react打包压缩太慢的解决办法:1、使用“npm install hard-source-webpack-plugin”命令安装“hard-source-webpack-plugin”;2、执行“new HardSourceWebpackPlugin()”语句;3、在package.json文件的scripts中修改“max_old_space_size”即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 打包压缩太慢怎么办?
react项目太大,打包速度很慢和经常打包失败的解决方案
一、解决打包慢的问题
1、使用插件:hard-source-webpack-plugin
npm install hard-source-webpack-plugin 或 yarn add hard-source-webpack-plugin
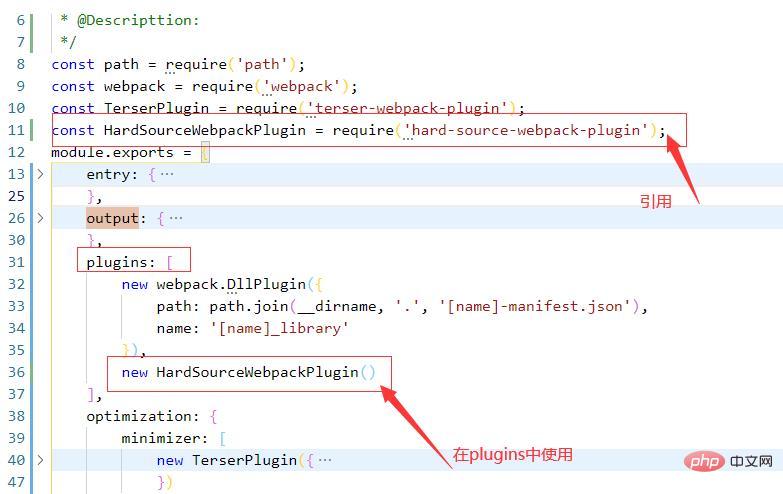
2、在webpack的配置文件中使用
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
// ......
plugins: [
new HardSourceWebpackPlugin() // <- 直接加入这行代码就行
]
}3、项目中使用

二、打包的时候经常报异常,打包不成功
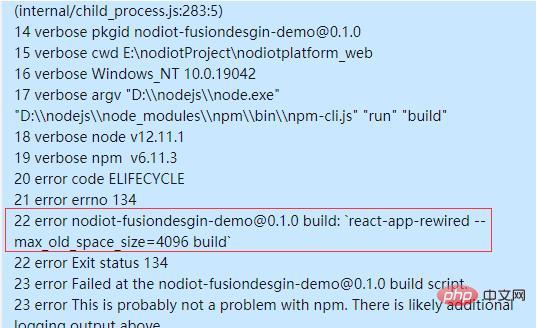
1、打包时出现的问题

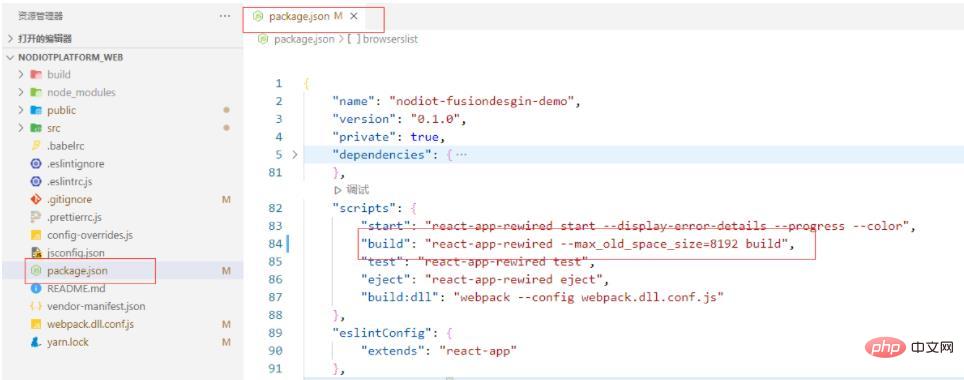
打包的时候,经常报 ELIFECYCLE的异常,从网上搜这个问题,也没有搜到相关的解决方案,我仔细的研究了这个报错信息,发现nodiot-fusiondesgin-demo@0.1.0 build: `react-app-rewired --max_old_space_size=4096 build` 这一行可能会存在问题,然后我找到项目中配置该信息的地方,在package.json文件的scripts中

2、解决方案:
把`max_old_space_size=4096` 更改为了 `max_old_space_size=8192`,更改完后,经过几次测试是可以正常打包的,不会出现该错误了
推荐学习:《react视频教程》
以上是react 打包压缩太慢怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。
 REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AM
REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AMReact是用于构建用户界面的JavaScript库,其核心思想是通过组件化构建UI。1.组件是React的基本单位,封装UI逻辑和样式。2.虚拟DOM和状态管理是组件工作的关键,状态通过setState更新。3.生命周期包括挂载、更新和卸载三个阶段,合理使用可优化性能。4.使用useState和ContextAPI管理状态,提高组件复用性和全局状态管理。5.常见错误包括状态更新不当和性能问题,可通过ReactDevTools调试。6.性能优化建议包括使用memo、避免不必要的重新渲染、使用us
 使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM
使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM在React中使用HTML渲染组件和数据可以通过以下步骤实现:使用JSX语法:React使用JSX语法将HTML结构嵌入JavaScript代码中,编译后操作DOM。组件与HTML结合:React组件通过props传递数据,动态生成HTML内容,如。数据流管理:React的数据流是单向的,从父组件传递到子组件,确保数据流动可控,如App组件传递name到Greeting。基本用法示例:使用map函数渲染列表,需添加key属性,如渲染水果列表。高级用法示例:使用useState钩子管理状态,实现动
 React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AM
React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AMReact是构建单页面应用(SPA)的首选工具,因为它提供了高效、灵活的用户界面构建方式。1)组件化开发:将复杂UI拆分成独立、可复用的部分,提高可维护性和复用性。2)虚拟DOM:通过比较虚拟DOM与实际DOM的差异,优化渲染性能。3)状态管理:通过状态和属性管理数据流,确保数据的一致性和可预测性。
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境





