本篇文章来看看阿里巴巴那些热门的前端开源项目,你都用过哪些?没有用过的,可以试试!

全文概览:
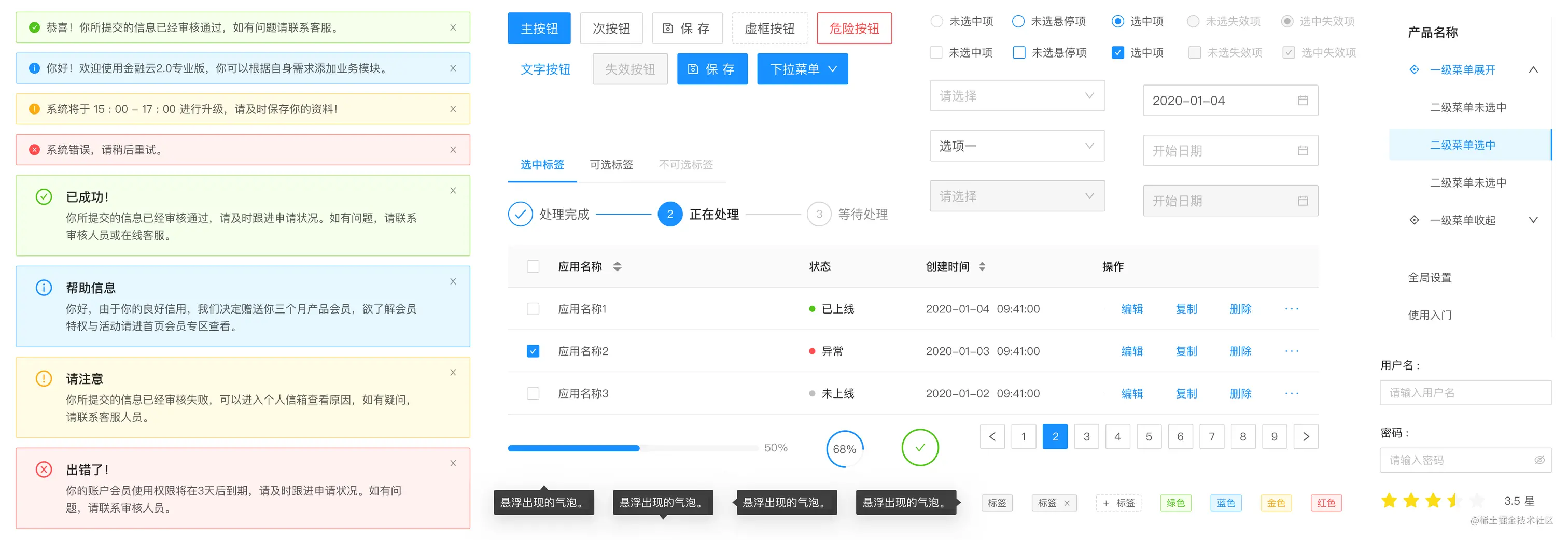
Ant Design: 企业级 UI 设计语言和 React 组件库
Element UI: 基于 Vue 2.0 的桌面端组件库
Egg.js: 企业级 Node.js 框架
Icejs: 基于 React 的中后台应用解决方案
UmiJS: 可插拔的企业级 React 应用框架
G2: 数据驱动的高交互可视化图形语法
ahooks: 高质量可靠的 React Hooks 库
Formily: MVVM 表单解决方案
Rax: 跨容器的渲染引擎
LowCodeEngine: 低代码引擎
Midway: 面向未来的云端一体 Node.js 框架
BizCharts: 通用图表组件库
Hilo: HTML5 互动游戏引擎
XRender: 中后台表单、表格、图表解决方案
Fusion Design: 企业级中后台 UI 解决方案
1. Ant Design
Ant Design 是一套企业级 UI 设计语言和 React 组件库。其具有以下特性:
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。
- 使用 TypeScript 开发,提供完整的类型定义文件。
- 全链路开发和设计工具体系。
- 数十个国际化语言支持。
- 深入每个细节的主题定制能力。

- Ant Design Github(⭐️ 81.5k):github.com/ant-design/…
- Ant Design Pro Github(⭐️ 32.7k):github.com/ant-design/…
- Ant Design Mobile Github(⭐️ 10.5k):github.com/ant-design/…
2. Element UI
Element 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。

Github(⭐️ 52.5k):github.com/ElemeFE/ele…
3. Egg.js
Egg.js 是一个企业级 Node.js 框架,Egg 的插件机制有很高的可扩展性,一个插件只做一件事。Egg 通过框架聚合这些插件,并根据自己的业务场景定制配置,这样应用的开发成本就变得很低。其具有以下特性:
- 提供基于 Egg 定制上层框架的能力
- 高度可扩展的插件机制
- 内置多进程管理
- 基于 Koa 开发,性能优异
- 框架稳定,测试覆盖率高
- 渐进式开发

Github(⭐️ 18.1k):github.com/eggjs/egg
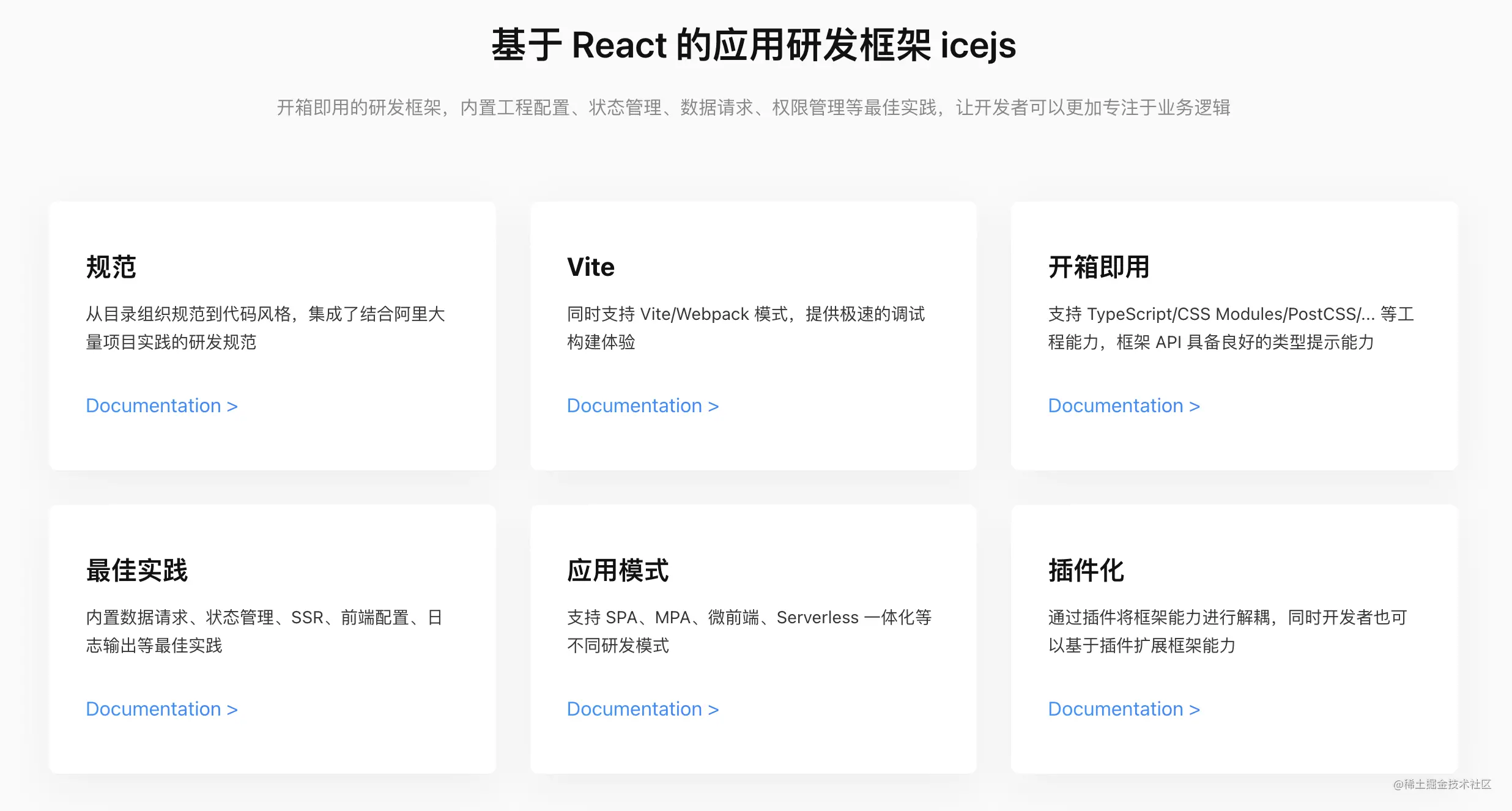
4. Icejs
飞冰是一个基于 React 的研发解决方案,围绕应用研发框架 icejs 提供基础的构建、路由、调试等基础能力以及微前端、一体化等领域能力,同时结合可视化操作、物料复用等方案降低研发门槛。其具有以下特性:
- 同时支持 Vite & Webpack 模式,业务可以按需选择
- 开箱即用的工程能力:TypeScript/Webpack5/Vite/样式方案/Mock/...
- 贴合业务的最佳实践:目录规范、代码规范、路由方案、状态管理、数据请求等
- 多种应用模式:支持 SPA、MPA,同时支持服务端渲染 SSR 以及静态构建 SSG
- 强大的插件能力:官方所有能力都通过插件实现,业务可以通过插件扩展各种能力
- 丰富的领域方案:微前端解决方案 icestark、一体化方案、React Hooks 解决方案 ahooks、表单方案 Formily 等

Github(⭐️ 17.3k):github.com/alibaba/ice
5. UmiJS
umi 是一个可插拔的企业级 react 应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。然后配以生命周期完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。它具有有很多非常有意思的特性,比如:
- 企业级,在安全性、稳定性、最佳实践、约束能力方面会考虑更多
- 插件化,啥都能改,Umi 本身也是由插件构成
- MFSU,比 Vite 还快的 Webpack 打包方案
- 基于 React Router 6 的完备路由
- 默认最快的请求
- SSR & SSG
- 稳定白盒性能好的 ESLint 和 Jest
- React 18 的框架级接入
- Monorepo 最佳实践

Github(⭐️ 12.9k):github.com/umijs/umi
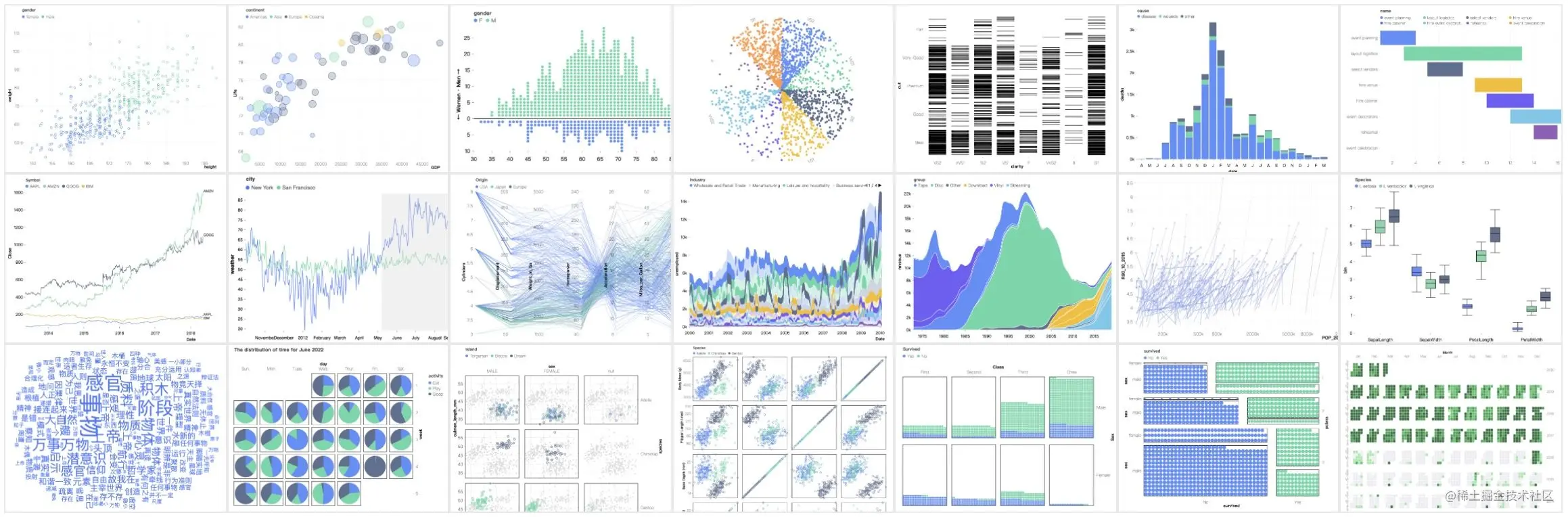
6. G2
G2 一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。

Github(⭐️ 11.3k):github.com/antvis/g2
7. ahooks
ahooks 是一套高质量可靠的 React Hooks 库,在当前 React 项目研发过程中,一套好用的 React Hooks 库是必不可少的,希望 ahooks 能成为您的选择。其具有以下特性:
- 易学易用
- 支持 SSR
- 对输入输出函数做了特殊处理,且避免闭包问题
- 包含大量提炼自业务的高级 Hooks
- 包含丰富的基础 Hooks
- 使用 TypeScript 构建,提供完整的类型定义文件

Github(⭐️ 10.1k):github.com/alibaba/hoo…
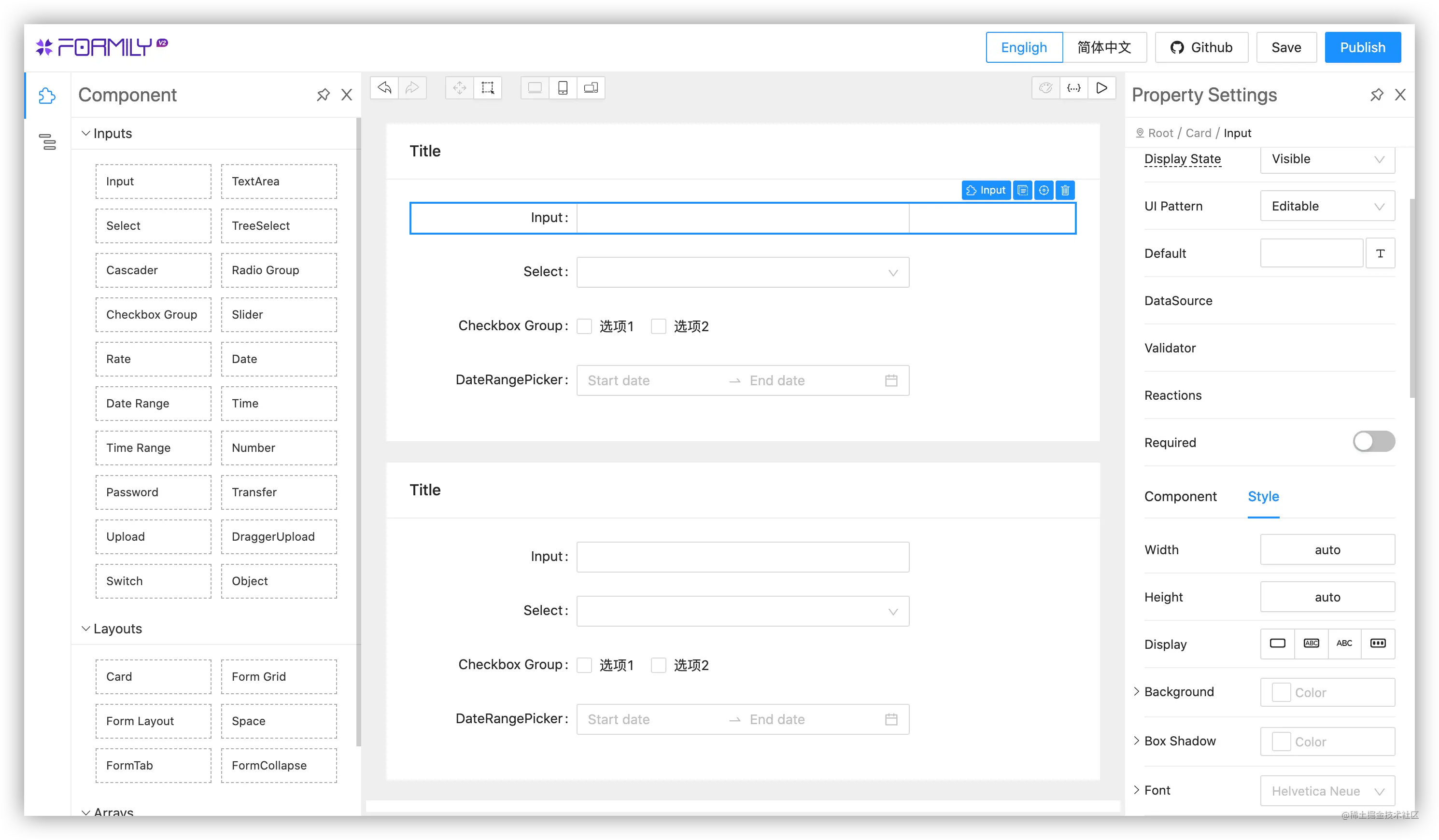
8. Formily
Formily 是一个抽象了表单领域模型的 MVVM 表单解决方案。在 React 中,在受控模式下,表单的整树渲染问题非常明显。特别是对于数据联动的场景,很容易导致页面卡顿,为了解决这个问题,Formily 将每个表单字段的状态做了分布式管理,从而大大提升了表单操作性能。同时,深度整合了 JSON Schema 协议,可以帮助你快速解决后端驱动表单渲染的问题。其具有以下特点:
- 高性能
- 开箱即用
- 联动逻辑实现高效
- 跨端能力,逻辑可跨框架,跨终端复用
- 动态渲染能力

Github(⭐️ 8.3k):github.com/alibaba/for…
9. Rax
Rax 是阿里巴巴应用最广泛的跨端解决方案,支持开发者通过类 React DSL 编写 Web、小程序、Flutter 等不同容器的跨端应用。其具有以下特性:
- Rax 语法层面以 React 为标准,可以使用 Hooks、Context 等 80% 以上支持度的 React API
- 官方配套的研发框架 Rax App,支持 TypeScript、Less/Sass 等基础工程能力,同时支持 MPA、SPA、SSR 多种能力
- 支持通过完整的 Rax 语法开发跨支付宝/微信/字节等不同厂商的小程序,同时可降级到 Web
- 基于 Web 标准支持跨多容器的跨端应用,包含 Web 应用、Flutter 应用(Kraken)、Weex 应用
- 丰富的跨端生态,比如跨端组件 Fusion Mobile,跨端 API Uni API

Github(⭐️ 7.8k):github.com/alibaba/rax
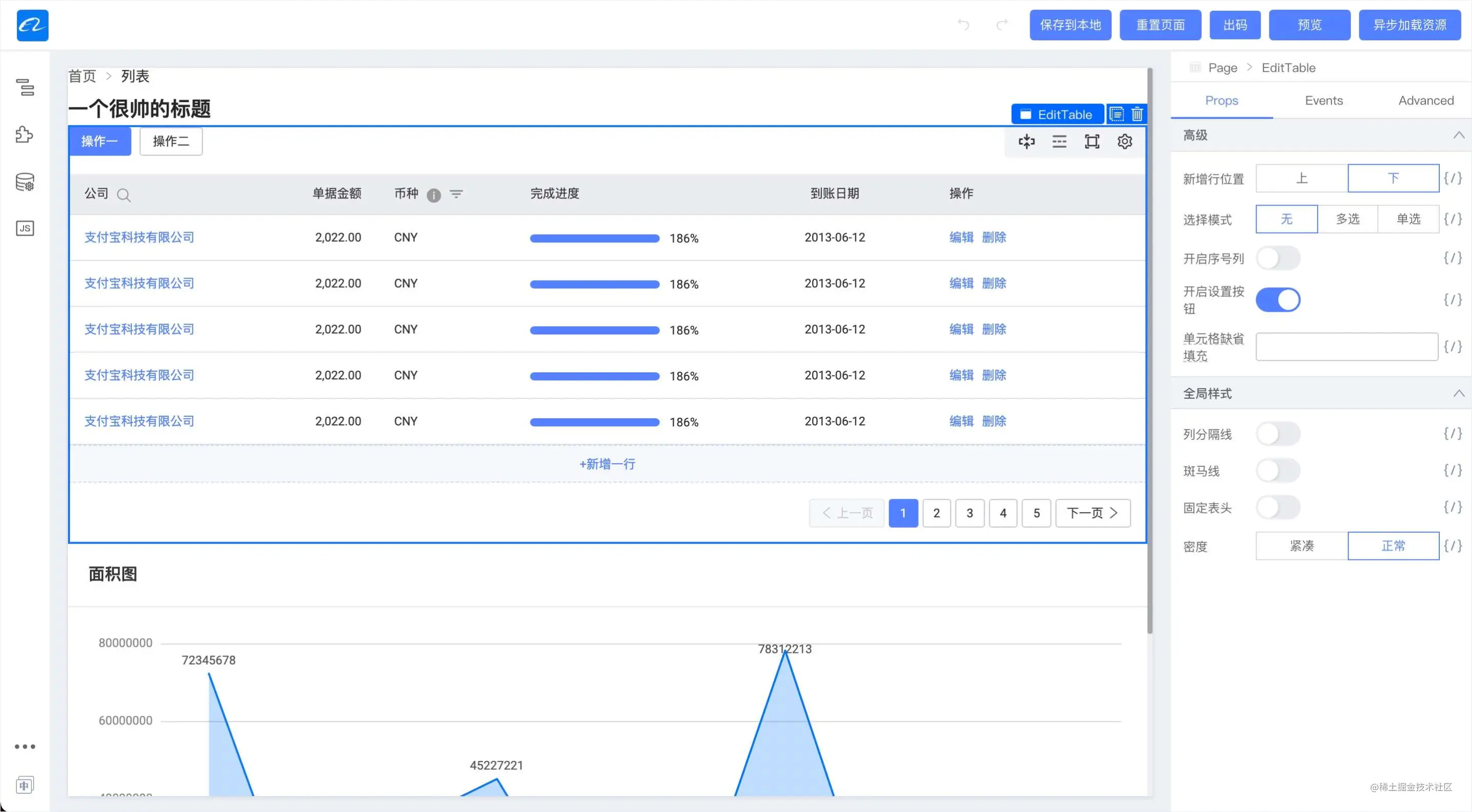
10. LowCodeEngine
LowCodeEngine 低代码引擎是一款为低代码平台开发者提供的,具备强大扩展能力的低代码研发框架。由阿里巴巴前端委员会、钉钉宜搭联合出品。使用者只需要基于低代码引擎便可以快速定制符合自己业务需求的低代码平台。其具有以下特点:
- 提炼自企业级低代码平台的面向扩展设计的内核引擎,奉行最小内核,最强生态的设计理念
- 开箱即用的高质量生态元素,包括 物料体系、设置器、插件 等
- 完善的工具链,支持 物料体系、设置器、插件 等生态元素的全链路研发周期
- 强大的扩展能力,已支撑近 100 个各种垂直类低代码平台
- 使用 TypeScript 开发,提供完整的类型定义文件

Github(⭐️ 7.6k):github.com/alibaba/low…
11. Midway
Midway 是一个适用于构建 Serverless 服务,传统应用、微服务,小程序后端的 Node.js 框架。它可以使用 Koa,Express 或 Egg.js 作为基础 Web 框架。它还提供了独立使用的基本解决方案,例如 Socket.io,GRPC,Dubbo.js 和 RabbitMQ 等。此外,Midway 也适用于前端/全栈开发人员的 Node.js 无服务器框架。构建下一个十年的应用程序。可在 AWS,阿里云,腾讯云和传统 VM /容器上运行。与 React 和 Vue 轻松集成。

Github(⭐️ 5.9k):github.com/midwayjs/mi…
12. BizCharts
BizCharts是阿里通用图表组件库,致力于打造企业中后台高效、专业、便捷的数据可视化解决方案,基于 G2与G2Plot封装的React图表库,已经历阿里复杂业务场景长达三年的洗礼,在灵活性、易用性、丰富度上满足常规图表和高度自定义图表的业务实现。

Github(⭐️ 5.9k):github.com/alibaba/Biz…
13. Hilo
Hilo 是阿里巴巴集团开发的一款HTML5跨终端游戏解决方案,ta可以帮助开发者快速创建HTML5游戏。其具有以下特性:
- Hilo 支持多种模块范式的包装版本,包括AMD,CMD,COMMONJS,Standalone多种方式接入。另外,你可以根据需要新增和扩展模块和类型;
- 极精简的模块设计,完全面向对象;
- 多种渲染方式, 提供DOM,Canvas,Flash,WebGL等多种渲染方案(目前已经申请专利);
- 全端浏览器的支持和高性能方案,独有的Flash渲染方案,即使在低版本IE浏览器下也可以跑起来“酷炫”游戏; DOM渲染方案能显著解决低性能手机浏览器遇到的性能问题;
- 物理引擎支持——Chipmunk,支持自扩展物理实现;骨骼动画支持——DragonBones,同时内建骨骼动画系统——Tahiti(目前内部使用);
- 案例丰富,框架成熟,已经经历多届阿里巴巴双十一,年中大促互动营销活动考验;

Github(⭐️ 5.8k):github.com/hiloteam/Hi…
14. XRender
XRender 是一个很易用的中后台「表单 / 表格 / 图表」解决方案。

Github(⭐️ 4.9k):github.com/alibaba/x-r…
15. Fusion Design
Fusion Design 是一种旨在提升设计与开发之间 UI 构建效率的工作方式。通过建设基于 DPL 模式的,设计、前端之间的标准协议与工作流,来快速构建符合业务诉求的 DPL,提升 DPL 的构建效率和应用效率,帮助业务快速实现 UI 构建。

Github(⭐️ 4.2k):github.com/alibaba-fus…
原文地址:https://juejin.cn/post/7135382523672002590
(学习视频分享:web前端入门)
以上是【整理分享】阿里巴巴的15个顶级前端开源项目,看看你都用过哪些!的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver CS6
视觉化网页开发工具






