css3旋转出现锯齿的解决办法:1、在CSS3 transform属性后加入“translateZ(0)”;2、利用元素外层容器的“overflow:hidden;”加上元素“margin:-1px;”;3、在无需border时,将元素border属性颜色设置成transparent或者和背景色相同即可。

本教程操作环境:Windows10系统、css3版、DELL G3电脑
css3 旋转出现锯齿怎么办?
使用CSS3 transform rotate 出现锯齿效果的解决办法
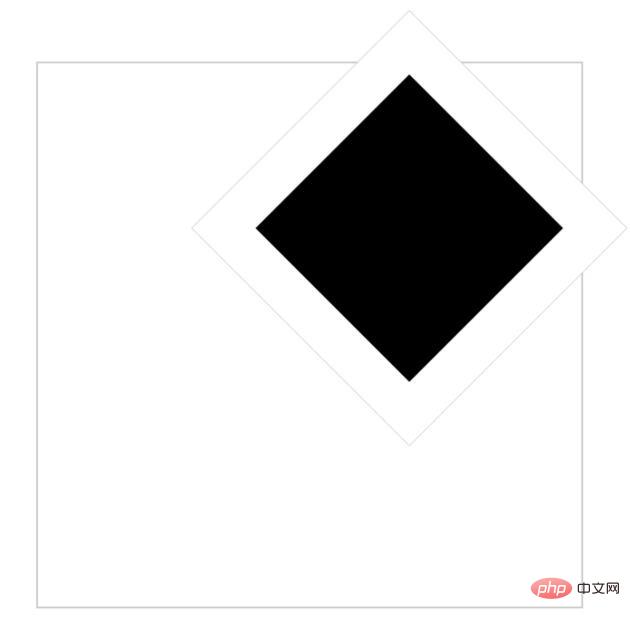
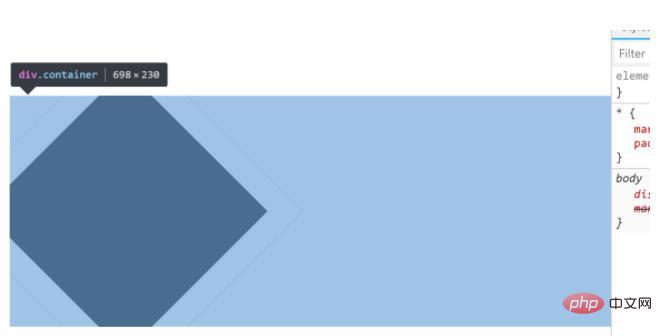
今天,有朋友在学习CSS3的时候碰到了点问题,transform rotate之后出现了一个和背景颜色同色的 “边框” 。 刚看到的时候,也是很好奇,我还没他学的这么仔细,都没遇到过这个问题。
这篇文章仅讨论锯齿问题。
解决:
1. 在CSS3 transform属性后加入translateZ(0)
2. 手机上,利用元素外层容器的overflow:hidden; 加上元素margin:-1px;
3. 无需border时,元素border属性颜色设置成 transparent 或者和背景色相同
详细:

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>分享图标</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
position: relative;
margin: 5% auto;
border: 1px solid #cccccc;
width: 300px;
height: 300px;
}
.bor {
position: relative;
top: 2%;
left: 40%;
width: 40%;
height: 40%;
border: 25px solid white;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
background-color: black;
}
</style>
</head>
<body>
<div class="container">
<div class="bor">
</div>
</div>
</body>
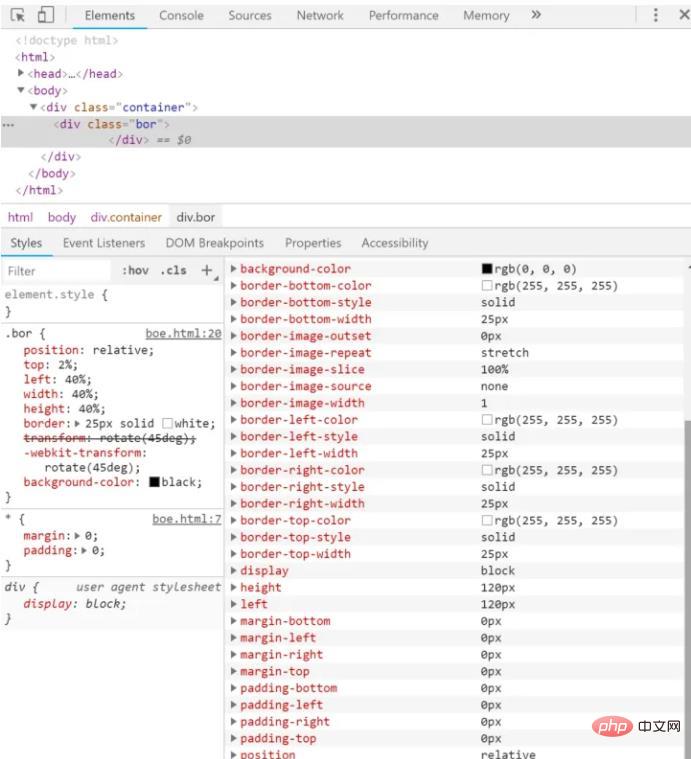
</html>发现 “边框” 的颜色和背景色相同,元素各值正常如下,并且元素本身已经border,便觉得可能是本身渲染的问题。

经查阅资料,有以下三个方法:
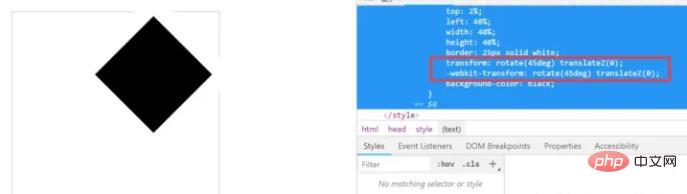
1. 在CSS3 transform属性后加入translateZ(0)

这是在本例中,最方便的解决办法。
使用CSS3 3D transforms,通过GPU来渲染,能有效的起到抗锯齿效果。 GPU加速是在IE9时才加入的,所以兼容性上有点问题。
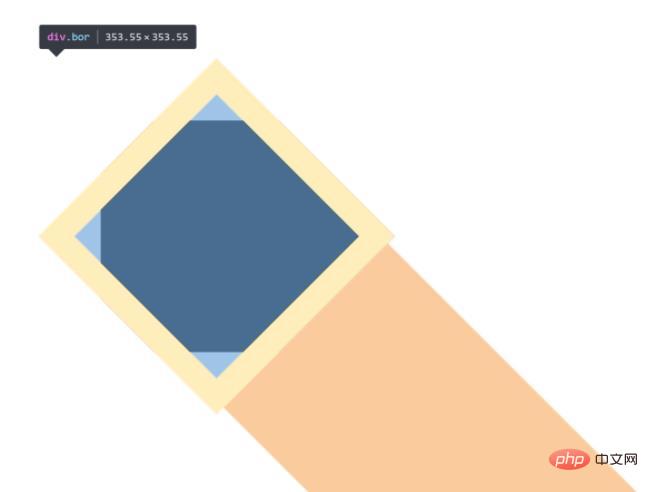
2. 利用元素外层容器的overflow:hidden; 加上元素margin:-1px;
修改代码,尝试了一下:
.container {
position: relative;
left: 100px;
top: 300px;
overflow: hidden;
}
.bor {
margin: -1px;
width: 200px;
height: 200px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
border: 25px solid white;
background-color: black;
}

在本例中并未作用。
这方案手机上可以,在电脑上会出问题。
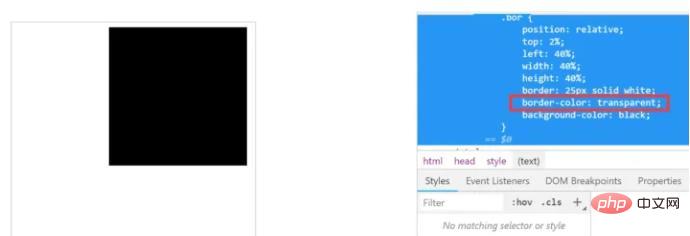
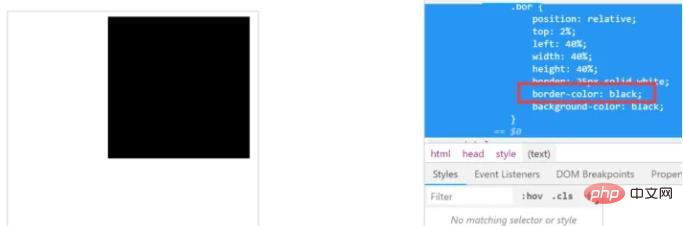
3.元素border属性颜色设置成 transparent 或者和背景色相同
修改代码,尝试了一下:


与本例中的border要求冲突。
若不需要border可以解决。
推荐学习:《css视频教程》
以上是css3 旋转出现锯齿怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。







