不包括。css选择器有:1、标签选择器,是通过HTML页面的元素名定位具体HTML元素;2、类选择器,是通过HTML元素的class属性的值定位具体HTML元素;3、ID选择器,是通过HTML元素的id属性的值定位具体HTML元素;4、通配符选择器“*”,可以指代所有类型的标签元素,包括自定义元素;5、属性选择器,是通过HTML元素已经存在属性名或属性值来定位具体HTML元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css的选择器不包括“超文本标记选择器”,而包括类选择器、标签选择器、ID选择器、属性选择器、伪类选择器等等。
css 选择器是什么
样式是 CSS 最小语法单元,每个样式包含两部分内容:选择器和声明(规则),如下图所示。

1、选择器(Selector)
选择器由 HTML 元素的 id、class 属性或元素名本身以及一些特殊符号构成,用来指定要为哪个 HTML 元素定义样式,例如选择器p就表示为页面中的所有e388a4556c0f65e1904146cc1a846bee标签定义样式;
2、声明(Declaration)
声明可以有一个或者无数个,这些声明告诉浏览器如何去渲染选择器指定的对象。所有声明被放置在一对大括号{ }内,然后整体紧邻选择器的后面。
声明必须包括两部分:属性和属性值,并用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。
属性:您希望给 HTML 元素设置的样式名称,由一系列关键词组成,例如 color(颜色)、border(边框)、font(字体)等,CSS 中提供了众多属性,您可以通过 W3C 官网查看;
值:由数值和单位或者关键字组成,用来控制某个属性的显示效果,例如 color 属性的值可以是 red 或 #F1F1F1 等。
css选择器有哪些?
我们从一个Html结构开始
<div id="box">
<div class="one">
<p class="one_1">
</p >
<p class="one_1">
</p >
</div>
<div class="two"></div>
<div class="two"></div>
<div class="two"></div>
</div>关于css常用的选择器有:
id选择器(#box),选择id为box的元素
类选择器(.one),选择类名为one的所有元素
标签选择器(div),选择标签为div的所有元素
后代选择器(#box div),选择id为box元素内部所有的div元素
子选择器(.one>one_1),选择父元素为.one的所有.one_1的元素
相邻同胞选择器(.one+.two),选择紧接在.one之后的所有.two元素
群组选择器(div,p),选择div、p的所有元素
还有一些使用频率相对没那么多的选择器:
伪类选择器
:link :选择未被访问的链接 :visited:选取已被访问的链接 :active:选择活动链接 :hover :鼠标指针浮动在上面的元素 :focus :选择具有焦点的 :first-child:父元素的首个子元素
伪元素选择器
:first-letter :用于选取指定选择器的首字母 :first-line :选取指定选择器的首行 :before : 选择器在被选元素的内容前面插入内容 :after : 选择器在被选元素的内容后面插入内容
属性选择器
[attribute] 选择带有attribute属性的元素 [attribute=value] 选择所有使用attribute=value的元素 [attribute~=value] 选择attribute属性包含value的元素 [attribute|=value]:选择attribute属性以value开头的元素
在CSS3中新增的选择器有如下:
层次选择器(p~ul),选择前面有p元素的每个ul元素
伪类选择器
:first-of-type 表示一组同级元素中其类型的第一个元素 :last-of-type 表示一组同级元素中其类型的最后一个元素 :only-of-type 表示没有同类型兄弟元素的元素 :only-child 表示没有任何兄弟的元素 :nth-child(n) 根据元素在一组同级中的位置匹配元素 :nth-last-of-type(n) 匹配给定类型的元素,基于它们在一组兄弟元素中的位置,从末尾开始计数 :last-child 表示一组兄弟元素中的最后一个元素 :root 设置HTML文档 :empty 指定空的元素 :enabled 选择可用元素 :disabled 选择被禁用元素 :checked 选择选中的元素 :not(selector) 选择与 <selector> 不匹配的所有元素
属性选择器
[attribute*=value]:选择attribute属性值包含value的所有元素 [attribute^=value]:选择attribute属性开头为value的所有元素 [attribute$=value]:选择attribute属性结尾为value的所有元素
css基本选择器和优先级
css基本选择器
| 选择器名称 | 描述 |
|---|---|
类型选择器/元素选择器 |
又称为 类型选择器,这种基本选择器是通过HTML页面的元素名定位具体HTML元素。如果类型选择器单独使用的话,会定位当前HTML页面中所有该元素名的元素。 |
| 类选择器 | 是通过HTML元素的class属性的值定位具体HTML元素。这种基本选择器的用法是 .类名形式。 |
| id选择器 | 和类选择器 类似,都是根据某个属性来匹配HTML元素的,类选择器匹配的是class选择器,而ID选择器匹配的是id属性。值得注意的是,ID属性在整个页面中是唯一不可重复的 。 |
通用选择器/通配符选择器 |
是一个星号(*),这个选择器是一个特殊的标签选择器,它可以指代所有类型的标签元素,包括自定义元素,以及3f1c4e4b6b16bbbd69b2ee476dc4f83a、c9ccee2e6ea535a969eb3f532ad9fe89、b2386ffb911b14667cb8f0f91ea547a7等元素,但是不包括伪元素。 |
| 属性选择器 | 是通过HTML元素已经存在属性名或属性值来定位具体HTML元素,在官方文档中类选择器和ID选择器都属于属性选择器,因为本质上类选择器是HTML元素中class的属性值,ID选择器是 HTML 元素中id的属性值。 |
优先级
相信大家对CSS选择器的优先级都不陌生:
内联 > ID选择器 > 类选择器 > 标签选择器
到具体的计算层面,优先级是由 A 、B、C、D 的值来决定的,其中它们的值计算规则如下:
如果存在内联样式,那么 A = 1, 否则 A = 0
B的值等于 ID选择器出现的次数
C的值等于 类选择器 和 属性选择器 和 伪类 出现的总次数
D 的值等于 标签选择器 和 伪元素 出现的总次数
这里举个例子:
#nav-global > ul > li > a.nav-link
套用上面的算法,依次求出 A B C D 的值:
因为没有内联样式 ,所以 A = 0
ID选择器总共出现了1次, B = 1
类选择器出现了1次, 属性选择器出现了0次,伪类选择器出现0次,所以 C = (1 + 0 + 0) = 1
标签选择器出现了3次, 伪元素出现了0次,所以 D = (3 + 0) = 3
上面算出的A 、 B、C、D 可以简记作:(0, 1, 1, 3)
知道了优先级是如何计算之后,就来看看比较规则:
从左往右依次进行比较 ,较大者优先级更高
如果相等,则继续往右移动一位进行比较
如果4位全部相等,则后面的会覆盖前面的
经过上面的优先级计算规则,我们知道内联样式的优先级最高,如果外部样式需要覆盖内联样式,就需要使用!important
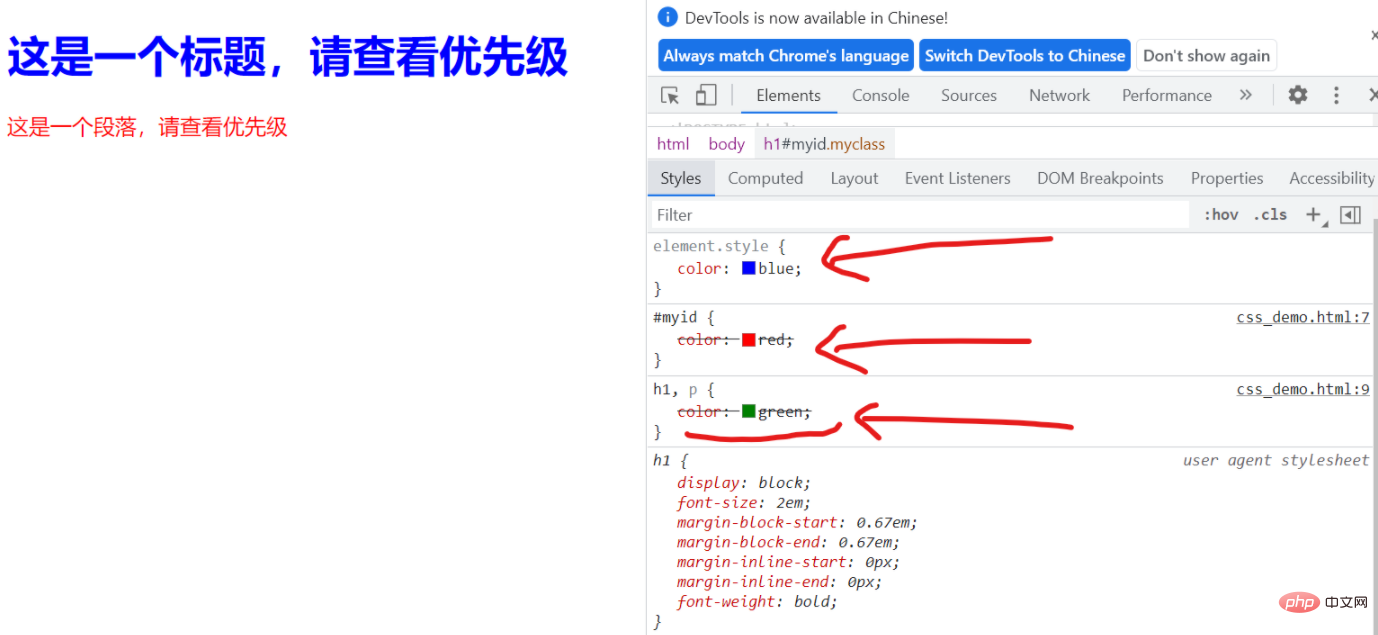
下面我们来看一个实例
76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7这是一个demo6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
#myid{color:red;}
.myclass1{color:yellow;}
h1,p {color:green;}
531ac245ce3e4fe3d50054a55f265927
6c04bd5ca3fcae76e30b72ad730ca86d
f2706ffa331fc611386a9d7f62f6262c这是一个标题,请查看优先级473f0a7621bec819994bb5020d29372a
e5343f4f258d37cdba523e32f49dd91f这是一个段落,请查看优先级94b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956
9c3bca370b5104690d9ef395f2c5f8d1
73a6ac4ed44ffec12cee46588e518a5e
我们可以看到因为标签4a249f0d628e2318394fd9b75b4636b1有行内样式,所以它显示为了蓝色;
而标签e388a4556c0f65e1904146cc1a846bee虽然定义了三种css样式,但是由于id选择器的优先级最高,所以显示为了红色

(学习视频分享:web前端)
以上是css中的选择器包括超文本标记选择器吗的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





