一文详解Angular中的依赖注入
- 青灯夜游转载
- 2022-08-25 18:56:052232浏览
什么是依赖注入?本篇文章带大家深入了解一下Angular中的依赖注入,希望对大家有所帮助!

译者添加:维基百科中指出 -- 在软件工程中,依赖注入(Dependency Injection, DI)是指让一个物件接收它所依赖的其他物件。“依赖”是指接收方所需的对象。“注入”是指将“依赖”传递给接收方的过程。在“注入”之后,接收方才会调用该“依赖”。
译者添加:举个例子 -- 当
classA使用classB的某些功能时,则表示classA具有classB的依赖。在使用classA之前,我们需要创建classB。推荐文章依赖注入是什么?如何使用它?
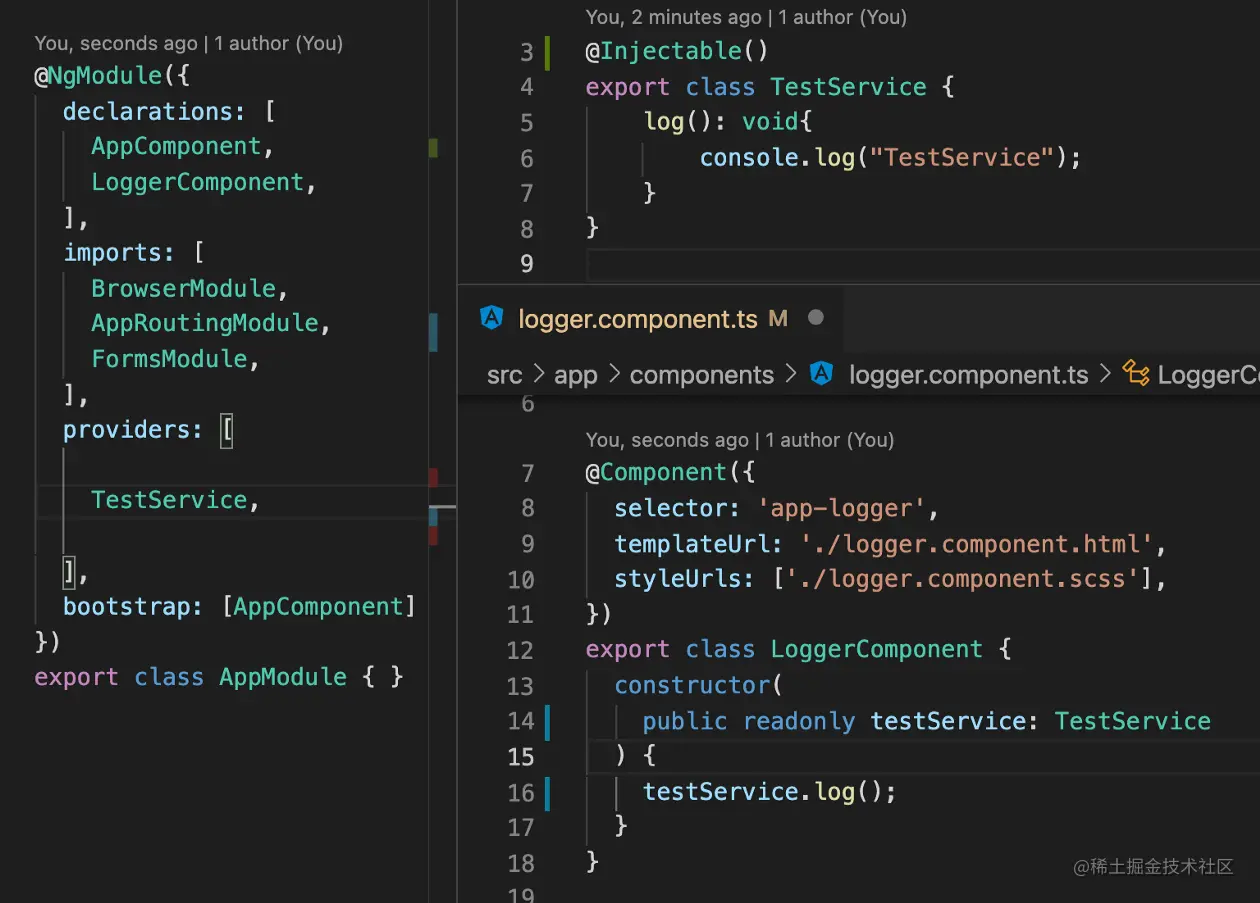
我们都知道在 Angular 中如何使用服务 services 的标准方法。将服务标记为可注入并将其放入模块中的 provider 部分中。【相关教程推荐:《angular教程》】
如下:

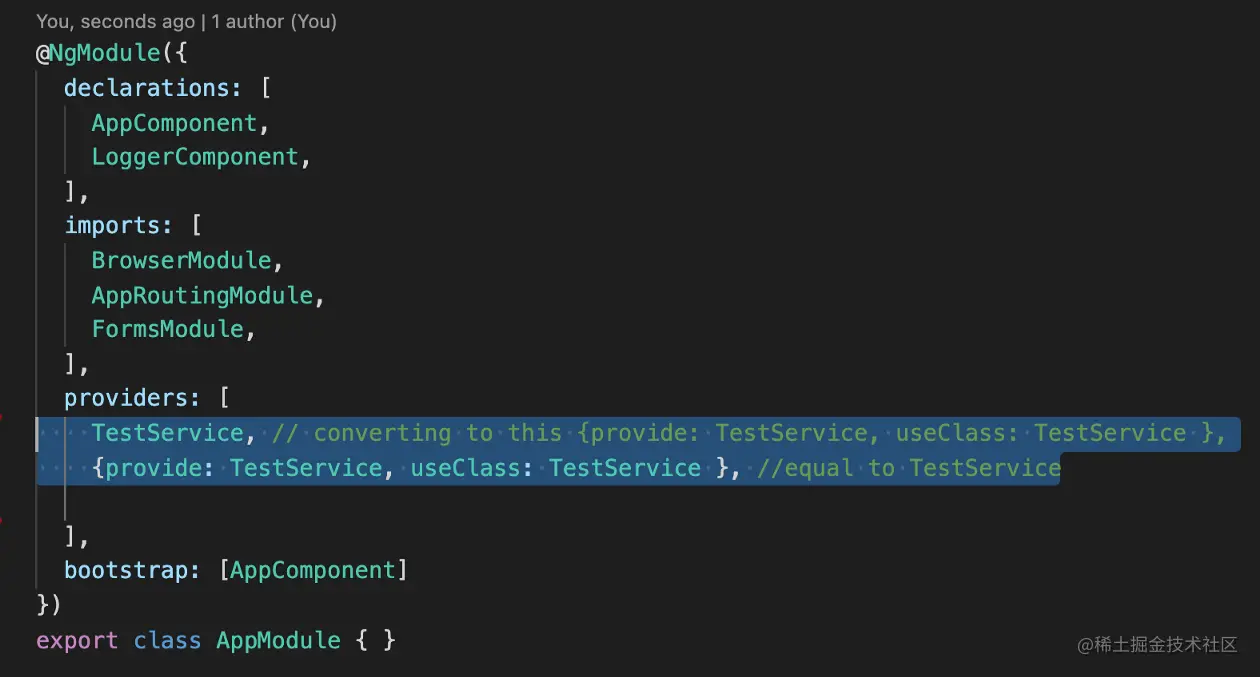
对于依赖注入,我们有很多的小技巧可以使用。比如,在模块中Angular 可以转换一行 TestService 为不同行写法。

我们放在 provider 部分的每个服务,都会转换为带有两个属性的对象。在 provide 属性中,我们可以使用类名或者我们可以创建一个独一无二的键并注入一个对象。我们甚至可以注入一个变量。

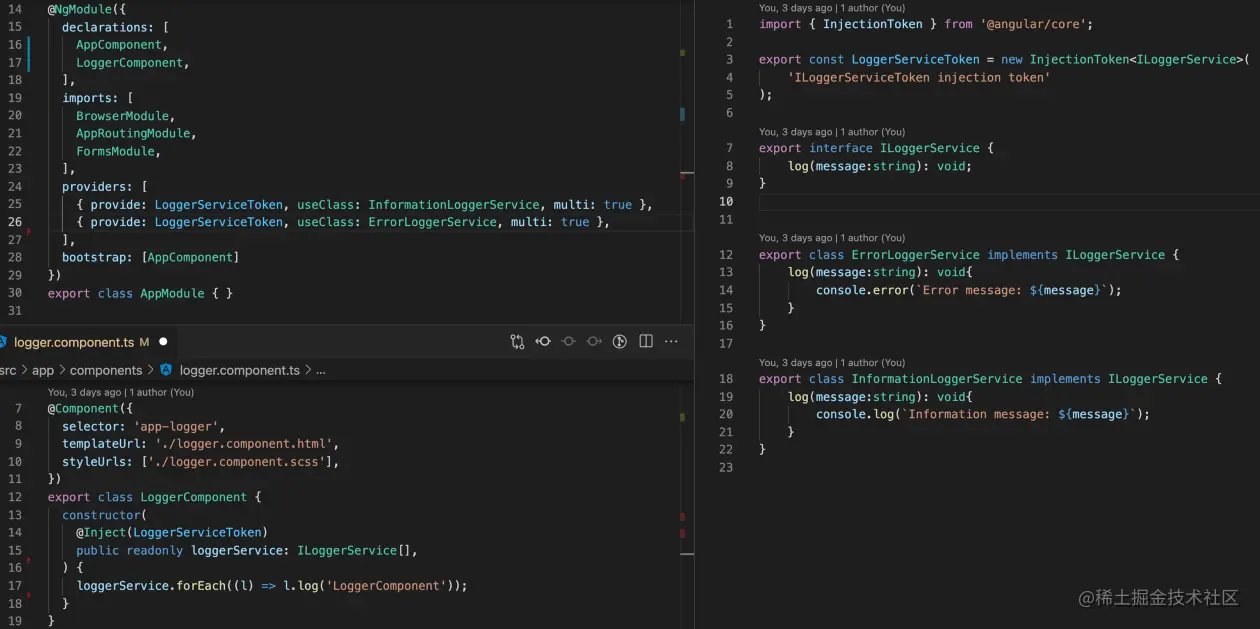
另一个有趣的特性是,我们可以使用同一个键注入多个对象,然后像数组那样使用它们。

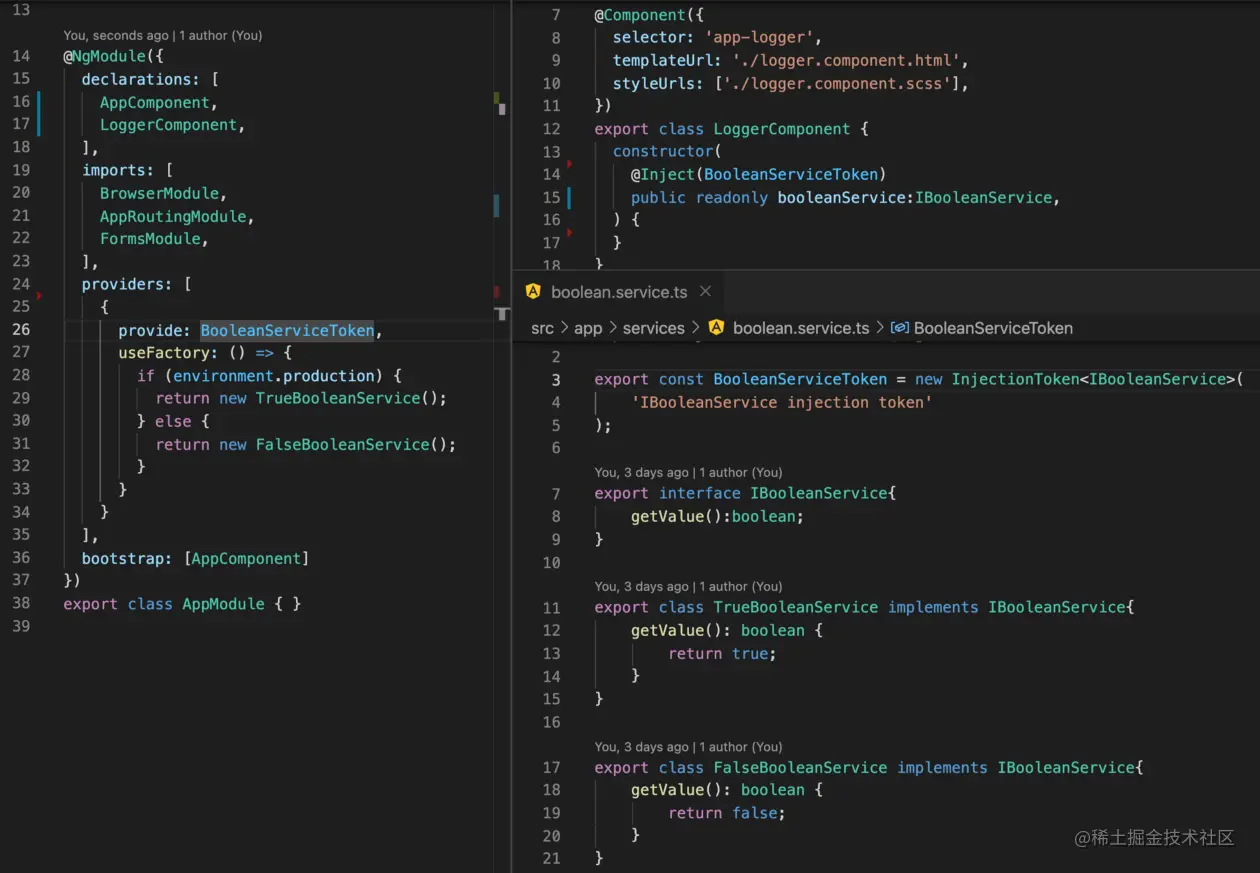
并且,我们也可以根据不同情况注入不同服务。换句话说,我们可以使用 if-else 声明。

现在,希望你了解了 Angular 依赖注入的魅力。
如果你想详解更多的相关代码内容,请戳 这里。
本文为译文,采用意译的形式。
原文地址:https://medium.com/geekculture/angular-dependency-injection-7337ecb69aae
更多编程相关知识,请访问:编程视频!!
以上是一文详解Angular中的依赖注入的详细内容。更多信息请关注PHP中文网其他相关文章!

