浏览器支持WebTransport?它能替代WebSockets?
- 藏色散人转载
- 2023-02-23 15:36:543573浏览
前言
许多应用程序,如游戏和直播等场景,需要一种机制来尽可能快地发送消息,同时可以接受无序、不可靠的数据传输方式。本机应用程序虽然可以使用原始 UDP 套接字,但这些在 Web 上不可用,因为它们缺乏加密、拥塞控制、同意发送机制(以防止 DDoS 攻击)。
通常,需要客户端和服务器之间进行双向数据流交换的 Web 应用程序可以依赖 WebSockets ,一种与 Web 安全模型兼容的基于消息的协议。 然而,由于WebSockets是一个单一的、可靠的、有序的消息流,它会受到队头阻塞(HOLB)的影响,这意味着所有消息都必须按顺序发送和接收,即使它们是相互独立的。
这使得WebSockets不太适合通过牺牲可靠性、流独立性来提高性能的应用程序。
WebTransport 协议为此提供了一个单一的传输对象,该对象抽象出具有一组灵活功能的特定底层协议,包括可靠的单向、双向流,以及不可靠的数据报能力。
1.什么是WebTransport?
WebTransport是使用 HTTP3 从服务器发送和接收数据的协议框架。 类似于 WebSockets,但支持多流、单向流、无序传输,支持可靠和不可靠的数据传输方式。

WebTransport能否替代WebSockets?
WebTransport 是一个 Web API,底层使用 HTTP/3 协议实现双向传输。它用于客户端和 HTTP/3 服务器之间的双向通信机制。支持通过数据报 API实现不可靠数据传输方式,支持流式 API 实现可靠数据传输。同时在客户端、服务端不需要连接的场景下关闭已有连接。
2.WebTransport的两种传输模式
2.1 数据报方式
数据报方式适合发送、接收不需要严格保证交付的数据。单个数据包的大小受到底层连接的最大传输单元限制,从而无法保证传输成功,如果成功传输,也可能以任意顺序抵达。这些特性使数据报 API 成为低延迟、尽全力传输的理想选择。可以将数据传输方式视为用户数据报协议 (UDP) 消息,但经过加密和拥塞控制。
// 发送数据报
const writer = transport.datagrams.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// Uint8Array
writer.write(data1);
writer.write(data2);
// 从服务器读取数据报
const reader = transport.datagrams.readable.getReader();
while (true) {
const {value, done} = await reader.read();
// done则退出
if (done) {
break;
}
// 值为 Uint8Array。
console.log(value);
}2.2 流式API方式
流式 API 提供可靠、有序的数据传输,非常适合需要发送或接收一个或多个有序数据流的场景。使用多个 WebTransport 流类似于建立多个 TCP 连接,但由于 HTTP/3 在底层使用了轻量级的 QUIC 协议,因此新建、关闭连接的成本较低。
发送流
// 发送Uint8Array
const stream = await transport.createSendStream();
const writer = stream.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// 实例化Uint8Array
writer.write(data1);
writer.write(data2);
try {
await writer.close();
// 所有数据已经传输
// await writer.abort();
// 如果调用abort并非所有数据都写入
} catch (error) {
console.error(`An error occurred: ${error}`);
}读取流
async function readFrom(receiveStream) {
const reader = receiveStream.readable.getReader();
while (true) {
const {done, value} = await reader.read();
if (done) {
break;
}
// 值为 Uint8Array
console.log(value);
}
}
const rs = transport.receiveStreams();
// 返回一个 ReadableStream,ReadableStream 的每个块又是一个 ReceiveStream
// 用于读取服务器发送的 Uint8Array 实例
const reader = rs.getReader();
while (true) {
const {done, value} = await reader.read();
if (done) {
break;
}
// 值为 ReceiveStream 的一个实例
await readFrom(value);
}双向流
双向流可由服务器或客户端创建:
async function setUpBidirectional() { const stream = await transport.createBidirectionalStream(); // stream 是 WebTransportBidirectionalStream
// stream.readable是ReadableStream
const readable = stream.readable; // stream.writable是WritableStream
const writable = stream.writable;
}可以使用 WebTransport 实例的
receiveBidirectionalStreams() 方法侦听服务器创建的 BidirectionalStream,该方法返回 ReadableStream。该ReadableStream 的每个块又是一个 BidirectionalStream。
const rs = transport.receiveBidrectionalStreams();const reader = rs.getReader();while (true) { const {done, value} = await reader.read(); if (done) { break;
} // value 是 BidirectionalStream
// value.readable 是 ReadableStream
// value.writable 是 WritableStream}3.WebTransport发展与浏览器支持
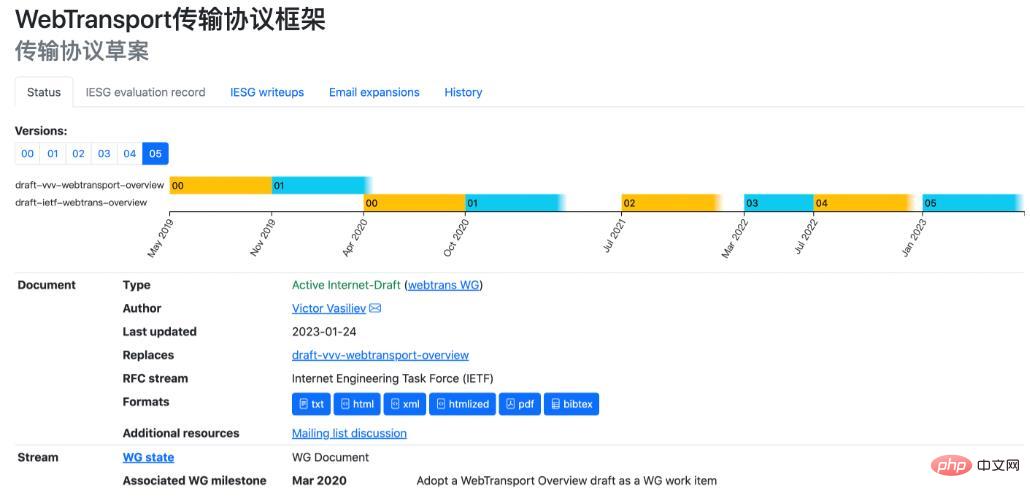
3.1 WebTransport发展历程

WebTransport发展历程
WebTransport在2019年5月左右首次被提出,最新一次更新是在2023年1月24号,因此从更新时间、更新频率来看,目前该协议还处于变更期和快速发展期,但是值得开发者持续关注。
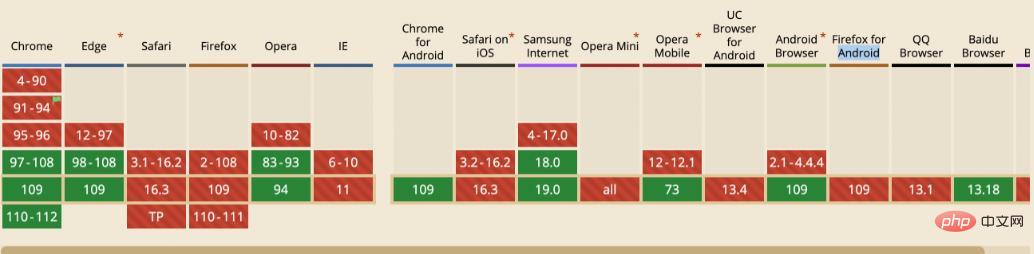
3.2 浏览器支持
目前WebTransport的整体浏览器支持率达到了70.29%左右,Chrome>=97、Edge>=98、Opera>=83等主流浏览器都已经支持,除了Firefox,最新的111版本还没有支持。

WebTransport的整体浏览器支持率达到了70.29%左右
4.WebSockets谢幕?
WebSockets 围绕单一、可靠、有序的消息流建模,有很多的应用场景。当然,这些特性 WebTransport 的流式 API 也可以提供。相比之下,WebTransport 的数据报 API 提供低延迟交付,但无法保证可靠性、传输顺序,因此还不能直接替代 WebSocket。
但是,通过数据报 API 或多个并发 Streams API 实例使用 WebTransport,不必担心队列阻塞等WebSockets经常遇到的问题。此外,在建立WebTransport新连接时还有性能优势,因为底层 QUIC 握手比通过 TLS 启动 TCP 更快。
但是,由于WebTransport技术尚未完全敲定,开发工具较少,生态不完善,可能还会持续一段时间。 现在预测 WebTransport 是否会替代 Websockets 还为时过早,但第一批使用它的团队完全有机会构建一些开创性的东西。虽然没有迫切需要切换,但开发人员应该为未来的项目密切关注它,并准备好在最合适的情况下使用它。
5.本文总结
本文主要和大家介绍一个全新的通讯协议WebTransport、如何使用、同时与Websockets做了一个对比。因为笔者并没有直接使用过WebTransport,所以只是做了一个基础介绍~
以上是浏览器支持WebTransport?它能替代WebSockets?的详细内容。更多信息请关注PHP中文网其他相关文章!

