react怎么修改属性值
- 藏色散人原创
- 2022-12-29 09:23:452868浏览
react修改属性值的方法:1、打开相应的代码文件;2、创建好数组对象;3、通过“ this.setState({todoList: todoList.map((item,key)=>key == 0?{...item,name: "Jony"}:item)});”方法修改数组对象中的某一个属性值即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么修改属性值?
React修改数组对象中的某一个属性值
一般我们会把Controller(控制器)里面的数据经过处理给到View(视图)层做显现,这种简单的赋值方式如下
this.setSate({
toList: response.data
})Vue的实现如下
this.todoList = response.data;
比如这是后台传递给我们的数据,
我们想要更改数组对象的其中一项`name`属性值该如何实现呢?
state = {//类似于Vue里面的data()
todoList: [
{
img: "xxx",
name: "小飞",
},
{
img: "xxx",
name: "小候",
},
]
};我们先来看一下在vue中如何实现
this.todoList[0].name = "Jony"; //或者 this.$set(this.todoList[0],"name","Jony");
哇~其实比较简单,那么在React中如何实现呢?
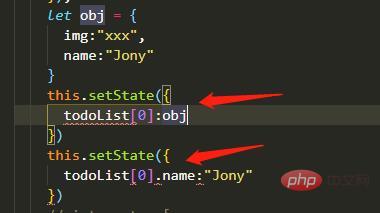
想象中是这样的...
this.setState({
todoList[0].name:"Jony"
})
//这样报错了,立马想到另一种方式
let obj = {
img:"xxx",
name:"Jony"
}
this.setState({
todoList[0]:obj
})都是不行的,我们的编辑器和浏览器都在报错,告诉我们不能这么写

那么怎么来实现呢
//三目运算符 `key == 0` 是我写死的
//如果是点击传入的话可以是`key == index(下标)`
const todoList = [...this.state.todoList]; //浅拷贝一下
this.setState({
todoList: todoList.map((item,key)=>key == 0?{...item,name: "Jony"}:item)
});这是官网针对 setState的描述

推荐学习:《react视频教程》
以上是react怎么修改属性值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

