html文件的扩展名有两种:“html”和“htm”。html文件是一种纯文本文件,是由HTML命令组成的描述性文本,是一种静态的网页文件;HTML文件在编辑时只能写入纯文本,无法像“.doc”文档那样直接为文字内容设置样式。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。
使用 HTML 编写的文件称为“HTML 文档”,一般后缀为.html(也可以使用.htm,不过比较少见)。HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
HTML 文档 = 网页
HTML 文档描述网页。
HTML 文档也被称之为网页。
HTML 文档包含了 HTML 标签和纯文本。
HTML标签:
HTML 是一种标记语言,使用各种标签来格式化内容,标签的特点如下所示:
HTML 标签由尖括号包围的关键词构成,比如 ;
除了少数标签外,大多数 HTML 标签都是成对出现的,比如 和 ;
成对出现的标签中,第一个标签称为开始标签,第二个标签称为结束标签(闭合标签)。
HTML 中的不同标签具有不同的含义,学习 HTML 其实就是学习各个标签的含义,根据实际场景的需要,选择合适的标签,从而制作出精美的网页。
浏览器相对于HTML文档的作用:
- Web 浏览器的作用是读取 HTML 文档,并以网页的形式去显示出内容。
Web 浏览器不会显示 HTML 标签,而是使用标签来解释页面里的内容。
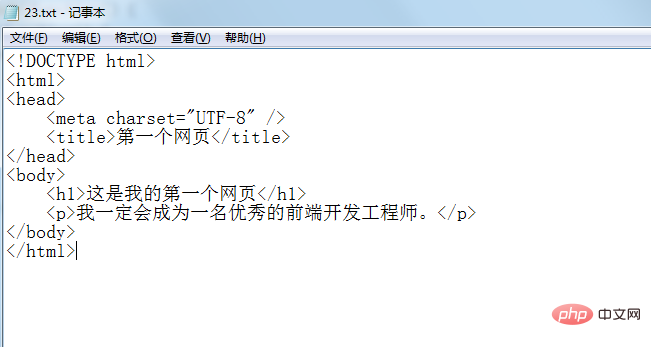
HTML 标签代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>第一个网页</title> </head> <body> <h1>这是我的第一个网页</h1> <p>我一定会成为一名优秀的前端开发工程师。</p> </body> </html>
本例标签代码解释:
1、网页的描述需写在 标签中。
2、标题、字符编码、兼容性、关键字、描述等信息需写在 标签中。
3、网页需要展示的内容需写在 标签中。
某些时候不按标准书写代码虽然可以正常显示,但是作为职业素养,还是一定要养成正规的编写习惯。
-
<!DOCTYPE html>文档声明头.告知浏览器是使用哪种html版本进行编写(这里是HTML5). -
<html lang="en">向搜索引擎表示该页面是html语言,并且语言为英文. -
<h1></h1>标题标签. 为其中的文本内容增加了作为标题的语义. -
<p></p>段落标签. 为其中的文本内容增加了作为段落的语义.
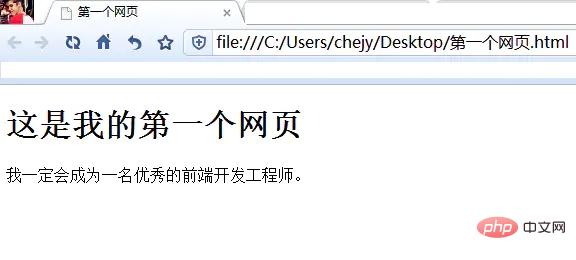
编辑器运行此段代码,Web 浏览器就会编译 HTML 标签代码,以标签来解释页面里的内容。
最终的运行结果便是展示出页面里的内容,不会显示 HTML 标签。
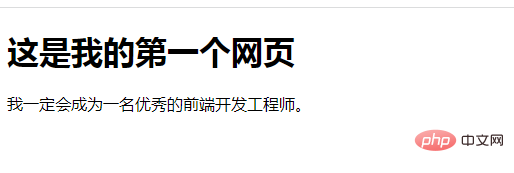
Web 浏览器展示效果如下:

OK 我们再来认识下什么是"纯文本"文件:
- Windows 中自带一个软件,叫做记事本。
记事本保存的文档格式是 .txt 格式,就是英语text的缩写。
术语上,称呼这个文件叫做:“ 纯文本文件 ”。
非纯文本文件和纯文本文件的含义与区别:
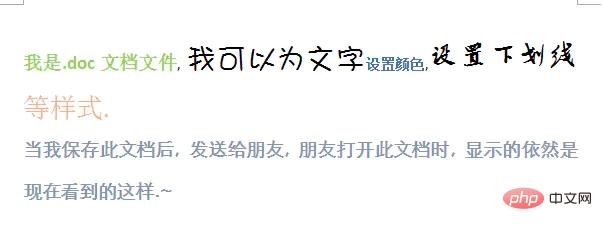
- ** .doc 非纯文本文件:**
我们做一个小实验,打开我们的 word 软件,写一个文档再进行保存,发现保存后的文档后缀名格式是 .doc 。 另外我们在写的过程中还发现 .doc 这个格式的文件它还能够设置以及保存文本的样式,比如文本有蓝色的、橙色的,还可以为文本设置下划线等等繁多的样式。

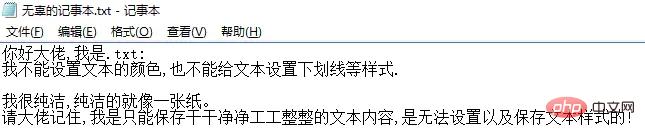
- ** .txt 纯文本文件:**
现在我们再打开 Windows 自带的记事本并进行写作,我们发现在写作的过程中是不能为文本设置颜色、不能为文本设置下划线等样式的。

总结非纯文本文件和纯文本文件的 含义 与 区别:
含义:
-
非纯文本文件(比如.doc):
它除了有文本,还可以为文本设置花样繁多的样式。 -
纯文本文件(比如.txt):
它只有文本,没有样式。
区别:
-
非纯文本文件(比如.doc):
它除了有纯文本那样可写入文本的基本功能,并且还能够设置以及保存文本的样式,比如将文本设置保存为不同的文本颜色,为文本设置下划线等等繁多的样式。 -
纯文本文件(比如.txt):
一句话概括就是它只能规规矩矩老老实实工工整整的写入文本,不能够为文本设置任何样式。
注:当 .doc 和 .txt 存储着同样的内容时,.doc 比 .txt 要大(因为含有样式)。
为什么这里会先说明下非纯文本文件和纯文本文件的含义与区别呢?
因为:
HTML 就是纯文本!
HTML 文件在编辑时只能写入纯文本, 你会发现它无法像 .doc 文档那样直接为文字内容做样式!
我们可以做个小实验, 也是应验HTML是纯文本文件的最经典实验:
我们在电脑桌面上新建一个记事本 .txt 文件. 打开并随意写上文字内容后 Ctrl+S 保存, 然后关闭文件。

下一步我们强行将文件的 .txt 拓展名改为 .html 拓展名. 此时这个 .html 文件它便是一个网页文件



这时我们使用浏览器去打开它, 我们发现浏览器是完全可以正常显示原有的全部内容的!

这样开始从一个 .txt 文件修改为了 .html 文件, 直至最后使用浏览器运行, 发现也是会正常显示全部内容的过程, 足以证明 HTML 是纯文本文件!
另外我们也是完全可以使用记事本去编写 HTML 文件, 因为 HTML 文件完全就是纯文本文件(但实际开发中没人这么干, 这里只是说明下罢了)。
更多编程相关知识,请访问:编程视频!!
以上是html文件的扩展名是什么?文件的文件类型是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器








