node.js中url是什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-08-19 11:34:482441浏览
“node.js”中url是统一资源定位符,是“Uniform Resource Locator”的缩写,是专为标识Internet网上资源位置而设置的一种编址方式;url是由资源类型、存放资源的主机域名和资源文件名三个部分组成的,使用“node.js”的url库可以查看url的内容。

本文操作环境:Windows10系统、nodejs 16版、Dell G3电脑。
node.js中url是什么
统一资源定位符,又叫URL(Uniform Resource Locator),是专为标识Internet网上资源位置而设置的一种编址方式,我们平时所说的网页地址指的即是URL。
在WWW上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位符),它是WWW的统一资源定位标志,就是指网络地址。
URL由三部分组成:资源类型、存放资源的主机域名、资源文件名。
也可认为由4部分组成:协议、主机、端口、路径
URL的一般语法格式为:
(带方括号[]的为可选项):
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
使用node js的url库来查看URL的内容
node js url库
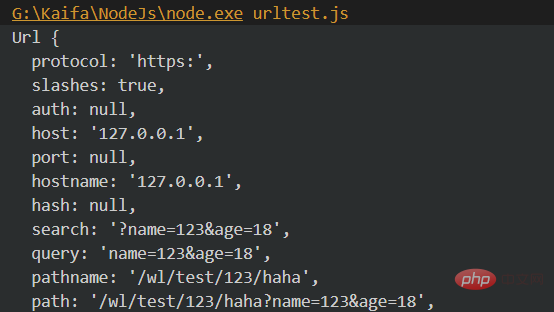
//使用url库将字符串转化为对象 const url = require('url') let urlString = 'https://127.0.0.1/wl/test/123/haha?name=123&age=18' let urlObj = url.parse(urlString) console.log(urlObj)
输出结果

将对象转为字符串
//将对象转为字符串
let obj = {
protocol: 'https:',
slashes: true,
auth: null,
host: '127.0.0.1',
port: null,
hostname: '127.0.0.1',
hash: null,
search: '?name=123&age=18',
query: 'name=123&age=18',
pathname: '/wl/test/123/haha',
path: '/wl/test/123/haha?name=123&age=18',
href: 'https://127.0.0.1/wl/test/123/haha?name=123&age=18'
}
let string = url.format(obj)
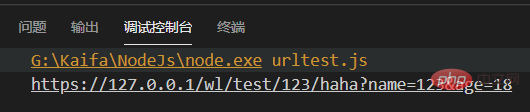
console.log(string)输出结果

可以类比json记忆
url.parse是将url字符串转换为对象
url.format 将url对象转化为字符串
推荐学习:《nodejs视频教程》
以上是node.js中url是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

