vue的watch是做什么的
- 青灯夜游原创
- 2022-11-30 20:29:513743浏览
在vue中,watch用于监听data里面的数据是否被修改,一旦修改就可以执行一些其他的操作。watch是vue内部提供的一个用于侦听功能的通用的方法,可响应数据的变化,通过特定的数据变化驱动一些操作。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
watch是用来做什么的?
Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
watch是什么?
一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个 property。文档传送
示例:
<template>
<el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123'
};
}
};
</script>
<style></style>
watch的使用方法
第一种:常规用法
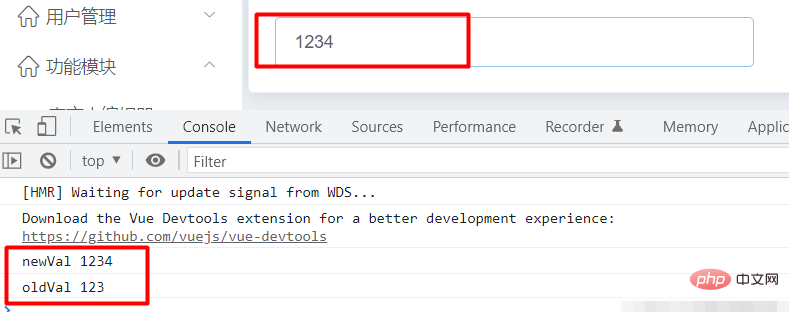
(1)把要监听的name值看作方法名,来进行监听。【第一种写法】
d477f9ce7bf77f53fbcf36bec1b69b7a
41565dc4261a915331712af1c41c48b1675118dbf1e3ca57af7fa99f8ad93afc3950f2ccdbe6d532f43d14c598b37daa13b01f794c566c82cfbadbb090e5f686
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
data() {
return {
name: '123'
};
},
watch: {
name(newVal, oldVal) {
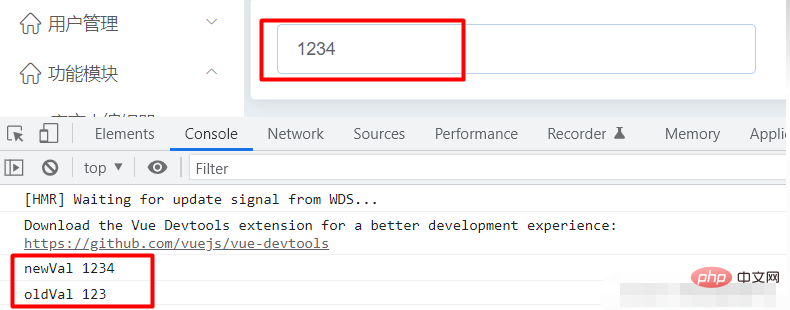
console.log('newVal', newVal);// 1234
console.log('oldVal', oldVal);// 123
}
}
};
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927

(2)把要监听的name值看作对象,利用hanler方法来进行监听。【第二种写法】
d477f9ce7bf77f53fbcf36bec1b69b7a
41565dc4261a915331712af1c41c48b1675118dbf1e3ca57af7fa99f8ad93afc3950f2ccdbe6d532f43d14c598b37daa13b01f794c566c82cfbadbb090e5f686
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
data() {
return {
name: '123'
};
},
watch: {
name:{
handler(newVal,oldVal){
console.log('newVal',newVal); // 1234
console.log('oldVal',oldVal); // 123
}
}
}
};
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927
以上两种写法是watch监听器的普通用法,这种用法有一个特点,就是当值第一次绑定的时候,不会执行监听函数,只有当值发生改变时才会执行。如果我们需要在最初绑定值的时侯,也执行监听函数,则就需要用到immediate属性。
下面,我们就往高级一点的用法上讲。
第二种:高级用法
比如,当父组件向子组件动态传值时,子组件props首次获取到父组件传来的默认值时,也需要执行函数,此时就需要将immediate属性设置为true,结合handler方法使用。
当设置immediate属性为true时,无论值是否发生改变,时刻都会监听;
当设置immediate属性为false时,常规用法,只有值发生改变才会监听。
d477f9ce7bf77f53fbcf36bec1b69b7a
41565dc4261a915331712af1c41c48b1675118dbf1e3ca57af7fa99f8ad93afc3950f2ccdbe6d532f43d14c598b37daa13b01f794c566c82cfbadbb090e5f686
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
data() {
return {
name: '123'
};
},
watch: {
name: {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
},
immediate: true
}
}
};
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927
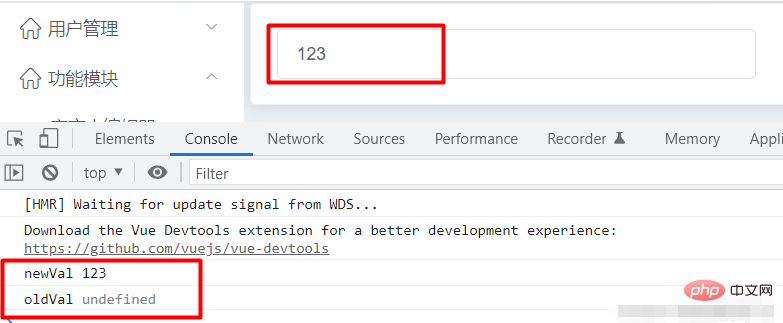
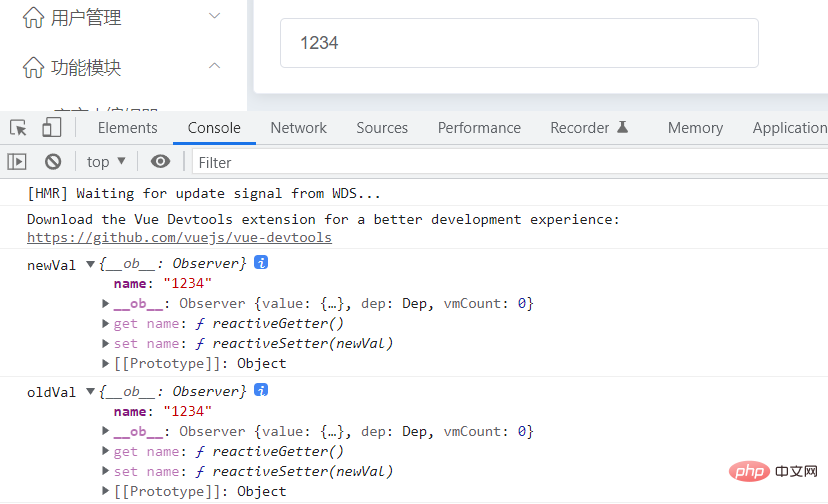
立即执行:

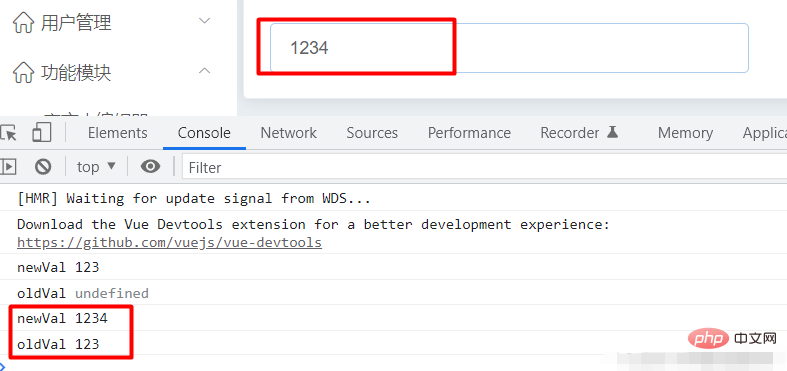
值改变时:

第三种:超高级用法(deep 深度监听)
(1)监听普通变量的变化可以使用以上两种方法,但是要监听变量值是某对象的时候,则不起作用。
例如,我们监听form对象内部属性的变化,是监听不到的。
d477f9ce7bf77f53fbcf36bec1b69b7a
41565dc4261a915331712af1c41c48b1e91d6523acfcf4637ebdd2d027511ac83950f2ccdbe6d532f43d14c598b37daa13b01f794c566c82cfbadbb090e5f686
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
data() {
return {
form: {
name: '123'
}
};
},
watch: {
form: {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
}
}
}
};
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927

则,从结果来看,我们没有看到任何的输出打印,所以普通的watch方法无法监听到对象内部属性的变化。
那么,我们该怎么办才能监听到对象内部属性的变化呢?
watch方法提供了一个deep属性(深度监听),该属性可以监听到对象内部属性的改变。
d477f9ce7bf77f53fbcf36bec1b69b7a
41565dc4261a915331712af1c41c48b1e91d6523acfcf4637ebdd2d027511ac83950f2ccdbe6d532f43d14c598b37daa13b01f794c566c82cfbadbb090e5f686
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
data() {
return {
form: {
name: '123'
}
};
},
watch: {
form: {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
},
deep: true
}
}
};
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927

设置deep: true 则可以监听到form的变化,如果form有较多属性的话,此时会给form的所有属性都会加上这个监听器,每个属性值的变化都会执行handler。
当deep属性值为true时,就可以监听到对象属性内部的改变;
当deep属性值为false时,则监听不到。
(2)如果只需要监听对象中的某一个属性值时,我们可以使用:字符串的形式监听对象属性,
这个监听过程,不需要使用deep去深度监听,就可以监听对象中某个属性的变化。
d477f9ce7bf77f53fbcf36bec1b69b7a
41565dc4261a915331712af1c41c48b1e91d6523acfcf4637ebdd2d027511ac83950f2ccdbe6d532f43d14c598b37daa13b01f794c566c82cfbadbb090e5f686
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
data() {
return {
form: {
name: '123'
}
};
},
watch: {
'form.name': {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
}
}
}
};
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927

第四种:扩展(监听数组)
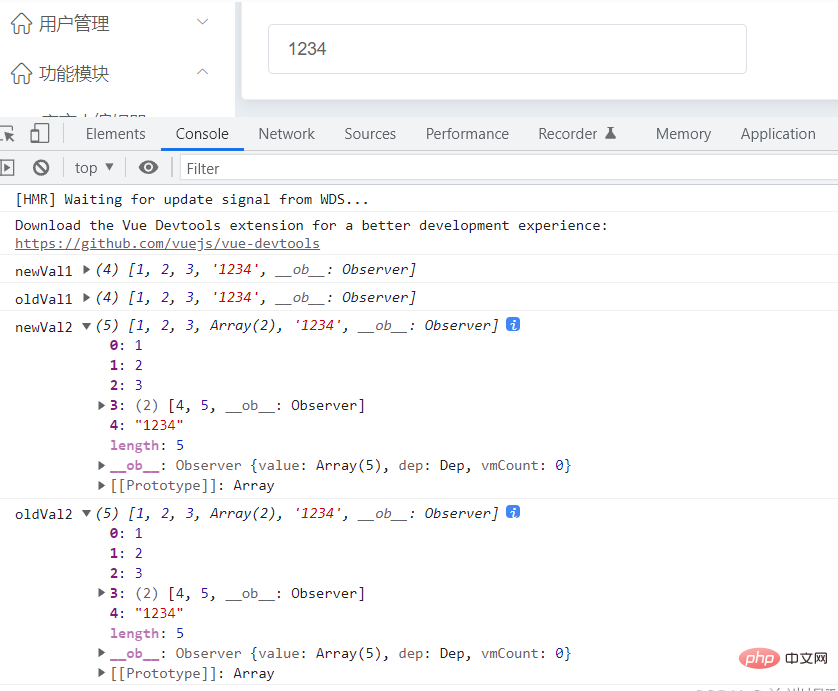
(1)(一维、多维)数组的变化不需要深度监听
d477f9ce7bf77f53fbcf36bec1b69b7a
41565dc4261a915331712af1c41c48b1db088a30f68eb9b2a6b92df510ab32563950f2ccdbe6d532f43d14c598b37daa13b01f794c566c82cfbadbb090e5f686
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
data() {
return {
name: '123',
arr1: [1, 2, 3],
arr2: [1, 2, 3, [4, 5]]
};
},
watch: {
arr1(newVal, oldVal) {
console.log('newVal1', newVal);
console.log('oldVal1', oldVal);
},
arr2(newVal, oldVal) {
console.log('newVal2', newVal);
console.log('oldVal2', oldVal);
}
},
methods: {
inputFn(e) {
this.arr1.push(e);
this.arr2.push(e);
}
}
};
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927

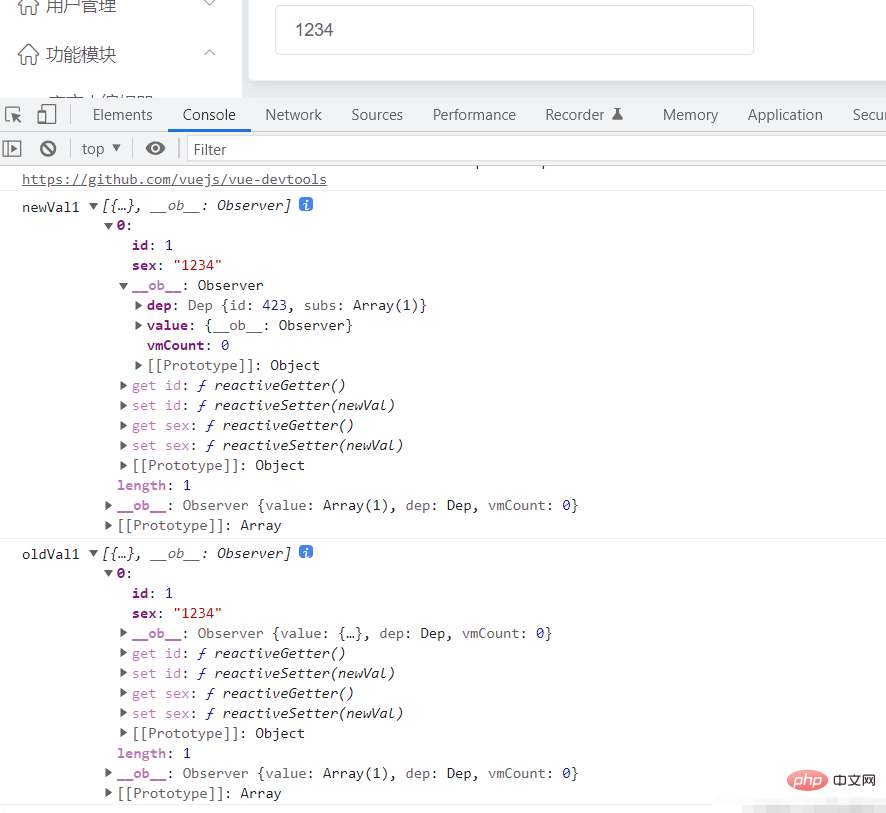
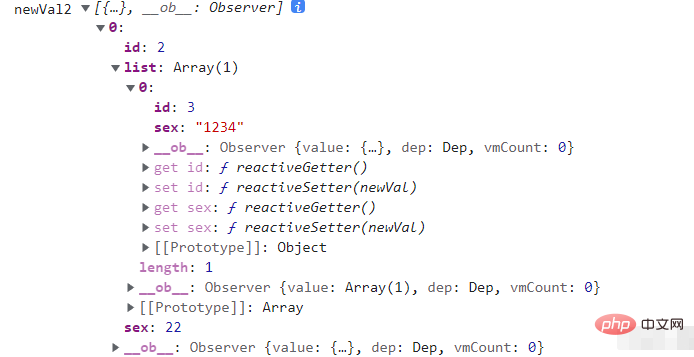
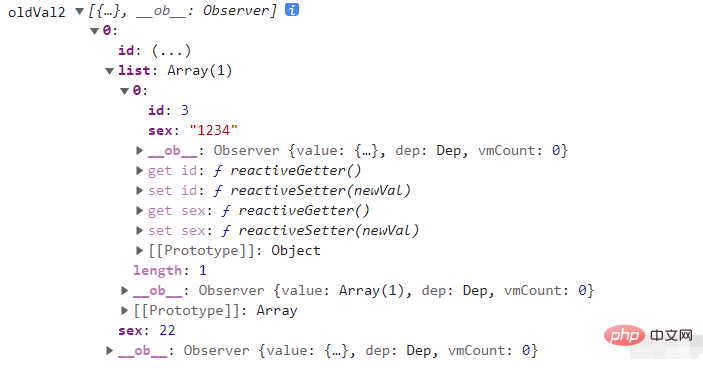
(2)数组对象中对象属性变化监测需要使用deep:true深度监听,多少层内产生变化都可以监测到。
d477f9ce7bf77f53fbcf36bec1b69b7a
41565dc4261a915331712af1c41c48b1db088a30f68eb9b2a6b92df510ab32563950f2ccdbe6d532f43d14c598b37daa13b01f794c566c82cfbadbb090e5f686
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
export default {
data() {
return {
name: '123',
arr1: [
{
id: 1,
sex: 11
}
],
arr2: [
{
id: 2,
sex: 22,
list: [
{
id: 3,
sex: 33
}
]
}
]
};
},
watch: {
arr1: {
handler(newVal, oldVal) {
console.log('newVal1', newVal);
console.log('oldVal1', oldVal);
},
deep: true
},
arr2: {
handler(newVal, oldVal) {
console.log('newVal2', newVal);
console.log('oldVal2', oldVal);
},
deep: true
}
},
methods: {
inputFn(e) {
this.arr1[0].sex = e;
this.arr2[0].list[0].sex = e;
}
}
};
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927



以上是vue的watch是做什么的的详细内容。更多信息请关注PHP中文网其他相关文章!

