css 3d中的z轴指什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-09-06 16:13:583337浏览
在css中,3d属性设置的z轴指的是屏幕到人的眼睛的方向为正方向的轴;3维坐标系中z轴往屏幕外面是数值为正,往屏幕里面数值为负值,例如当“translate3D”属性值中z轴为负值时,元素向屏幕内位移。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css 3d中的z轴指什么
Z轴:指的是屏幕到人的眼睛的方向为正方向的轴
3维坐标系中z轴往屏幕外面是数值为正,往屏幕里面数值为负值;当translate3D属性值中z轴为负值时,元素向屏幕内位移,
D变形 CSS3 transform---rotateX(), rotateY(), rotateZ(), 透视(perspective)
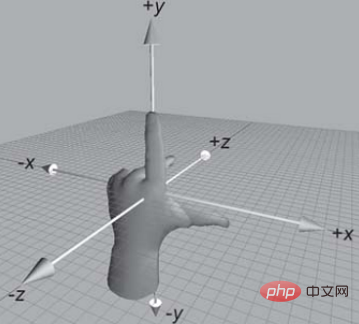
左手坐标系
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图

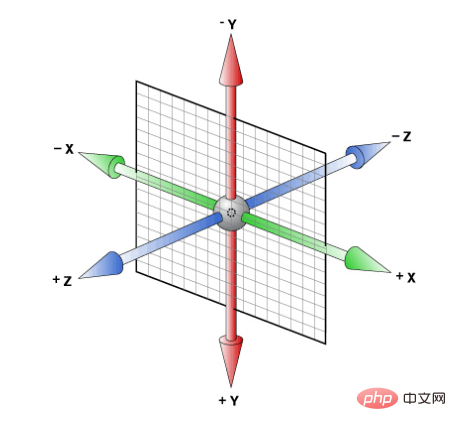
CSS3中的3D坐标系与上述的3D坐标系是有一定区别的,相当于其绕着X轴旋转了180度,如下图

简单记住他们的坐标:
x左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的
以上是css 3d中的z轴指什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html5支持flv文件吗下一篇:html是静态页面吗

