实例讲解node中http模块和url模块的使用方法
- 藏色散人转载
- 2022-08-08 16:05:041986浏览
一、http模块
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
res.write("<head><meta charset='UTF-8'></head>") //设置编码,不设置的话就会出现中文乱码
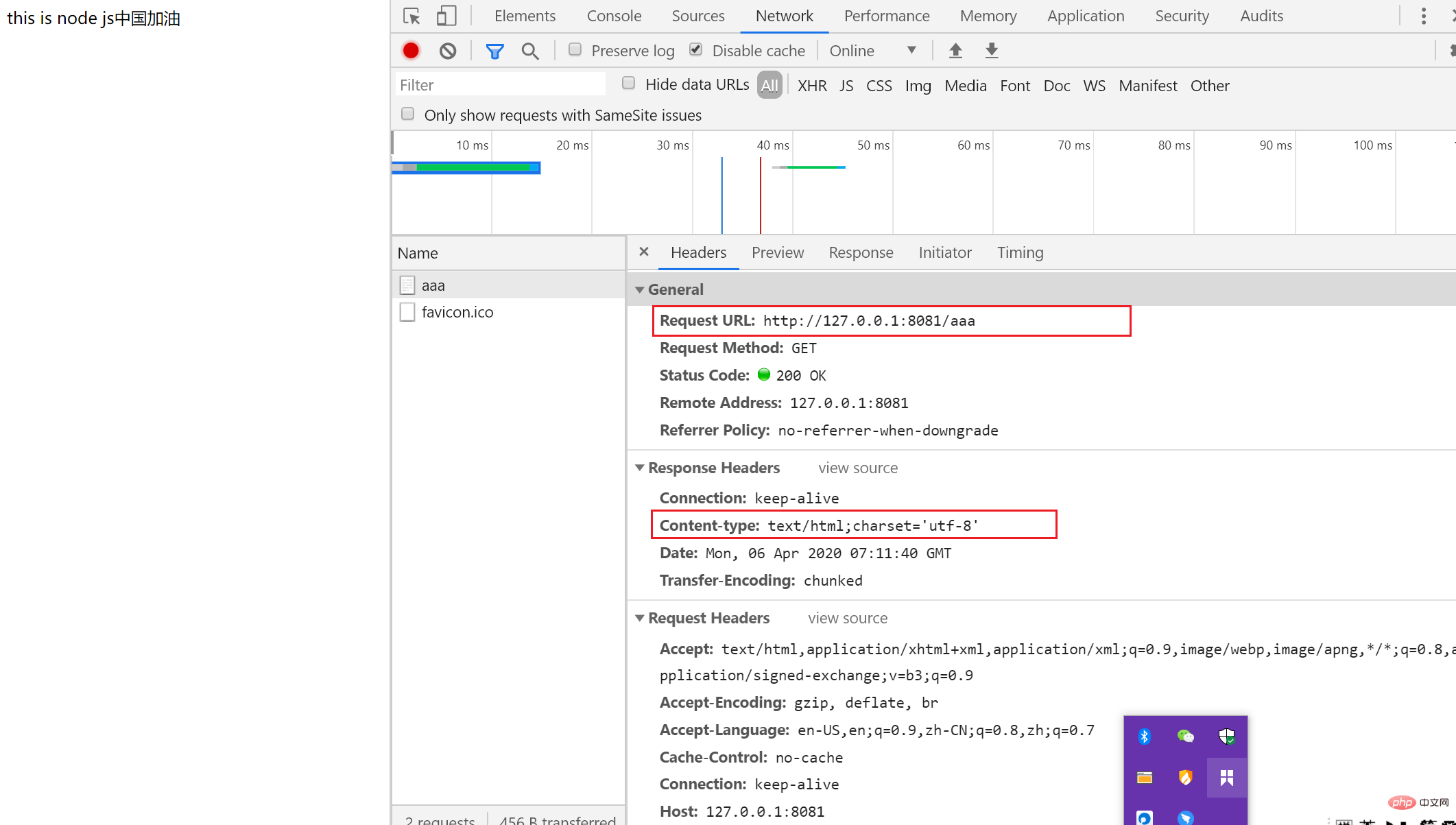
res.write('this is node js中国加油') //给页面响应信息
res.end() //响应结束}).listen(8081) //端口号
<span style="font-size: 18px">当我把url改为http://127.0.0.1:8081/aaa时候<br>console.log(req.url)输出的内容</span>

【相关推荐:node.js视频教程】
最关键的就是req.url属性,表示用户的请求URL地址。所有的路由设计,都是通过req.url 来实现的。 我们比较关心的不是拿到 URL,而是识别这个 URL。
识别 URL,用到了下面的 url 模块
二、url模块
url.parse() 解析 URL
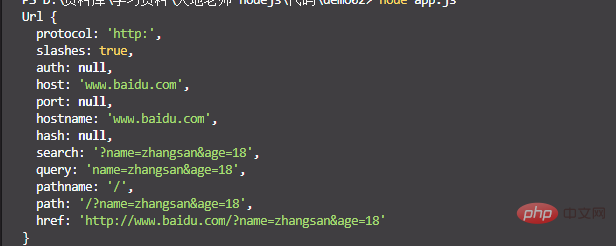
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'console.log(url.parse(api))

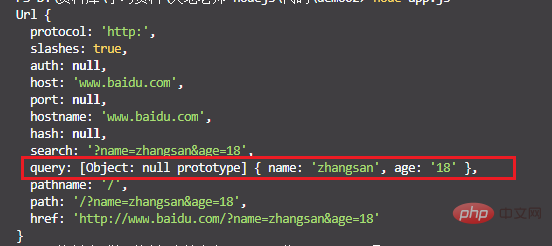
当 url.parse 的第二个参数为true时,看看打印结果
console.log(url.parse(api,true))

此时参数以对象的格式输出
所有我们可以通过这种方法拿到url里面传过来的参数
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'// console.log(url.parse(api,true))let urlObj = url.parse(api,true).query
console.log(urlObj)

现在我们看看在请求的时候如何获取url里面的参数
基于前面的代码,我们看看这个req都有哪些参数
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头 console.log(req)
res.end() //响应结束}).listen(8081) //端口号
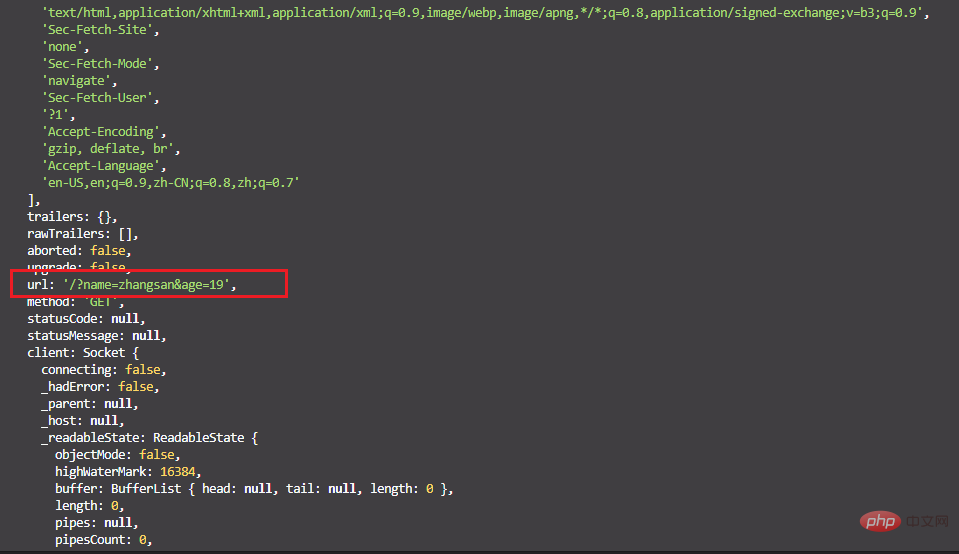
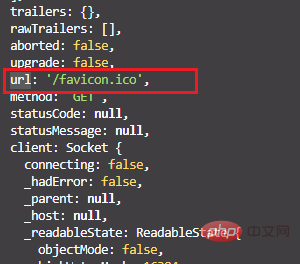
打印出来的req发现它有很多的信息,我们搜索url 发现它有两个


最后这个是请求浏览器图标,要获取url里面的参数就要排除最后的这个请求
const url = require('url')
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数 /?name=zhangsan&age=19
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
// console.log(req)
if(req.url !== '/favicon.ico'){ var userinfo = url.parse(req.url,true).query
console.log(userinfo) //{ name: 'zhangsan', age: '19' }
console.log('姓名:'+userinfo.name, '年龄:'+ userinfo.age )
}
res.end() //响应结束}).listen(8081) //端口号

以上是实例讲解node中http模块和url模块的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:cnblogs.com。如有侵权,请联系admin@php.cn删除

