归纳整理VUE实例参数与MVVM模式知识点
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2022-08-09 17:37:382196浏览
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue实例参数以及MVVM模式的相关问题,实例化一个Vue对象,参数是一个选项对象,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
配置参数
实例化一个Vue对象,参数是一个选项对象,下面将会对其中包含的选项做些简单的说明。
new Vue({
options})
在Vue实例中可以通过this.$options查看实例的配置项

数据相关选项
| 选项 | 说明 |
|---|---|
| data | 声明需要响应式绑定的数据对象 |
| props | 接收来自父组件的数据 |
| propsData | 创建实例时手动传递props,方便测试props |
| computed | 用于声明计算属性 |
| methods | 用于定义Vue实例的方法 |
| watch | 侦听属性,监控 Vue 实例上的数据变动,并调用其回调函数 |
DOM相关选项
| 选项 | 说明 |
|---|---|
| el | 声明Vue根组件的挂载点(根组件特有) |
| template | 用于挂载元素的字符串模板 |
| render | 渲染函数,用于创建虚拟DOM,是字符串模板的替代方案 |
| renderError | 仅用于开发环境,在render()出现错误时,提供另外的渲染输出 |
生命周期钩子相关选项
| 选项 | 说明 |
|---|---|
| beforeCreate | 发生在Vue实例初始化之后,data observer和event/watcher事件被配置之前 |
| created | 发生在Vue实例初始化以及data observer和event/watcher事件被配置之后 |
| beforeMount | 挂载开始之前被调用,此时render()首次被调用 |
| mounted | el被新建的vm.$el替换,并挂载到实例上之后调用 |
| beforeUpdate | 数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前 |
| updated | 数据更改导致虚拟DOM重新渲染和打补丁之后被调用 |
| activated | keep-alive组件激活时调用 |
| deactivated | keep-alive组件停用时调用 |
| beforeDestroy | 实例销毁之前调用,Vue实例依然可用 |
| destroyed | Vue实例销毁后调用,事件监听和子实例全部被移除,释放系统资源 |
资源相关选项
| 选项 | 说明 |
|---|---|
| directives | 配置局部注册的自定义指令 |
| filters | 过滤器,针对一些数据进行筛选、过滤、格式化等相关的处理,过滤器是一个带有参数和返回值的方法 ,只能用在{{}}和v-bind里面。 |
| components | 配置局部注册组件 |
组合选项
| 选项 | 说明 |
|---|---|
| parent | 指定当前实例的父实例,子实例用this.$parent访问父实例,父实例通过$children数组访问子实例 |
| mixins | 将属性混入Vue实例对象,并在Vue自身实例对象的属性被调用之前得到执行(组件的多继承) |
| extends | 用于声明继承另一个组件,从而无需使用Vue.extend,便于扩展单文件组件(组件的单继承) |
| provide&inject | 2个属性需要一起使用,用来向所有子组件注入依赖 |
其它选项
| 选项 | 说明 |
|---|---|
| name | 允许组件递归调用自身,便于调试时显示更加友好的警告信息 |
| delimiters | 改变模板字符串的风格,默认为{{}} |
| functional | 让组件无状态(没有data)和无实例(没有this上下文) |
| model | 允许自定义组件使用v-model时定制prop和event |
| inheritAttrs | 默认情况下,父作用域的非props属性绑定会应用在子组件的根元素上。当编写嵌套有其它组件或元素的组件时,可以将该属性设置为false关闭这些默认行为 |
| comments | 设为true时会保留并且渲染模板中的HTML注释 |
了解MVC
Model、View、Controller,分别表示数据、视图、控制器。其实这只是一种设计思想,
Model:数据模型,用来存储数据
View:视图界面,用来展示UI界面和响应用户交互
Controller:控制器(大管家角色),监听模型数据的改变和控制视图行为、处理用户交互
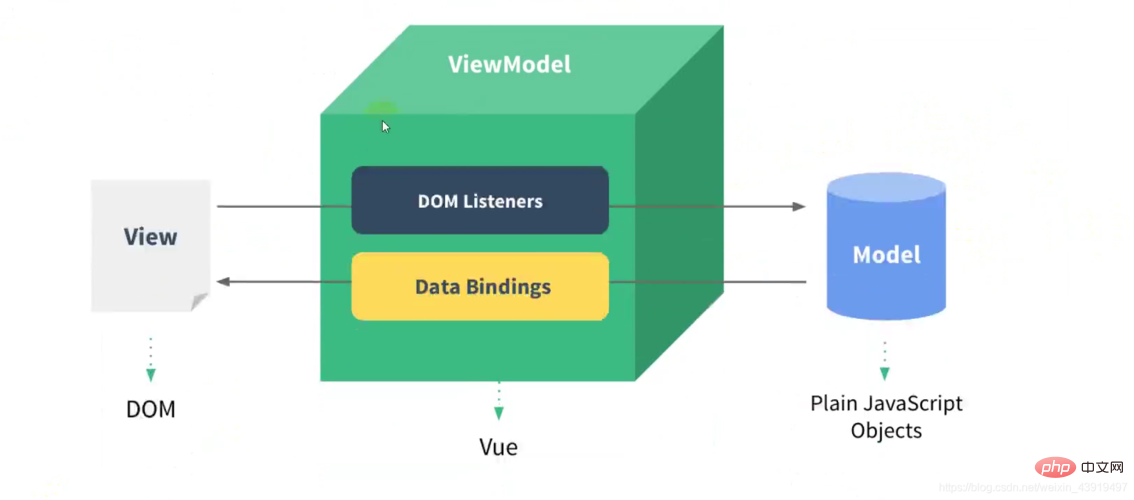
MVVM模式
M(model):代表的是数据
V(view):代表的是视图(页面)
VM(viewmodel):代表的是视图模型,作用:用来管理视图和模型的转换
MVVM是MVC的增强版,实质上和MVC没有本质区别,只是代码的位置变动而已

简单来说就是视图发生改变时模型也会发生改变,模型发生改变时视图也会发生改变,这就是vue的数据双向绑定
关键点在于 data 如何更新 view,因为 view 更新 data 其实可以通过事件监听即可,比如 input 标签监听 input 事件就可以实现了
双向绑定步骤:
实现一个监听器 Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
实现一个订阅者 Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
实现一个解析器 Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
vue的双向绑定原理:
vue数据的双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。其核心就是通过Object.defineProperty()方法设置set和get函数来实现数据的劫持,在数据变化时发布消息给订阅者,触发相应的监听回调。也就是说数据和视图同步,数据发生变化,视图跟着变化,视图变化,数据也随之发生改变;
【相关推荐:javascript视频教程、web前端】
以上是归纳整理VUE实例参数与MVVM模式知识点的详细内容。更多信息请关注PHP中文网其他相关文章!

