
欢迎来到 vscode 的世界,本文目标为科普 vscode 中关于【空间控制】的一些设计理念,空间是有限的,而信息是无限的,就像是我们写页面要考虑版心、考虑空间的摆放,vscode 其实也就是一个应用,那它的界面空间也是有限的,这些中间由各个区域搭建起来,那这些区域是什么?又是如何协同工作的呢?【推荐学习:《vscode教程》】
本文的主要内容可以说是小技巧,但我是一个很懒的人,不喜欢死记硬背,喜欢在需要记忆的内容间寻找它们内部的联系,然后用逻辑去串起来,这给我一种说不出的快感;可能这个记忆方法不适合很多行业,但在计算机领域,真是个我个人无比推崇的方法,原因很简单:计算机是一个完全由人搭建出来的世界!
这就意味着,如果能理解设计者的思路,很多东西的设计就变得顺理成章,不这么用都觉得别扭。另一个潜在的好处是,我们会渐渐像那些优秀的人一样思考,这很关键。
扯了很多,言归正传,让我们就开始吧!
vscode 区域总览

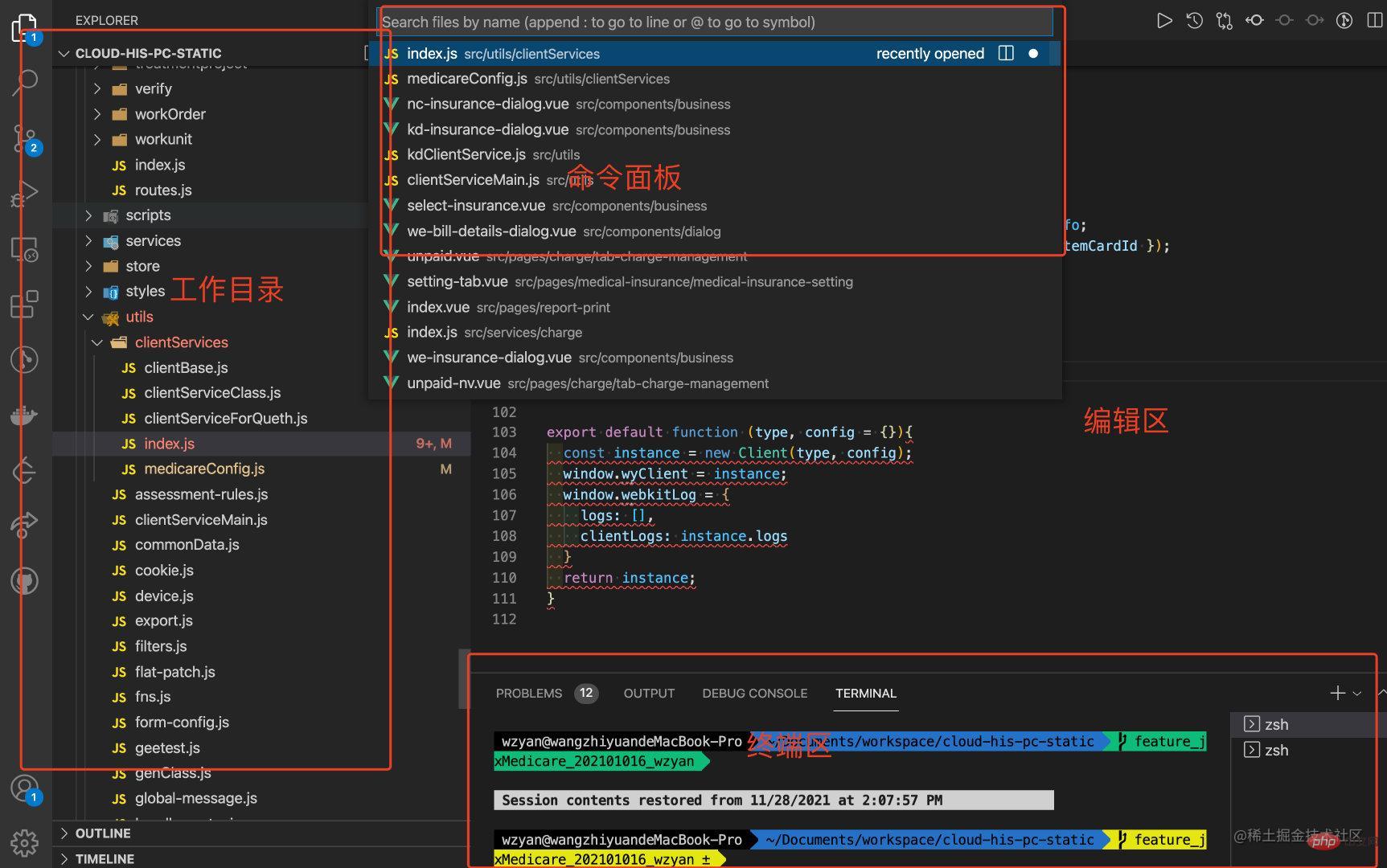
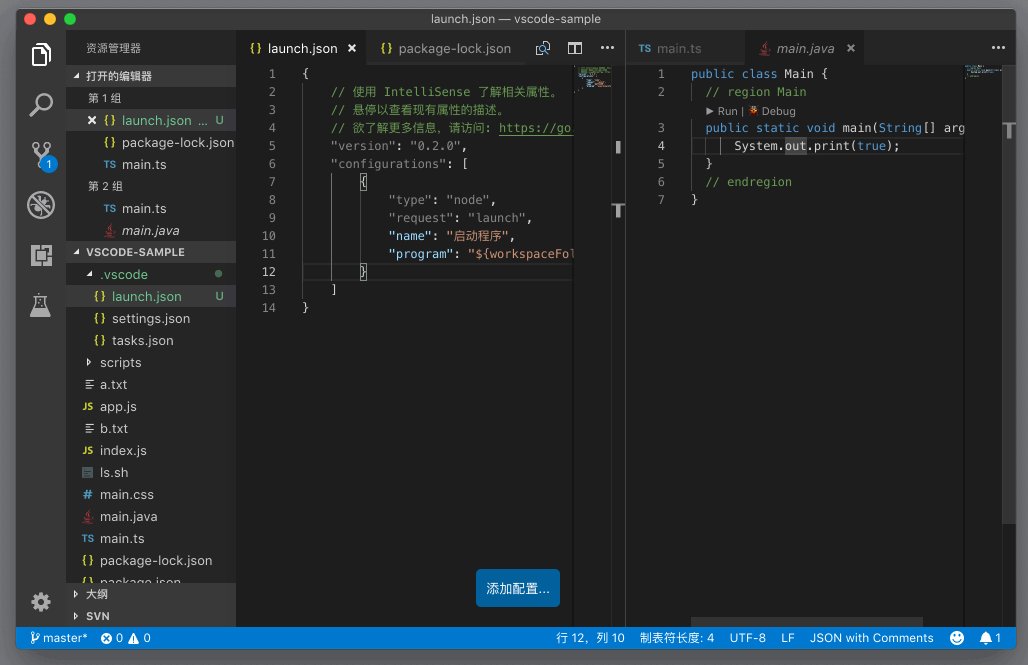
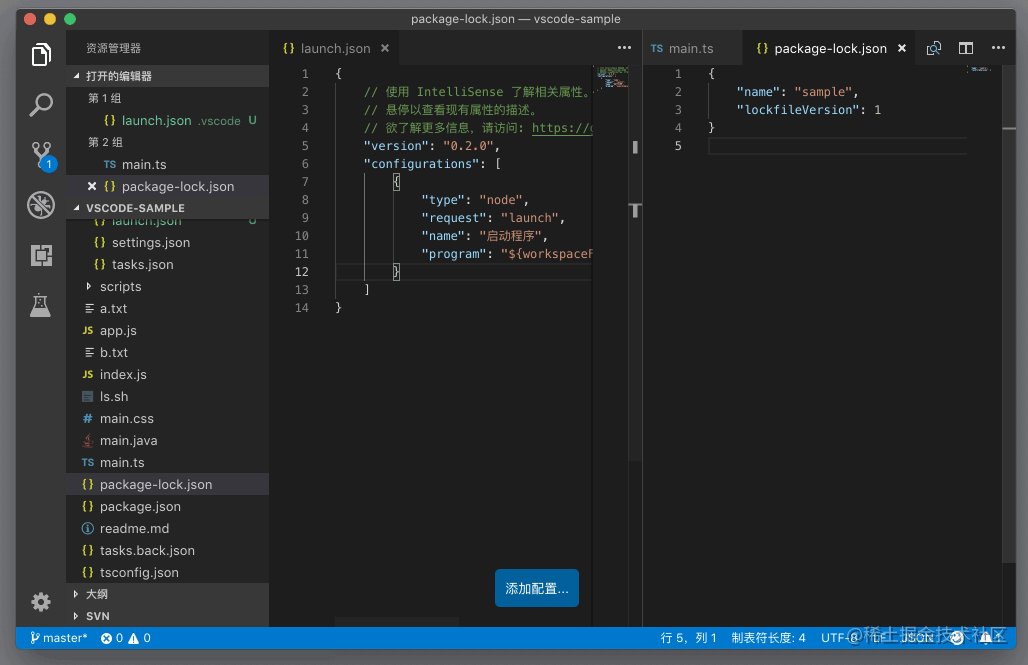
以上图为例,我们常见并且常用的区域及对应功能大致如下
工作目录:当前处理项目的目录信息
命令面板:提供支持通过命令唤起 vscode 对应动作的面板
编辑区:更改当前项目内容的区域,存在编辑组等概念
-
终端区:提供内嵌终端区域的方式实现在 vscode 中直接执行终端命令,win 默认
power shell;可配置为 bash知道了这些核心区域的存在,接下来,我们开始逐一分析
编辑区域
编辑器区域是最最关键的一块区域,因为它是我们直接控制项目的入口,正常的文件操作设计理念其实主要是对光标的操作,这个在光标操作一文中已经分享过,就不赘述了,有兴趣的小伙伴可以去看一下;
本文关心点在于空间的分配,编辑区是默认展示而且占用面积最大的一块区域,对于这块空间的处理,主要存在如下诉求
- 多个打开的文件间如何切换
- 多文件如何同时看到相应内容
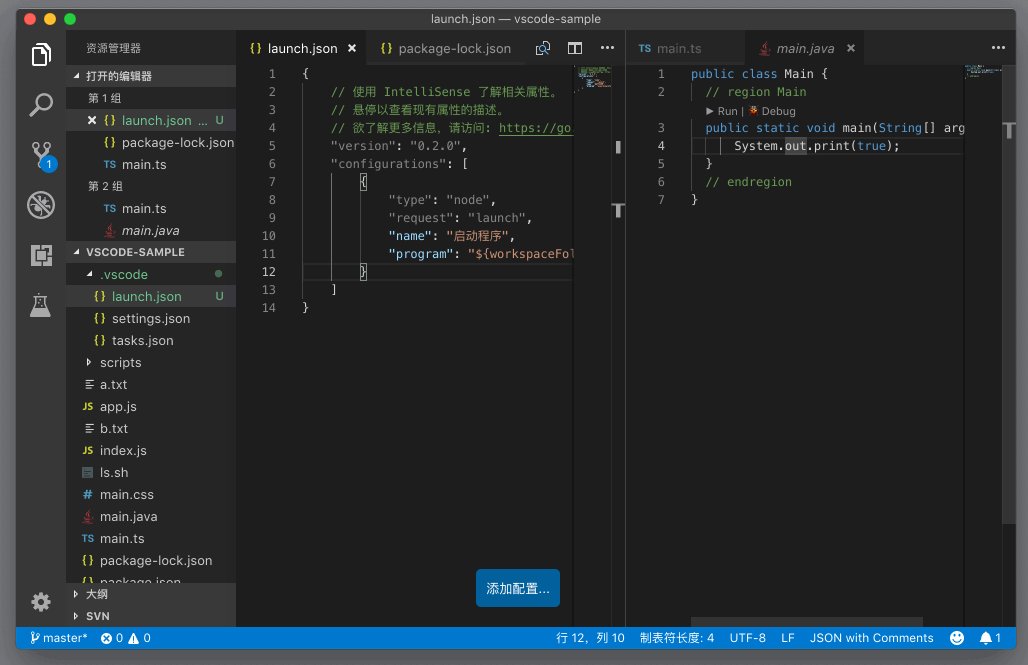
对于第一个问题,可以通过一类快捷键实现;而对于第二个问题,在 vscode 中提出了编辑器组的概念,编辑区可以被划分成至多五块区域,相互独立。
如果阅读过光标操作一文,会知道我是采用【颗粒度】的角度进行理解光标设定的,空间控制其实也可以从这个角度进行理解,具体怎么做,我们通过问题进行理解
编辑区之多个打开的文件间如何切换:快捷键
我们先来看下默认的快捷键设定
| 命令 | mac | win |
|---|---|---|
| 在当前打开文件列表中选择 | ctrl + tab | ctrl + tab |
| 切换为当前文件中的下一个 | Open Previous Editor | cmd + option + ← | ctrl + option + ← |
| 切换为当前文件中的上一个 | Open Next Editor | cmd + option + → | ctrl + option + → |
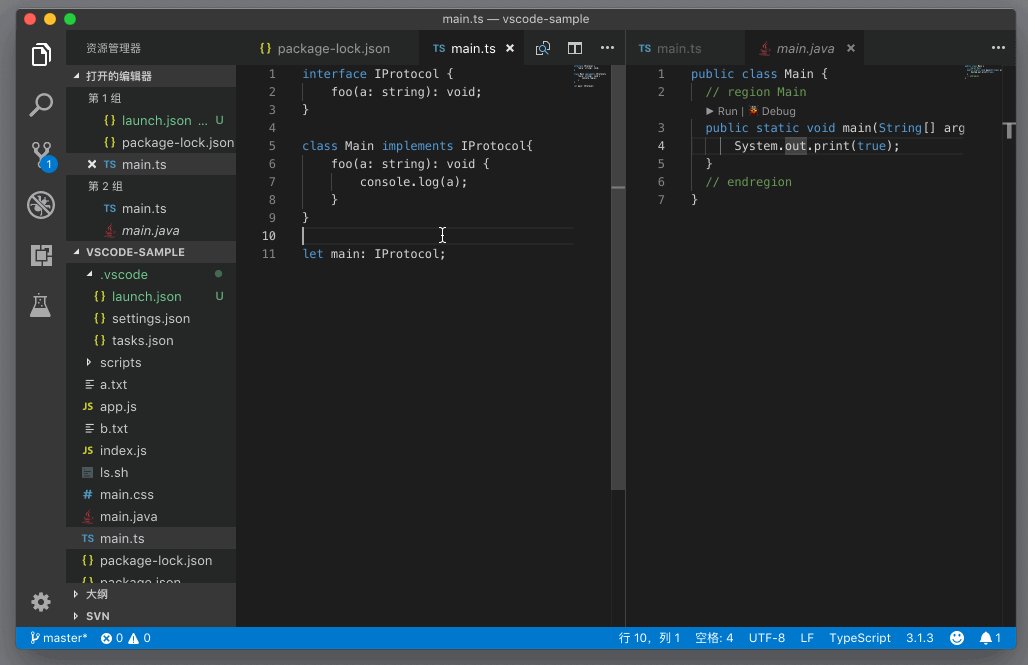
在当前打开文件列表中选择

切换为当前文件中的上/下一个

命令执行
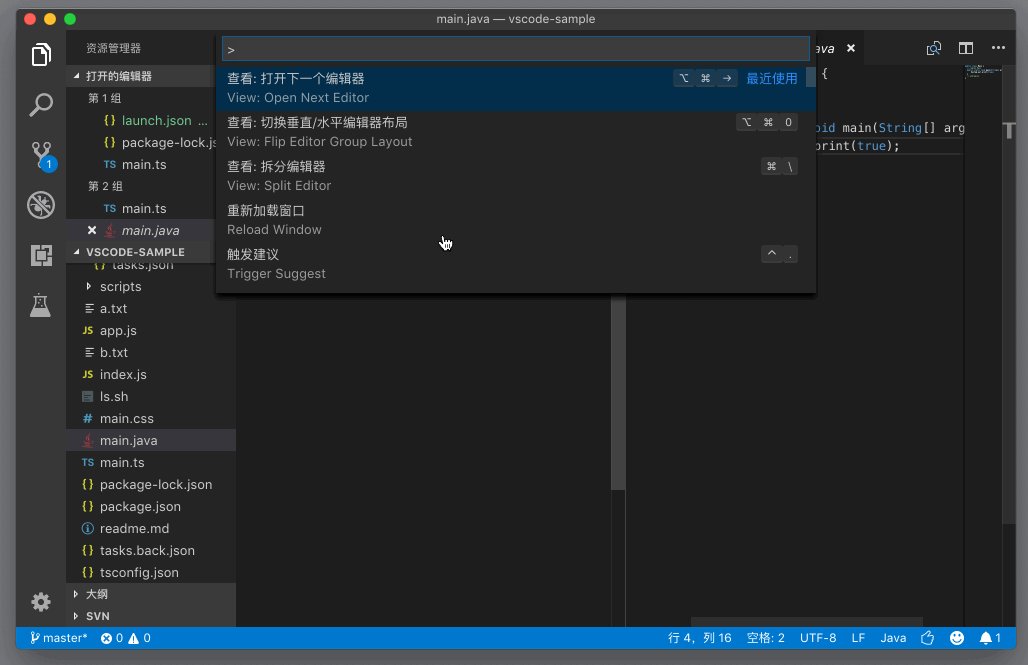
其实也是可以用命令去执行的

我们思考下,在 mac 中同类型的命令,为什么【在列表中选择】是ctrl键,而【切换为当前文件中的上/下一个】是cmd键;其实关键就是在 mac 中系统本身也存在快捷键cmd + 方向键,作用是全屏窗口的切换;
这样就好理解啦,系统最大,理解了这一层之后,我们可以开动脑筋了,能不能利用上一篇中说的【自定义快捷键】让他们统一呢?
当然可以,我们就加个设定:如果和系统键冲突的,我们就加个options键;以这个【切换为当前文件中的上/下一个】为例,我们依然沿用ctrl,只不过为了避免冲突,改为ctrl + options键
自定义之后逻辑可以理解为,编辑器内的文件颗粒度是 ctrl,如ctrl + ←是切换视窗,那么切换打开文件就只能是ctrl + option + ←;cmd + 0是Focus into side Bar | 聚焦于侧边栏,那切换编辑器组方向就只能是cmd + option + 0;
| 命令 | mac | win |
|---|---|---|
| 在当前打开文件列表中选择 | ctrl + tab | ctrl + tab |
| 切换为当前文件中的下一个 | Open Previous Editor | cmd + option + ← (自定义了 ctrl + option + ← ) | |
| 切换为当前文件中的上一个 | Open Next Editor | cmd + option + →(自定义了 ctrl + option + → ) |
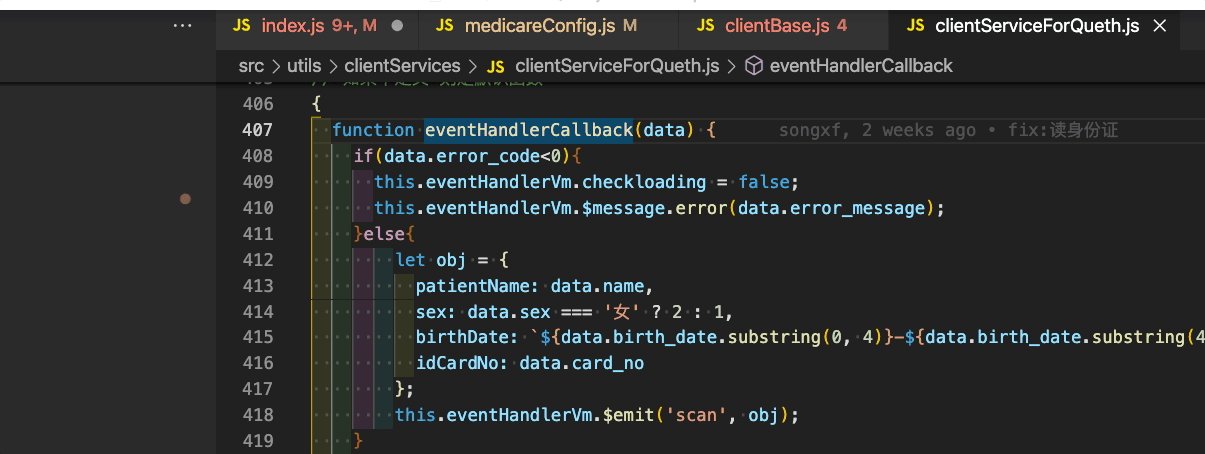
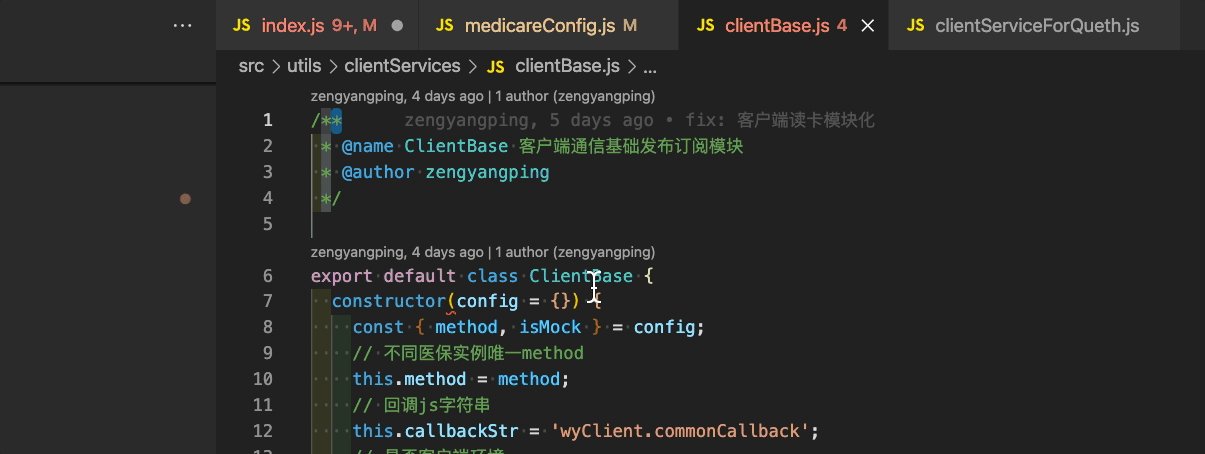
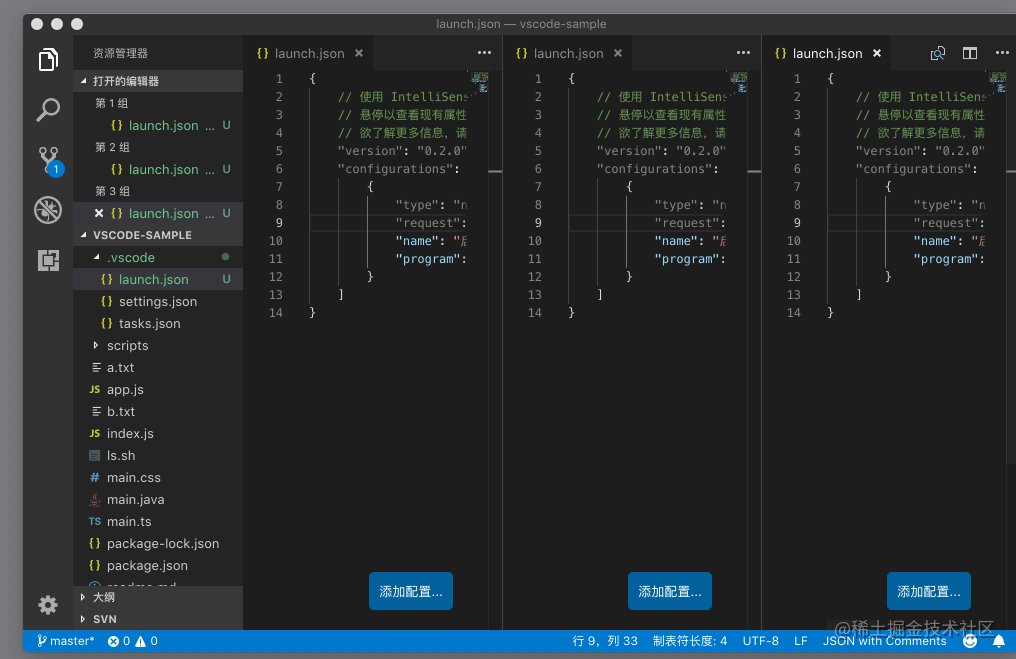
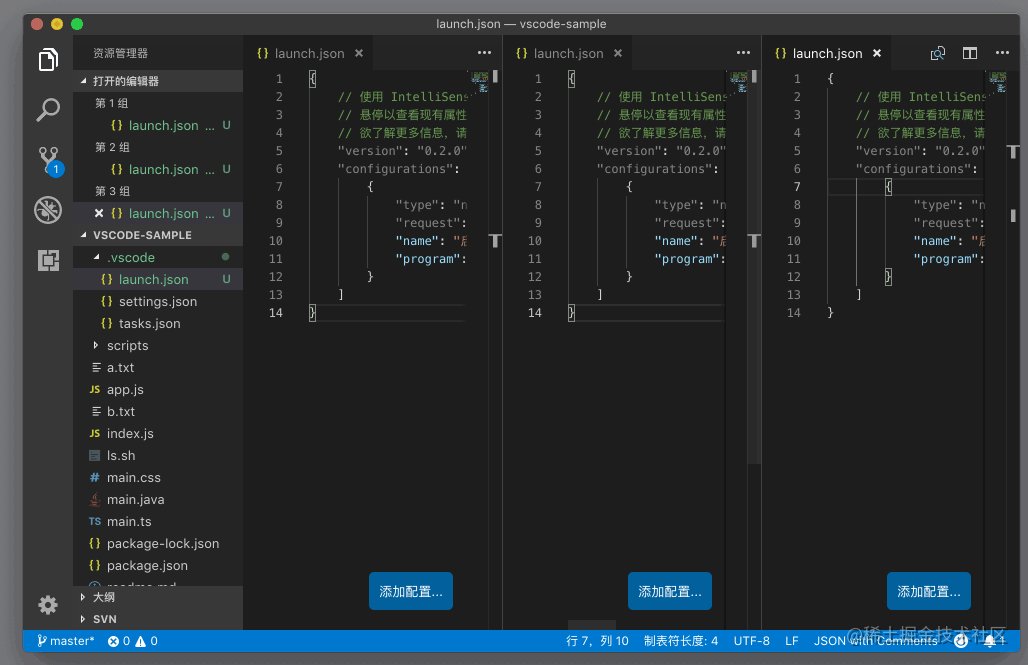
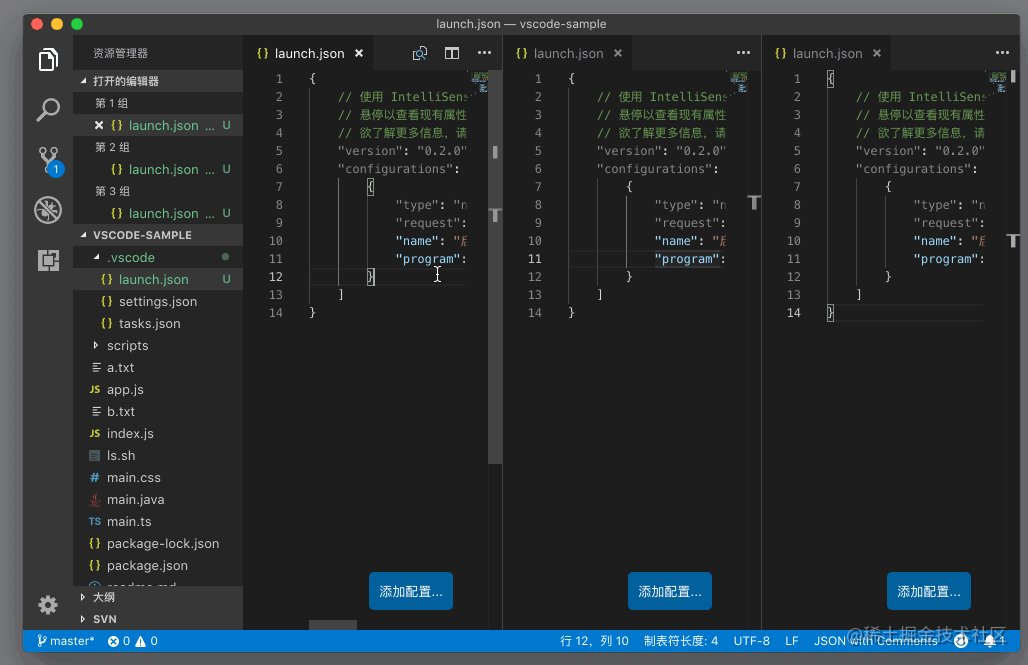
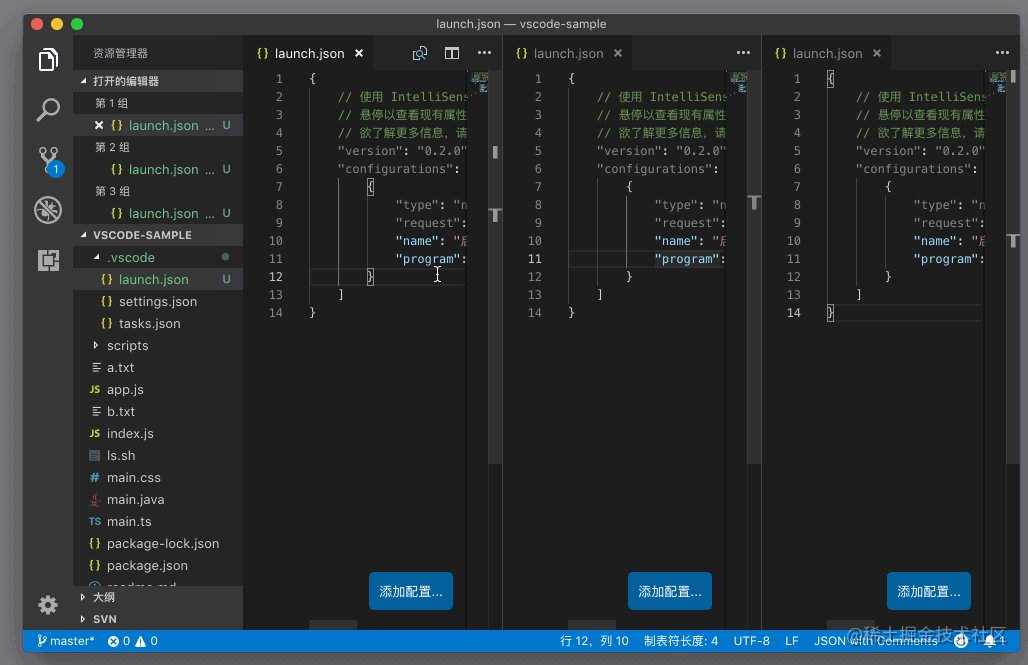
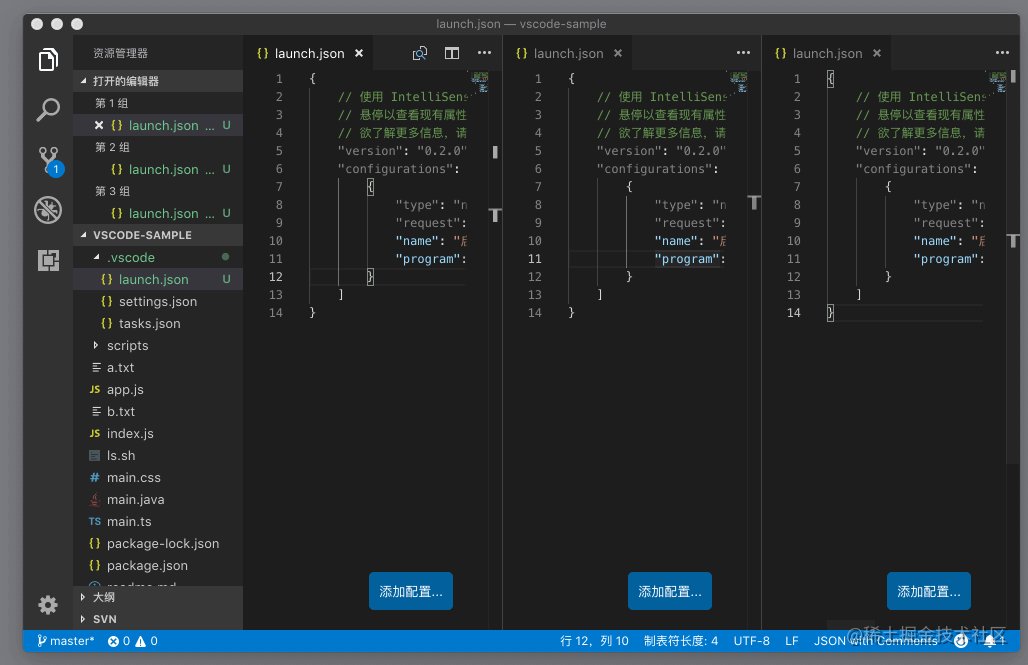
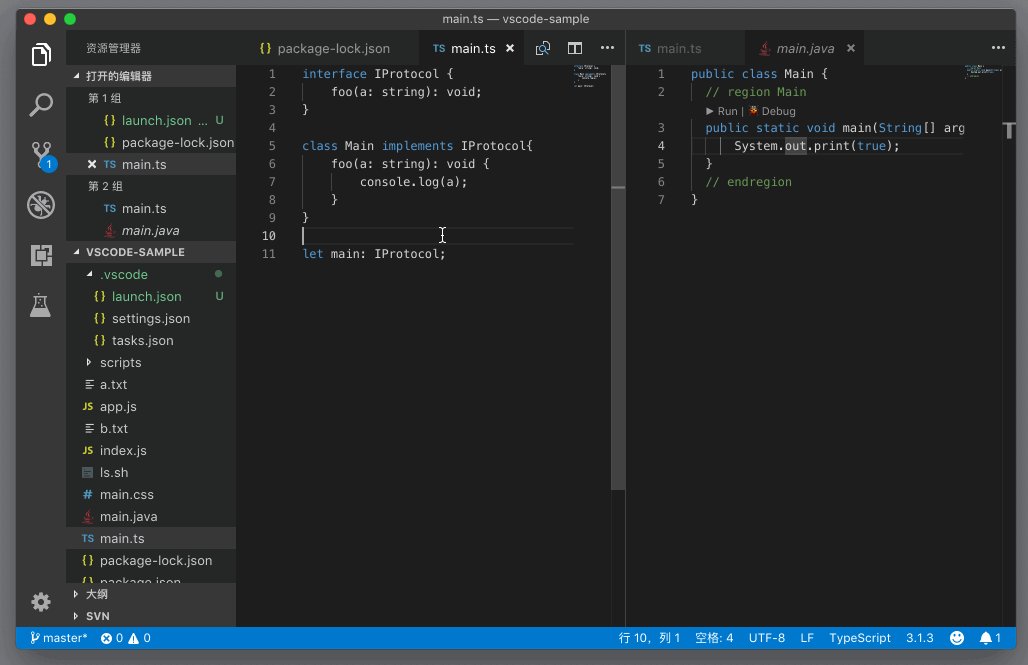
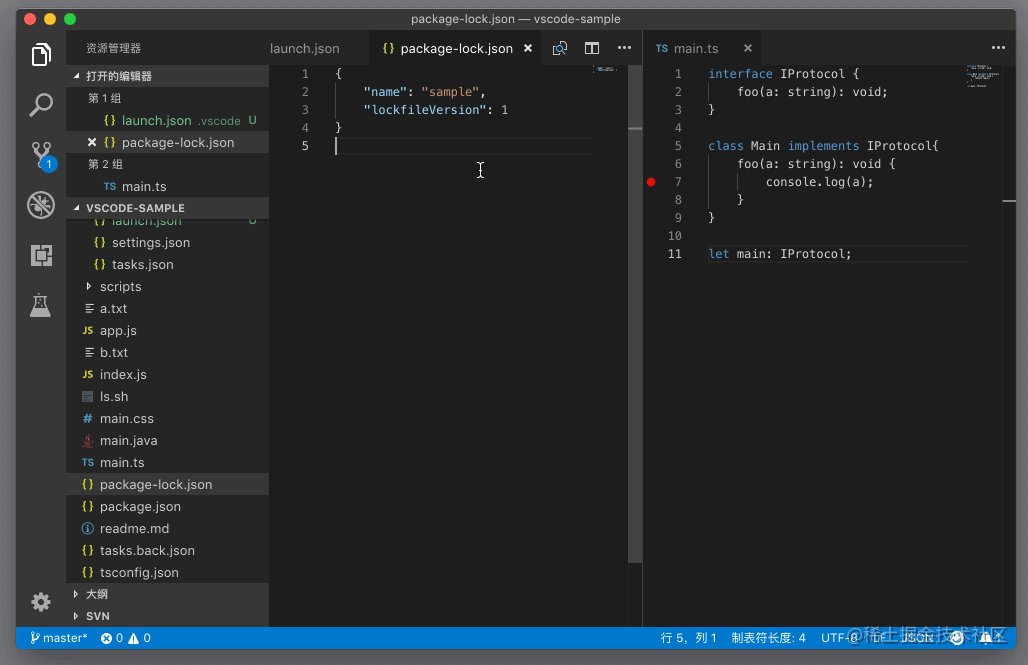
编辑区之多文件如何同时看到相应内容:编辑器组
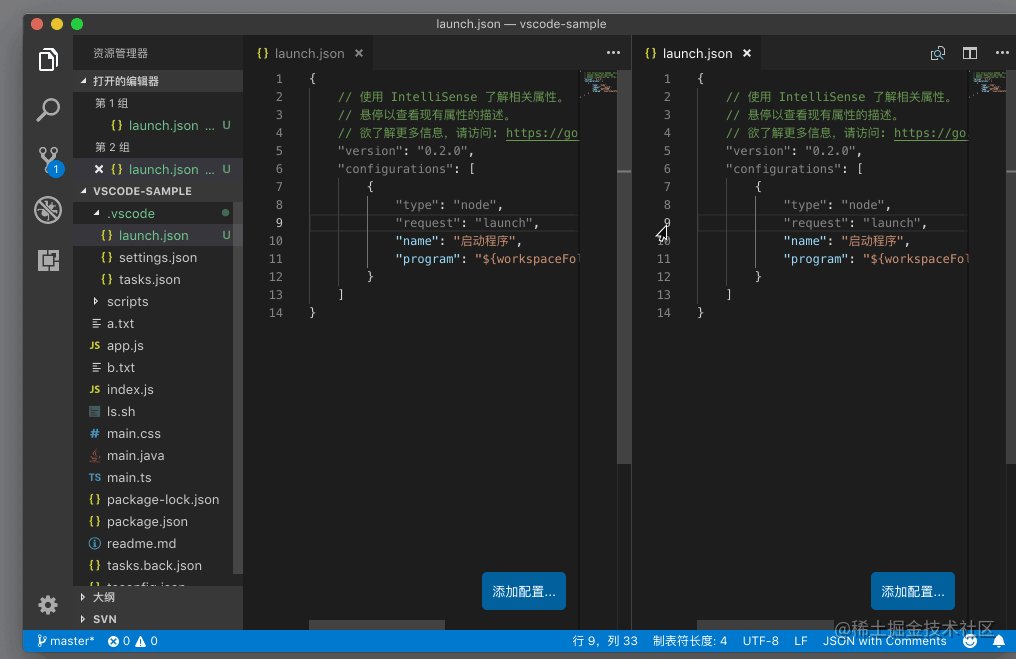
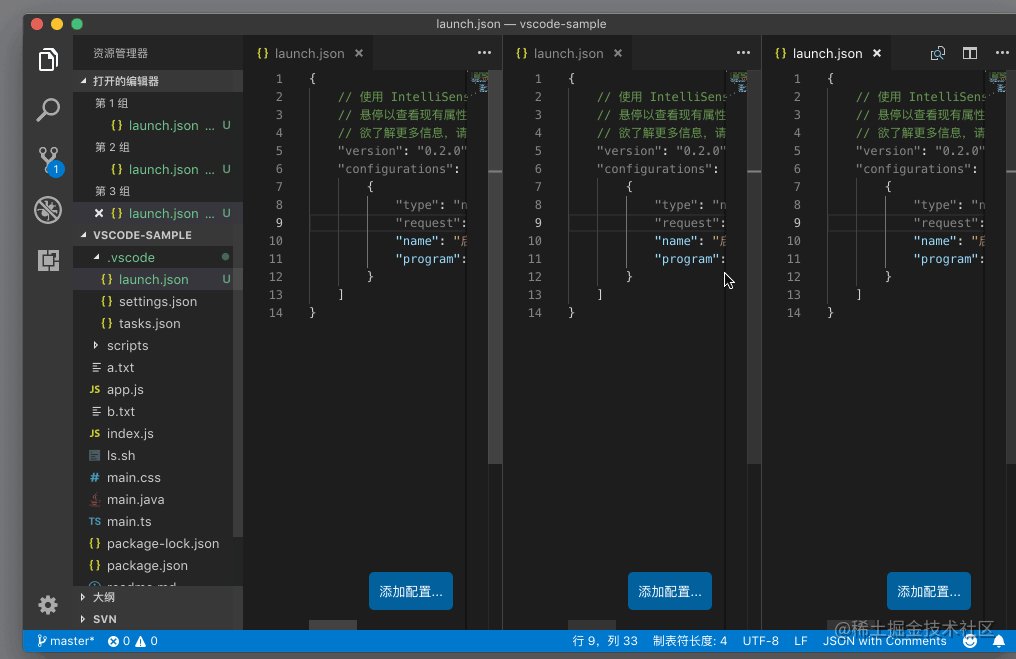
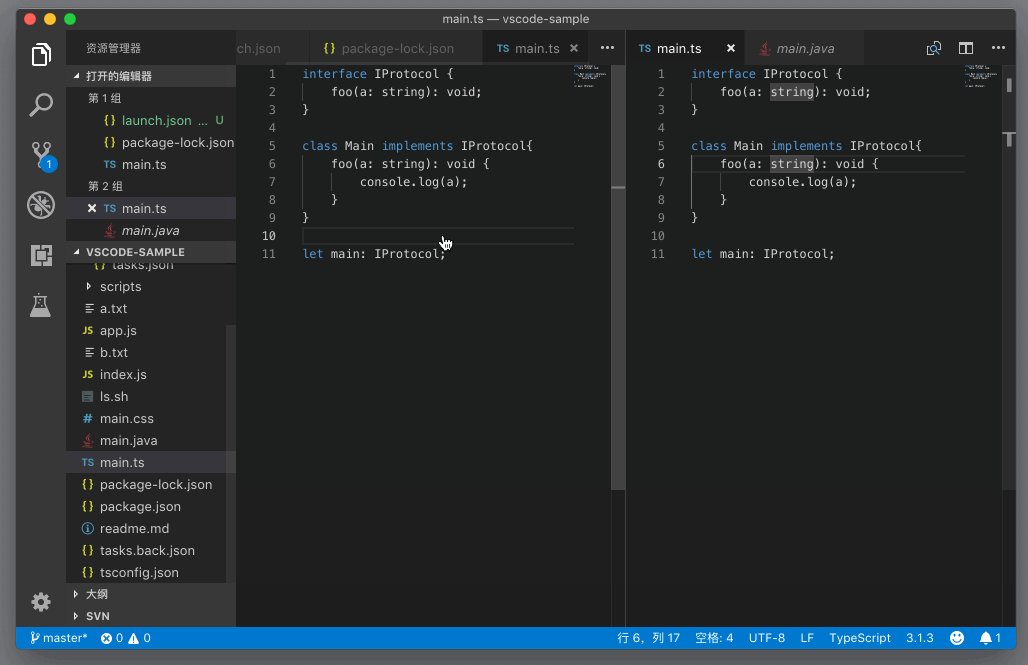
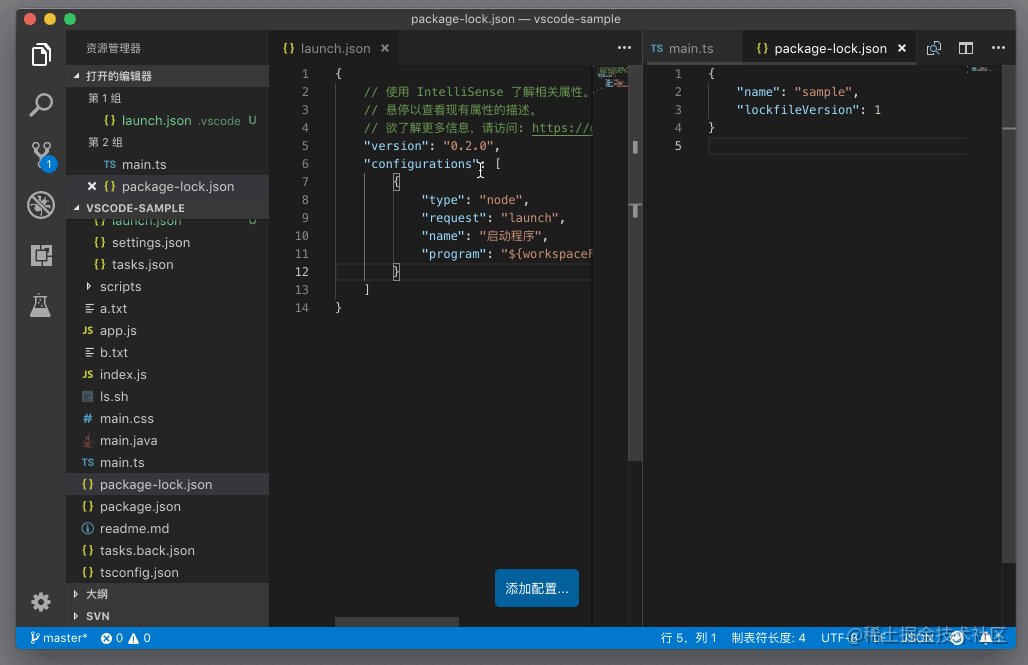
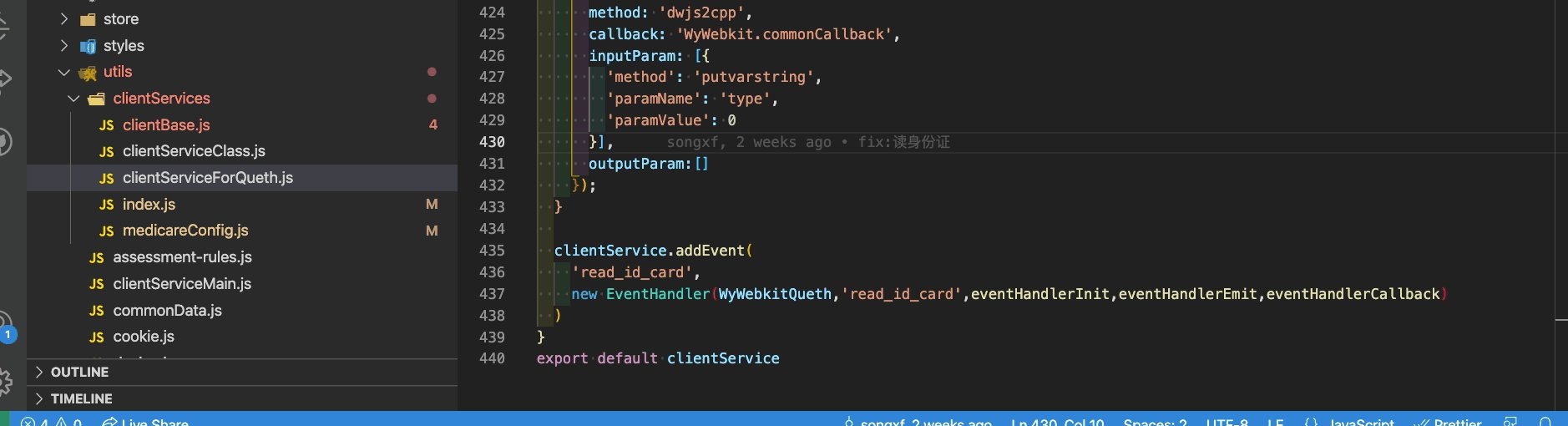
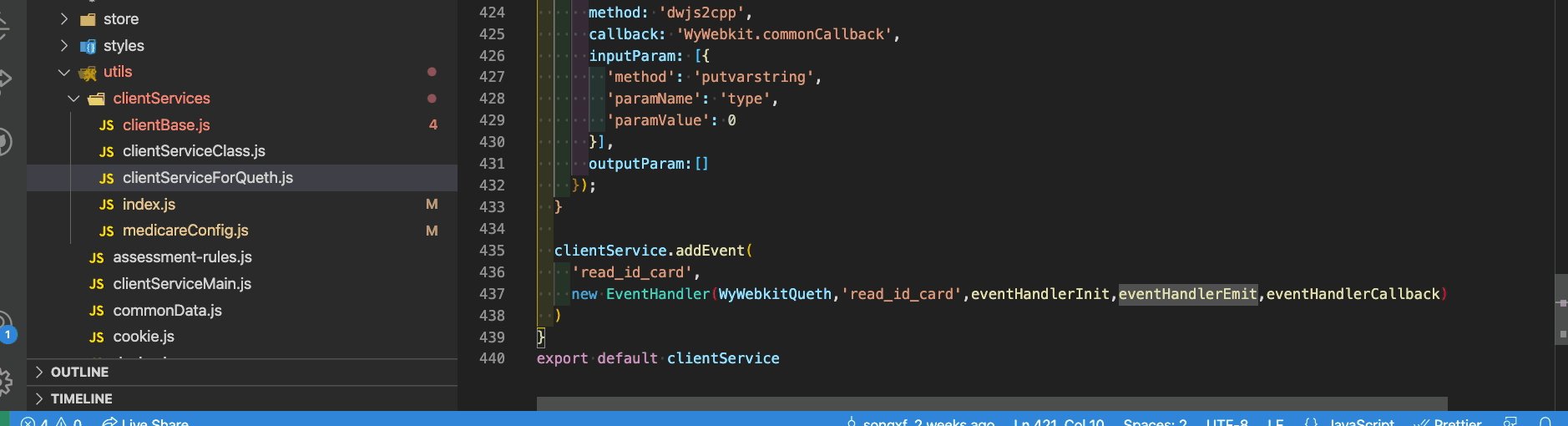
对于编辑器区域这么一大块内容,要想同时看到多个处理文件,那就拆分呗,这就引出了编辑器组的概念,其实就是分区而治,功能完全一样,直接看案例就好

对于编辑器组空间的把握,同样一句话,编辑器组颗粒度是cmd,对应命令总览如下;
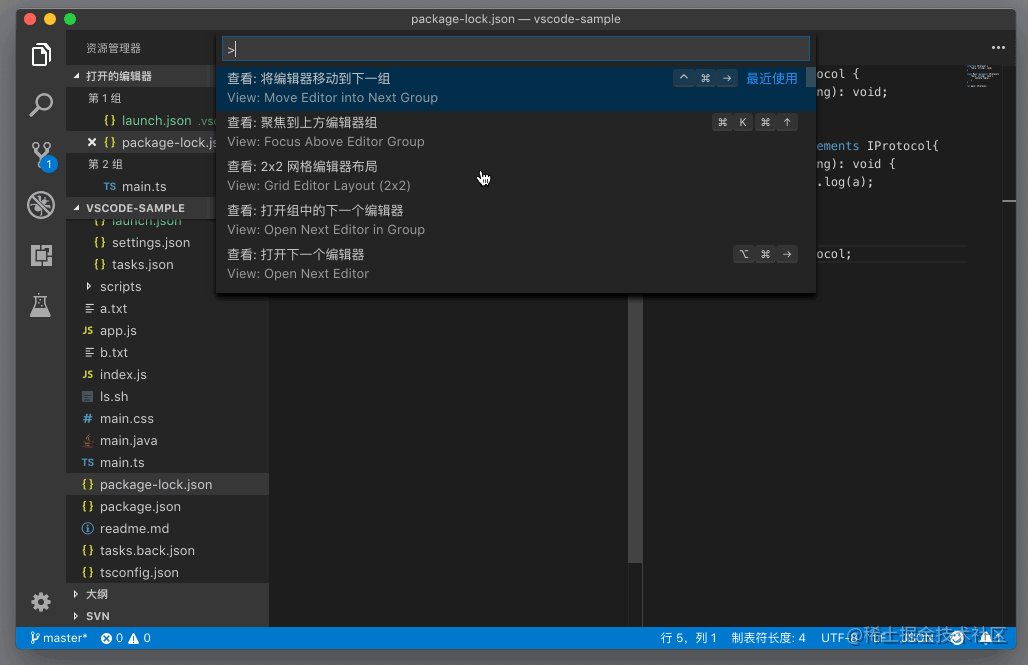
命令总览
| 命令 | mac | win |
|---|---|---|
| Split Editor | 拆分编辑器 | Cmd + \ | Ctrl + \ |
| Split switch | 切换编辑器组中的当前编辑器 | Cmd + [组数] | Ctrl + [组数] |
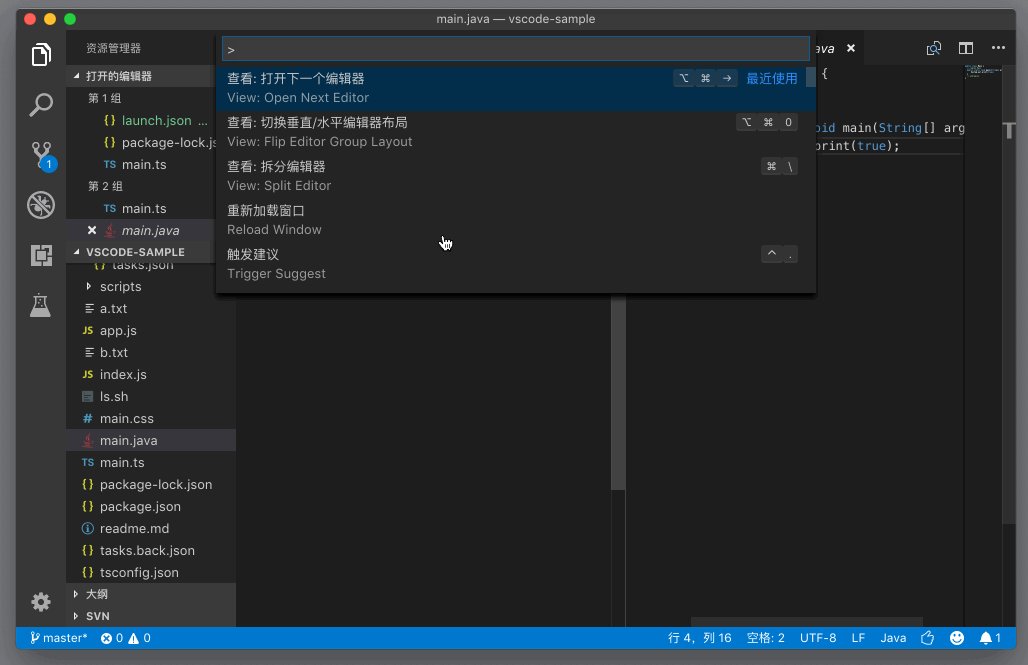
| Flip Editor Group Layout | 切换垂直/水平编辑器布局 | Cmd + Option + 0 | Shift + Alt + 0 |
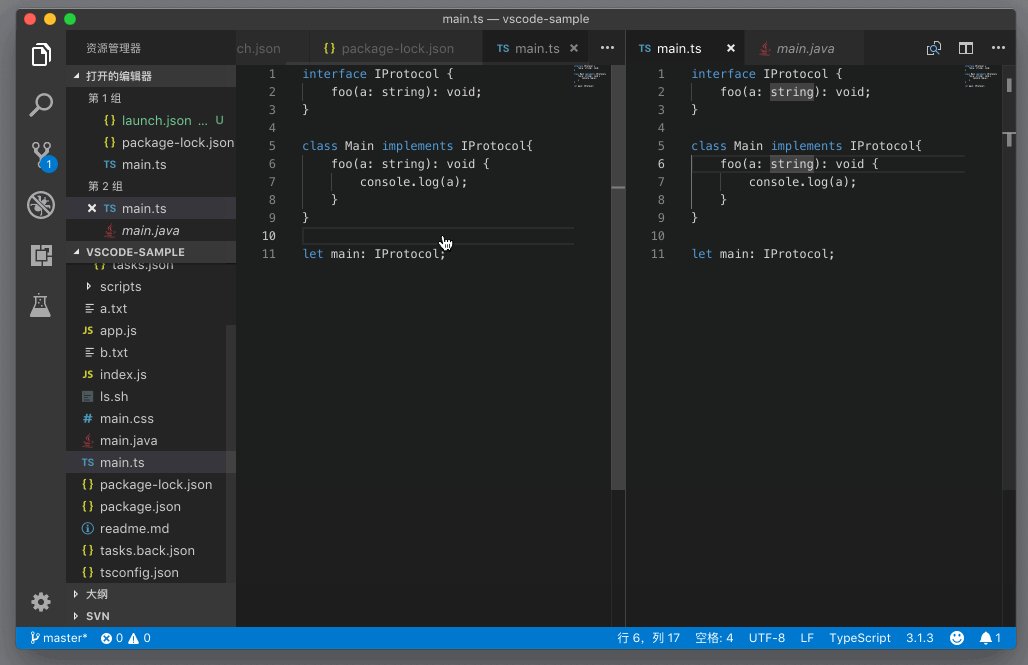
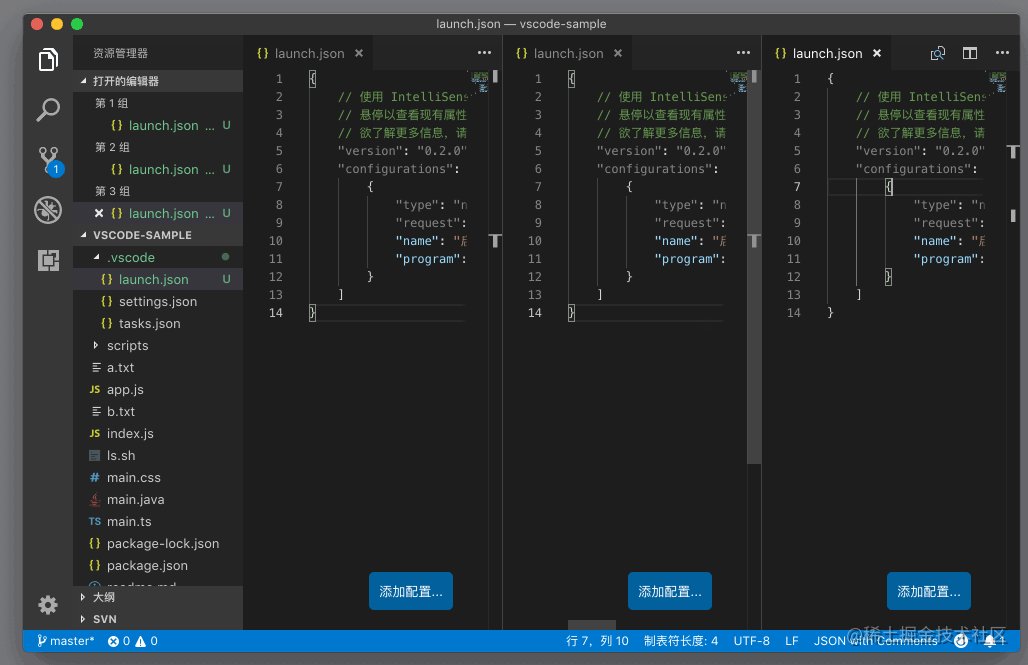
切换
| 命令 | mac | win |
|---|---|---|
| Split switch | 切换编辑器组中的当前编辑器 | Cmd + [组数] | Ctrl + [组数] |

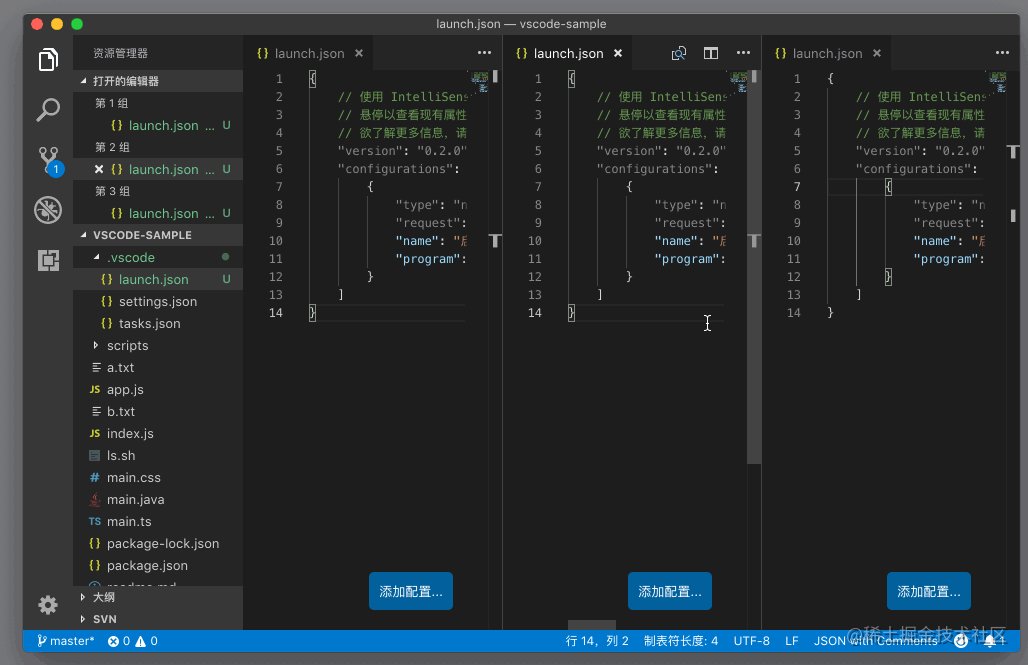
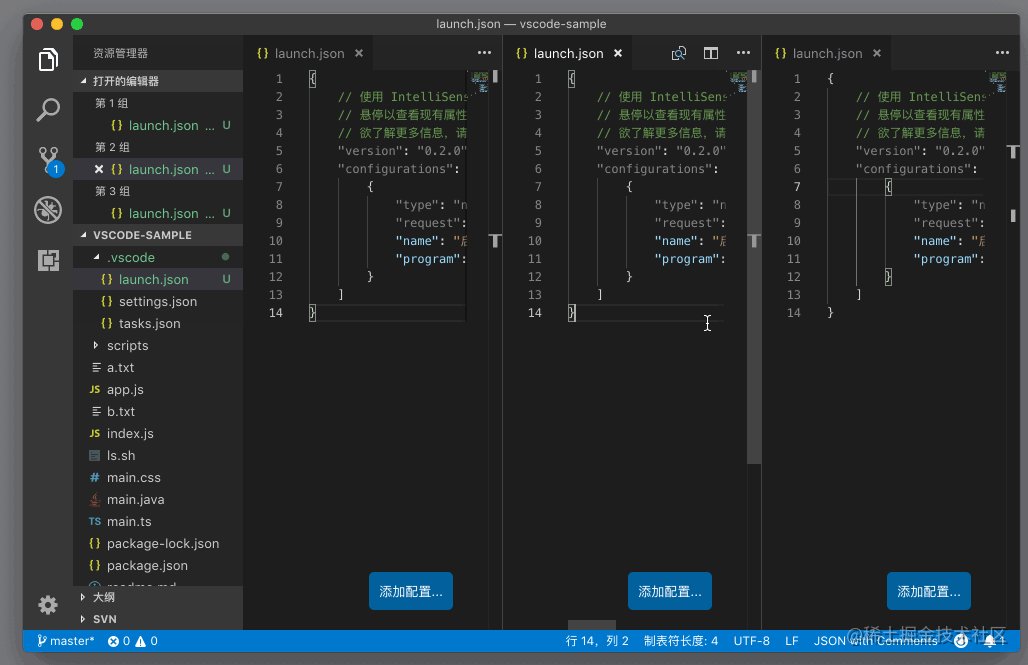
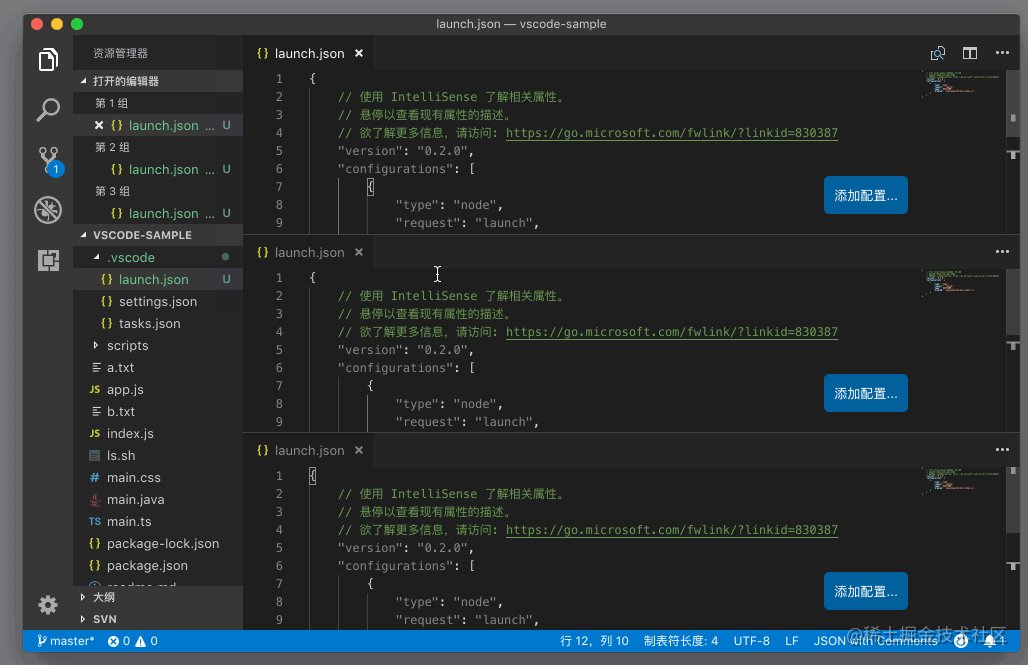
切换编辑器组方向
默认编辑器组间的编辑器排布是横向
| 命令 | mac | win |
|---|---|---|
| Flip Editor Group Layout | 切换垂直/水平编辑器布局 | Cmd + Option + 0 | Shift + Alt + 0 |

编辑器组管控文件
我们知道了编辑器组本身的支持功能,那颗粒度更细一点,编辑器组对文件的支持呢?编辑器组内的文件颗粒度是cmd + ctrl
| 命令 | mac | win |
|---|---|---|
| Move Editor into Previous Group | 将当前文件移动到上一个编辑器 | cmd + ctrl + ← | ctrl + tab |
| Move Editor into Next Group | 将当前文件移动到下一个编辑器 | cmd + ctrl + ← |
切换当前处理文件
| 命令 | mac | win |
|---|---|---|
| 在当前打开文件列表中选择 | ctrl + tab | ctrl + tab |
| 切换为当前文件中的下一个 | Open Previous Editor | cmd + option + ← (自定义了 ctrl + option + ← ) | |
| 切换为当前文件中的上一个 | Open Next Editor | cmd + option + →(自定义了 ctrl + option + → ) |

移动当前文件至编辑器中的左右编辑组项
| 命令 | mac | win |
|---|---|---|
| Move Editor into Previous Group | 将当前文件移动到上一个编辑器 | cmd + ctrl + ← | ctrl + tab |
| Move Editor into Next Group | 将当前文件移动到下一个编辑器 | cmd + ctrl + ← |

命令面板区域
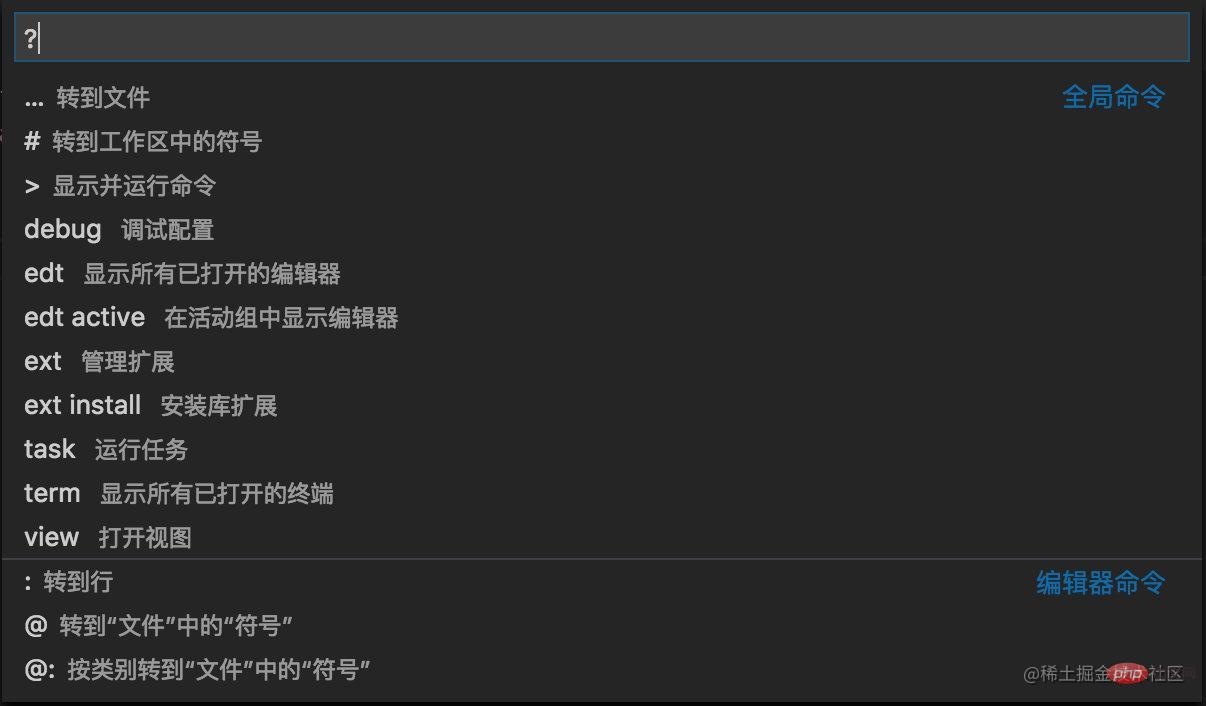
命令面板其实就是一个输入框,采用的是一种策略模式,行为根据前置标识符作为分类。
vscode 设定了符号的概念,意为变量、函数、调用等的集合。

其实可以大致分为两类,特殊标识和特殊字符,这样区分会容易记忆。
命令划分:特殊标识
| 特殊标识 | 对应策略 | 快捷键 for Mac | 快捷键 for win |
|---|---|---|---|
| 空 | 根据文件名进行模糊查询 | cmd + p | |
| ? | 获取有关可进行的操作的帮助 | ||
| 执行命令 | cmd + shift + p | ||
| [filename?]:[rowIndex] | 定位行号(不指定文件名那就是当前打开的文件) | ctrl + g | ctrl + g |
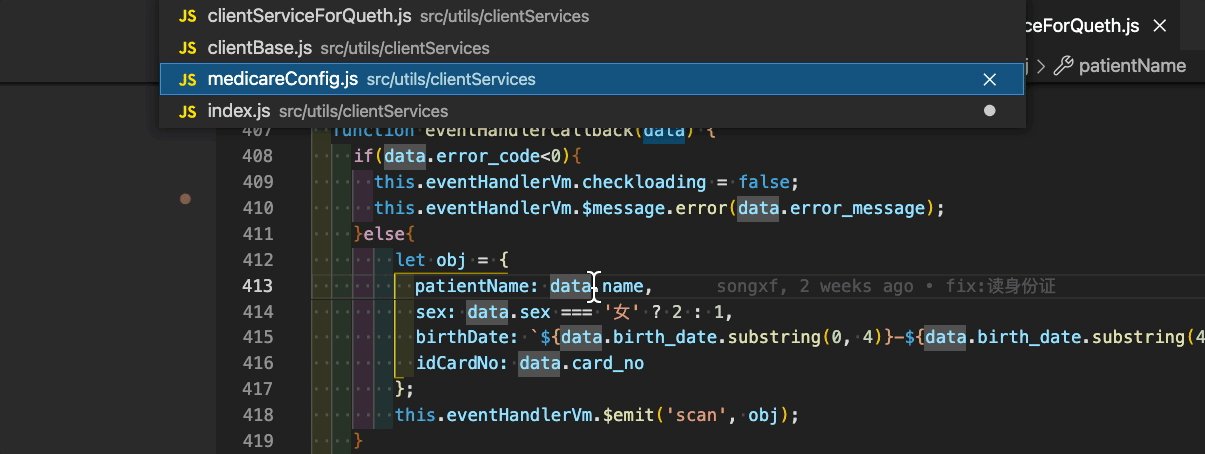
| @[:?] | 模糊查询当前文件符号,不填默认展示所有(如果加上:会分类展示) | Cmd + Shift + O | Ctrl + Shift + O |
| # | 模糊查询当前打开的文件列表中的符号 ,不填默认为空 | cmd + T | |
命令划分:特殊字符
特殊字符需要加个空格才会触发对应策略,有这样的设定也很简单,如果不加空格,直接就匹配上之前的【文件名】查找策略了
| 特殊字符 | 源单词 | 对应策略 |
|---|---|
| edt [active?] | edit | 显示所有已经打开的文件,加active则只会显示当前活动组中的文件 |
| ext [install?] | extension | 获取有关可进行的操作的帮助,加install则可以在命令面板中搜索和安装插件 |
| task | 执行任务 |
| debug | 执行调试 |
| term | terminal | 创建和管理终端实例 |
| view | 打开 VS Code 的各个 UI 组件 |
扩展提要
基于命令面板,其实还有一套关于在 vscode 中对搜索功能的梳理,限于篇幅,将会在下一篇文章中以短文(工具文)的形式出现

终端区域
比较好理解,其实就是一些命令
| 命令 | mac | win |
|---|---|---|
| 唤起终端 | toggle terminal | ctrl + 飘 | ctrl + 飘 |
| 已唤起状态下新建终端 | create new intergrate terminal | ctrl + shift + 飘 | ctrl + shift + 飘 |
| 聚焦于终端 | Focus into panel | 自定义为 cmd + 3 | |
| 聚焦于下一终端 | Focus Next Terminal | 自定义为 cmd + shift + → | |
| 聚焦于上一终端 | Focus Previous Terminal | 自定义为 cmd + shift + ← |
唤起终端

已唤起状态下新建终端

聚焦于终端

聚焦于上/下一终端

侧边栏区域
侧边栏只关心一个很常用的关键快捷键即可,即展示/隐藏侧边栏
| 命令 | mac | win |
|---|---|---|
| 展示/隐藏侧边栏 | Cmd + B | Ctrl + B |

总结
至此,我们就完成了以空间控制为主线的 vscode 之旅啦!勤于思考,享受思考,加油加油

更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是带你了解vscode中的【空间控制】的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AM
Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AMVisualStudio(VS)是微软开发的一款功能强大的集成开发环境(IDE),支持多种编程语言,如C#、C 、Python等。1)它提供了丰富的功能集,包括代码编辑、调试、版本控制和测试。2)VS通过强大的编辑器和调试器处理代码,并使用Roslyn和Clang/MSVC编译器平台支持高级代码分析和重构。3)基本用法如创建C#控制台应用程序,高级用法如实现多态性。4)常见错误可通过设置断点、查看输出窗口和使用即时窗口调试。5)性能优化建议包括使用异步编程、代码重构和性能分析。
 Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM
Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM在VisualStudio中,代码编译、测试和部署的步骤如下:1.编译:使用VisualStudio的编译器选项将源代码转化为可执行文件,支持多种语言如C#、C 和Python。2.测试:利用内置的MSTest和NUnit等框架进行单元测试,提高代码质量和可靠性。3.部署:通过Web部署、Azure部署等方式,将应用程序从开发环境转移到生产环境,确保安全性和性能。
 Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AM
Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioisMicrosoft'sflagshipIDE,supportingmultipleprogramminglanguagesandenhancingcodingefficiency.1)ItoffersfeatureslikeIntelliSenseforcodeprediction,multi-tabbedinterfaceforprojectmanagement,andtoolsfordebugging,refactoring,andversioncontrol.2
 Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AM
Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AMVisualStudio的免费版和付费版的主要区别在于功能的丰富程度和支持的服务。免费版(Community)适用于个人开发者和小型团队,提供基本开发工具;付费版(Professional和Enterprise)则提供高级功能,如高级调试和团队协作工具,适合大型项目和企业级开发。
 Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AM
Visual Studio社区版:解释的免费选项Apr 21, 2025 am 12:09 AMVisualStudioCommunityEdition是一款免费的IDE,适合个人开发者、小型团队和教育机构。1)它提供代码编辑、调试、测试和版本控制等功能。2)基于Roslyn编译器平台,支持多种编程语言并集成Git和TFVC。3)高级功能包括单元测试,优化建议包括关闭不必要的扩展和使用轻量级编辑器。
 视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AM
视觉工作室:轻松构建应用程序Apr 20, 2025 am 12:09 AMVisualStudio是由微软开发的集成开发环境(IDE),支持多种编程语言,包括C#,C ,Python等。1.它提供了智能感知(IntelliSense)功能,帮助快速编写代码。2.调试器允许设置断点,逐步执行代码,找出问题。3.对于初学者,创建简单的控制台应用程序是入门的好方法。4.高级用法包括项目管理和依赖注入等设计模式的应用。5.常见错误可以通过调试工具逐步解决。6.性能优化和最佳实践包括代码优化、版本控制、代码质量检查和自动化测试。
 Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AM
Visual Studio和VS代码:了解其关键差异Apr 19, 2025 am 12:16 AMVisualStudio适合大型项目和企业级应用开发,VSCode则适合快速开发和多语言支持。1.VisualStudio提供全面的IDE环境,支持微软技术栈。2.VSCode是轻量级编辑器,强调灵活性和扩展性,跨平台支持。
 视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM
视觉工作室仍然免费吗?了解可用性Apr 18, 2025 am 12:05 AM是的,VisualStudio某些版本是免费的。具体来说,VisualStudioCommunityEdition对个人开发者、开源项目、学术研究和小型组织免费。然而,也有付费版本如VisualStudioProfessional和Enterprise,适用于大型团队和企业,提供额外功能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Atom编辑器mac版下载
最流行的的开源编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境






