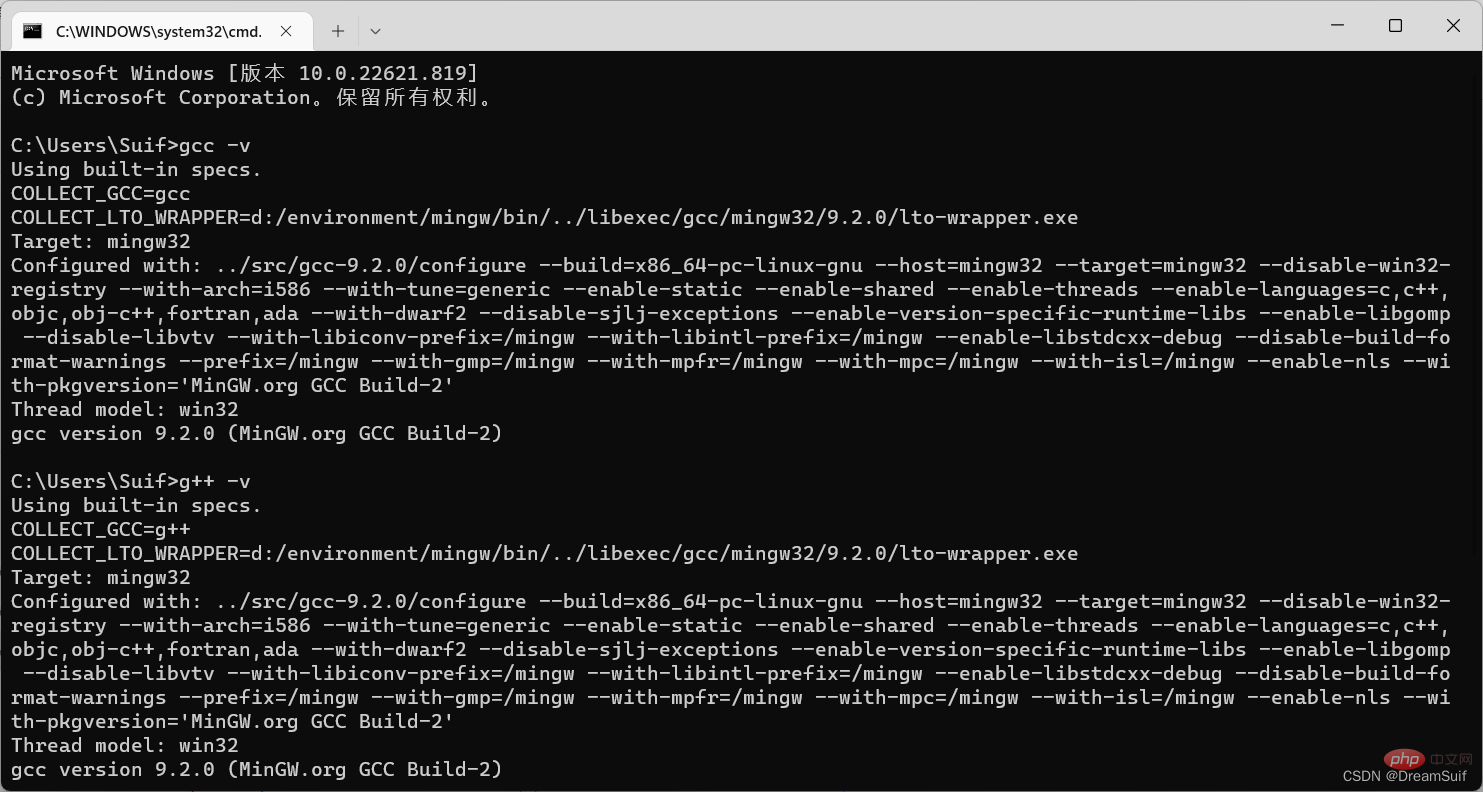
依次输入
gcc -v
g++ -v
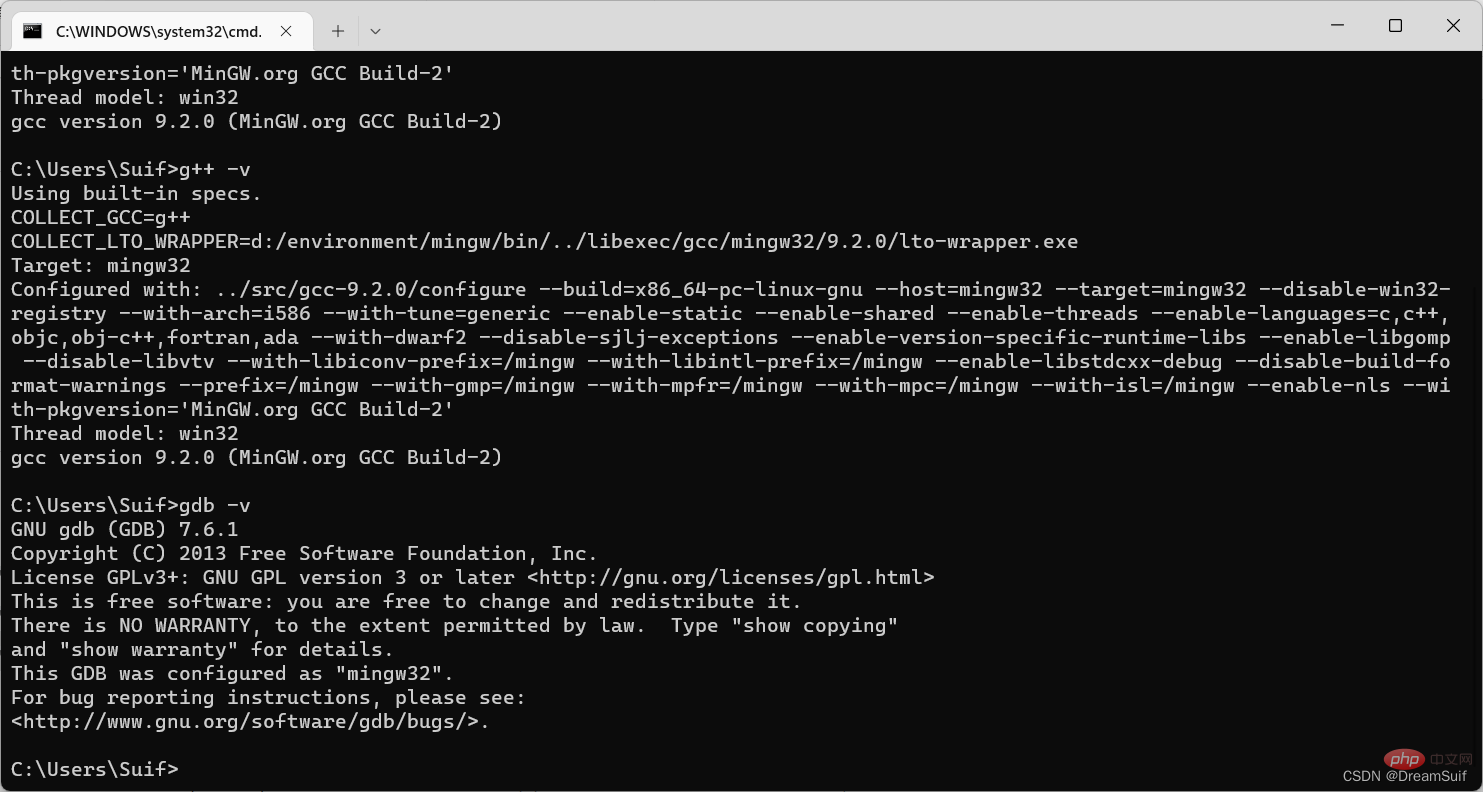
gdb -v
看看是否显示正常结果
结果正常显示就表示系统环境配置正确,这时候建议重启一下电脑(当然也可以不重启)



我们的vscode配置 C/C++ 的准备工作就完成了
正式开始配置
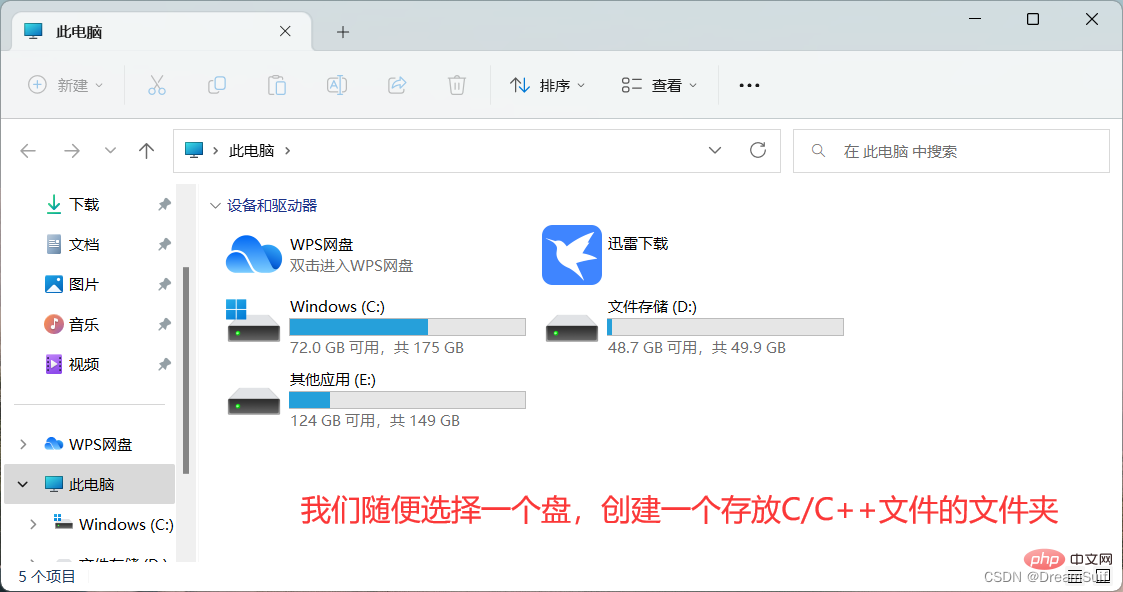
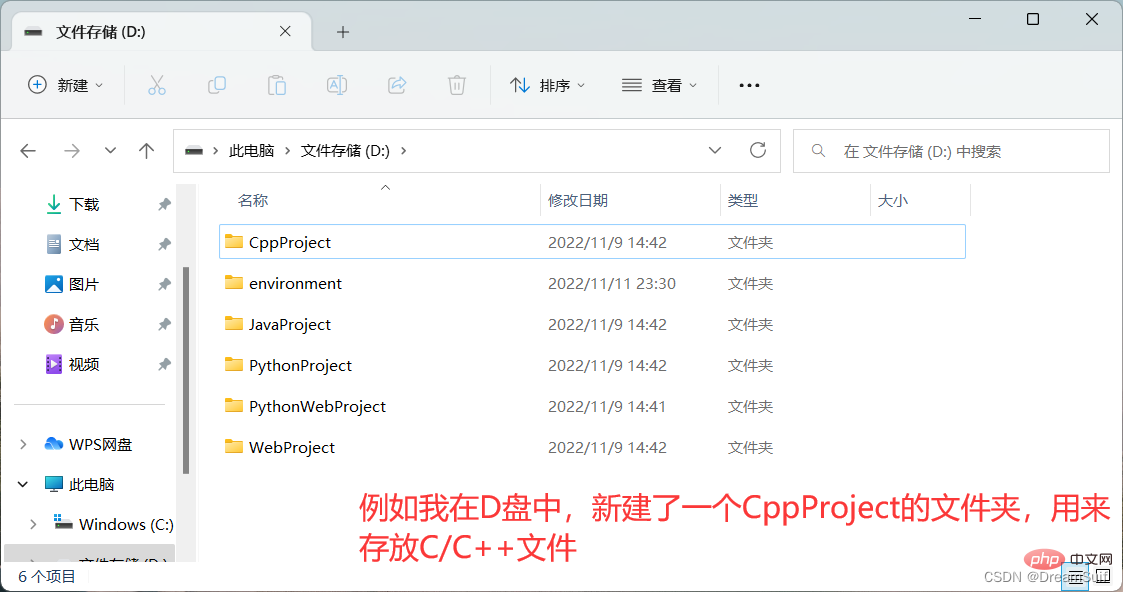
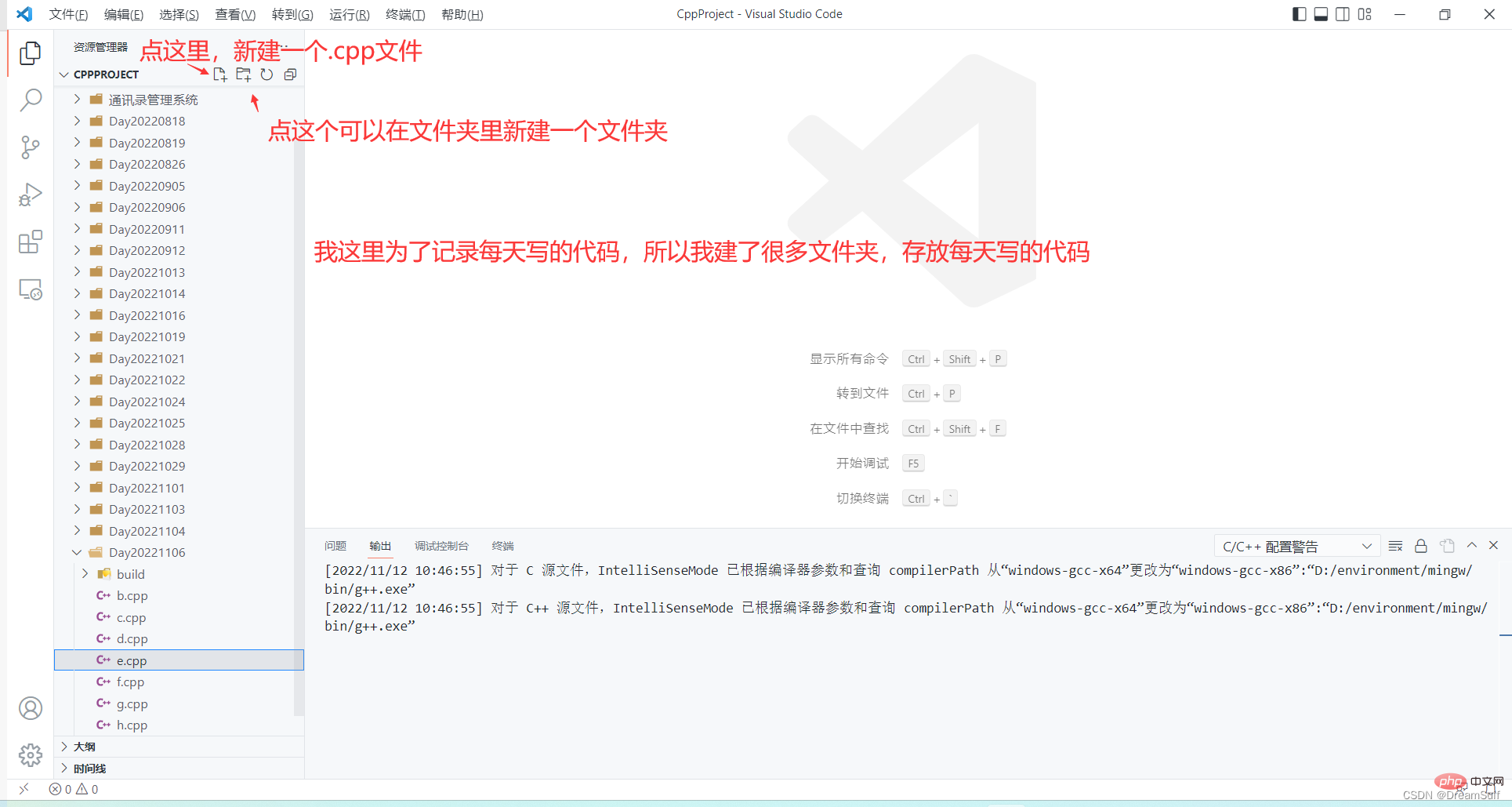
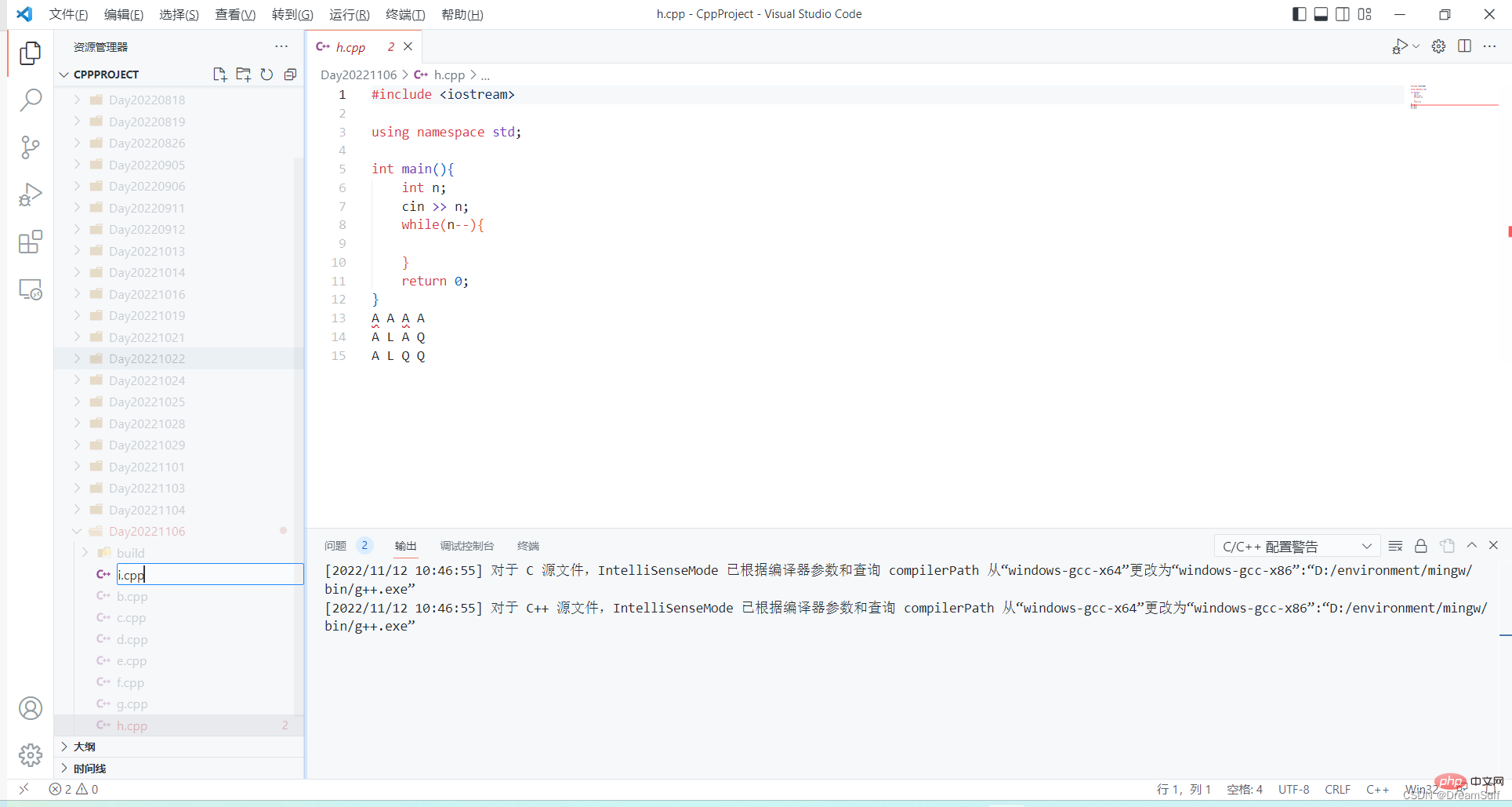
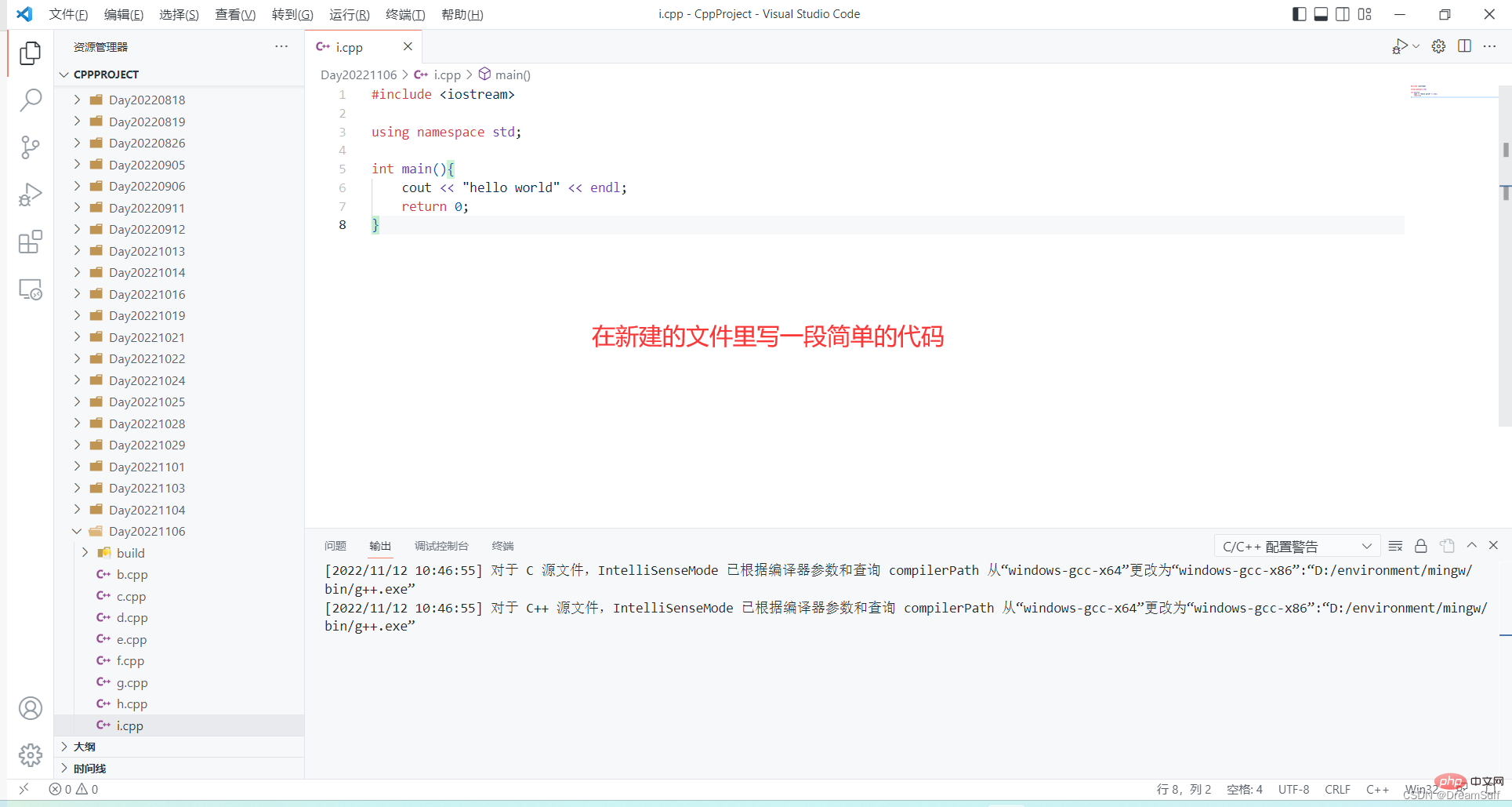
第一步 新建个存放C/C++文件的文件夹,并新建个cpp文件


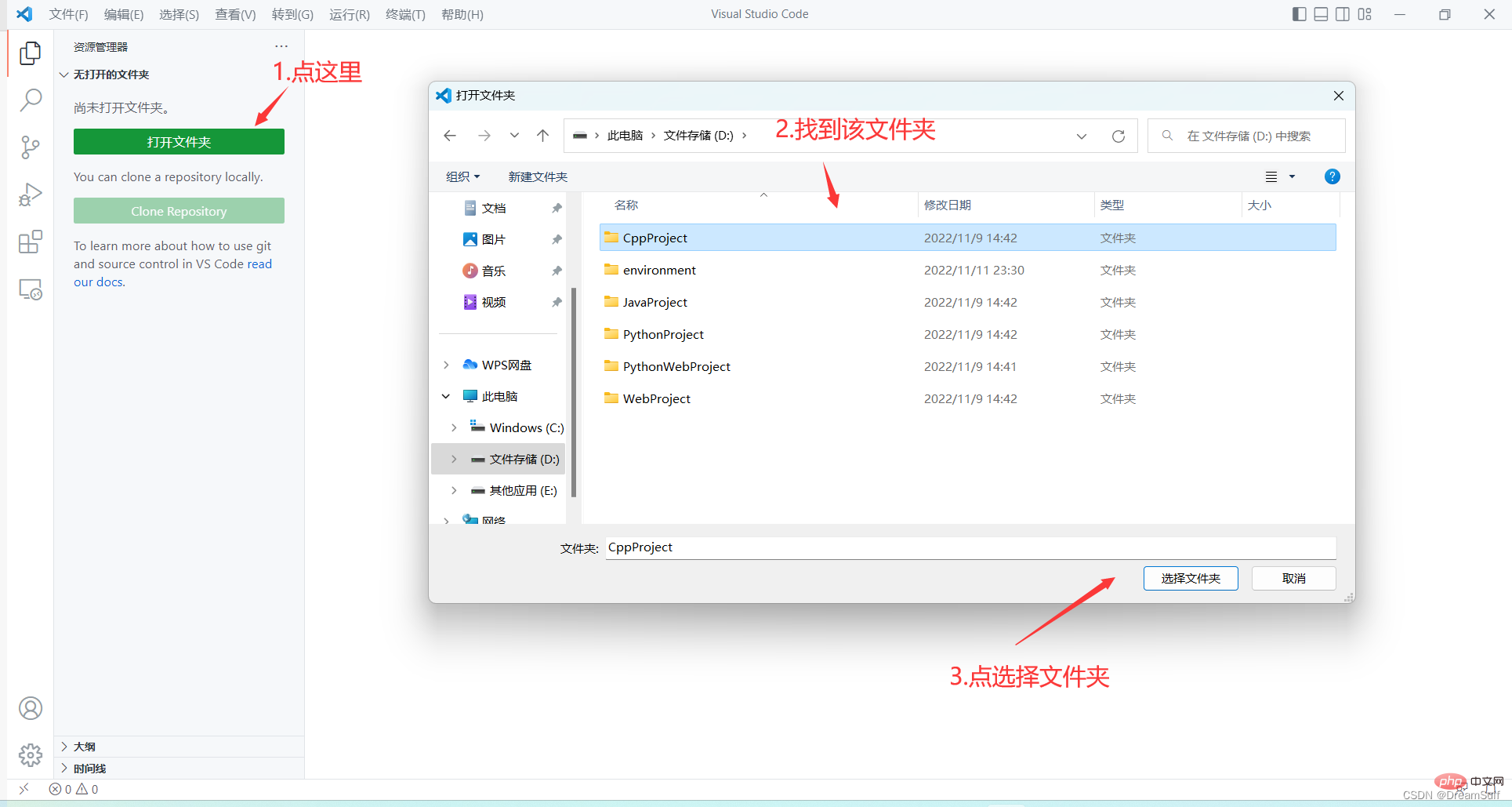
我们在vscode中打开那个文件夹




然后我们就可以开始配置环境了
注意:配置的环境只适用于这个大文件夹内
这是最简单的一种配置方法,对于初学者或者很少接触计算机的人来说也是最为友好的一种方法
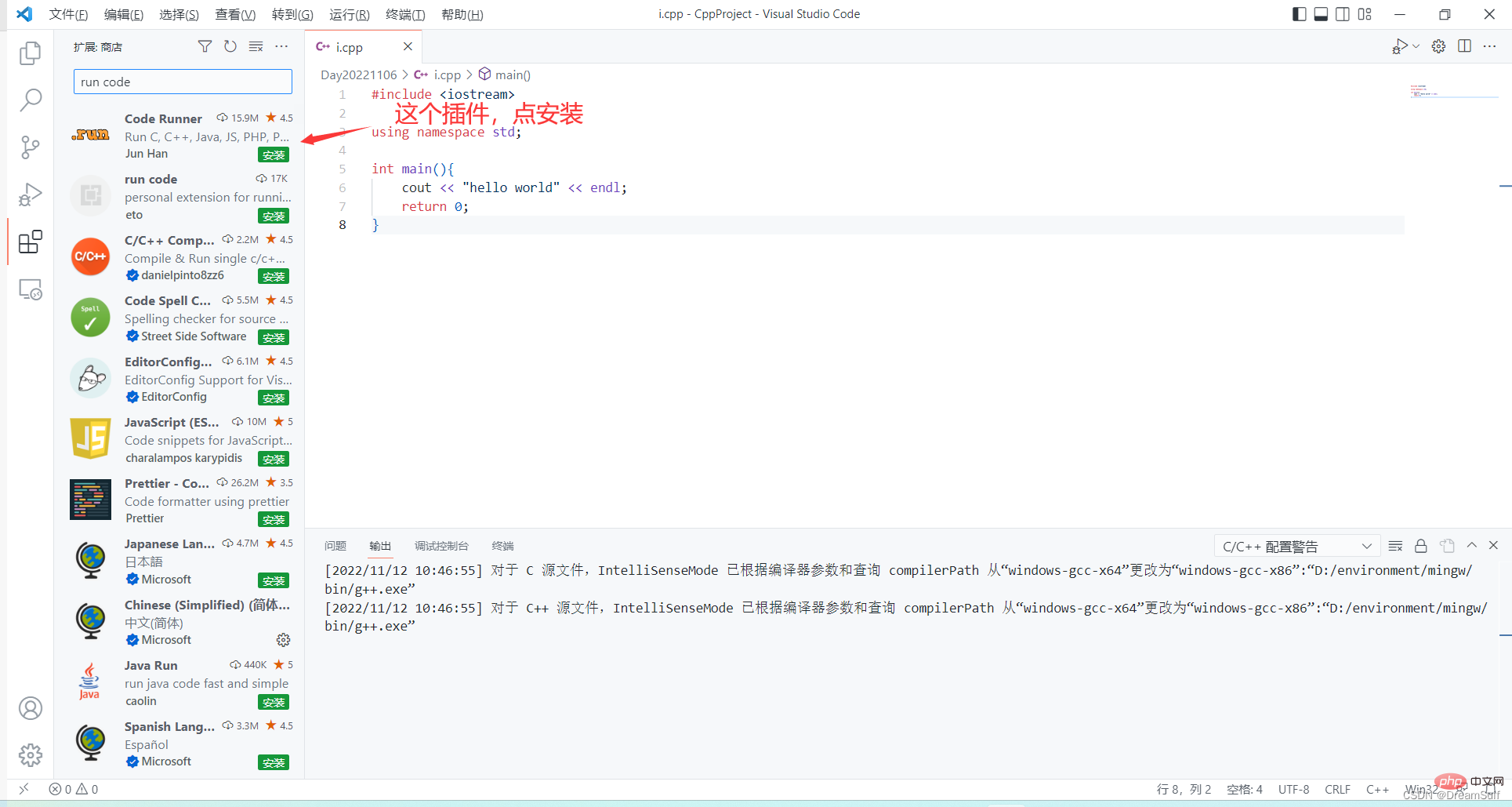
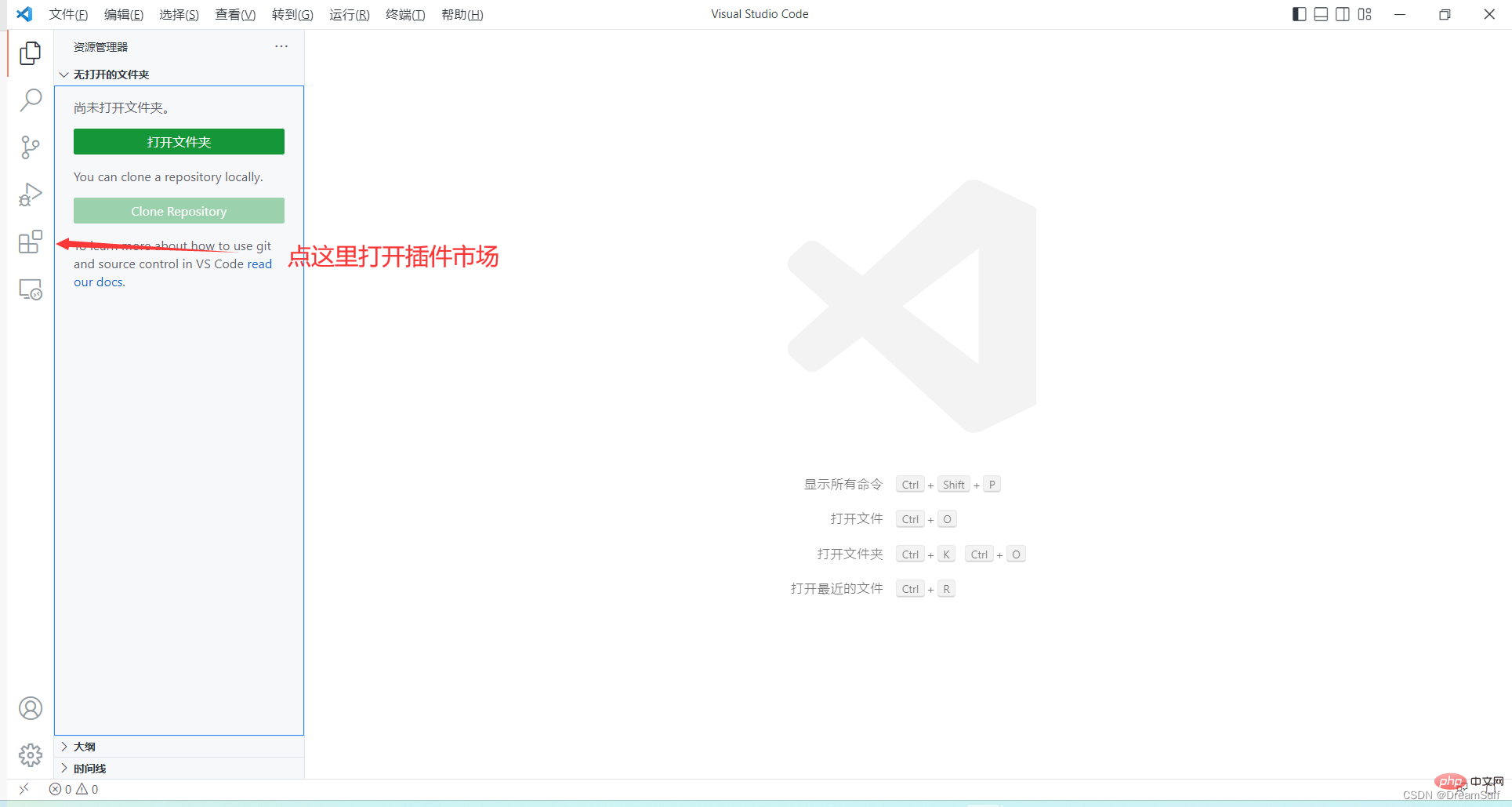
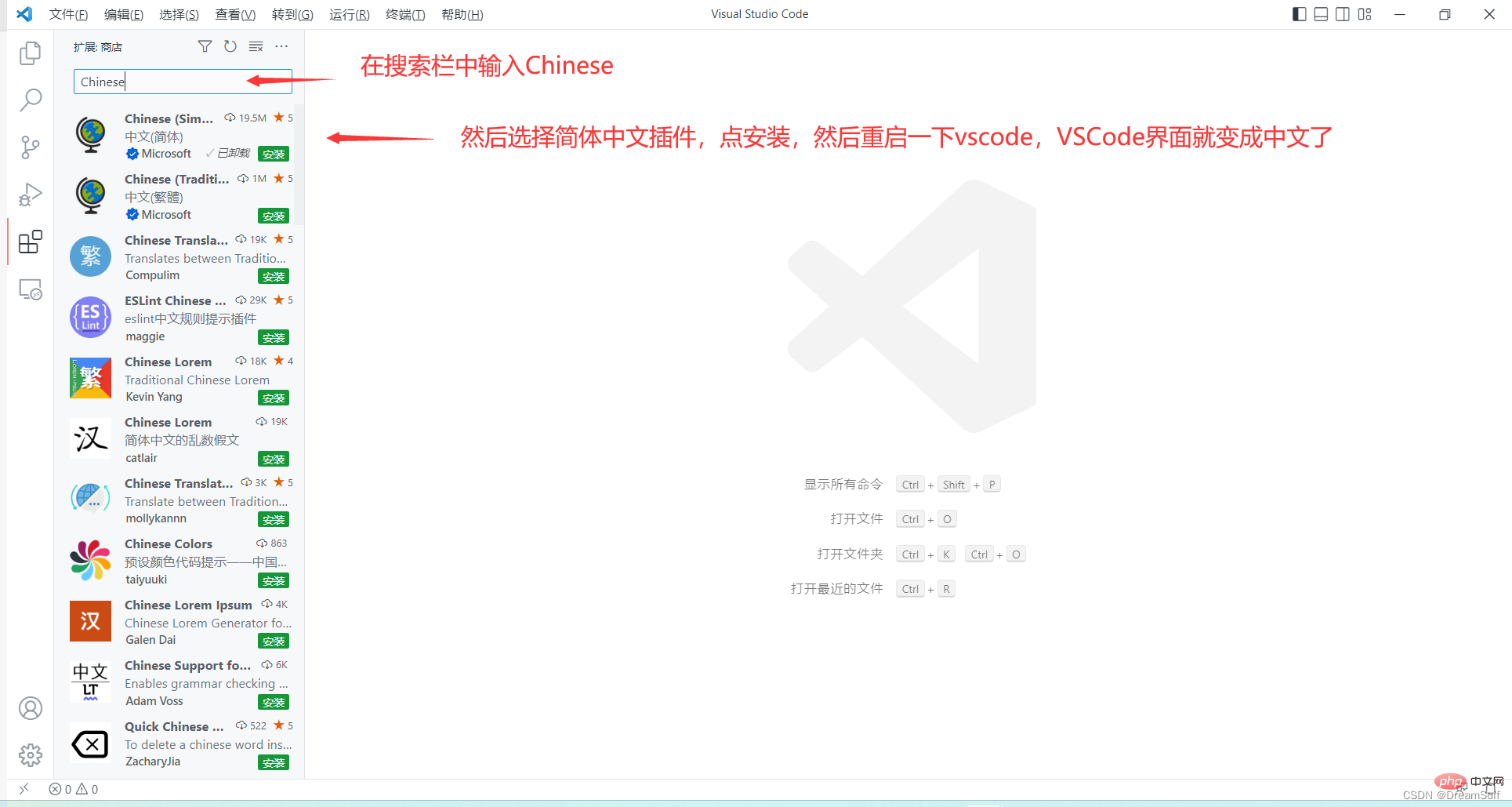
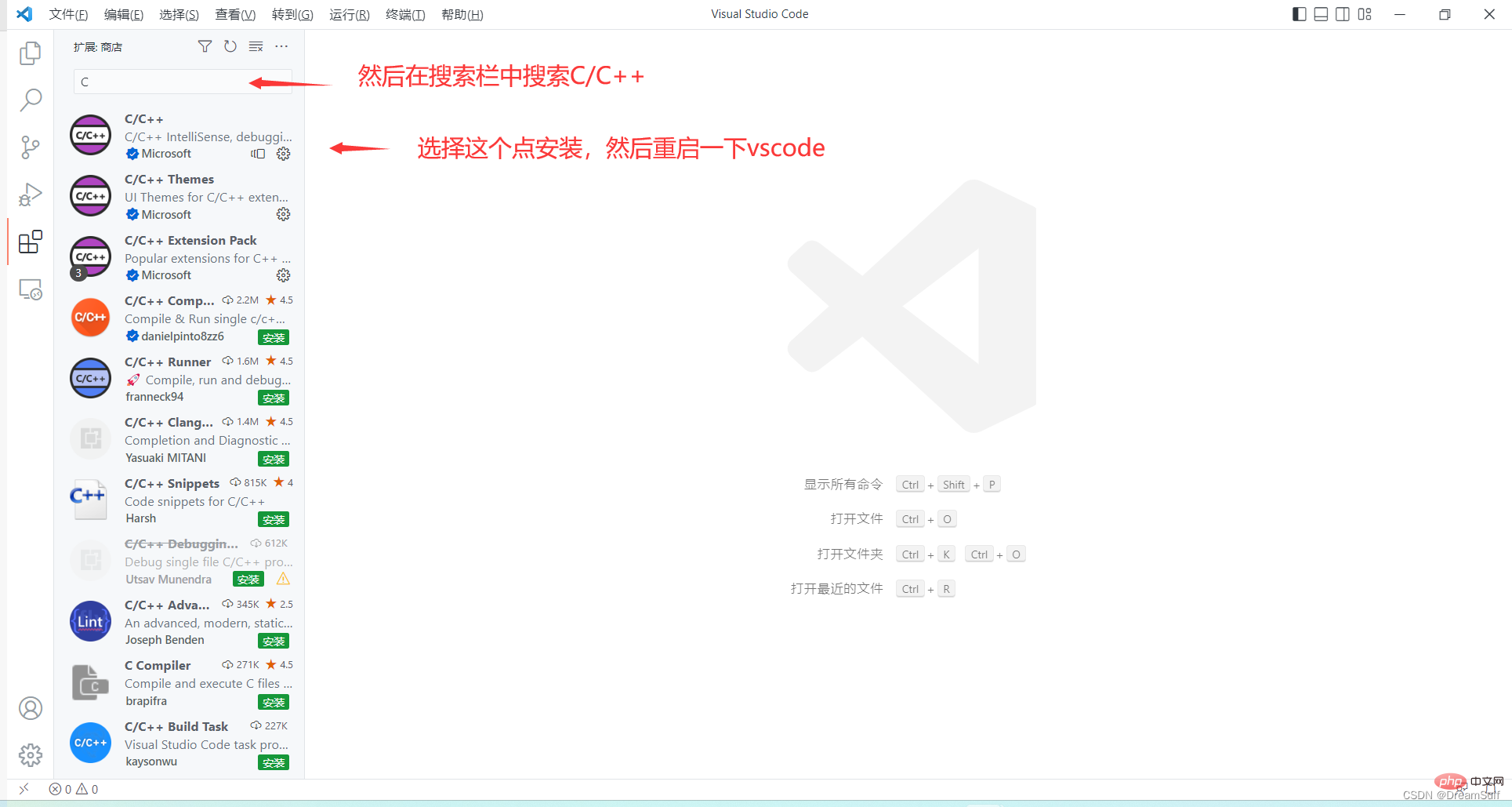
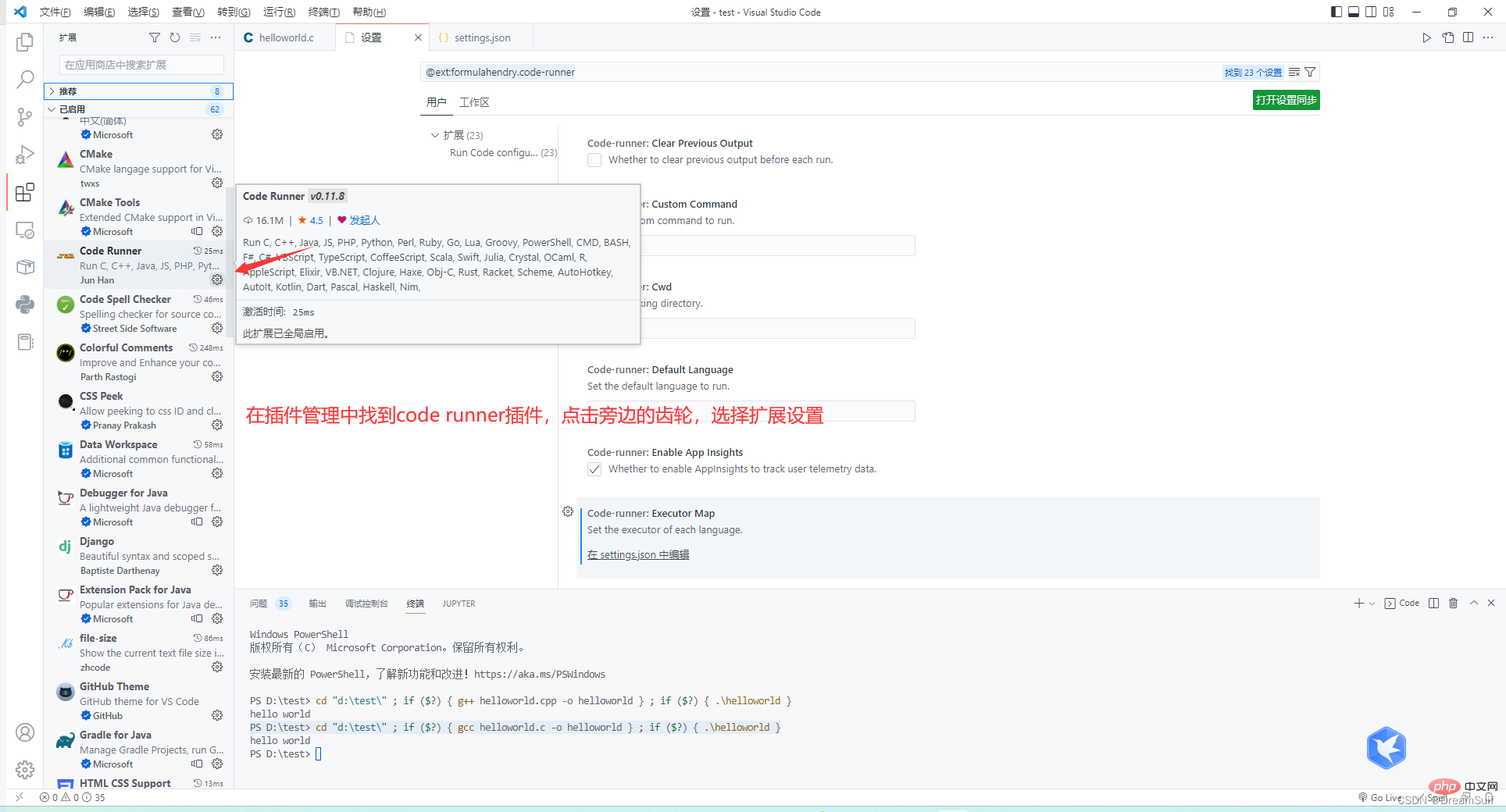
这种方法需要用到一个插件, run code,我们先打开扩展商店安装一下run code插件
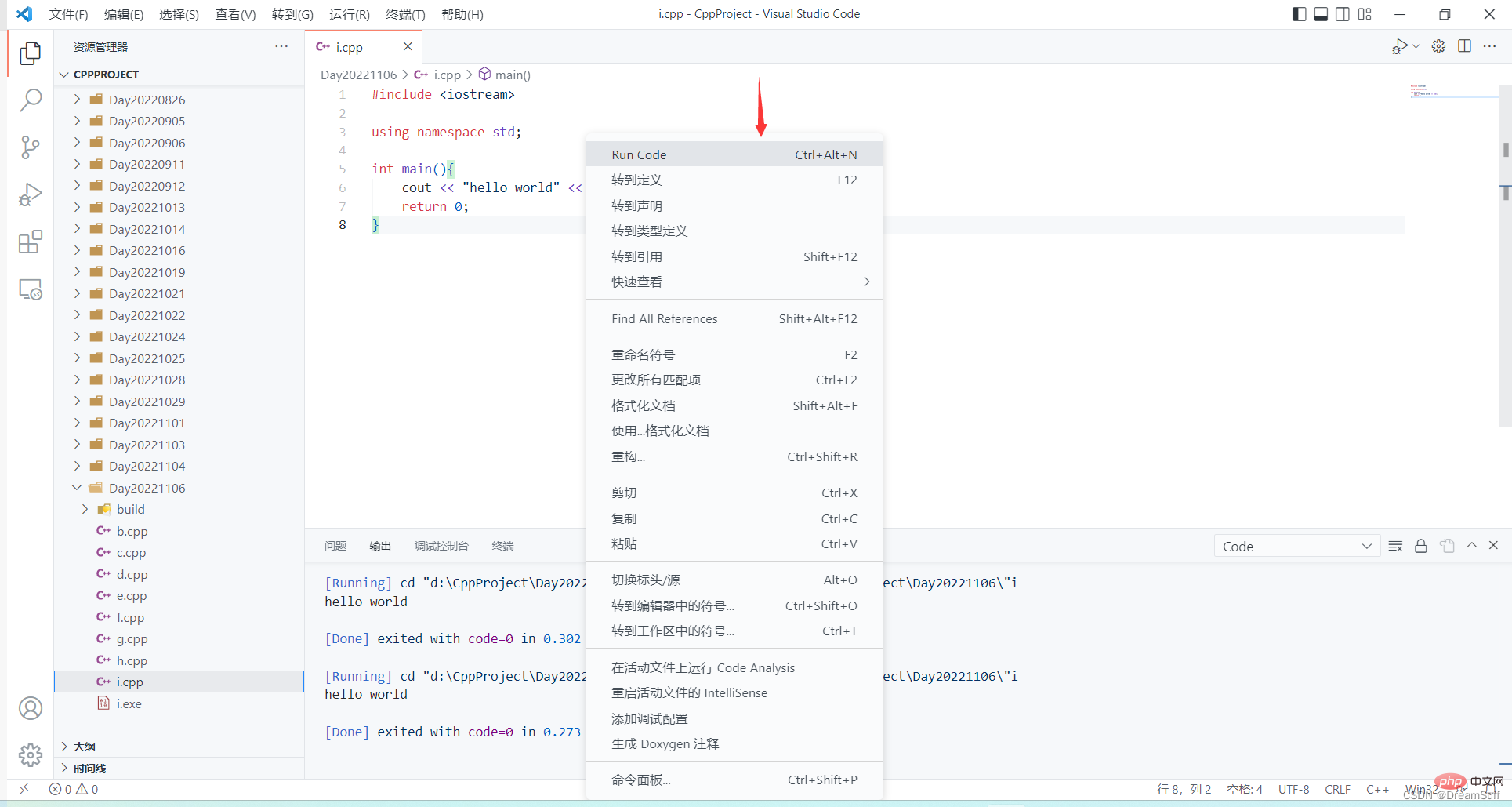
安装完成了后,我们会发现右键多了个run code

直接点run code就能够编译运行程序了。
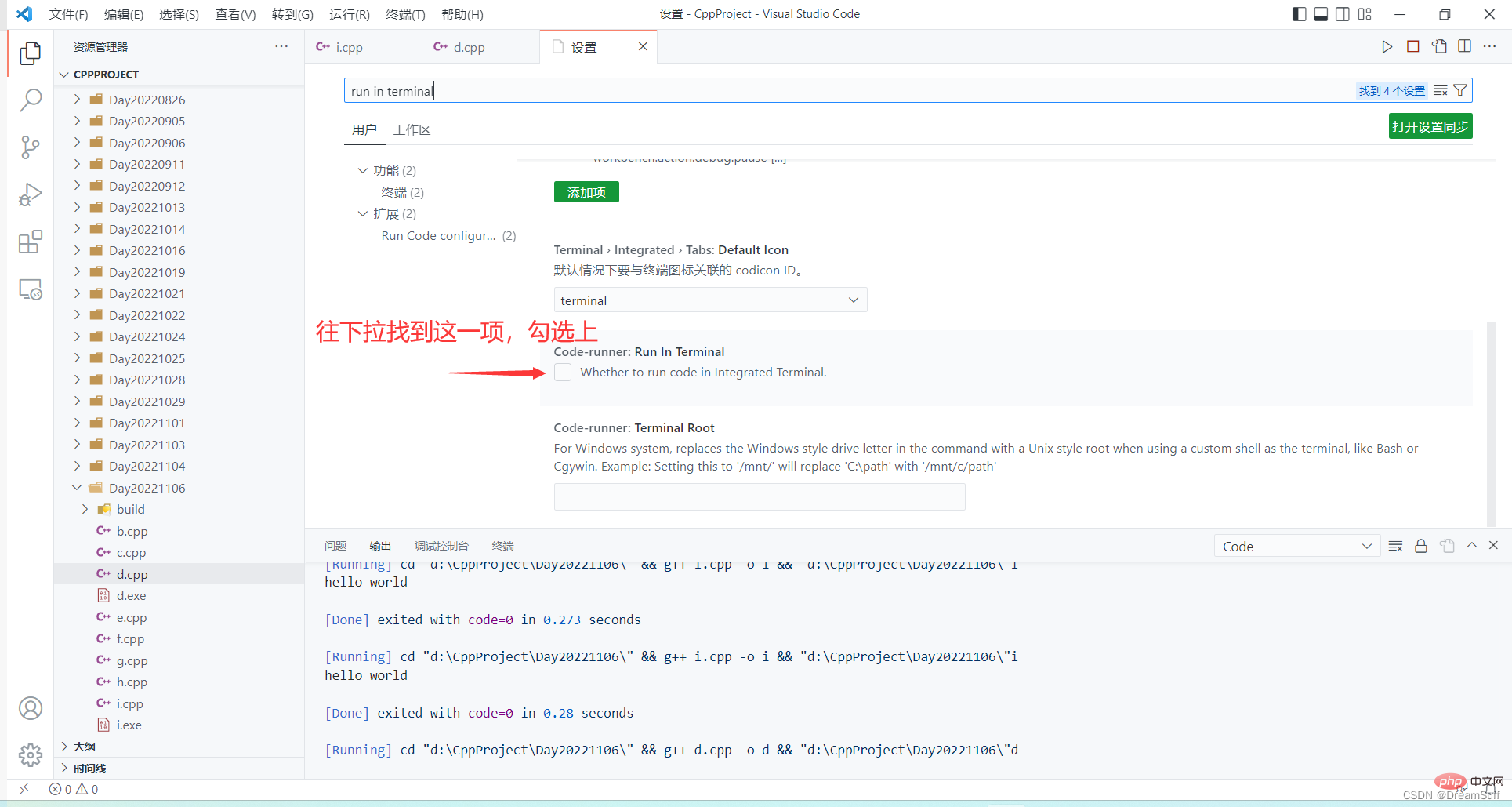
问题1:run code运行程序时,无法向终端中输入数据
由于run code的设置问题,有些同学使用run code运行程序可能得到输出结果,而不能直接在vscode中向程序中输入内容,所以我们还需要一些设置来调整一下run code。
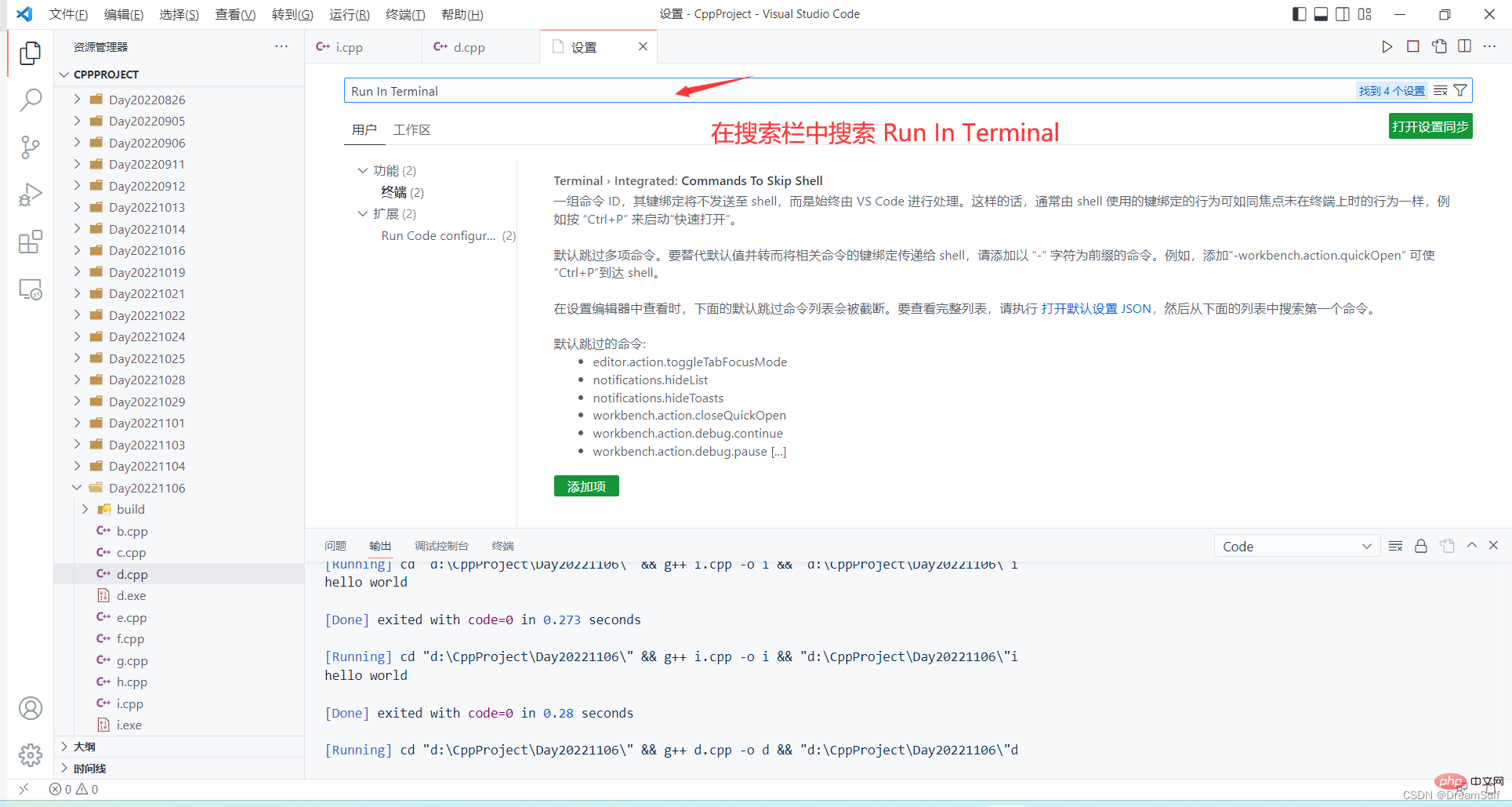
我们按 ctrl + ,进入设置(ctrl + 逗号)或者点击文件 -> 首选项 -> 设置


重启一下vscode,这样我们就可以在vscode中向程序输入内容了
问题2:run code执行代码出现gcc(或g++) :error; no such file or directory的错误
原因分析
这个错误可能是编译命令执行前没有进入指定的文件夹前导致的,所以我们加一个cd 目标文件夹路径即可
解决办法
第一步 打开code runner扩展设置

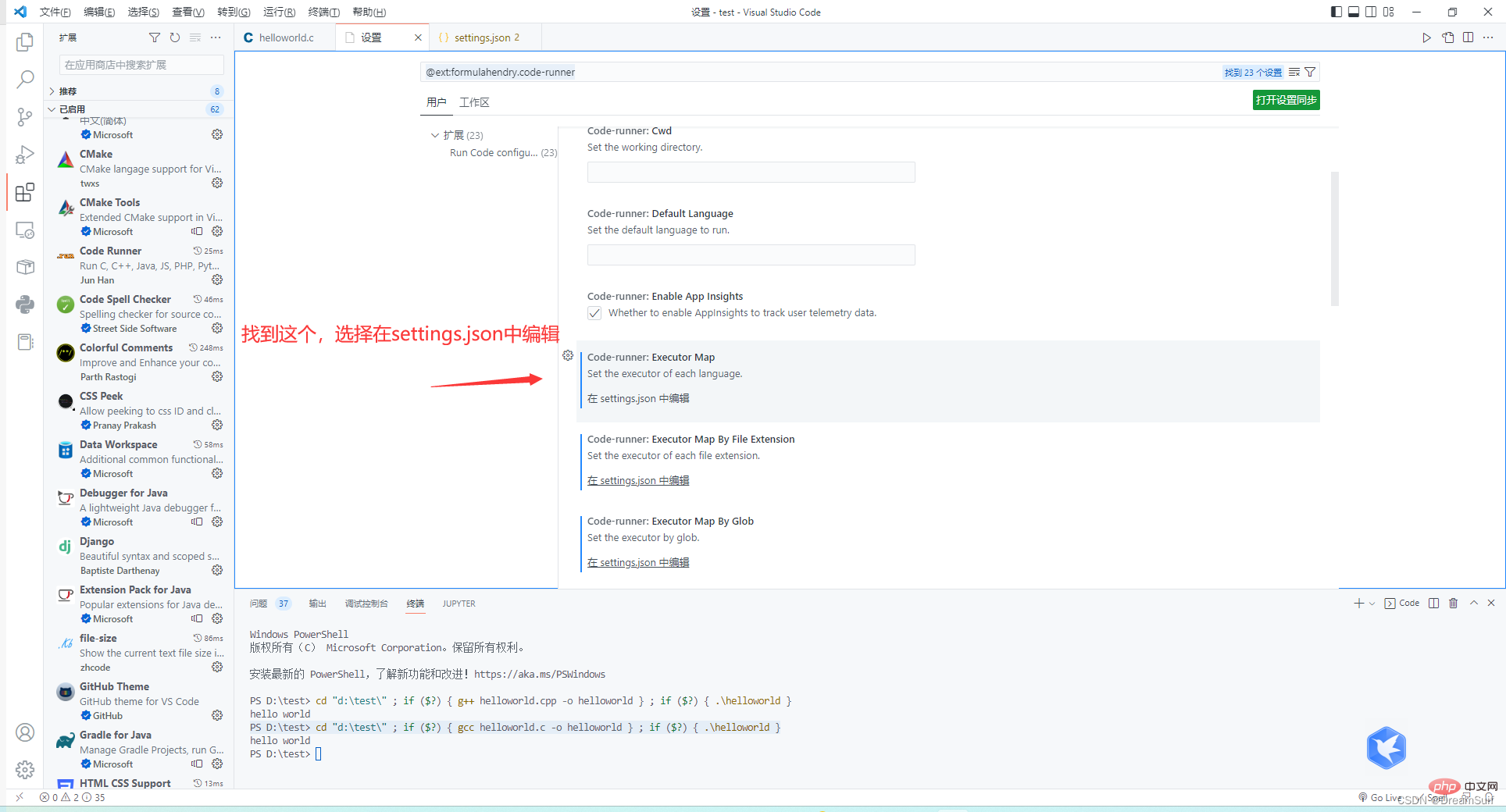
第二步 进入指令设置界面

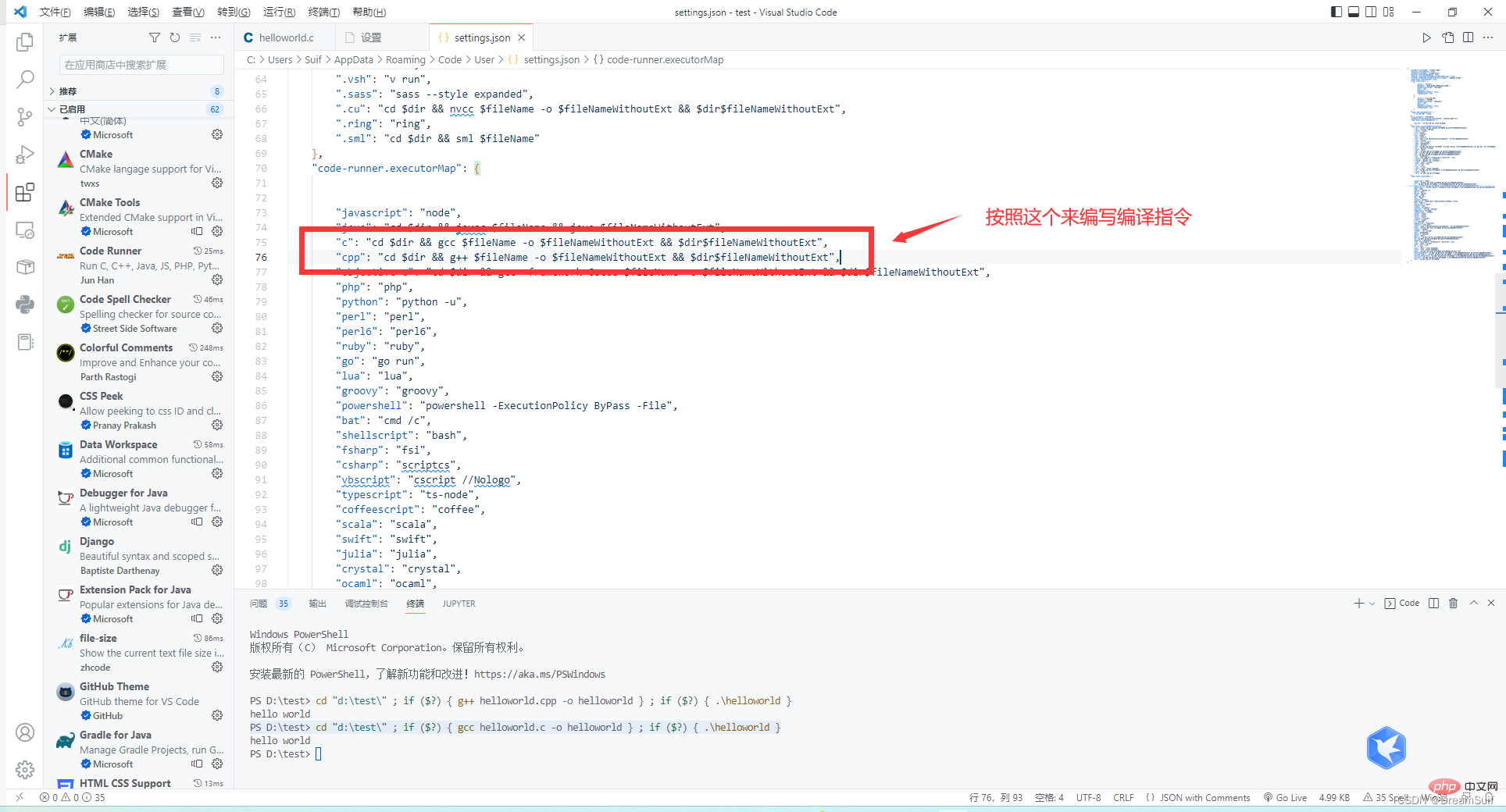
第三步 修改编译指令

"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt", "cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
如果想使用gdb调试器调试程序的话,则需使用该种方法
第一步 配置编辑器环境
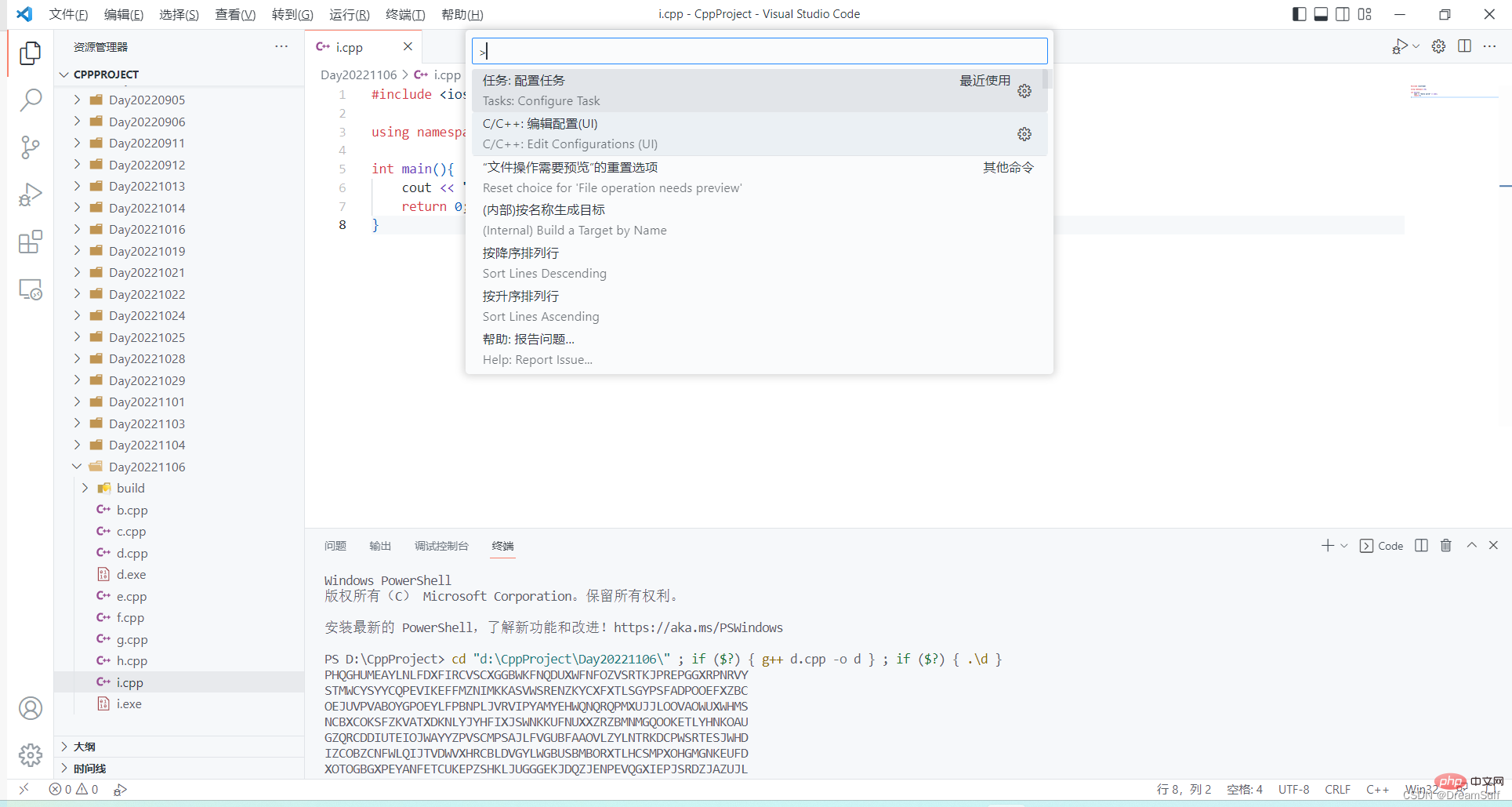
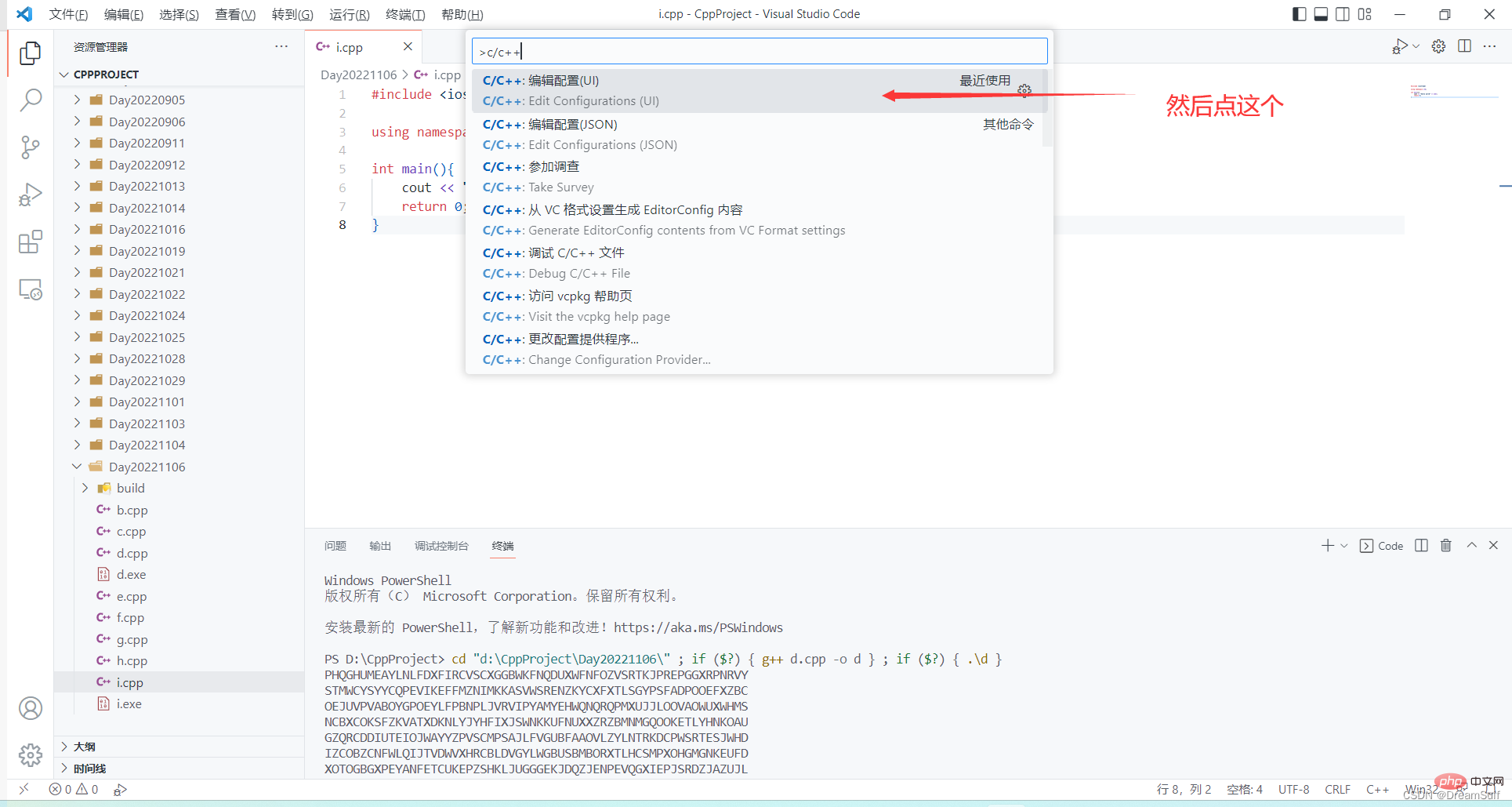
我们按住 ctrl + shift + p 打开命令面板 或者 点击查看 -> 命令面板


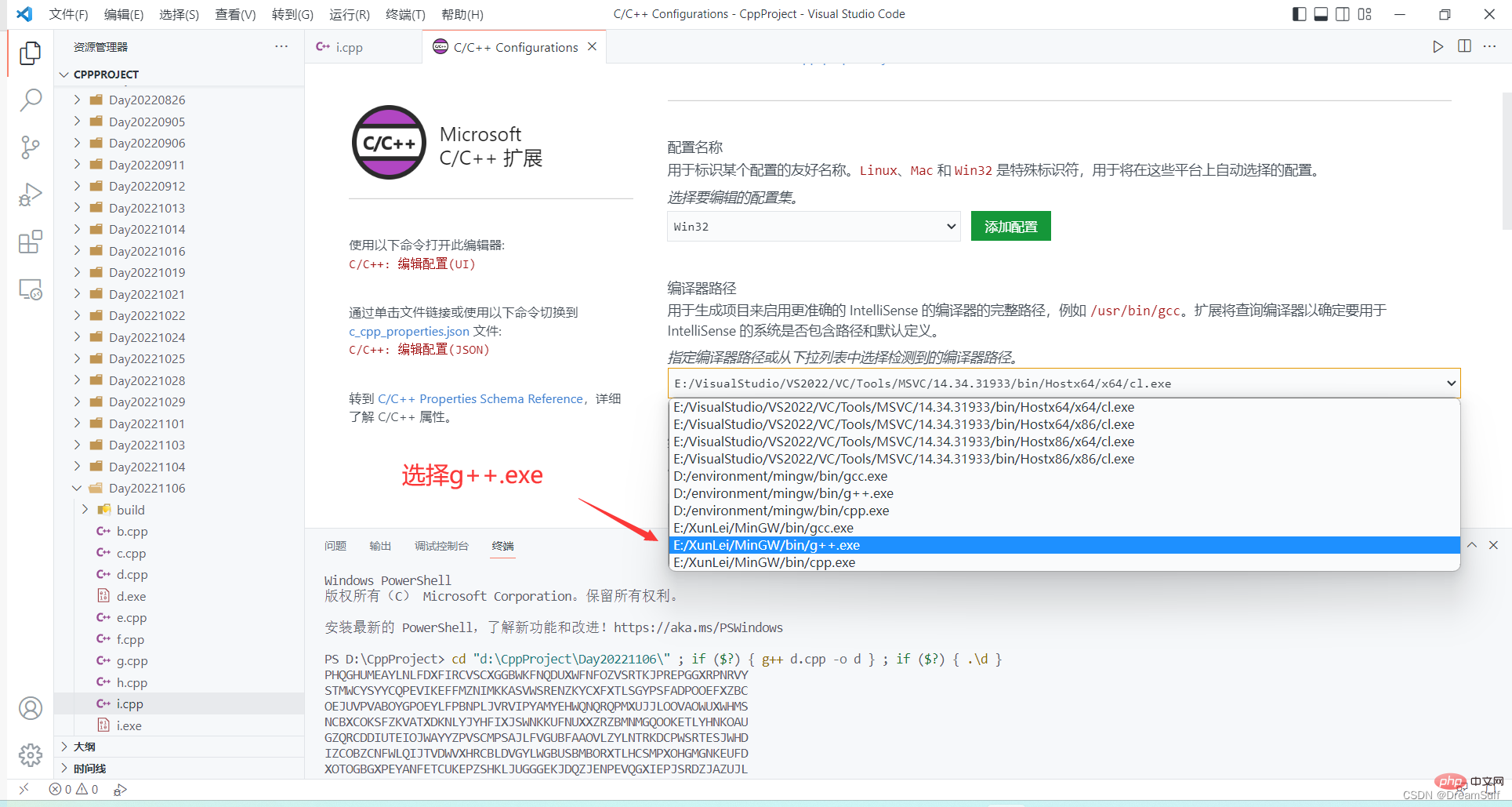
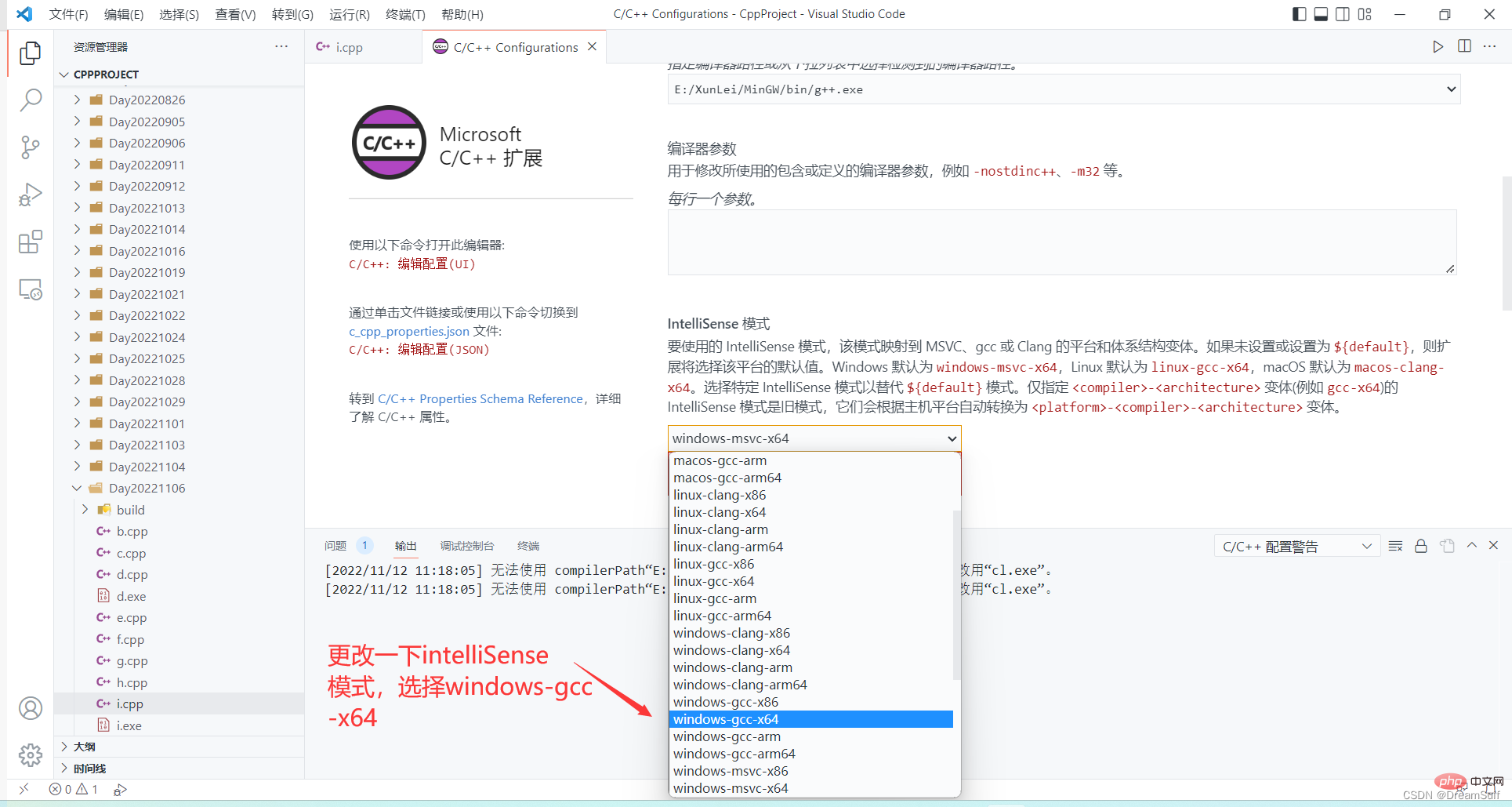
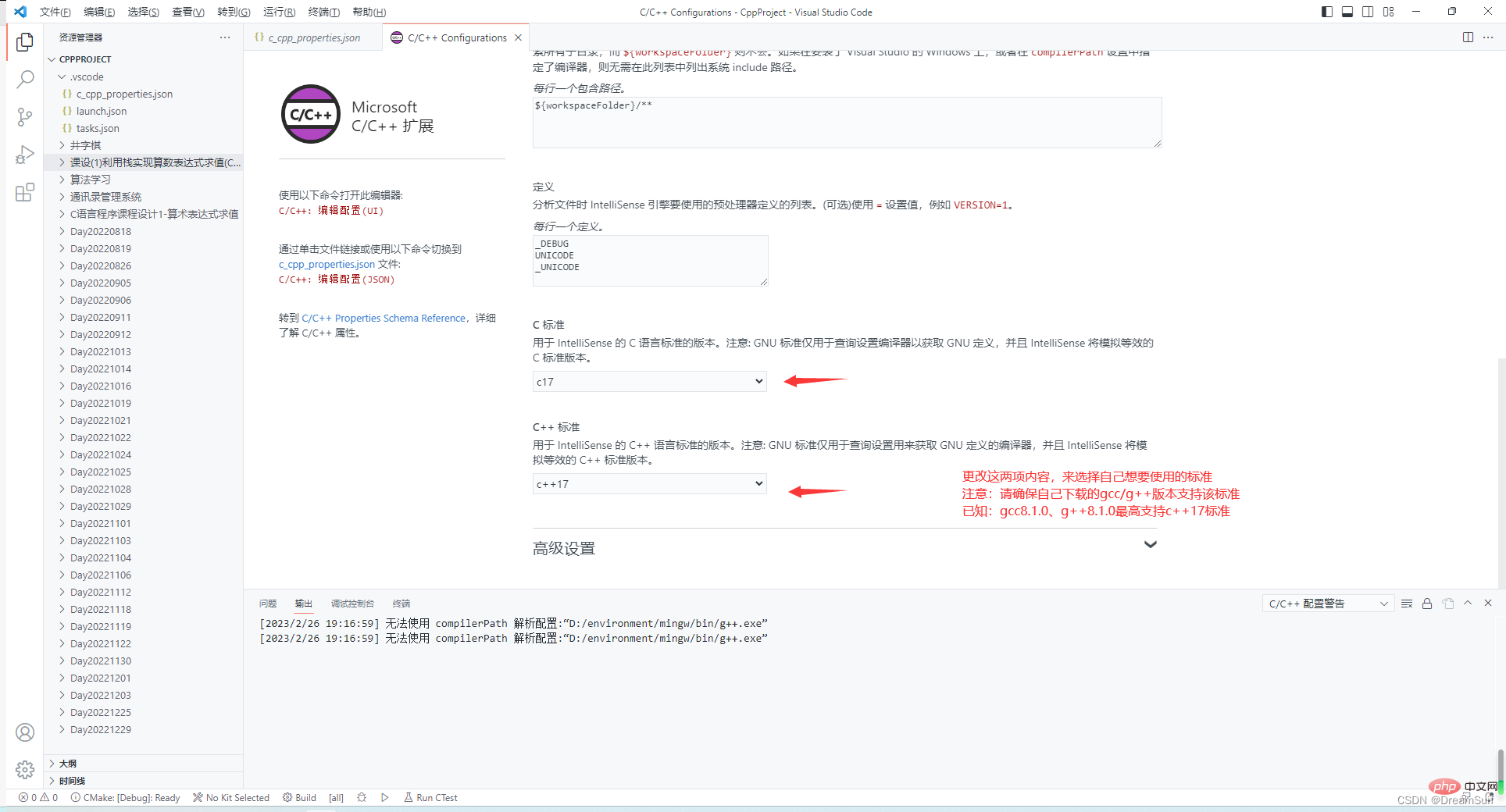
我们配置一下编译器路径,以及c/c++标准



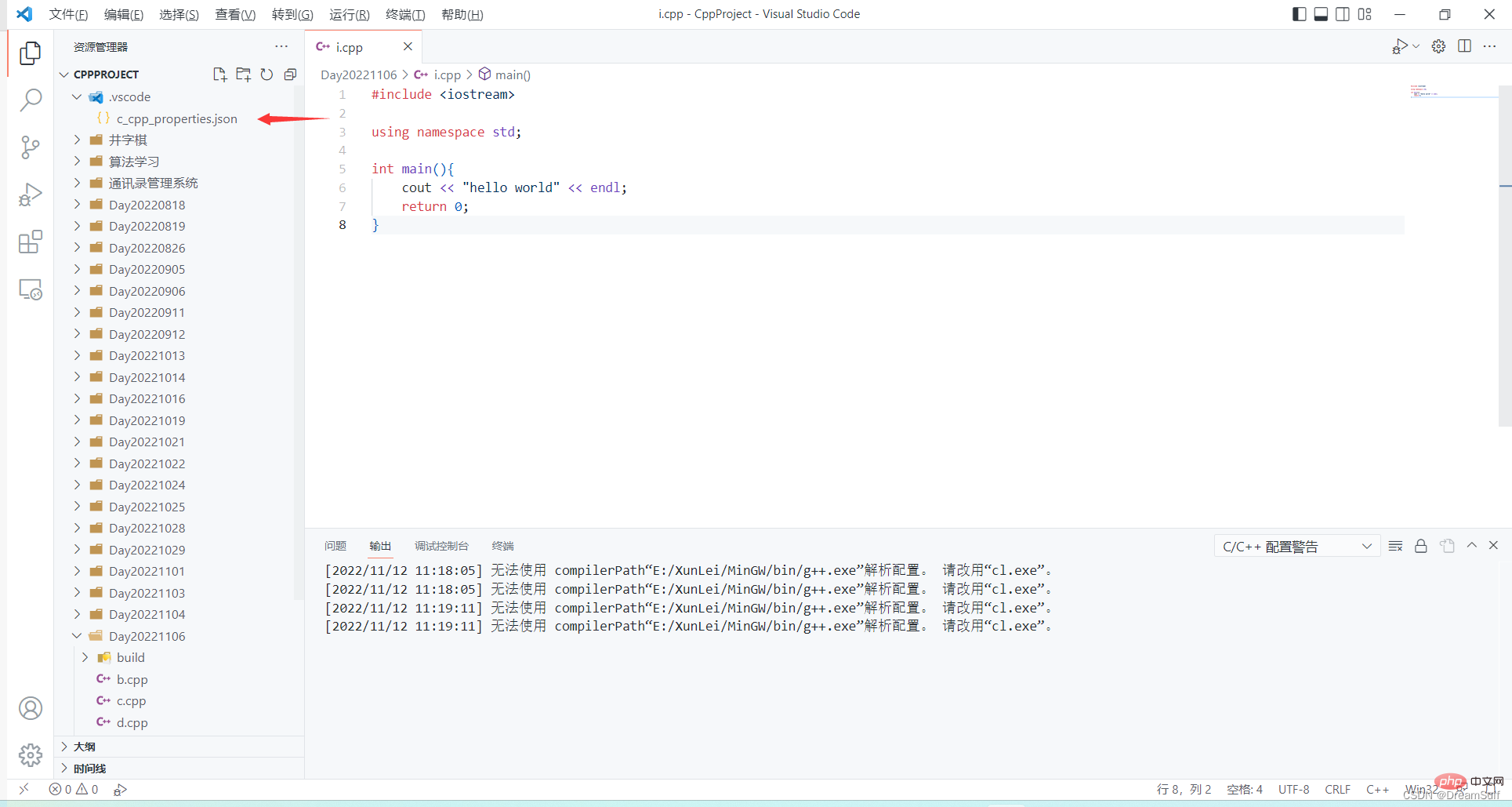
然后关闭这个界面,我们会发现CppProject文件夹中多了一个.vscode文件夹

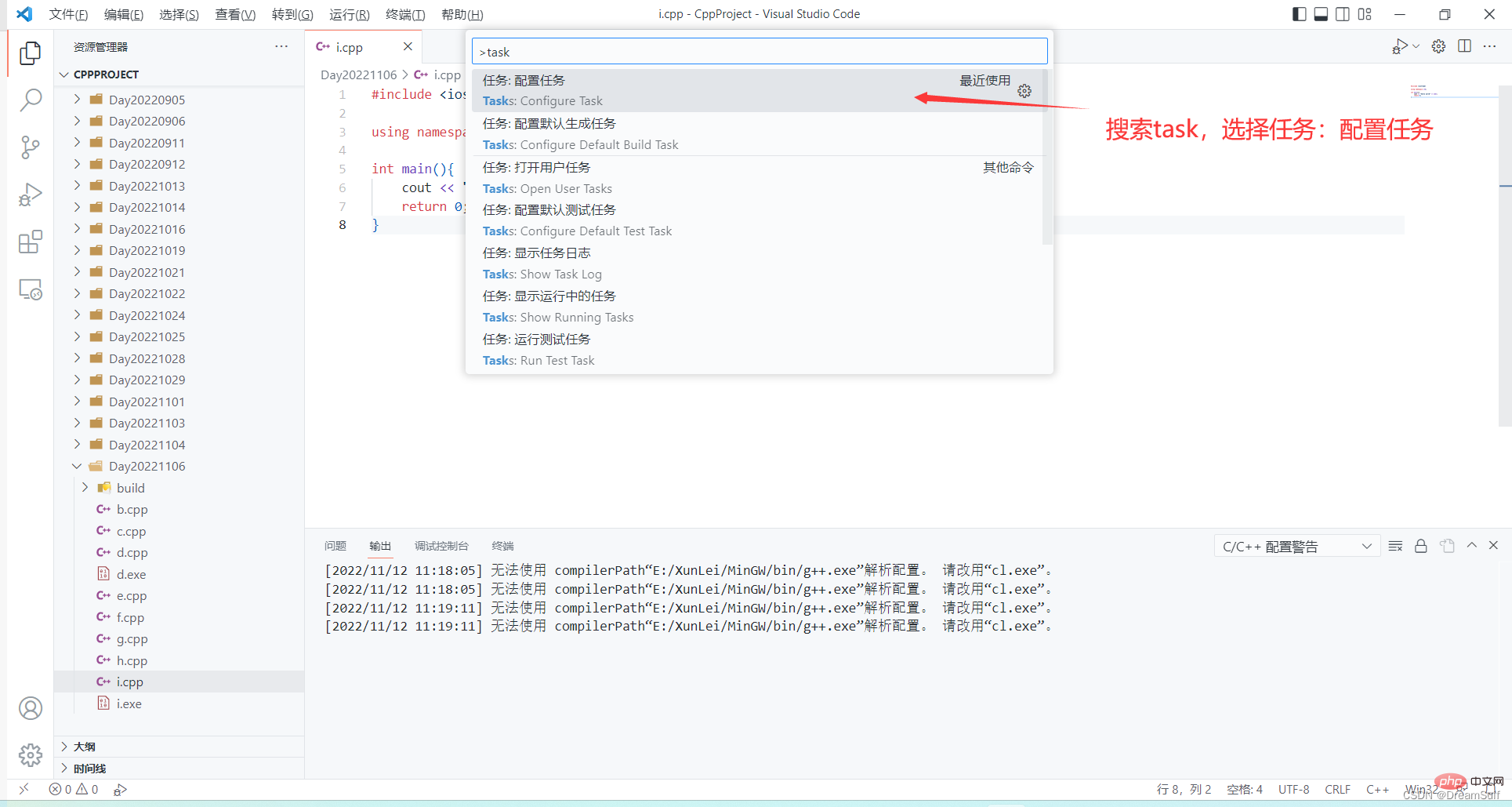
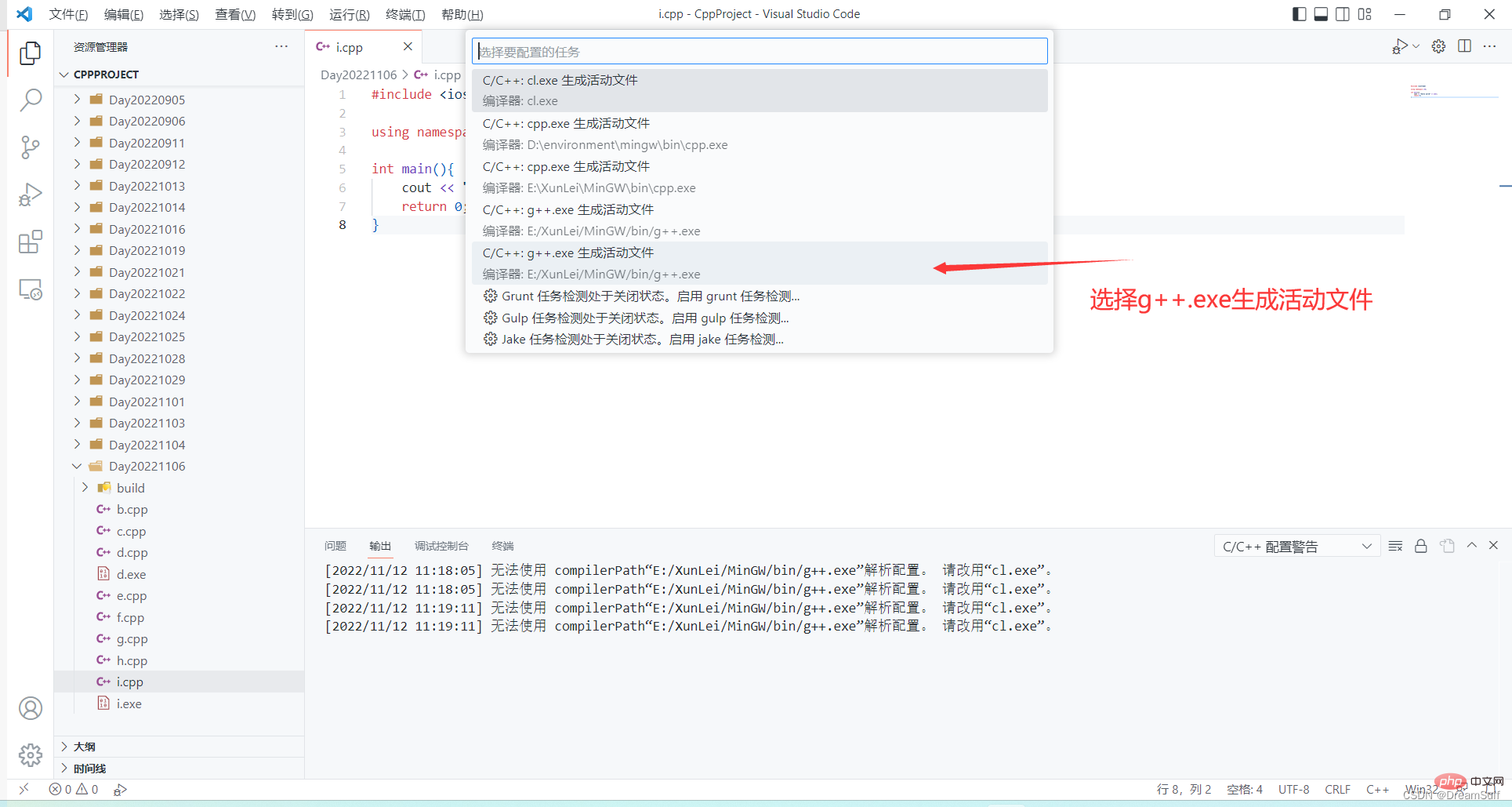
第二步 配置task.json 编译任务
同样,我们按住 ctrl + shift + p 进入命令面板 或 点击 查看 -> 命令面板


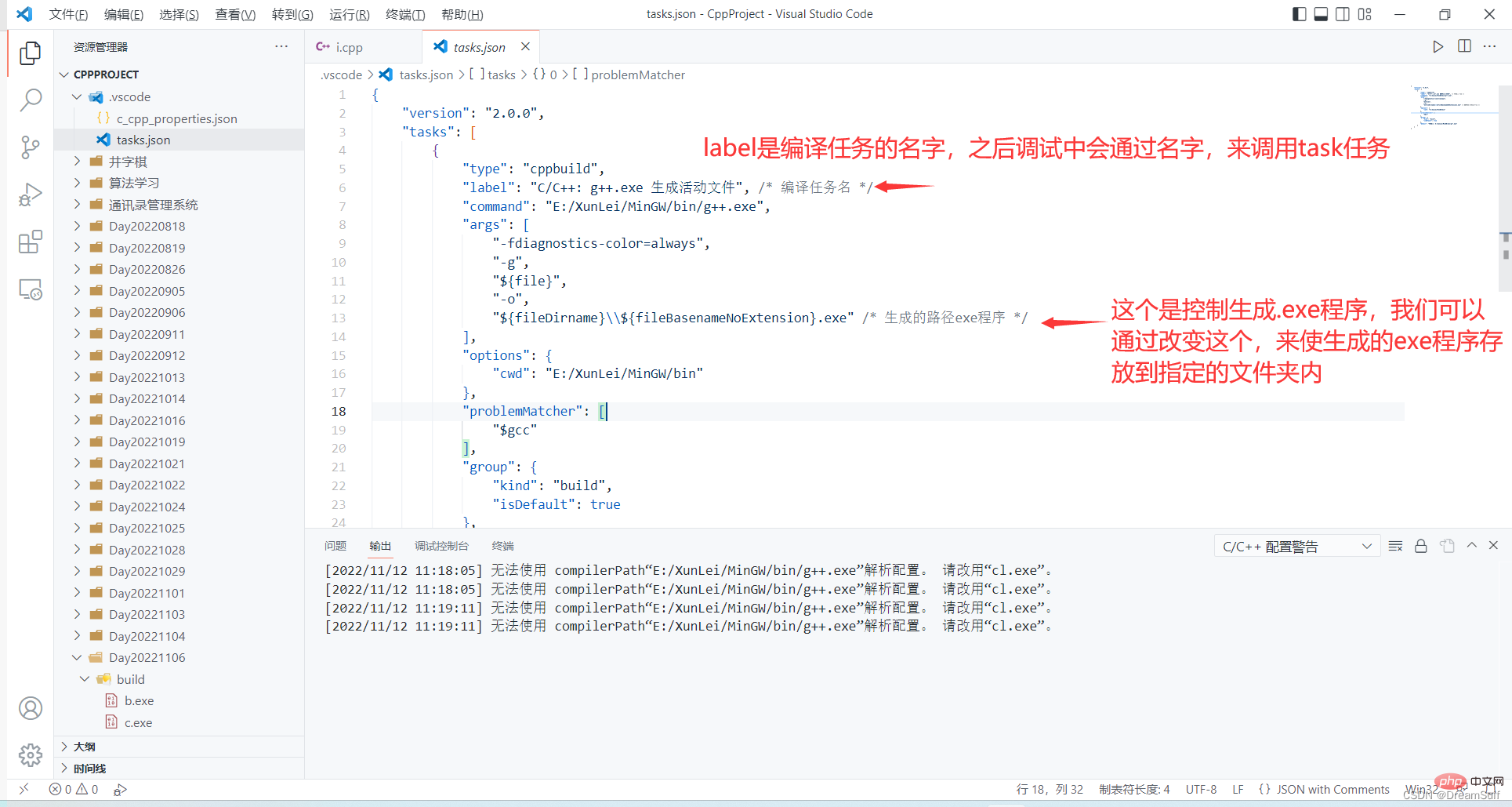
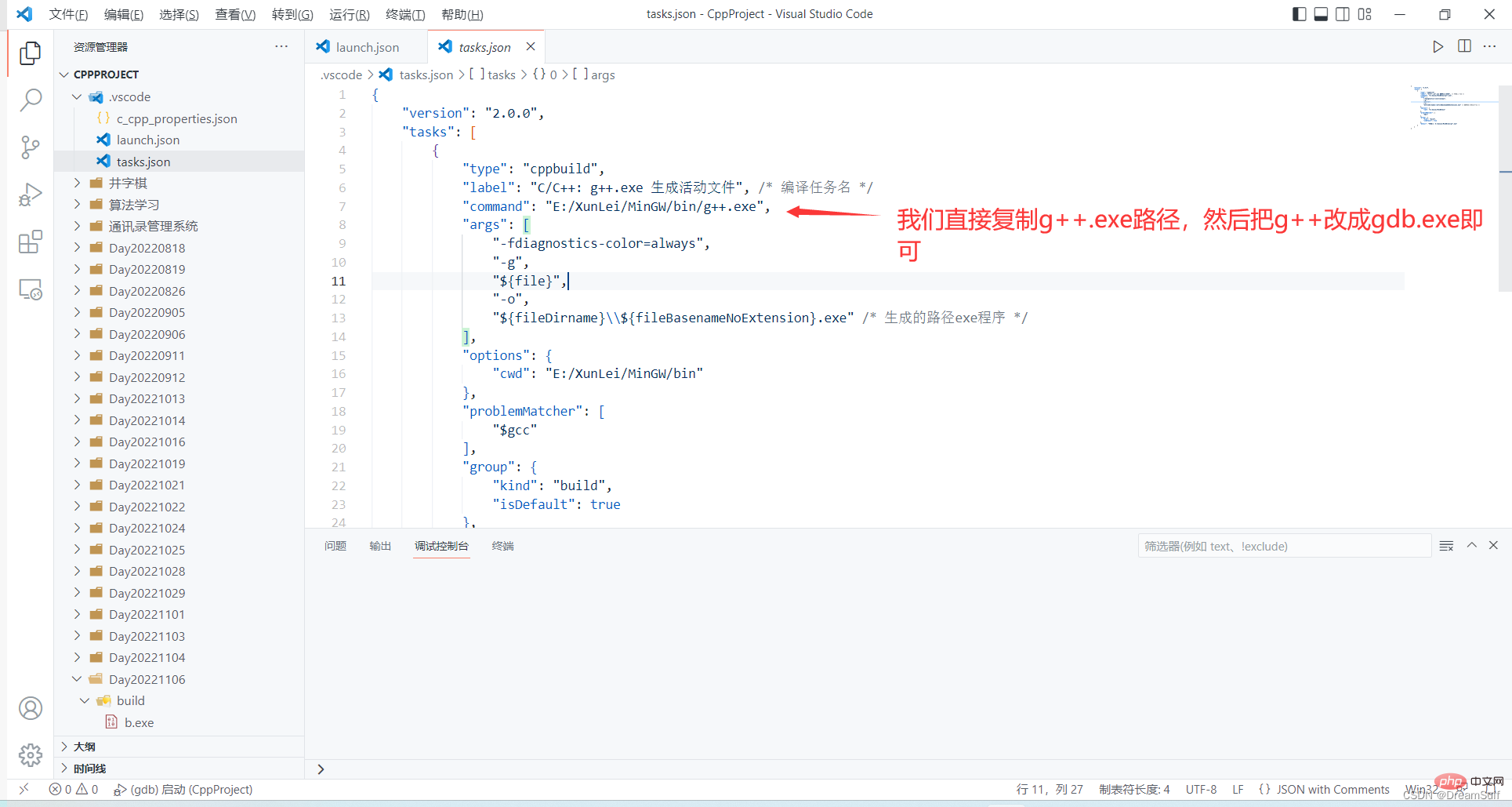
此时我们会发现.vscode文件夹中多了tasks.json
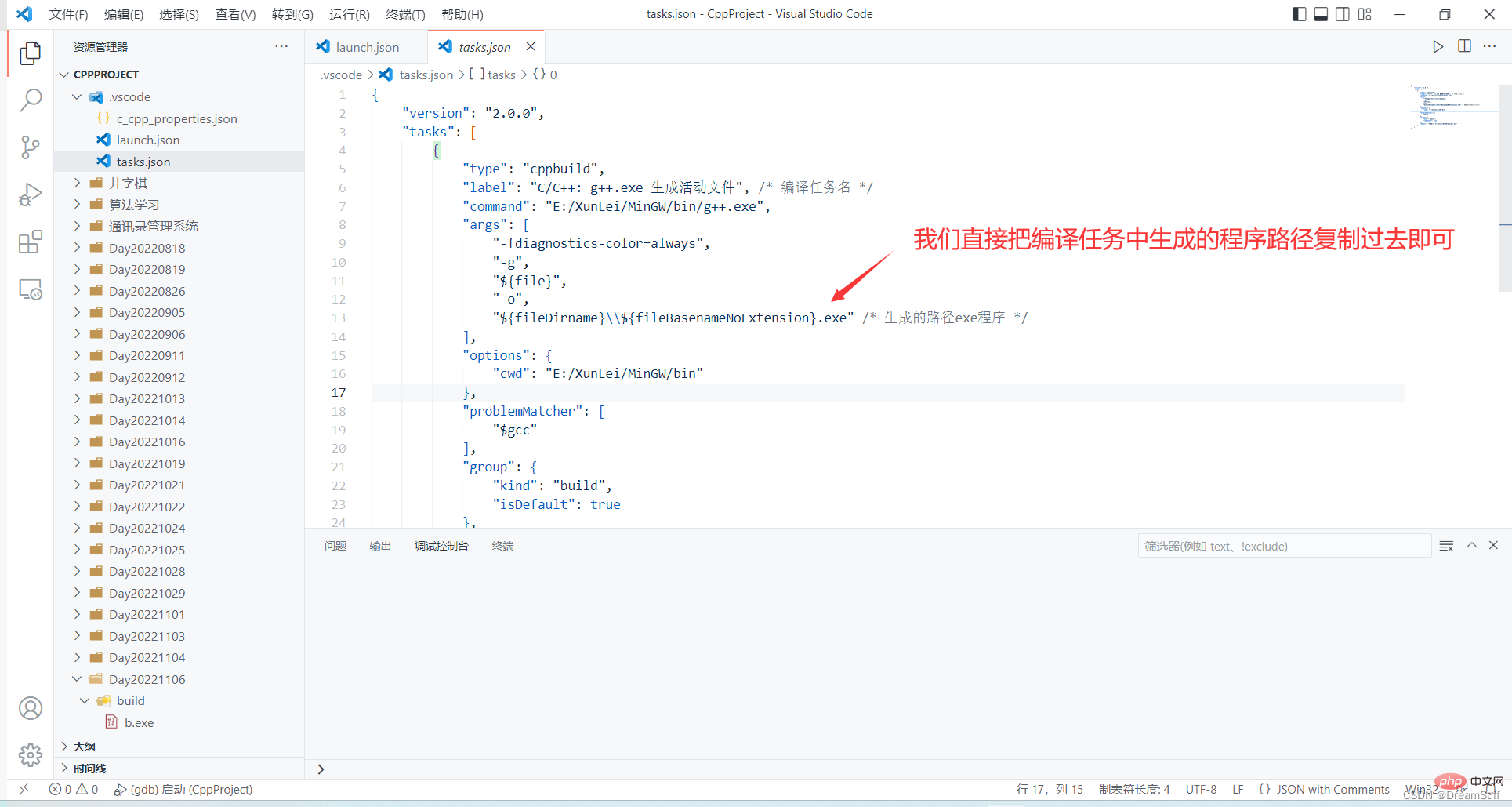
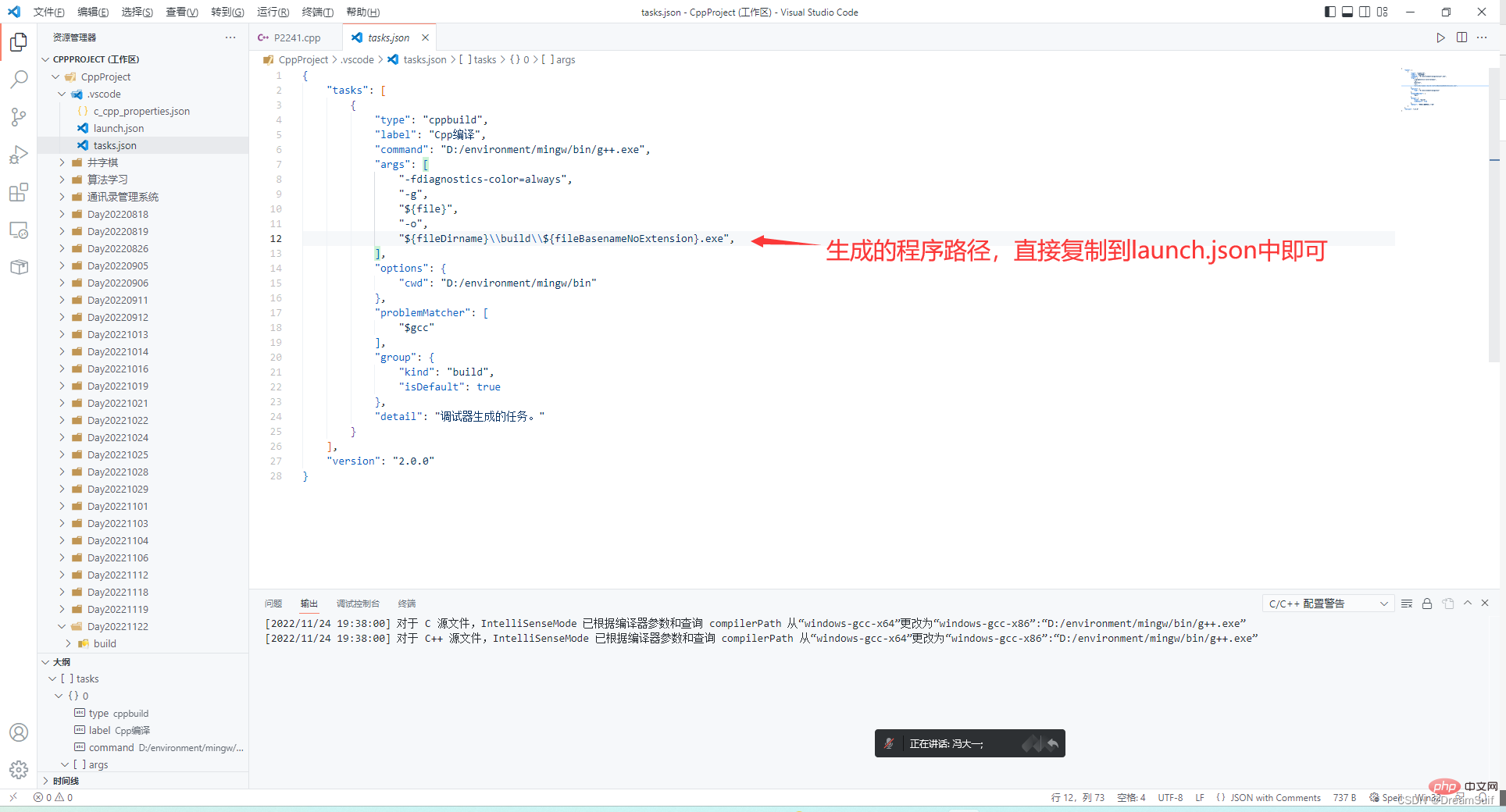
简单地介绍一下tasks.json中需要注意的内容:
- label : 编译任务名称,在之后配置launch.json时我们可以通过编译任务名称来调用编译任务。
- command :编译器路径,编译任务会调用编译器,请确保路径正确。
args :传输给编译器的命令,通过设置该项内容,可以设置生成exe程序的路径

第三步 配置launch.json 调试任务
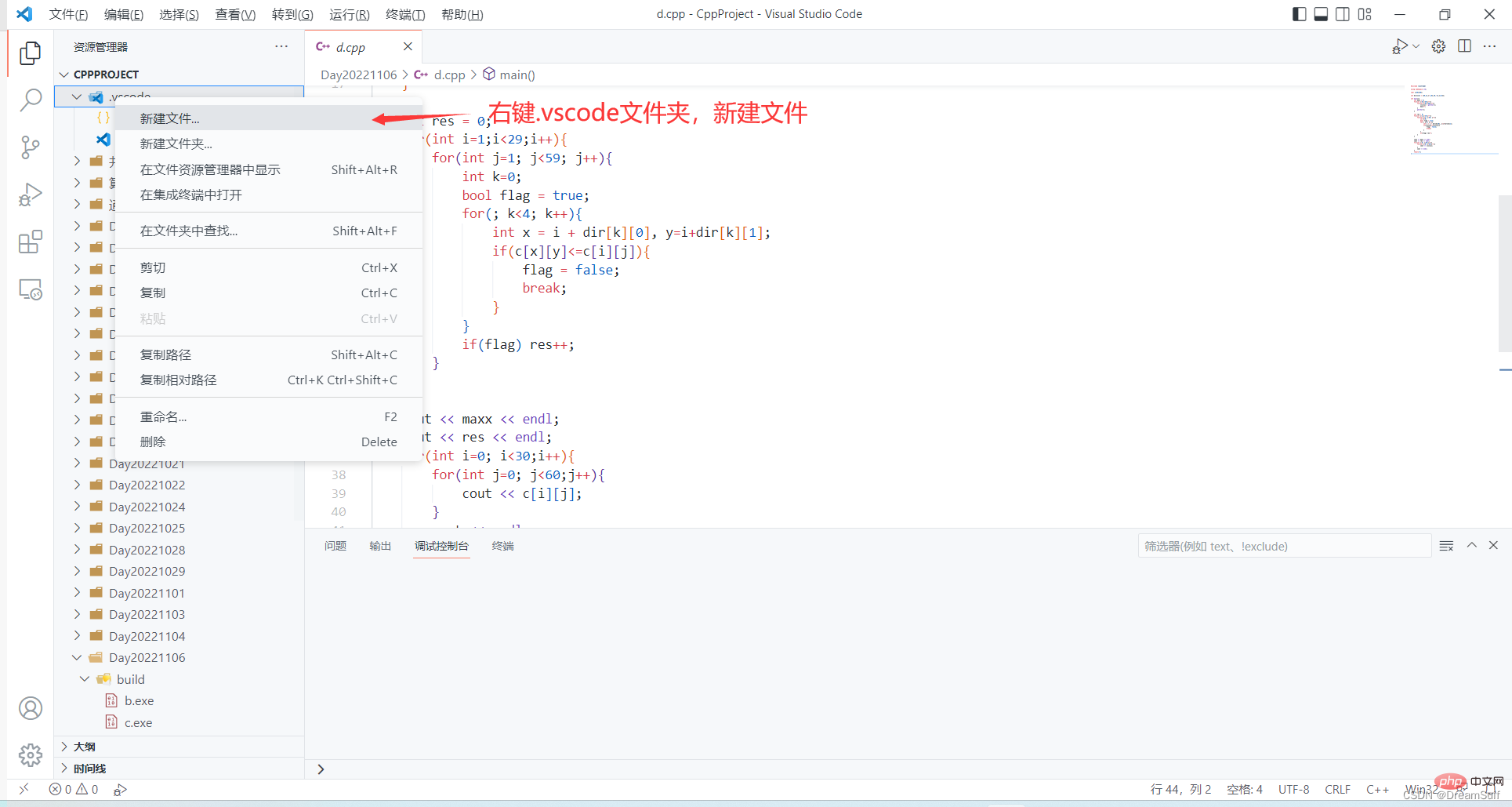
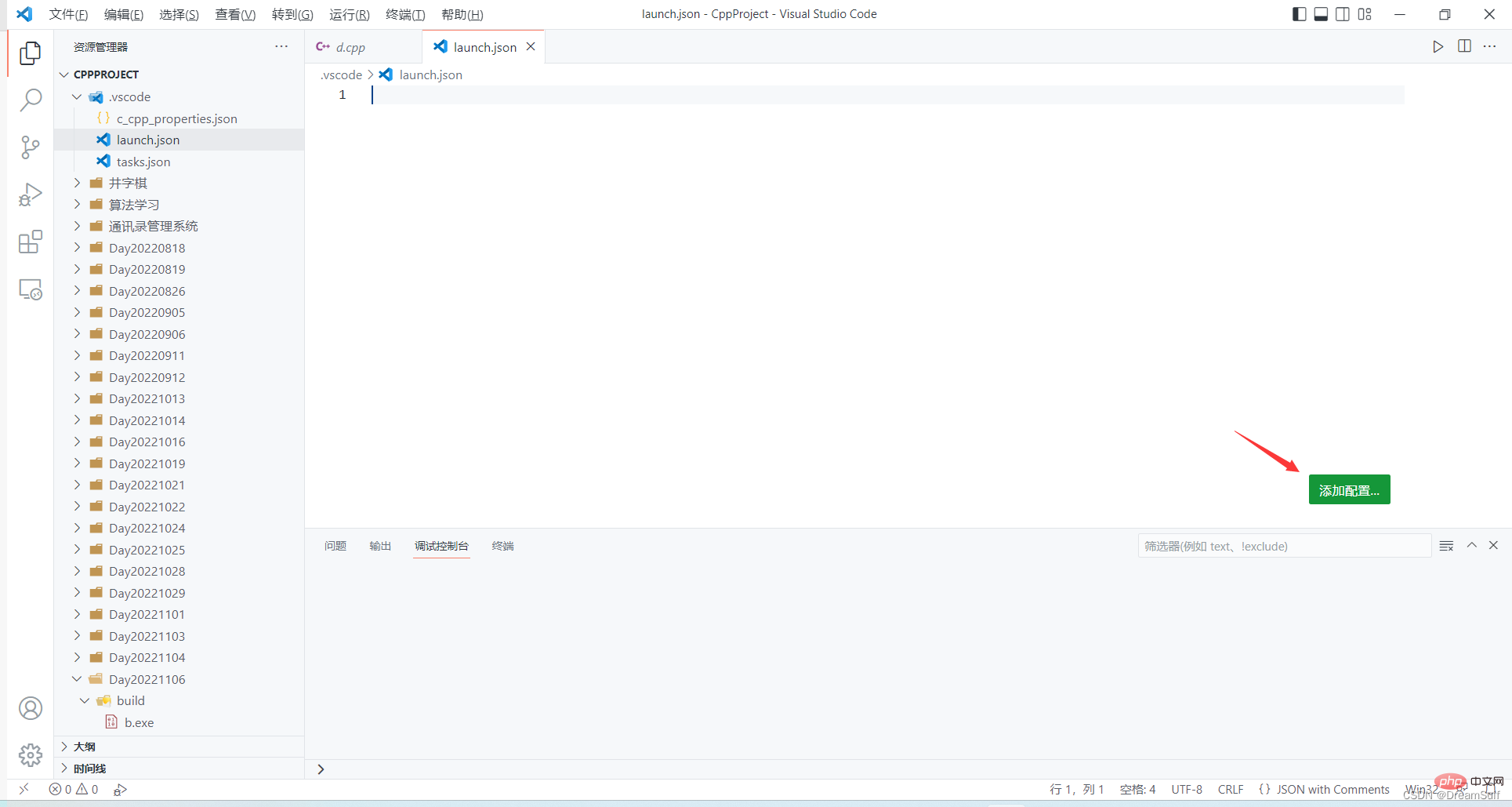
因为现在的C/C++插件不会自动生成launch.json,因此launch.json需要我们自己编写,在.vscode文件夹内新建一个launch.json文件

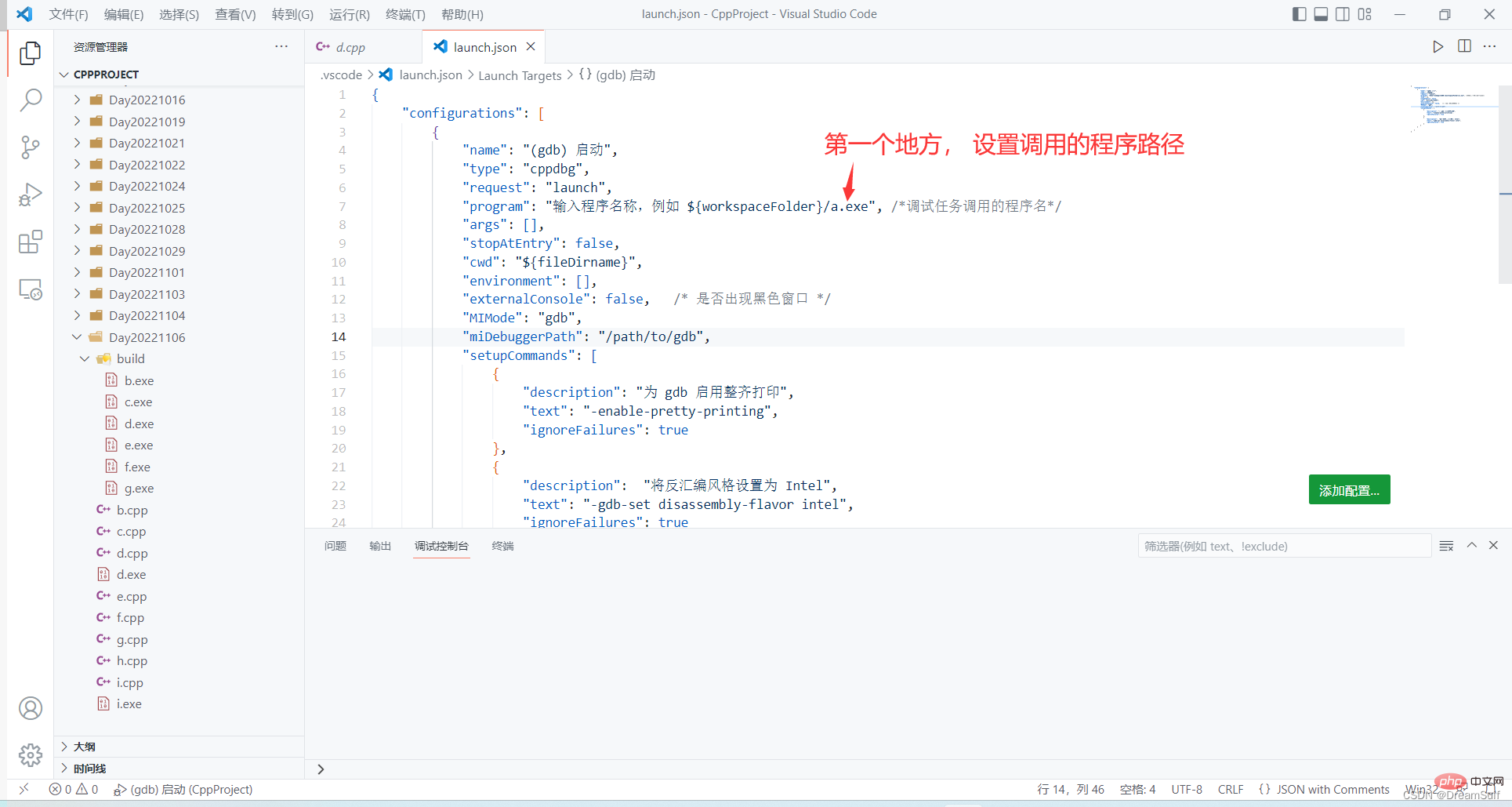
我们会发现,这里有个添加配置

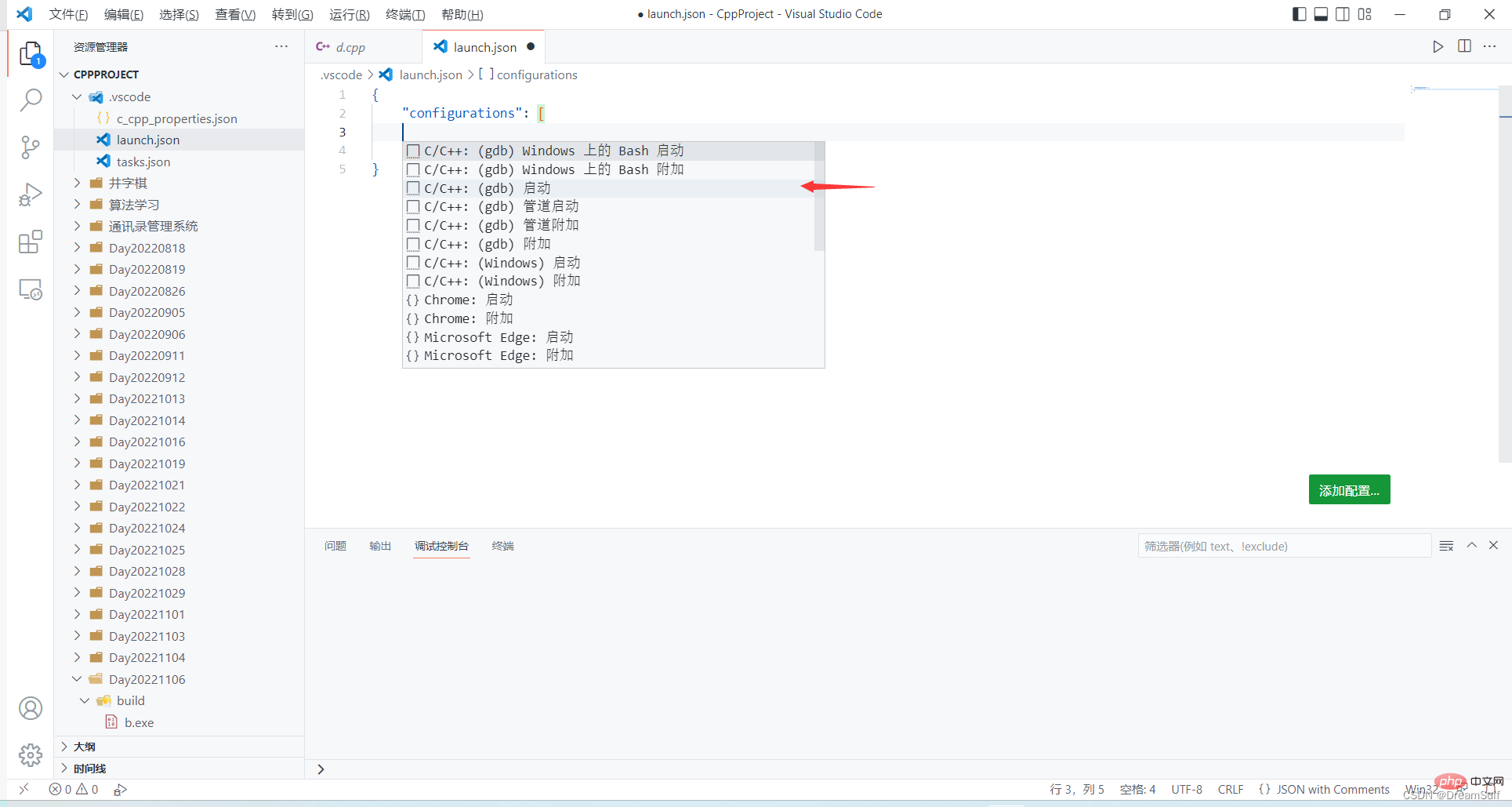
我们点添加配置,选择gdb启动

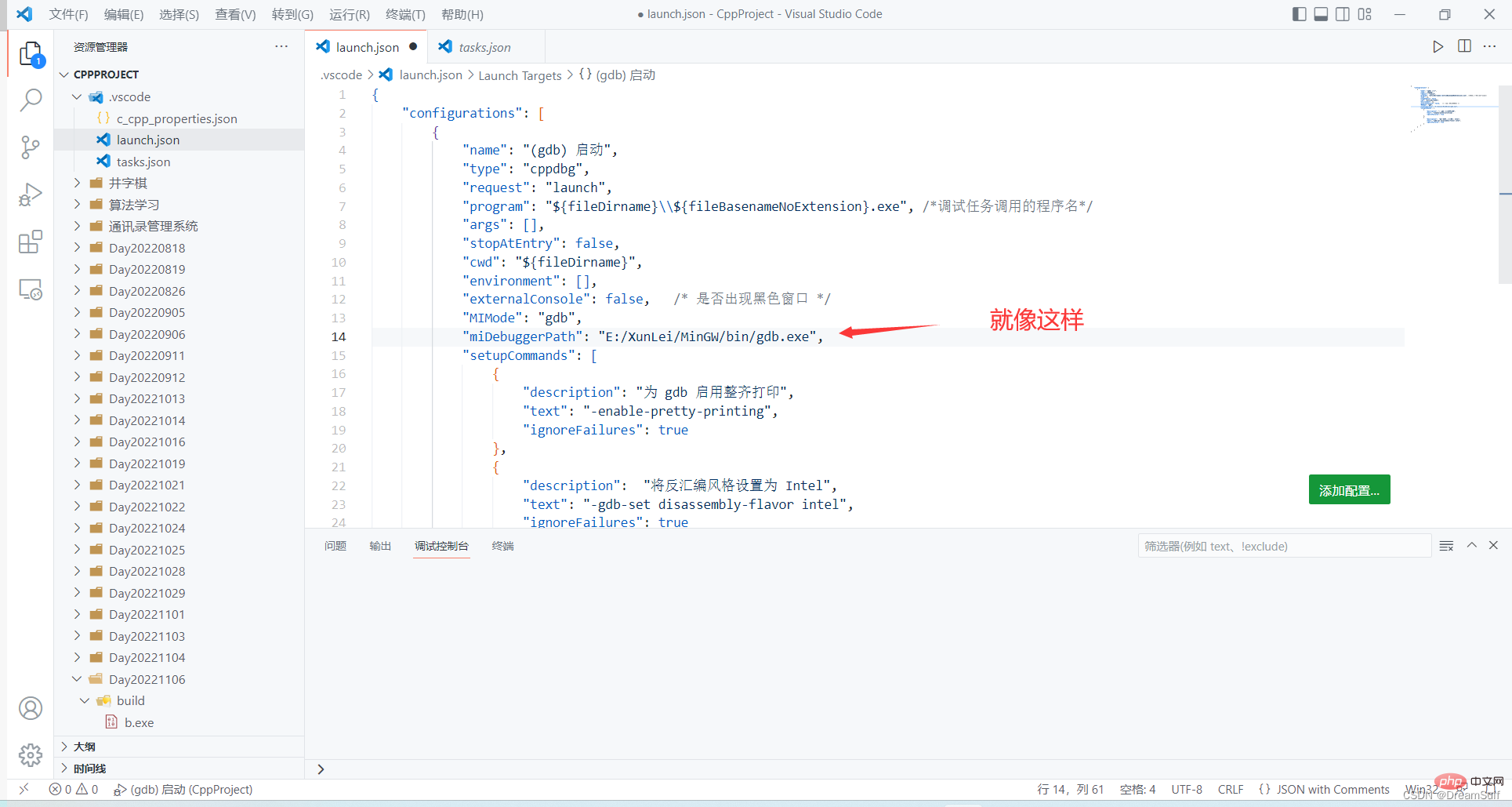
我们需要修改3个地方
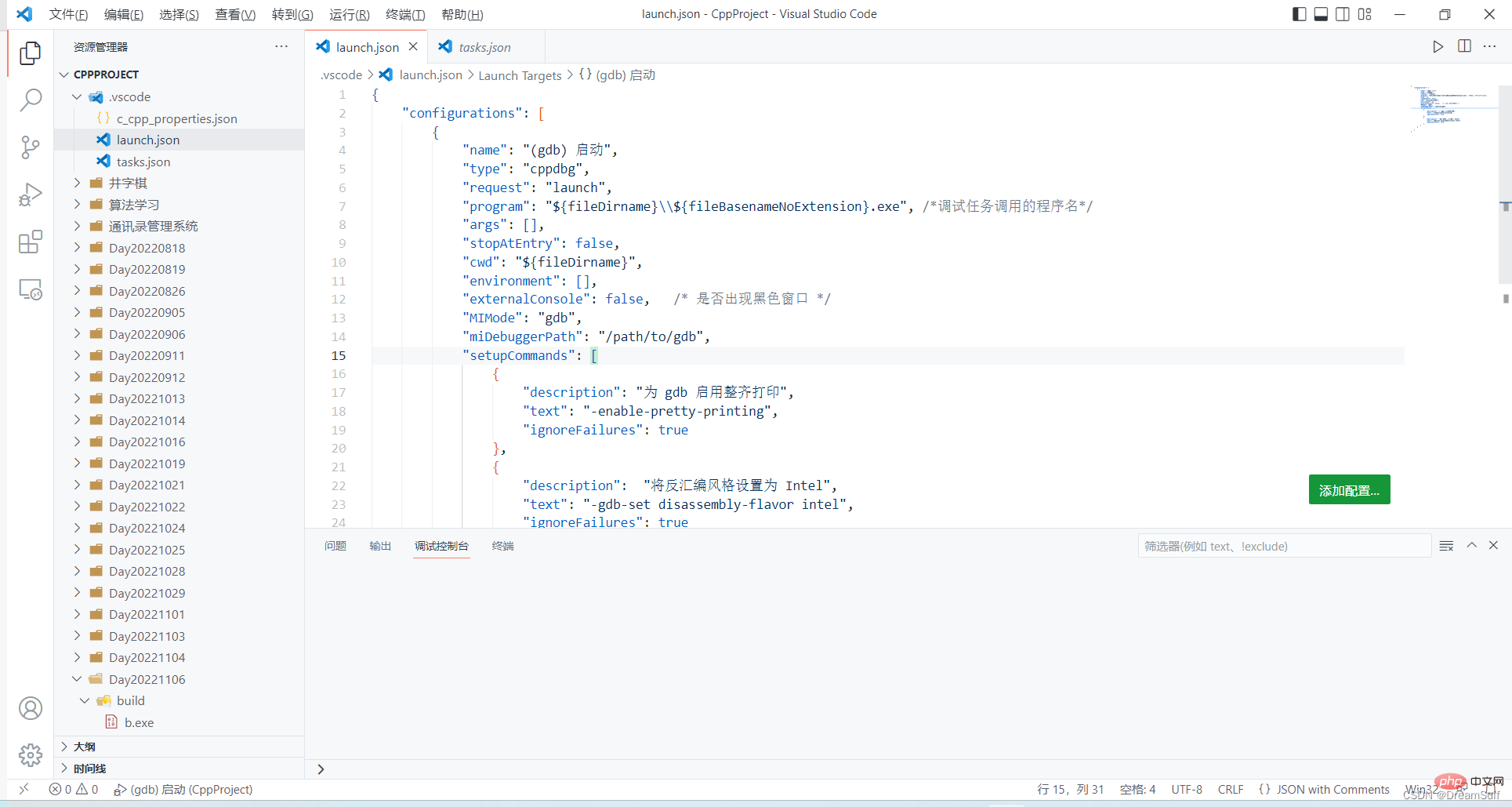
第一处:program - 可执行程序路径
- 该项内容表示调用的程序路径,其值应和task.json中生成的exe程序路径相同,否则会由于无法找到可执行的程序而报错



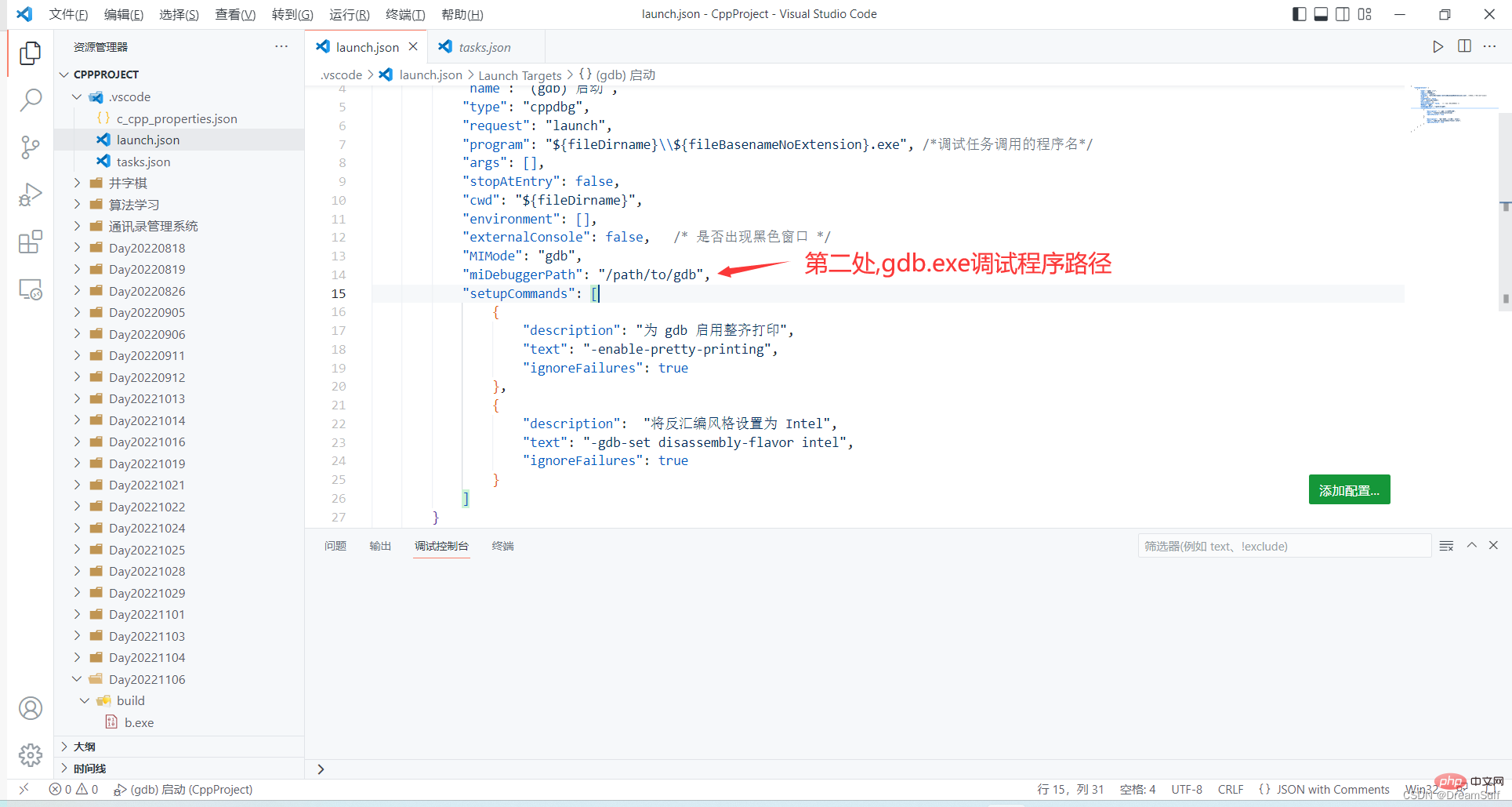
第二处:miDebuggerPath - 自定义调试器路径
- 该项值表示gdb调试器的路径,其值应该与自己想用的gdb调试器路径一致,否则提示找不到gdb调试器



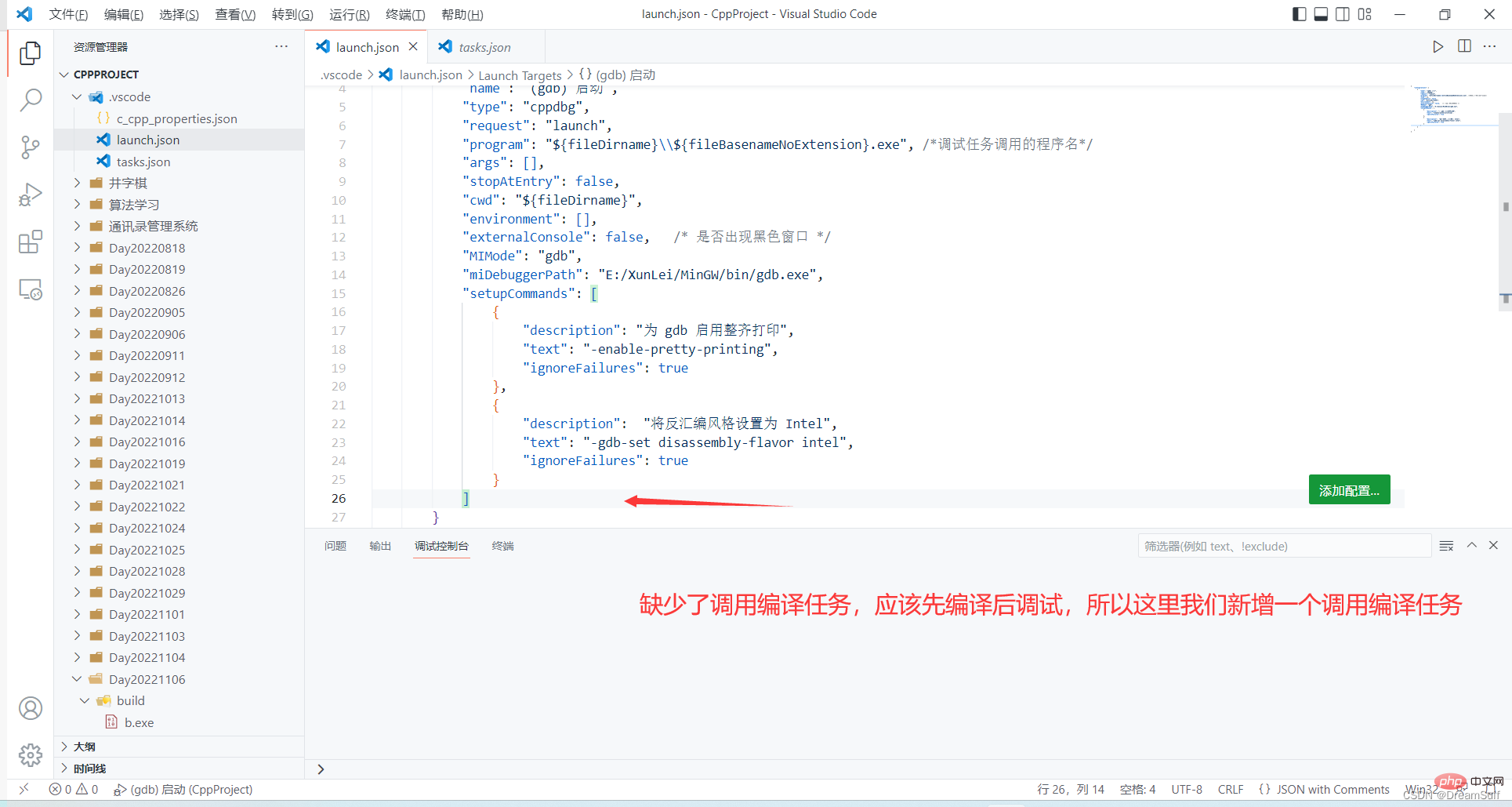
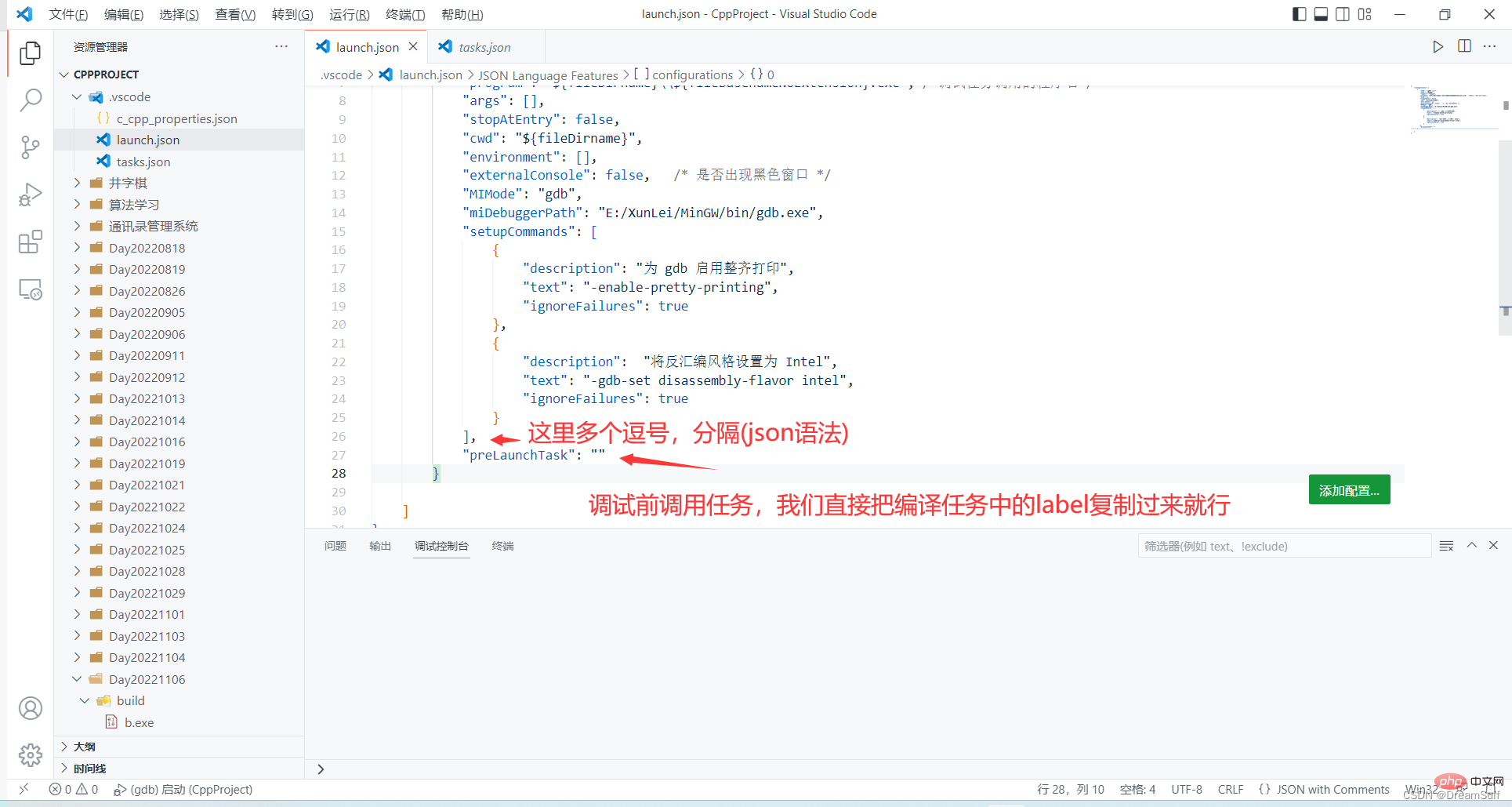
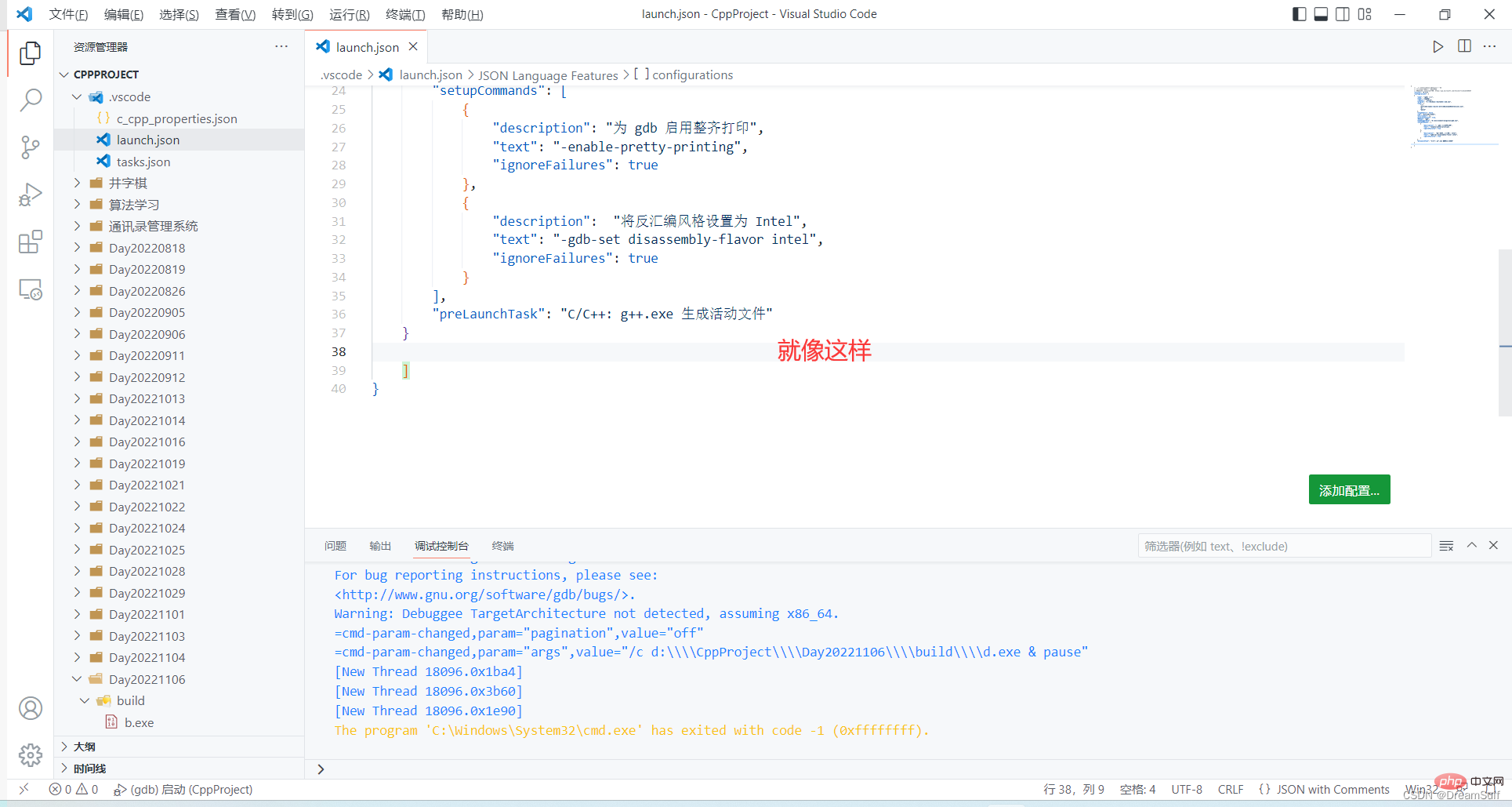
第三处:preLaunchTask - 调试之前执行的编译任务
- 该项值表示启动gdb调试器之前使用的编译任务,其值等于task.json中的label。
- 该项内容并不会自动生成,因此需我们手动编写。



保存,重启一下编辑器,我们就可以按F5调试程序了
注意:任何文件做出更改后都需要保存,新内容才会生效,我们可以按 ctrl + s 快速保存文件
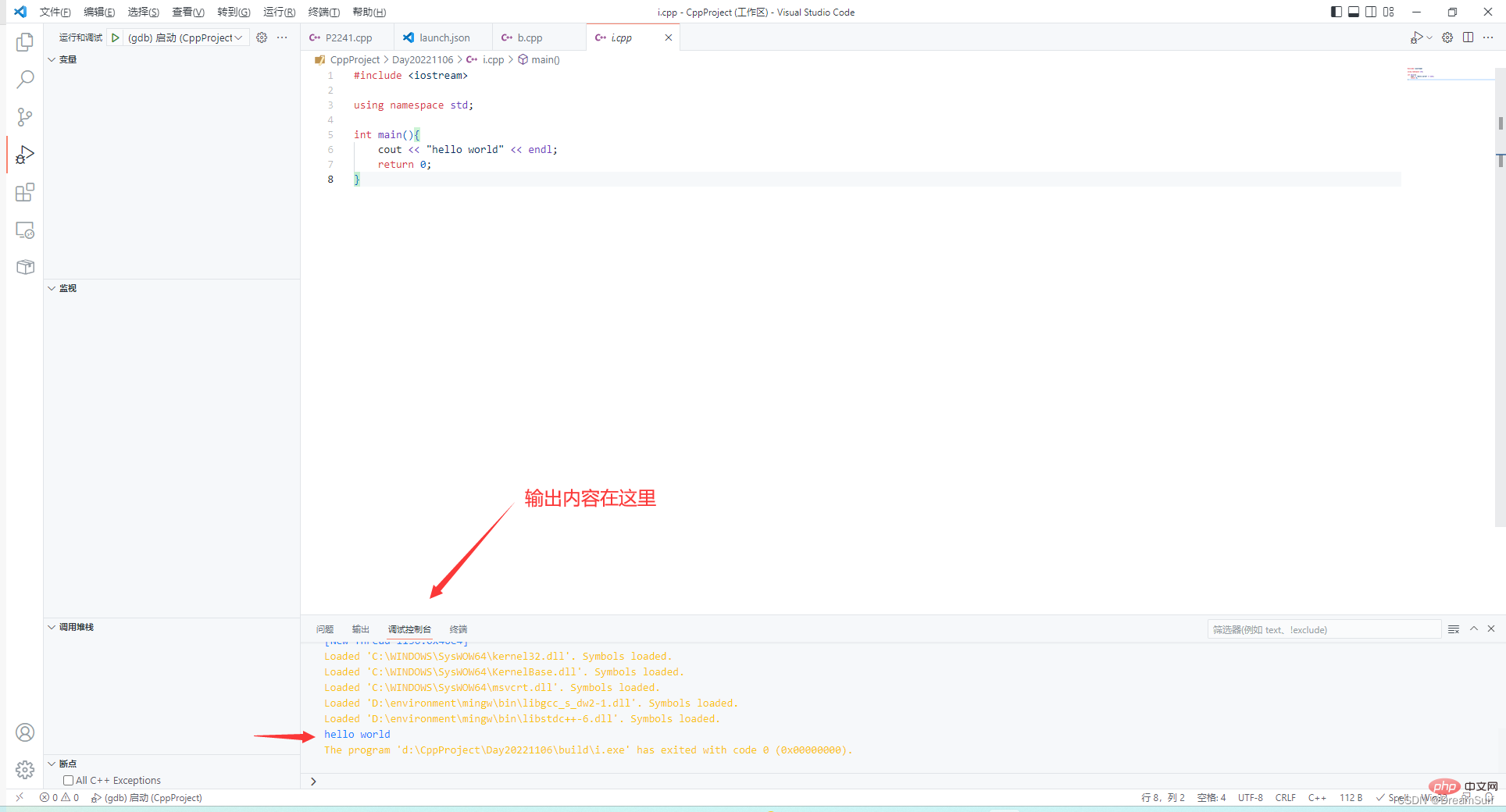
问题1 为什么运行程序后没有输出结果
问:为什么按F5后出现这个报错信息,没有输出结果

答:这并不是报错信息,而是编译调试命令,输出的结果在调试控制台中显示。
进阶 设置成经典的弹出黑窗运行程序的形式(在系统终端中运行程序)
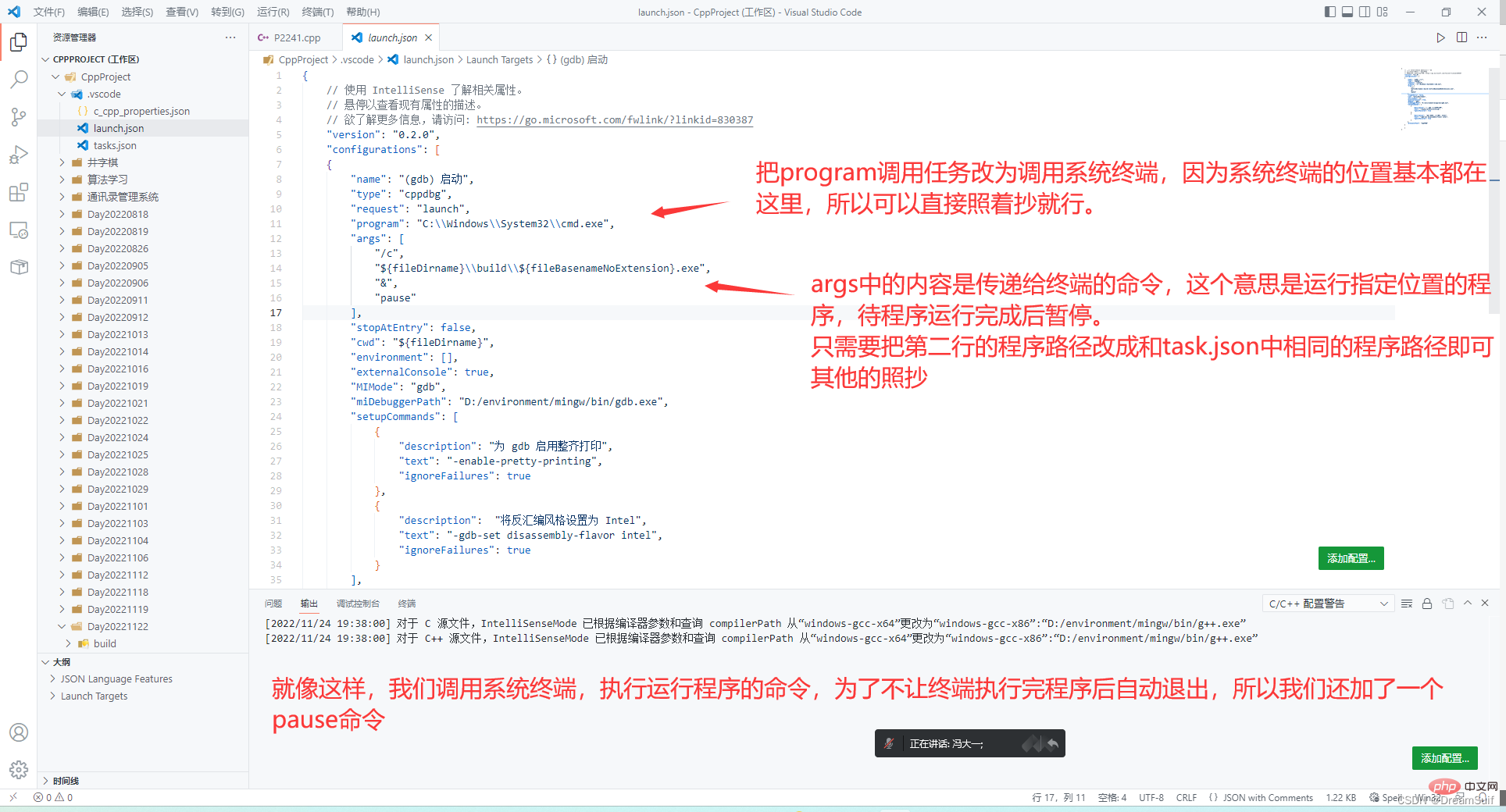
有的小伙伴可能觉得调试控制台不太好用,想要vscode编译运行c/c++程序时弹出终端,在终端中运行程序,这点其实也很简单,我们只需要改变launch.json中的 program 和 args 中的内容,然后设置一下黑窗弹出即可。
问:为什么不设置成在vscode内置终端中运行程序?
答:vscode使用gdb调试不提供在vscode内置终端中运行程序的配置项。
- 如果想要设置成在vscode内置终端中运行程序,请参考配置方法一或配置方法三
注意:使用系统终端(cmd)运行程序无法使用断点调试,所以请酌情配置
像我这种用vscode写写算法题目的,就不太需要断点,所以配置成弹出黑窗的形式更好些。



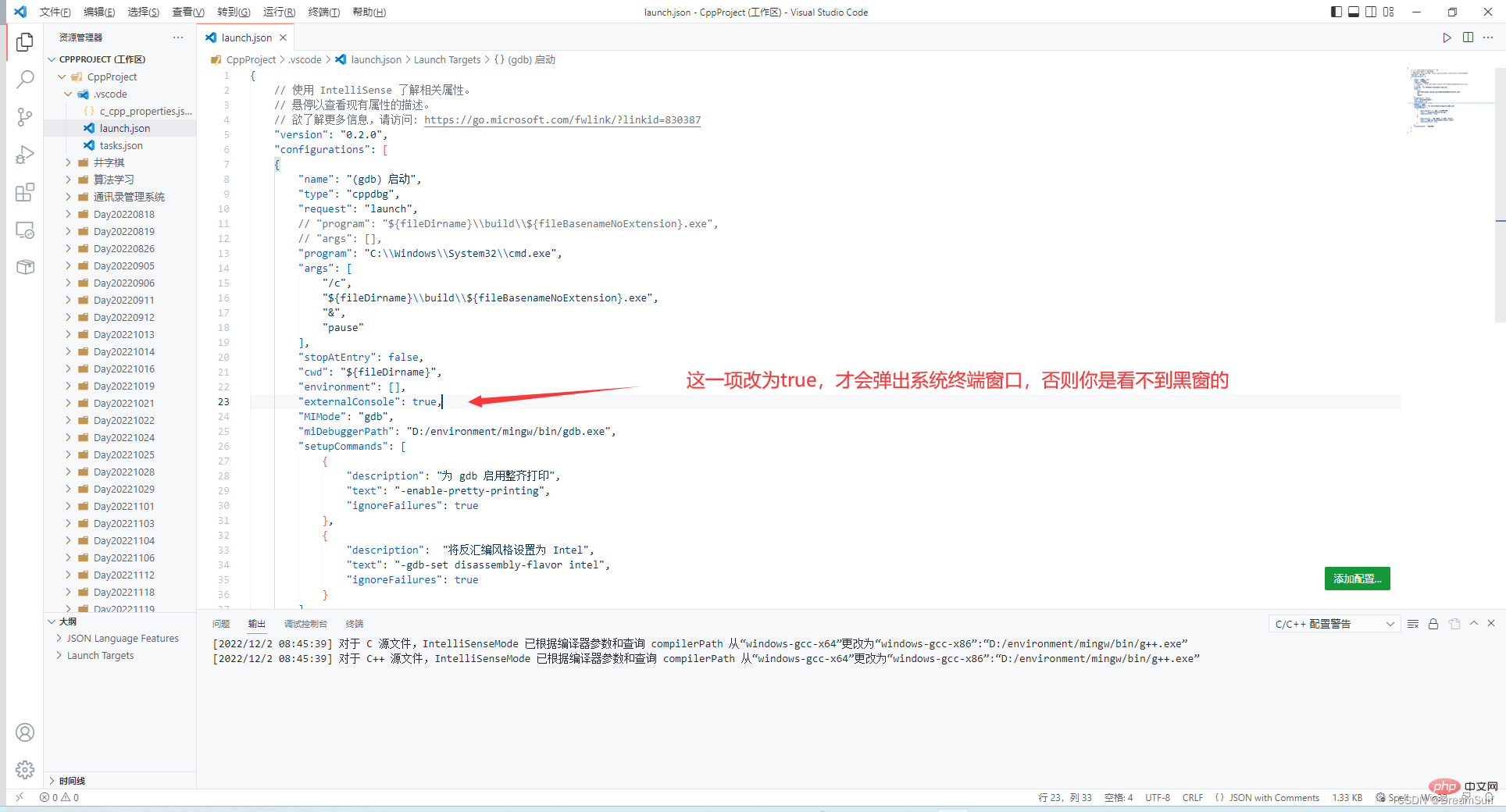
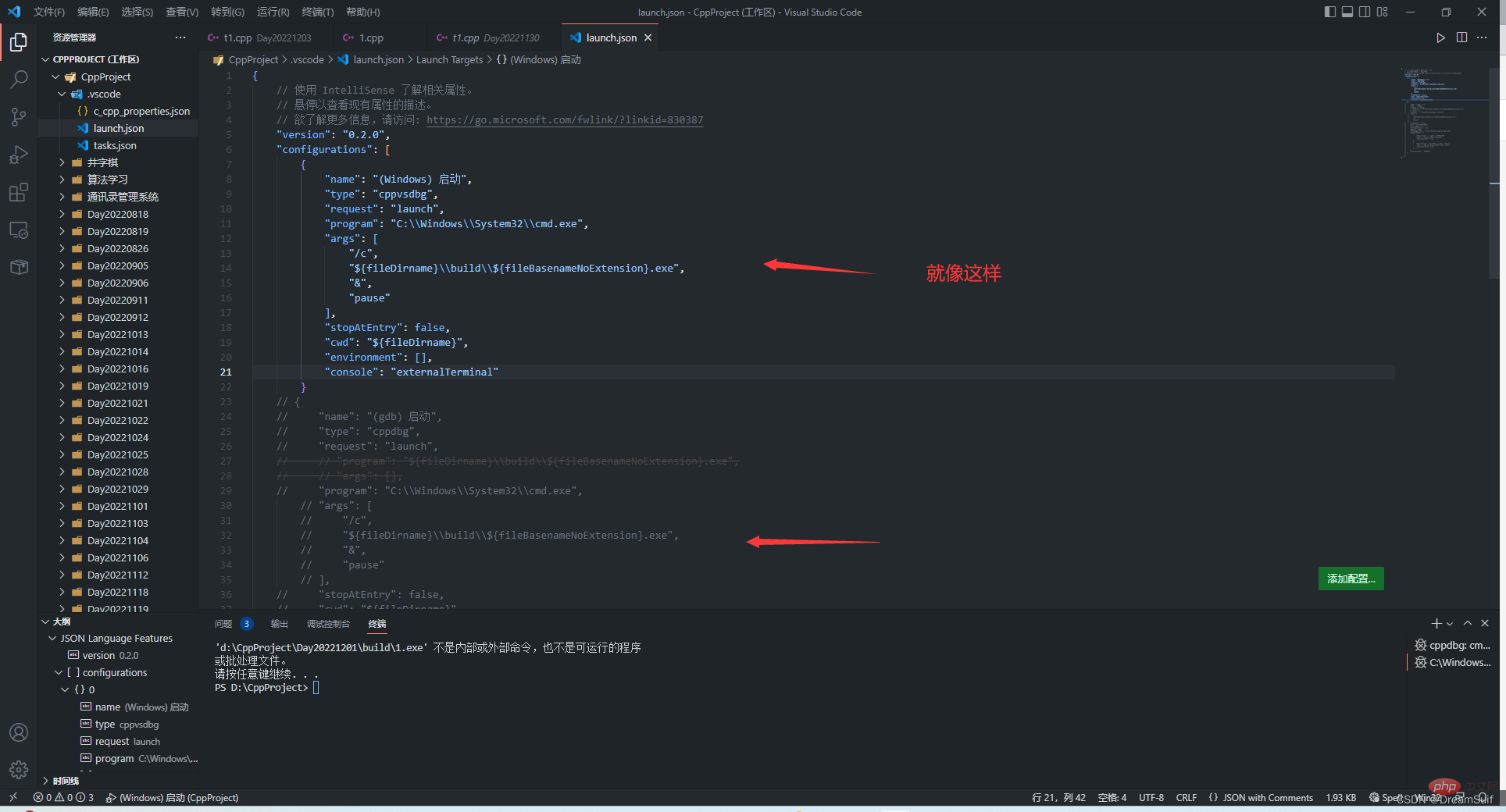
我的program 和 args 中的内容:
"program": "C:\\Windows\\System32\\cmd.exe",
"args": [
"/c",
"${fileDirname}\\build\\${fileBasenameNoExtension}.exe", // 更改这项内容为task.json中生成的exe程序路径就好
"&",
"pause"
],
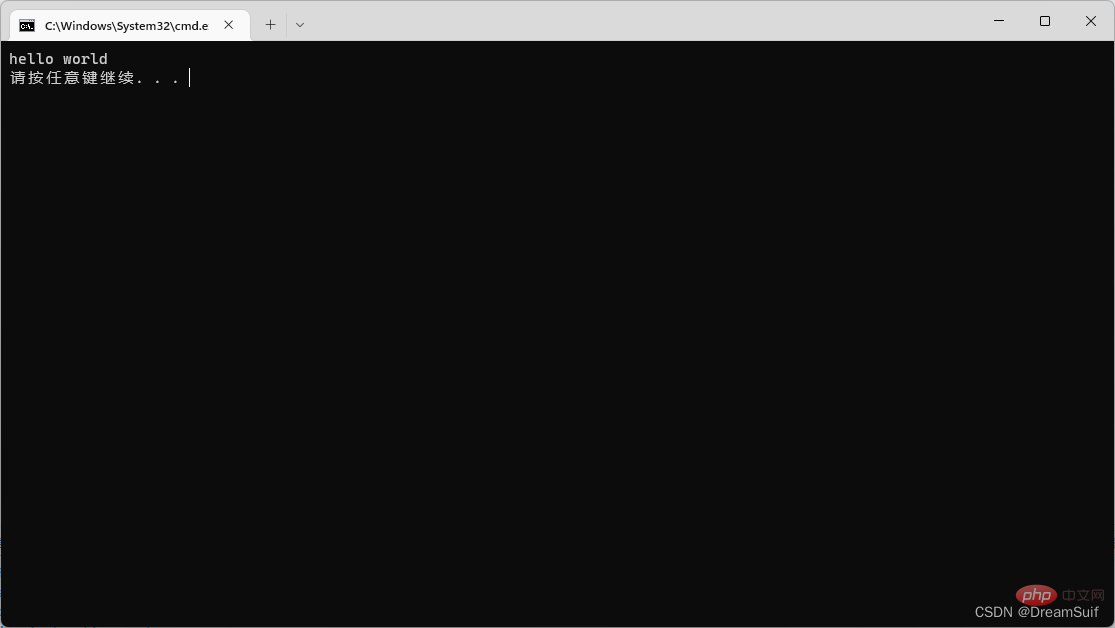
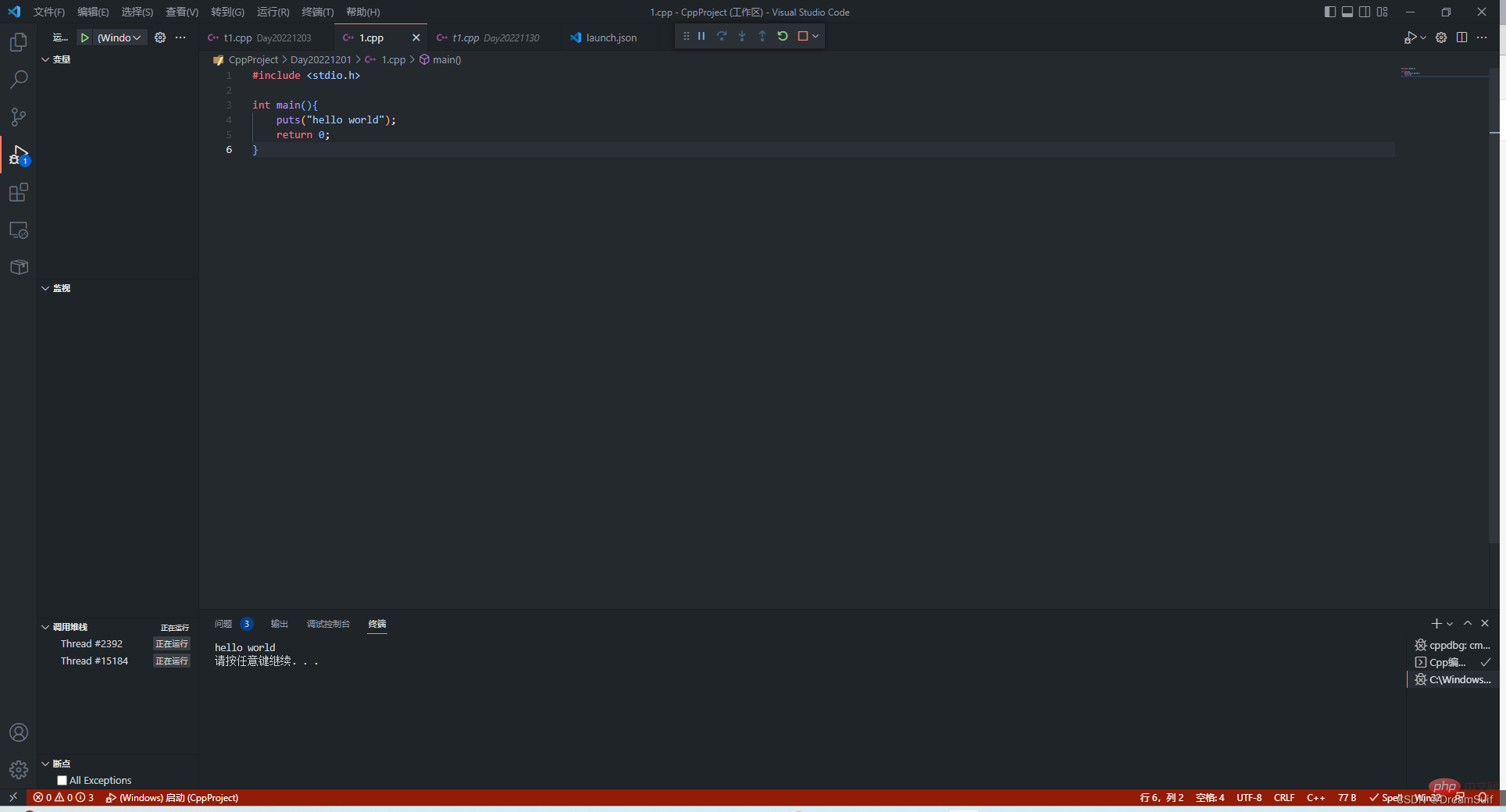
完成后的效果
有的小伙伴不想用run code,但是又想达到run code那样能在vscode内置终端中执行程序的效果,可以尝试下使用windows调试。(实际上就是只编译运行程序,没有任何辅助调试程序的功能)
注意:该配置方法无法使用断点调试。
第一步 配置编辑器环境
同配置方法二中的第一步
第二步 配置task.json 编译任务
同配置方法二中的第二步
第三步 配置launch.json 调试任务
先自建一个lanuch.json文件(参考配置方法二中的第三步)
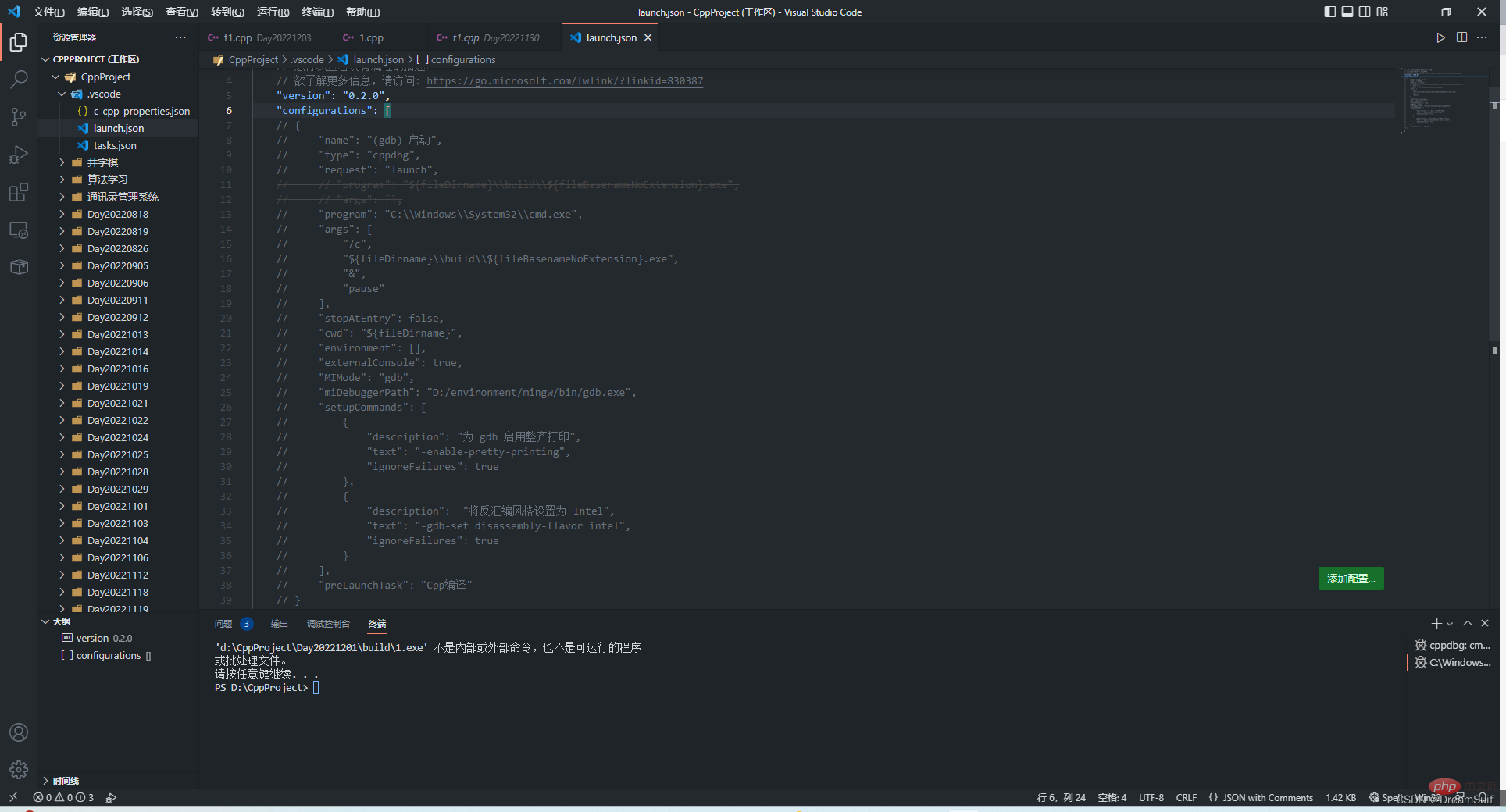
- 如果lanuch.json中有内容的话,先把configurations中的内容注释掉或者删除掉
- 全选configurations中的内容,按下快捷键ctrl + / 即可快速注释选中内容。

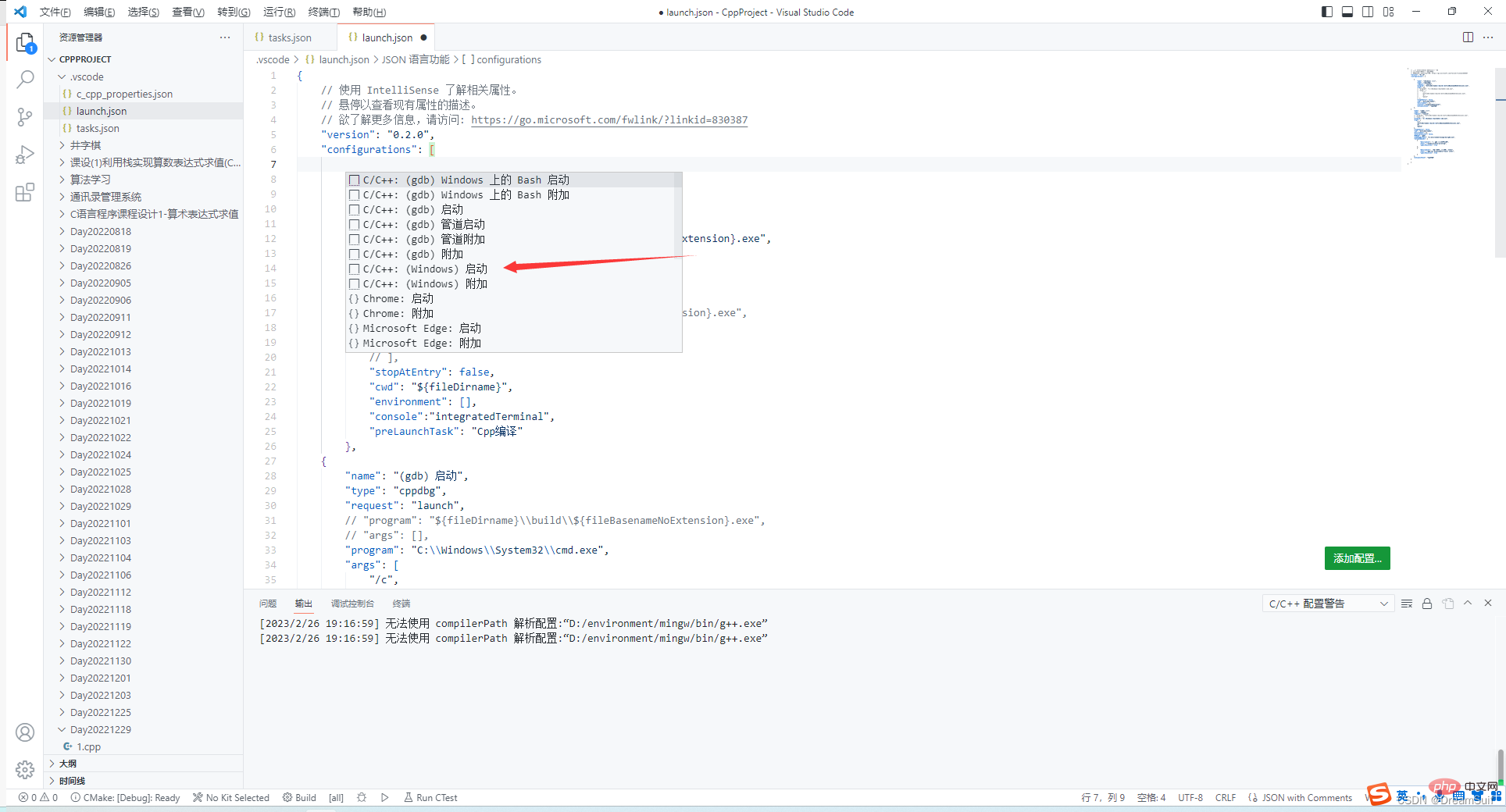
然后我们点击添加配置,选择windows启动


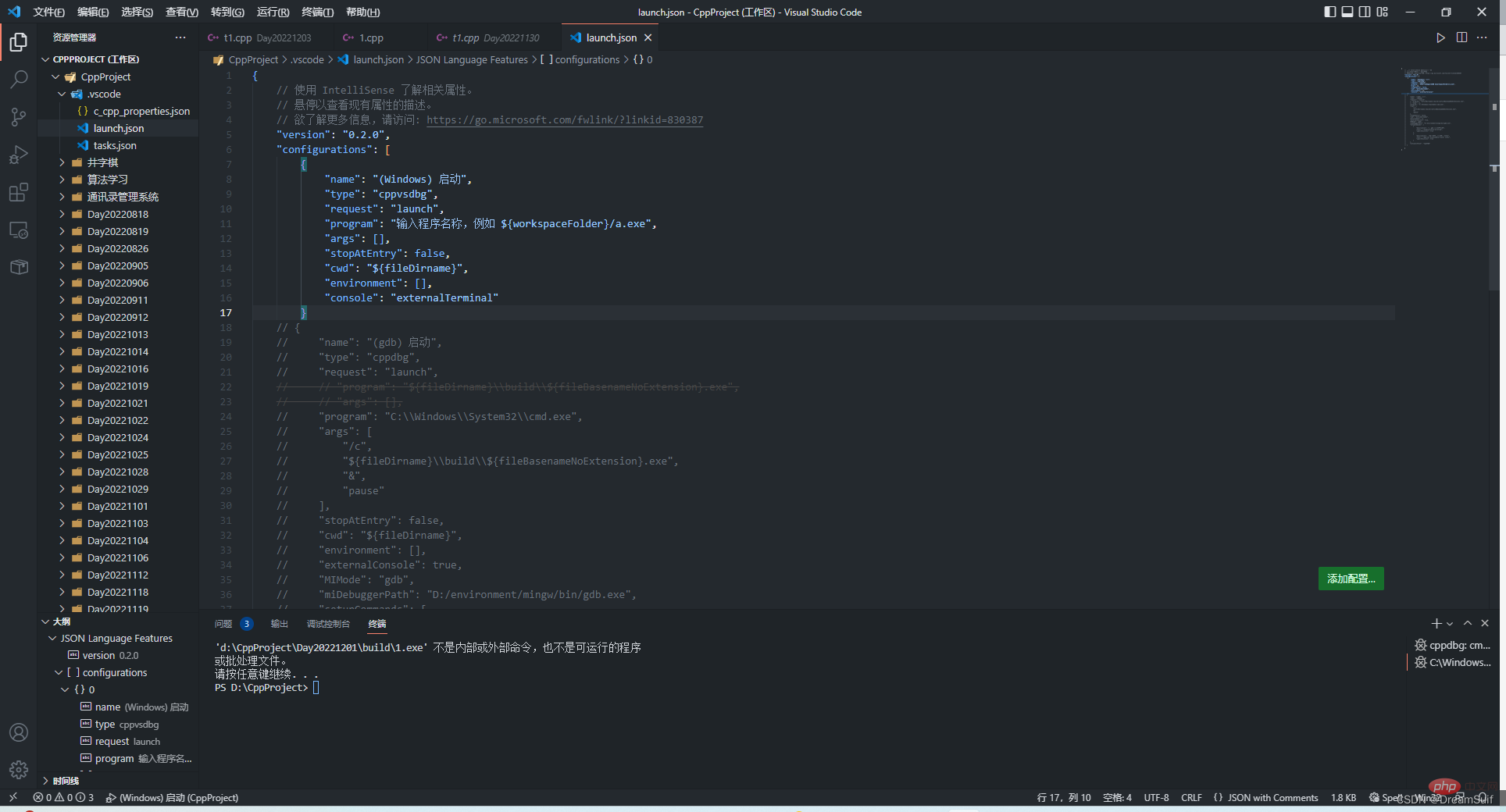
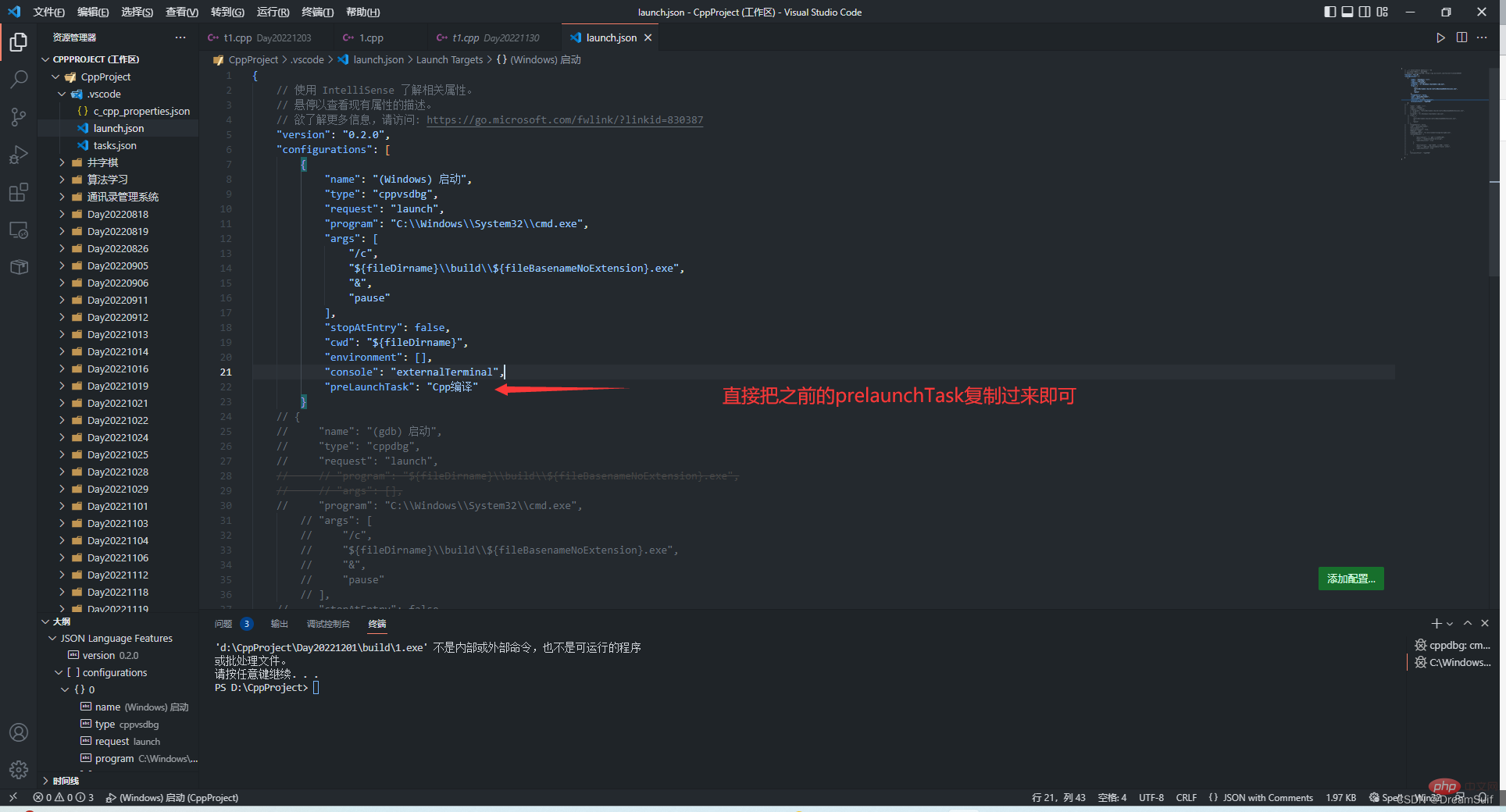
我们只需要修改两项内容即可
第一处:program - 可执行程序路径
- 该项内容表示调用的程序路径,其值应和task.json中生成的exe程序路径相同,否则会由于无法找到可执行的程序而报错
第二处:preLaunchTask - 调试之前执行的编译任务
- 该项值表示启动gdb调试器之前使用的编译任务,其值等于task.json中的label。
- 该项内容并不会自动生成,因此需我们手动编写。


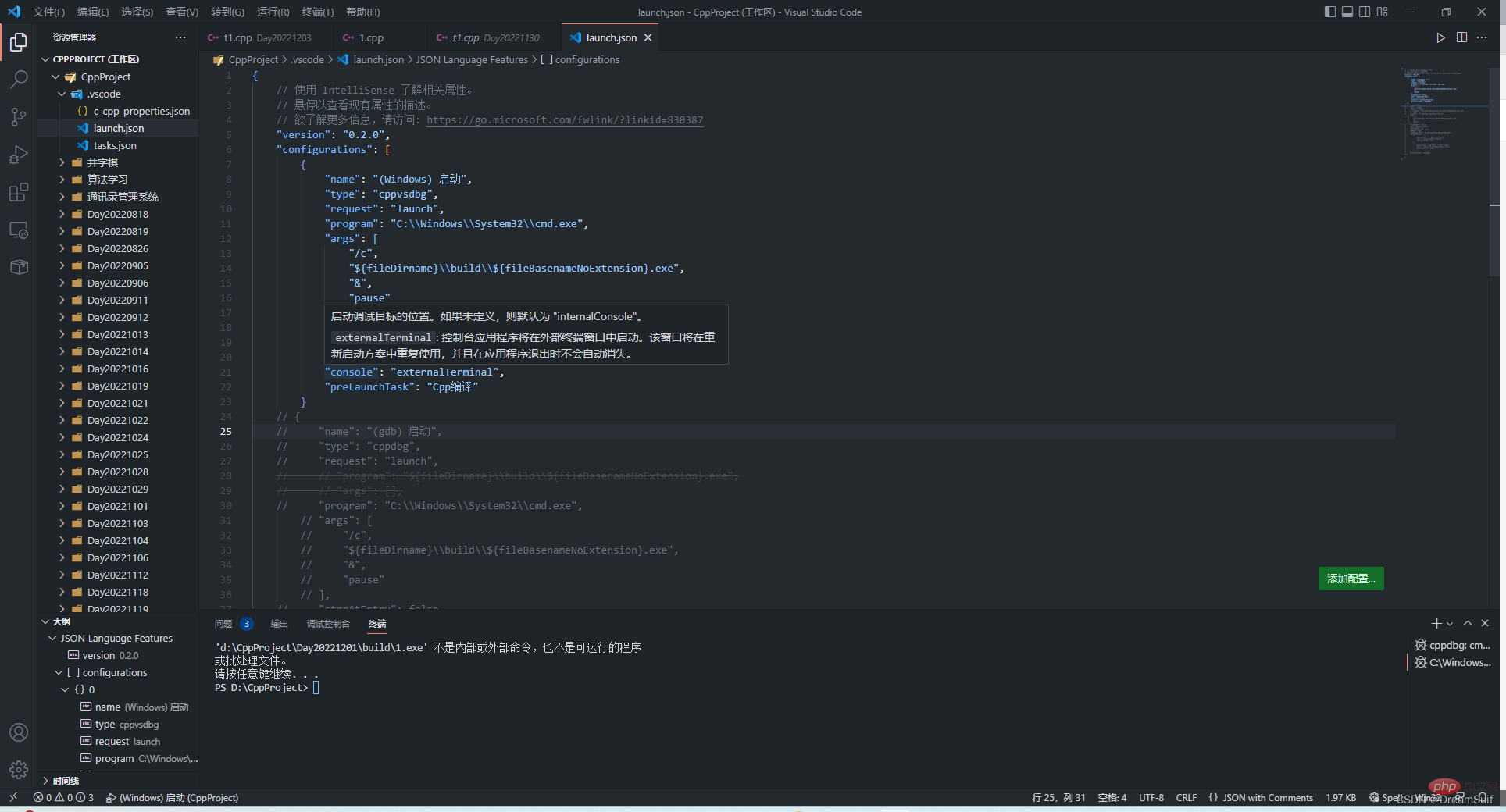
注意配置项: console - 启动调试目标的位置
- 通过更改该项的值,我们可以自由地切换在系统终端中运行程序还是在vscode终端中运行程序
- 该项值为 externalTerminal 则是在系统终端中运行程序
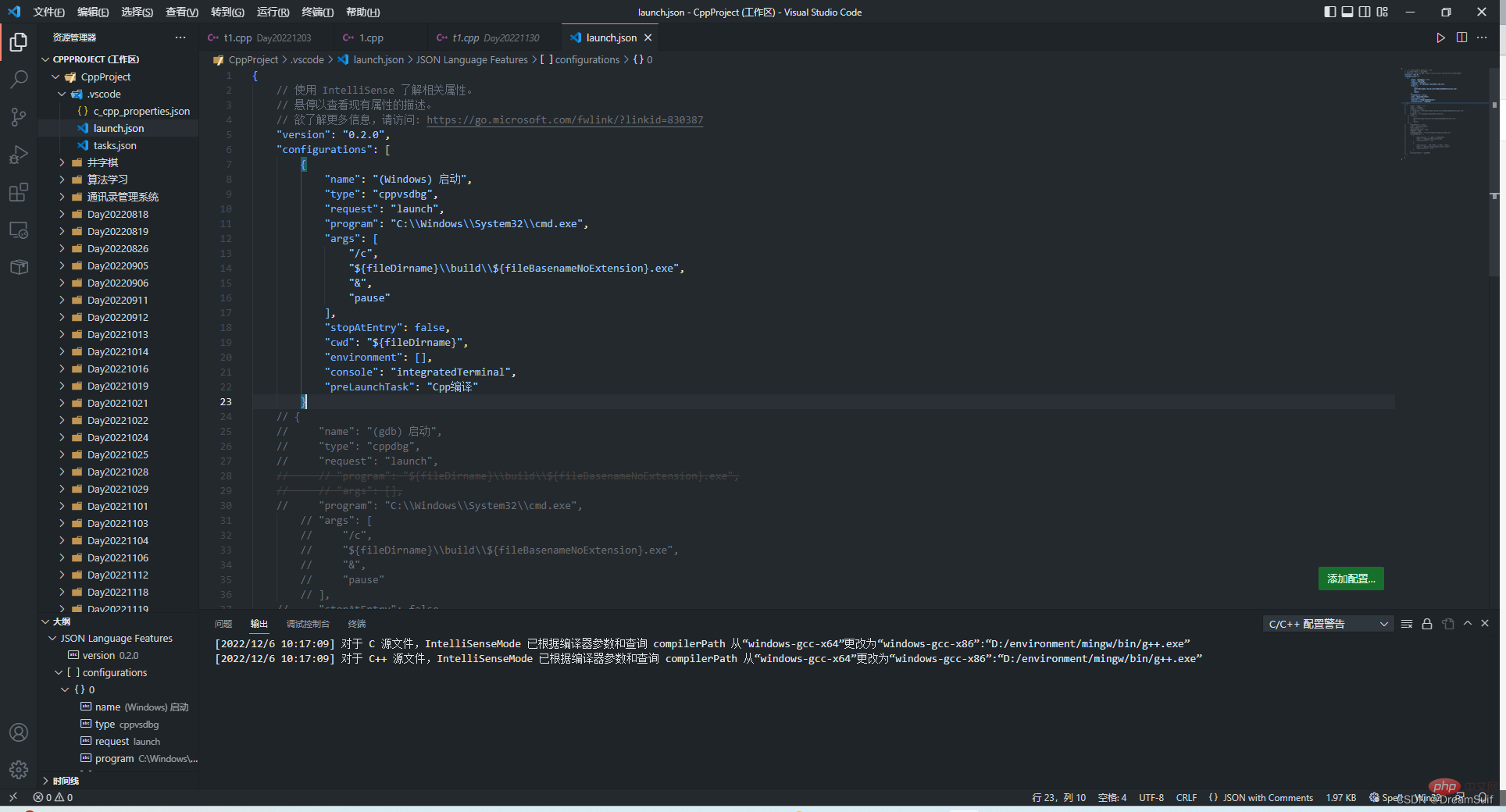
- 该项值为 integratedTerminal 则是在vscode终端中运行程序

我们把该项值改为 integratedTerminal 即可在vscode终端中运行程序

最终效果:

全篇结束,感谢阅读!如果有任何疑问可以评论区留言(因为水平有限,有些问题不一定能解答哈)!
编辑器插件推荐:
- GitHub Theme:主题插件,本文中所展示的编辑器主题,Github Light纯白看起来非常的舒适。
- vscode-icons:图标插件,本文中所展示的图标,有了图标,侧边栏看起来鲜活些。
- codeSnap:工具插件,一件生成代码截图,用来分析代码,非常的nice。
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是一文详解vscode配置C/C++运行环境【保姆级教学】的详细内容。更多信息请关注PHP中文网其他相关文章!
 视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM
视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM是的,VisualStudio某些版本是免费的。具体来说,VisualStudioCommunityEdition对个人开发者、开源项目、学术研究和小型组织免费。然而,也有付费版本如VisualStudioProfessional和Enterprise,适用于大型团队和企业,提供额外功能。
 使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM
使用Visual Studio:跨平台开发软件Apr 17, 2025 am 12:13 AM使用VisualStudio进行跨平台开发是可行的,通过支持.NETCore和Xamarin等框架,开发者可以编写一次代码并在多个操作系统上运行。1)创建.NETCore项目并使用其跨平台能力,2)使用Xamarin进行移动应用开发,3)利用异步编程和代码重用来优化性能,确保应用的高效运行和可维护性。
 vscode如何格式化jsonApr 16, 2025 am 07:54 AM
vscode如何格式化jsonApr 16, 2025 am 07:54 AM在 VS Code 中格式化 JSON 的方法有:1. 使用快捷键 (Windows/Linux:Ctrl Shift I;macOS:Cmd Shift I);2. 通过菜单(“编辑” > “格式化文档”);3. 安装 JSON 格式化程序扩展(如 Prettier);4. 手动格式化(使用快捷键缩进/缩出块或添加花括号和分号);5. 使用外部工具(如 JSONLint 和 JSON Formatter)。
 vscode如何编译Apr 16, 2025 am 07:51 AM
vscode如何编译Apr 16, 2025 am 07:51 AM在 VSCode 中编译代码分 5 步:安装 C 扩展;在项目文件夹中创建 "main.cpp" 文件;配置编译器(如 MinGW);使用快捷键("Ctrl Shift B")或 "Build" 按钮编译代码;使用快捷键("F5")或 "Run" 按钮运行编译后的程序。
 vscode如何安装Apr 16, 2025 am 07:48 AM
vscode如何安装Apr 16, 2025 am 07:48 AM要安装 Visual Studio Code,请按以下步骤操作:访问官方网站 https://code.visualstudio.com/;根据操作系统下载安装程序;运行安装程序;接受许可协议并选择安装路径;安装完成后,VSCode 将自动启动。
 vscode如何放大字体Apr 16, 2025 am 07:45 AM
vscode如何放大字体Apr 16, 2025 am 07:45 AM在 Visual Studio Code 中放大字体的方法有:打开设置面板(Ctrl , 或 Cmd ,)。搜索并调整“Font Size”。选择具有适合大小的“Font Family”。安装或选择提供合适大小的主题。使用键盘快捷键(Ctrl 或 Cmd )放大字体。
 vscode如何连接远程服务器Apr 16, 2025 am 07:42 AM
vscode如何连接远程服务器Apr 16, 2025 am 07:42 AM如何通过 VSCode 连接远程服务器?安装 Remote - SSH 扩展配置 SSH在 VSCode 中创建连接输入连接信息:主机、用户名、端口、SSH 密钥在 Remote Explorer 中双击已保存的连接
 vscode如何运行vueApr 16, 2025 am 07:39 AM
vscode如何运行vueApr 16, 2025 am 07:39 AM在 VSCode 中运行 Vue 项目需要以下步骤:1. 安装 Vue CLI;2. 创建 Vue 项目;3. 切换到项目目录;4. 安装项目依赖;5. 运行开发服务器;6. 打开浏览器访问 http://localhost:8080。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。