实例介绍Vue通过$emit方法实现子父组件通信
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2022-08-10 14:32:132165浏览
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于$emit的相关问题,在子组件中通过$emit来调用父组件中的方法实现,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、vue.js教程】
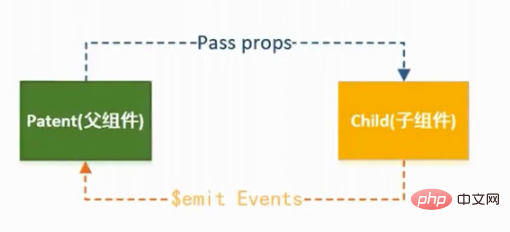
Vue可以通过props属性,将参数从父组件传递给子组件,相对而言是比较简单的。
如果是想从子组件传递参数到父组件的话,得借助父组件的方法,同时在子组件中通过$emit来调用父组件中的方法实现。
接下来具体演示下。
场景
同样情况,父组件是新闻列表组件,子组件是新闻内容组件。在子组件中点击删除按钮,可以将删除的新闻信息传递给父组件,从而实现新闻列表的更新。
父组件开发
父组件用来显示新闻列表,代码如下:
<template>
<div>
<template v-for="item in list">
<NewsContent :news="item" @removeNews="removeNews"></NewsContent>
</template>
</div>
</template>
<script>
import NewsContent from '@/components/NewsContent.vue';
export default {
name: "MyCounter",
data() {
return {
list: [
{
title: "今天天气不错",
author: "张三"
},
{
title: "今天下雨了",
author: "李四"
}
]
}
},
components: {
NewsContent
},
methods: {
removeNews(news) {
for (let i = 0; i < this.list.length; i++) {
if (this.list[i].title == news.title && this.list[i].author == news.author) {
this.list.splice(i, 1);
break;
}
}
}
}
}
</script>
有几个需要注意的点:
在父组件中注册了子组件
NewsContent在父组件中定义了删除新闻的方法,当传递的新闻标题与作者均匹配时,则从新闻列表list中删除对应的新闻。
通过
:news="item",将父组件的参数传递给子组件。通过
@removeNews="removeNews",将父组件的方法传递给子组件,注意子组件就是通过该方法来调用父组件方法并传参的。
子组件开发
子组件通过$emit调用父组件传递过来的removeNews方法,代码如下:
<template>
<div>
<p>
新闻标题:{{news.title}}--新闻作者:{{news.author}}
<button @click="btnDelete(news)">删除</button>
</p>
</div>
</template>
<script>
export default {
name: "MyCounter",
props: ['news'],
mounted() {
console.log(this.news);
},
methods: {
btnDelete(news) {
this.$emit("removeNews", news);
}
}
}
</script>
注意,当点击新闻后面的删除按钮时,触发btnDelete方法,而btnDelete方法内容为this.$emit("removeNews", news);,即调用了父组件的removeNews方法,且传递参数news。
所以点击子组件删除按钮后,父组件中对应的新闻被删除。
子组件调用父组件的方法,来实现子父组件通信。父组件需要先将方法传递给子组件,子组件在通过$emit调用传递的方法,并不算很复杂。

1.props和$attrs具有数据的单向性,只能由父组件向子组件传递数据,不具备子传父的功能。
2.在vue中,我们可以使用自定义事件实现子组件向父组件传递数据。
自定义事件
1.在子组件上使用v-on指令绑定自定义事件
getChildData(data){
//data是子组件触发事件传递的参数
console.log('child data is' +data)
}
<child-c v-on:get-child-data='getChildData'></child-c>
2.事件的名称推荐使用-分割
$emit触发事件
1.每一个组件实例都要$emit方法用来触发自定义事件。
2.$emit(fn,arg)接受两个参数
(1)第一个参数是触发的事件名称,注意必须和定义的事件名完全相同。
(2)第二个参数是向父组件传递的数据。在父组件中就是定义的事件函数的第一个参数。
this.$emit('get-child-data','hello father')
【相关推荐:javascript视频教程、vue.js教程】
以上是实例介绍Vue通过$emit方法实现子父组件通信的详细内容。更多信息请关注PHP中文网其他相关文章!

