css3怎么实现倾斜效果
- 藏色散人原创
- 2023-02-01 09:44:273180浏览
css3实现倾斜效果的方法:1、使用“skew(x,y)”函数可以使元素在水平和垂直方向同时倾斜显示;2、使用“skewX(x)”函数可以使元素在水平方向倾斜显示;3、使用“skewY(y)”可以使元素在垂直方向倾斜显示。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css3怎么实现倾斜效果?
CSS3中的变形--扭曲 skew()
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
Skew()具有三种情况:
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);

第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
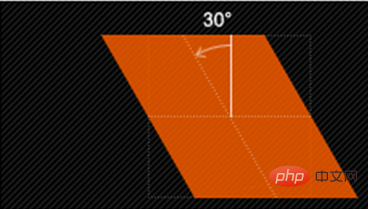
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);

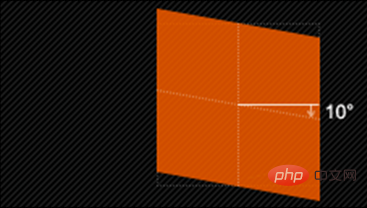
3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)

推荐学习:《css视频教程》
以上是css3怎么实现倾斜效果的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css中class标签什么作用下一篇:css怎么实现提交按钮

