深入浅析Vue的动态属性绑定指令v-bind
- 青灯夜游转载
- 2022-08-10 09:58:082647浏览
v-bind的作用和插值表达式差不多, 只不过v-bind主要用于动态设置标签的属性。下面本篇文章就来带大家详细了解一下Vue的动态属性绑定指令v-bind,希望对大家有所帮助!

v-bind指令是专门操作属性的指令,那么什么是属性呢?例如我们经常设置图片是src,设置鼠标悬停的文本是title,还有类class等,这种就是属性。
1、v-bind指令的介绍和基本使用
1)、作用:动态绑定属性
除了内容需要动态来实现之外,有时候元素的属性我们也希望能够动态来改变
比如可以动态绑定a元素的href属性,img的src属性等等。
2)、与插值操作的对比:
插值操作的主要作用是将Vue实例中的数据插入到模板当中,改变data中的数据可以动态改变显示的内容。而很多时候我们的属性值也是需要变化的,比如src可能是从服务器请求过来的,把值放到vue实例的data中,然后将data中的属性赋到模板中的属性里面,我们只需要修改data中的值就可以实时响应。(学习视频分享:vue视频教程)
3)、写法:在属性前面加上v-bind:(语法糖:直接在属性前面加上 :)
<!--完整写法--> <标签名 v-bind:标签属性名="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :标签属性名="vue实例中的数据属性名"/>
示例
ab509c080ec9f7ec77efedb1cdcd4bed
1b1f95498acf4cab79f8614dafd2c416
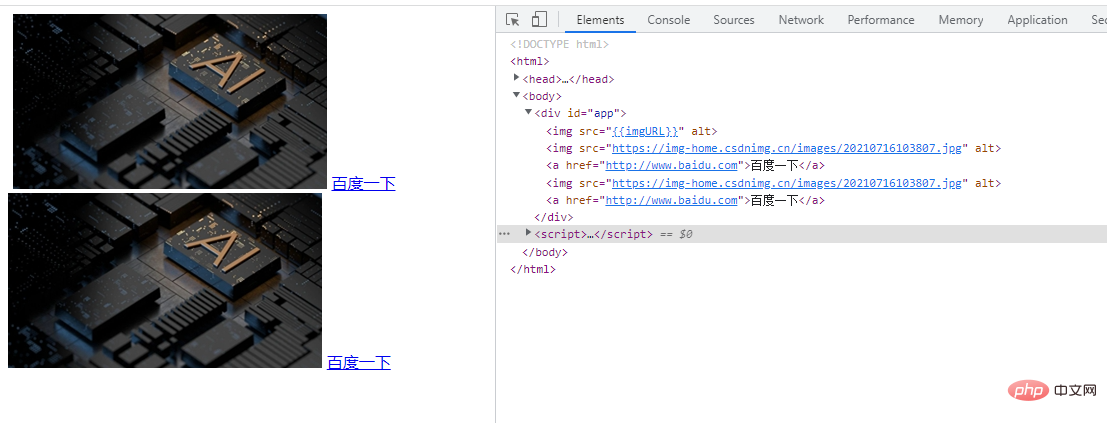
76776928fd42ab2608a1ef055c1603ea // 直接报错,会被当成字符而不是变量
fccc27353b92c83e3463a31df5049fc1
c156ba0a93e6e43759bb970b2579bd6b // 加了v-bind:后vue会对它进行解析,把它的属性值当成变量
8abfc61321369f775a145ecfab4afa95百度一下5db79b134e9f6b82c0b36e0489ee08ed
4711f64909432c85b18a45467c2ba225
60d85fac083a5f1a594589e8bf78368a
3d5d8186aa046c490bdf248b505f20c0百度一下5db79b134e9f6b82c0b36e0489ee08ed
16b28748ea4df4d9c2150843fecfba68
bbb3f1e9dd7d2370ed1ea0b76b6038d82cacc6d41bbb37262a98f745aa00fbf0
3f1c4e4b6b16bbbd69b2ee476dc4f83a
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
// 从服务器请求过来的数据
imgURL: 'https://img-home.csdnimg.cn/images/20210716103807.jpg',
aHref: 'http://www.baidu.com'
}
})
2cacc6d41bbb37262a98f745aa00fbf0

2、v-bind动态绑定class属性(对象语法)
1)、作用:
动态绑定class属性之后,class的值是一个变量,可以将它放到data中动态绑定样式
2)、用法:
v-bind:class= "{key1:value1,key2:value2}"若对象内容value值为true,则该key样式起作用
若对象内容value值为false,则该key样式不起作用
value值放在data中作为变量,进行使用,当使用时让它为true,不使用时为false,
这样就可以动态的修改属性class的值
//样式
c9ccee2e6ea535a969eb3f532ad9fe89
.active{
color: red;
}
531ac245ce3e4fe3d50054a55f265927
--------------------------------------
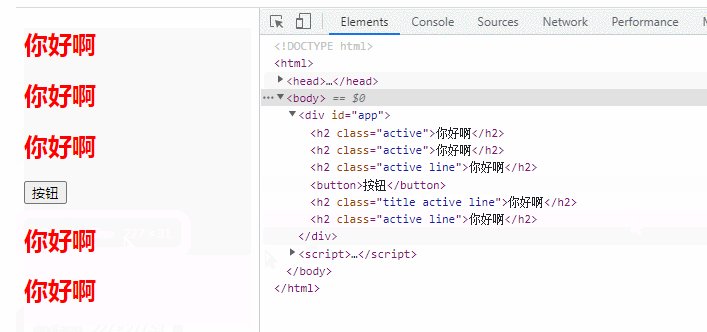
ab509c080ec9f7ec77efedb1cdcd4bed
caaeeb8b72ea061bcfb3bb3e4cbcf5a2{{message}}2e9b454fa8428549ca2e64dfac4625cd
//第一种:直接用style中的样式,固定写死;
9389535f0f3dbe2fe1fb910ae6b0a802{{message}}2e9b454fa8428549ca2e64dfac4625cd
//第二种:用指令v-bind,class的属性值active为变量;
//vue解析,变量对应data中active属性值,则用了active的样式;
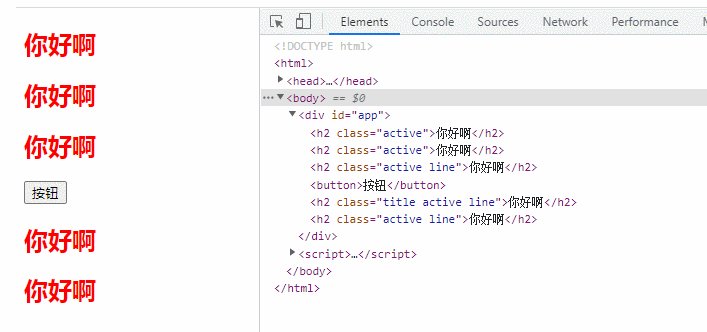
726cbf43afb384fef8985c26685210b5{{message}}2e9b454fa8428549ca2e64dfac4625cd
//第三种:用指令v-bind;后面接对象{key1:value1,key2:value2}
//isActive为true则active样式起作用。
//isActive为false则active样式不起作用。
442dbde16d59ab0d5b69d908ff67ff1f按钮65281c5ac262bf6d81768915a4a77ac0
//设置按钮,让点击按钮,颜色变化
ce336337b7d167774f9734fd4263d32b{{message}}2e9b454fa8428549ca2e64dfac4625cd
//用固定写的class值为title和动态添加的class结合,它们不会覆盖
bc1fb99cb9a015edfb3be522af135cc9{{message}}2e9b454fa8428549ca2e64dfac4625cd
//class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数
16b28748ea4df4d9c2150843fecfba68
3f1c4e4b6b16bbbd69b2ee476dc4f83a
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
active:"active",
isActive:true,
isLine:true
},
methods:{
btn:function () {
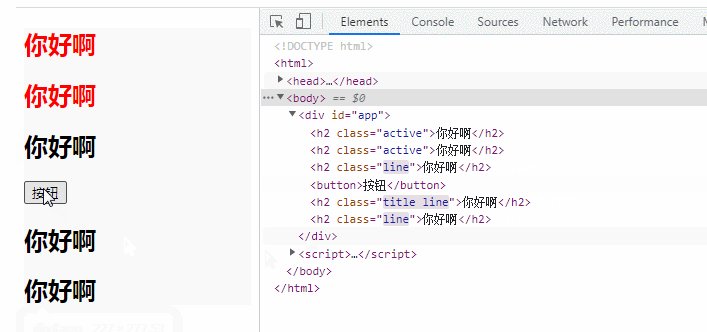
this.isActive=!this.isActive
},
//执行该函数,让isActive变为相反的值,若true变为false,若false变为true;
//isActive的取值决定class是否用该变量,是否用对应的样式;
getClasses:function () {
return {active:this.isActive, line:this.isLine}
}
//返回,作为class的值
}
})
2cacc6d41bbb37262a98f745aa00fbf0

3、v-bind动态绑定class属性(数组语法)
用指令v-bind后面接一个数组,[key1,key2…],则class值为数组中内容,可为多个;
数组语法一般用的不多,因为它也写死了,既然写死了,那可以直接用原始的方法
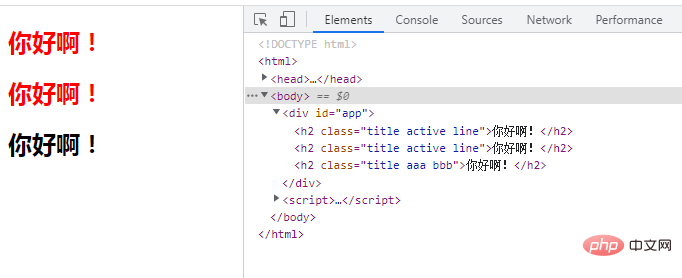
ab509c080ec9f7ec77efedb1cdcd4bed
69025f147f2205326775f45b1a556c74{{message}}2e9b454fa8428549ca2e64dfac4625cd
91b114dd8b51f80c7690cfa67cf83ad7{{message}}2e9b454fa8428549ca2e64dfac4625cd
// 上面两种的效果都是一样的
f588de8e674f2ce9c782f814768327c9{{message}}2e9b454fa8428549ca2e64dfac4625cd
// 将数组放在方法中,然后调用该方法
16b28748ea4df4d9c2150843fecfba68
bbb3f1e9dd7d2370ed1ea0b76b6038d82cacc6d41bbb37262a98f745aa00fbf0
3f1c4e4b6b16bbbd69b2ee476dc4f83a
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
active: 'aaa',
line: 'bbb'
},
methods: {
getClasses: function () {
return [this.active, this.line]
}
}
})
2cacc6d41bbb37262a98f745aa00fbf0

4、v-bind动态绑定内联style属性(对象语法)
1)、应用场景:
组件开发中,可能将某个块(如导航栏)封装起来,在不同地方使用这个块的时候,可能想让显示不同的样式,可以用v-bind动态绑定属性style
2)、格式为:
7ceaefcbcfd0a14ee3f0df41460cbaeb{{message}}2e9b454fa8428549ca2e64dfac4625cd
样式值加引号时,vue在解析的时候,会把它当成一个固定值
cb9f5868fafa41e4f410bd4976aa81c7{{message}}2e9b454fa8428549ca2e64dfac4625cd
样式值不加双引号时,则当做变量,vue将它解析成一个变量, 变量值会在data中找
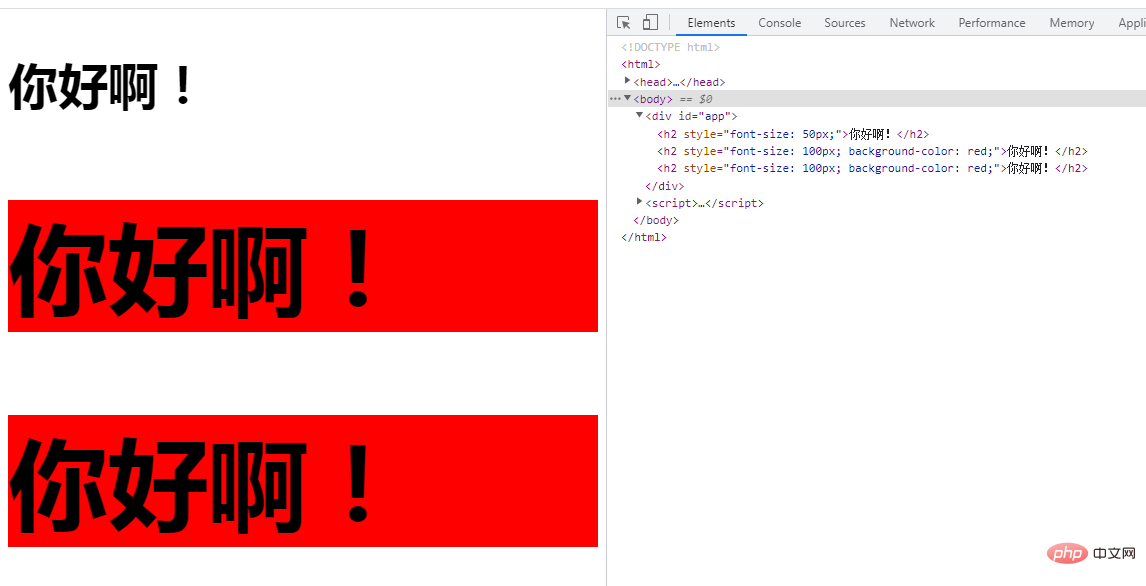
ab509c080ec9f7ec77efedb1cdcd4bed
204ac45416d0bec571b3f67ad846b04a
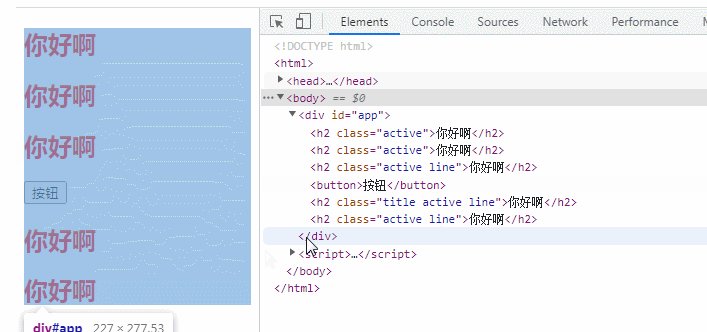
bfb1d3234c3c4628f782b1a22cacbde9{{message}}2e9b454fa8428549ca2e64dfac4625cd
86016d9c90414f7833738f5c70db05c2
7c5af1d182dbd90d0464381b15318c69{{message}}2e9b454fa8428549ca2e64dfac4625cd
37b36bd8bb5054fd60d03026f8681a92
ce92c945a00eb71b05b2a8186de5df2e{{message}}2e9b454fa8428549ca2e64dfac4625cd
16b28748ea4df4d9c2150843fecfba68
bbb3f1e9dd7d2370ed1ea0b76b6038d82cacc6d41bbb37262a98f745aa00fbf0
3f1c4e4b6b16bbbd69b2ee476dc4f83a
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
},
methods: {
getStyles: function () {
return { fontSize: this.finalSize + 'px', backgroundColor: this.finalColor }
}
}
})
2cacc6d41bbb37262a98f745aa00fbf0

5、v-bind动态绑定内联style属性(数组语法)
数组语法格式为:0eafa40125863d47c199f312705a30d6{{message}}2e9b454fa8428549ca2e64dfac4625cd
同样不常用
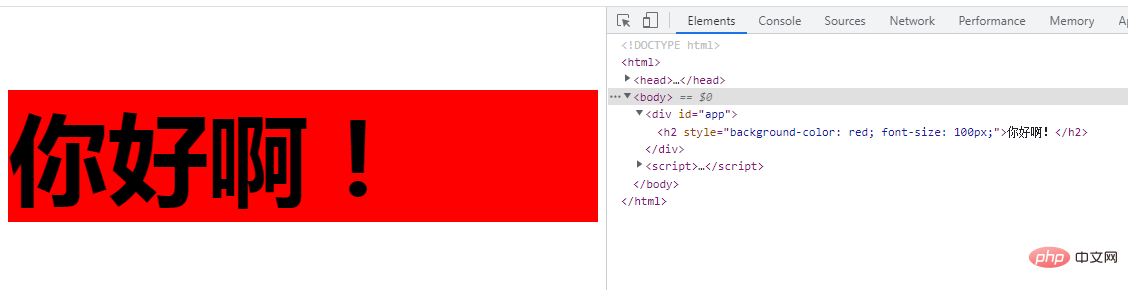
ab509c080ec9f7ec77efedb1cdcd4bed
b56073880f4c22812e49b55bf02dff97{{message}}2e9b454fa8428549ca2e64dfac4625cd
16b28748ea4df4d9c2150843fecfba68
bbb3f1e9dd7d2370ed1ea0b76b6038d82cacc6d41bbb37262a98f745aa00fbf0
3f1c4e4b6b16bbbd69b2ee476dc4f83a
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
2cacc6d41bbb37262a98f745aa00fbf0

注意:
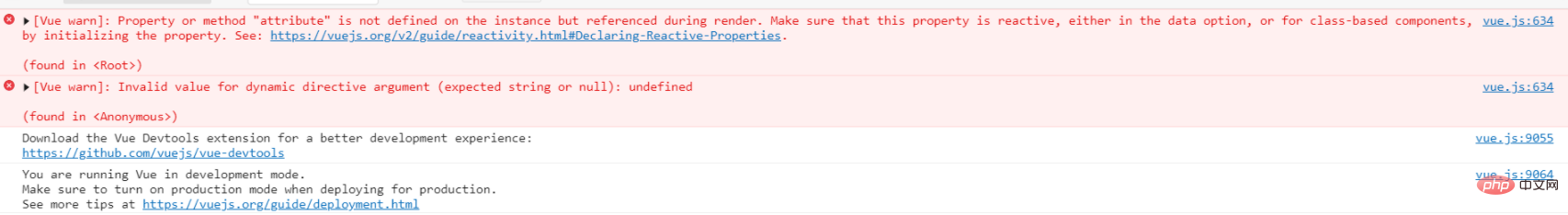
1、动态参数使用时应避免使用大写字母,因为浏览器会将元素的属性名强制转化成小写字母
<div id="app">
<a v-bind:[Attribute] = "url">动态参数</a>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Attribute: "href",
url: "http://www.baidu.com"
}
})
</script>相关的报错信息为:

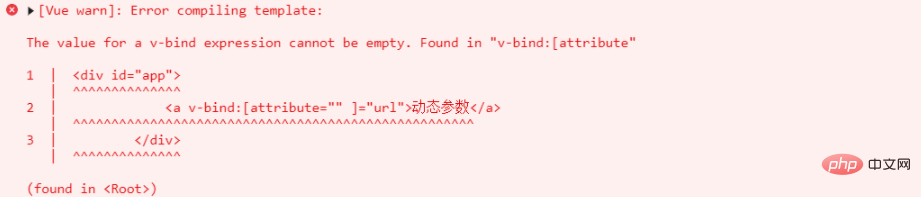
2、动态参数中不能含有引号和空格
当含有引号时会进行相关红色报错:

当含有空格时其在浏览器端的报错情况如下所示:


以上是深入浅析Vue的动态属性绑定指令v-bind的详细内容。更多信息请关注PHP中文网其他相关文章!

