怎么让html标签不可编辑
- 青灯夜游原创
- 2022-09-23 15:49:444921浏览
让html标签不可编辑的两种方法:1、给标签设置disabled属性,它是一个布尔属性,规定应该禁用元素;设置来该属性的元素不可编辑,无法使用和无法点击的。2、给标签设置readonly属性,它是一个布尔属性,规定元素是只读的,这意味着用户不能修改或更改特定元素中已经存在的内容。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
让html标签不可编辑的两种方法
方法1、给标签设置disabled属性
disabled 属性是一个布尔属性,该属性规定应该禁用的 元素,同时被禁用的 input 元素是无法使用和无法点击的。
disabled 属性进行设置,使用户在满足某些条件时(比如选中复选框,等等)才能使用 元素。然后,可使用 JavaScript 来删除 disabled 值,使该 元素变为可用的状态。
提示:表单中被禁用的 元素不会被提交。
注意:disabled 属性不适用于 。
代码示例:
<input type="text" name="input1" value="php中文网" disabled>

方法2、给标签设置readonly属性
readonly属性是一个布尔属性,可用于指定在input或textarea元素中写入的文本是只读的。这意味着用户不能修改或更改特定元素中已经存在的内容(但是,用户可以对其进行制表、突出显示和复制文本)。而JavaScript可以用来更改只读值并使输入字段可编辑。
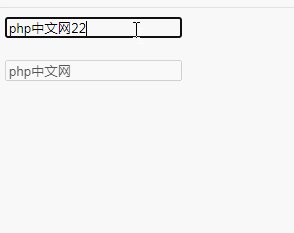
<input type="text" name="input1" value="php中文网"><br><br> <input type="text" name="input1" value="php中文网" readonly>

说明:
readonly属性和disabled 属性都是表单字段(文本框,标签,复选框,文本区域)的不可编辑属性,下面我们来看看它们的区别
disabled 属性----禁用属性
1、禁用的表单字段或元素值不会发布到服务器进行处理。
2、禁用的表单字段或元素不会获得焦点。
3、选项卡导航时会跳过已禁用的表单字段或元素。
4、某些浏览器(如IE)为禁用的表单字段或元素提供默认样式(灰色或浮雕文本)。
readonly属性----只读属性
1、字段或元素的值以只读形式来发布到服务器进行处理。
2、只读表单字段或元素可以获得焦点。
3、选项卡导航时包含只读表单字段或元素。
4、某些浏览器不为只读表单字段或元素提供默认样式。
(学习视频分享:web前端)
以上是怎么让html标签不可编辑的详细内容。更多信息请关注PHP中文网其他相关文章!

