本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于盒子模型与浮动的相关问题,网页布局的本质在于通过css布局将盒子模型摆放至合适的位置,再放入所需元素,下面一起来看一下,希望对大家有帮助。

盒子模型
网页布局的本质在于通过css布局将盒子模型摆放至合适的位置,再放入所需元素
1. 盒子模型(Box Model)
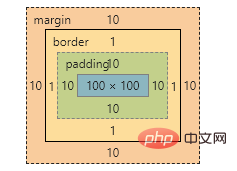
盒子模型有元素内容,内边距,外边距,边框组成
标准盒子模型
2. 盒子边框(border)
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位px |
| border-style | 定义边框样式 |
| border-color | 定义边框颜色 |
边框样式
- none:无边框
- solid:实线边框
- dashed:虚线边框
- dotted:点线边框
单独设置一边边框的样式
border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色;
bottom,left,right以此类推
表格边框
通过cellspacing=0单元格距离为0,但是两个单元格之间的边框重叠会是边框变粗,通过css属性
table{border-collapse:collapse}
使得边框合并,不变粗
圆角边框
border-radius:length;/*length 可以数字也可以百分比*/
正方形盒子变为圆形,矩形多用高度一半
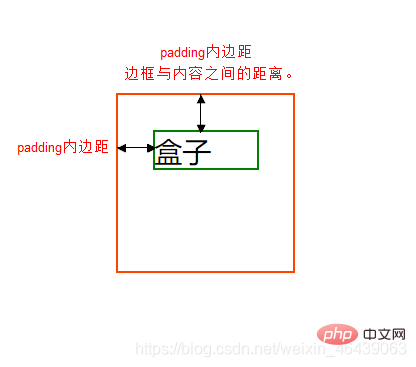
3. 内边距(padding)
边框与内容之间的间距
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
也可以简写
| 值个数 | 含义 |
|---|---|
| 1 | padding:上下左右内边距 |
| 2 | padding:上下 左右 |
| 3 | padding:上 左右 下 |
| 4 | padding:上 右 下 左(顺时针) |
内盒尺寸计算
-
宽度
Element Height = content height + padding + border (Height为内容高度)
-
高度
Element Width = content width + padding + border (Width为内容宽度)
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
当未直接给出width时,padding不会撑开盒子,否则会
4. 外边距(margin)
外边距是控制盒子与盒子之间的距离
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
- 同样类似于padding有类似的写法
块级盒子水平居中
盒子必须指定宽度,然后左右外边距设置为auto
.nav{width:960px;margin:0 auto;}
常见的写法,以下下三种都可以。
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
文字居中与盒子居中的区别
盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
块级盒子水平居中 左右margin 改为 auto
插入图片与背景图片区别
插入图片移动位置只能靠 padding与margin
背景图则使用background-position
清楚元素内外边距
* {
padding:0;
margin:0;
}
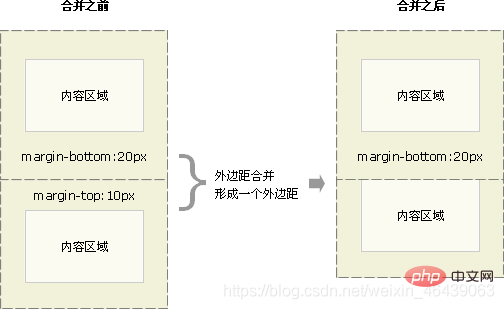
外边距合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
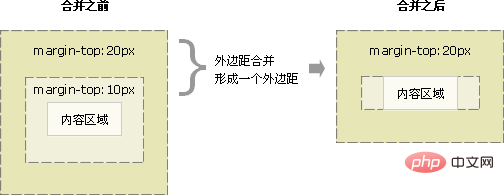
嵌套块元素垂直外边距的合并
对于父子块元素,父元素会与子元素合并,父元素没有上padding和边框,合并时外边距取较大值
解决方案:
可以为父元素定义上边框。
可以为父元素定义上内边距
可以为父元素添加overflow:hidden。
区分出父子元素
盒子布局稳定性
width>padding>margin
稳定性依次减小,padding会撑开盒子,margin在合并时也会有问题
5.盒子阴影
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;/*单位px*/
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影,负值在左边 |
| v-shadow | 必需,垂直阴影,负值在下 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影尺寸 |
| color | 可选,阴影颜色 |
| inset | 可选,内阴影 |
注意
水平垂直阴影必须,其余可以省略,外阴影(outset)默认不写
p {
box-shadow:0 15px 20px rgba(0,0,0,.5)
}
浮动
1. 浮动是什么
css布局的三种机制
1. 普通
- 块级元素独占一行,由上到下排列
- 行内元素从左到右依次排列,父元素换行
2. 浮动
使得盒子浮动起来。让多个块级盒子一行展示
3. 定位
将盒子定位于浏览器中的某一位置
2. 浮动使用
通过浮动可以使得多个p水平排列一行,且之间没有空白缝隙,实现左右对齐,最早使用于图片,实现文字环绕效果
选择器 {float: 值;}
| 属性值 | 描述 |
|---|---|
| none | 不浮动(默认) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
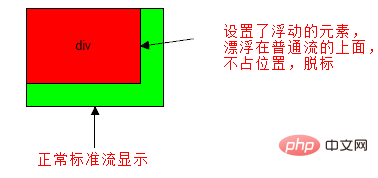
注意
浮动托标使用浮动后,元素会脱离标准流,后续的标准流会移动至浮动盒子底下,浮动元素会“漂浮”

浮动会改变 元素display属性,任何元素都可以浮动,浮动元素相互紧靠,父级宽度装不下时,多出盒子调至下一行
浮动与标准流搭配
给浮动元素添加一个标准流父亲,在子元素使用浮动,从而较少对其他标准流的影响
3. 浮动与其他盒子关系
浮动元素与父盒子关系
子盒子会与父盒子对齐,但不会与边框重叠,也不会超过父盒子的内边距
浮动元素与兄弟盒子关系
浮动元素只会影响当前以及后面的标准流盒子
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
4.清除浮动
很多子元素浮动后,父元素很难直接给出高度,最后父级盒子高度为0,对于以后的标准流盒子会有影响,对于标准流,子盒子会撑开盒子,而浮动不会。
清除就是为了消除浮动布局对于后续排版影响,主要是解决父元素高度为0的问题
选择器 {clear: 属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(消除左侧浮动影响) |
| right | 不允许右侧有浮动元素(消除右侧浮动影响) |
| both | 同时清除左右浮动元素 |
额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <p style=”clear:both”></p>,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
父级添加overflow属性
overflow : hidden|auto|scroll
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after为元素清除浮动
:after方式是额外标签升级方式
.clearfix:after{
content:""; display:block;height: 0;clear:both; visibility: hidden;
}
.clearfix {*zoom: 1;}
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
双伪元素
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
以上是CSS标准盒模型与浮动的使用总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:CSS :: Marker伪元素,预先渲染的Web组件,向您的网站添加WebmentionApr 19, 2025 am 11:25 AM
每周平台新闻:CSS :: Marker伪元素,预先渲染的Web组件,向您的网站添加WebmentionApr 19, 2025 am 11:25 AM在本周的综述中:datepickers正在让键盘用户头痛,一个新的Web组件编译器,有助于与Fouc进行战斗,我们终于获得了造型列表项目标记,以及在您的网站上获得网络攻击的四个步骤。
 每周平台新闻:HTML在搜索控制台,全局脚本范围中的HTML检查,Babel Envs添加默认查询查询Apr 19, 2025 am 11:18 AM
每周平台新闻:HTML在搜索控制台,全局脚本范围中的HTML检查,Babel Envs添加默认查询查询Apr 19, 2025 am 11:18 AM在本周的Web平台新闻世界中,Google搜索控制台可以更轻松地查看爬行的标记,我们了解到自定义属性


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。