php搭建websocket环境的方法:1、在php.ini文件中找到sockets扩展并将其前面的分号删除;2、将http升级为websocket;3、配置环境变量,将PHP安装路径添加到Path中;4、在cmd输入“php Path”即可。

本教程操作环境:windows7系统、PHP8.1版、Dell G3电脑。
php怎么搭建websocket环境?
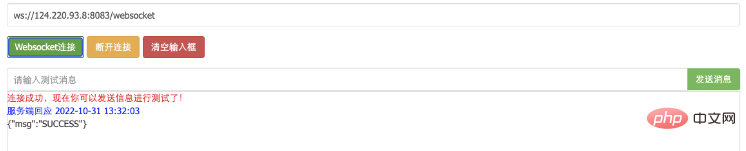
PHP创建websocket服务端
创建这个服务端需要先开启sockets扩展,没有开启的话,无论如何都会报错
只需要在php.ini文件中找到sockets扩展并将其前面的分号删除能将其开启
开启前:
;extension=sockets
开启后:
extension=sockets
开启完毕,接下来我们就可以进入正题了;首先,我们了解几个函数:
socket_create(AF_INET, SOCK_STREAM, SOL_TCP);//用于创建套接字 socket_bind( $this->master,$ip,$port);//用于绑定ip和端口 socket_listen( $this->master,1000);//用于调用connect连接的套接字和监听相关端口 socket_accept($this->master);//负责握手连接 socket_recv($socket, $buffer, 1024, 0);//从已连接的socket(客户端)接收数据 socket_write($socket,$upgrade,strlen($upgrade));//给单独客户端发送数据 send($message)//发送数据 socket_close($socket);//断开连接
很多步骤和PHP创建socket差不多,
不同主要在于socket_write使用和数据需要解、封帧,我们需要将http升级为websocket
http升级为websocket
if(preg_match("/Sec-WebSocket-Key: (.*)\r\n/",$buffer,$match)){
$responseKey=base64_encode(sha1($match[1] . '258EAFA5-E914-47DA-95CA-C5AB0DC85B11',true));
$upgrade="HTTP/1.1 101 Switching Protocol\r\n".
"Upgrade: websocket\r\n".
"Connection: Upgrade\r\n".
"Sec-WebSocket-Accept:".$responseKey."\r\n\r\n";
socket_write($socket,$upgrade,strlen($upgrade));
}$socket是我们创建的连接,$buffer是客户端第一次连接时发送的数据
注意:Sec-WebSocket-Key: (.*)//括号和冒号之间是要有空格的
解帧
$len=$masks=$data=$decoded=null;
$len=ord($buffer[1]) & 127;
if($len === 126){
$masks=substr($buffer,4,4);
$data=substr($buffer, 8);
}else if($len === 127){
$masks=substr($buffer,10,4);
$data=substr($buffer, 14);
}else{
$masks=substr($buffer,2,4);
$data=substr($buffer, 6);
}
for($index = 0;$index<strlen($data);$index++){
$decoded.=$data[$index] ^ $masks[$index % 4];
}
return $decoded;$buffer是客户端第一次连接时发送的数据
封帧
$len=strlen($message);
if($len<=125){
return "\x81".chr($len).$message;
}else if($len<=65535){
return "\x81".chr(126).pack("n",$len).$message;
}else{
return "\x81".chr(127).pack("xxxxN",$len).$message;
}$message是我们需要发送的数据
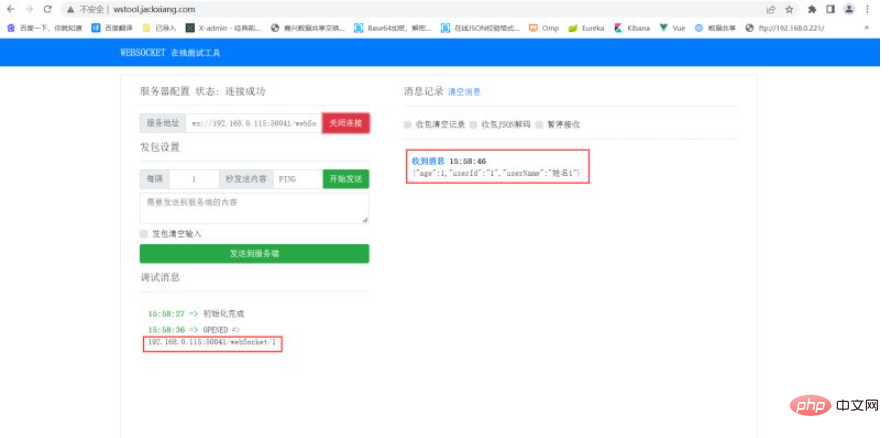
前端连接前记得运行服务端,运行方式:
在cmd输入
php 你的服务端PHP文件路径
运行前先配置环境变量:将你的PHP安装路径添加到Path中
推荐学习:《PHP视频教程》
以上是php怎么搭建websocket环境的详细内容。更多信息请关注PHP中文网其他相关文章!
 SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM
SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM一、什么是websocket接口使用websocket建立长连接,服务端和客户端可以互相通信,服务端只要有数据更新,就可以主动推给客户端。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocketAPI中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。在WebSocketAPI中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
 SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM
SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM1、引入依赖org.springframework.bootspring-boot-starter-websocketorg.projectlomboklombokcom.alibabafastjson1.2.32、WebSocketConfig开启WebSocketpackagecom.shucha.deveiface.web.config;/***@authortqf*@Description*@Version1.0*@since2022-04-1215:35*/importorg.spri
 Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM
Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM近年来,WebSocket技术日渐流行,成为了浏览器与服务器之间进行实时通信的标准选择。在Python中,我们可以通过一些成熟的库来实现WebSocket服务端的开发。本文将在介绍WebSocket技术的基础上,探索如何利用Python开发WebSocket服务端。一、什么是WebSocketWebSocket是一种在单个TCP
 在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM
在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM在近几年的互联网应用中,Websocket已经成为了一种非常重要的通信协议。ThinkPHP6作为一款优秀的PHP开发框架,也提供了对Websocket的支持。不过,在使用Websocket时,我们通常会涉及到跨域、负载均衡等问题,因此,在这篇文章中,我们将介绍如何在ThinkPHP6中使用Nginx反向代理Websocket。首先,我们需要明确一下Webs
 SpringBoot中怎么使用WebSocket实现点对点消息May 16, 2023 pm 12:58 PM
SpringBoot中怎么使用WebSocket实现点对点消息May 16, 2023 pm 12:58 PM一、添加依赖,配置使用SpringSecurity里的用户。org.springframework.bootspring-boot-starter-security我们现在需要配置用户信息和权限配置。@ConfigurationpublicclassWebSecurityConfigextendsWebSecurityConfigurerAdapter{//指定密码的加密方式@SuppressWarnings("deprecation")@BeanPasswordEncode
 浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM
浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM许多应用程序,如游戏和直播等场景,需要一种机制来尽可能快地发送消息,同时可以接受无序、不可靠的数据传输方式。本机应用程序虽然可以使用原始 UDP 套接字,但这些在 Web 上不可用,因为它们缺乏加密、拥塞控制、同意发送机制(以防止 DDoS 攻击)。
 Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM
Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM在现代Web应用程序开发中,WebSocket是实现即时通信和实时数据传输的常用技术。SpringBoot框架提供了集成WebSocket的支持,使得开发者可以非常方便地实现推送和通知功能。本文将介绍SpringBoot中如何使用WebSocket实现推送和通知功能,并演示一个简单的实时在线聊天室的实现。创建SpringBoot项目首先,我们需要创建一
 如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM
如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM随着现代网络应用程序的增多,WebSocket技术也变得非常流行。它是一项基于TCP协议的长连接技术,可以在客户端和服务器之间创建双向通信管道。在本文中,我们将介绍如何在Linux系统中使用WebSocket技术来创建一个简单的实时聊天应用程序。一、安装Node.js要使用WebSocket,首先需要在Linux系统中安装Node.j


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

Atom编辑器mac版下载
最流行的的开源编辑器





