深入理解JavaScript内存管理和GC算法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2022-07-26 13:50:322107浏览
本篇文章给大家带来了关于javascript的相关知识,主要介绍了深入理解JavaScript内存管理和GC算法,主要讲解JavaScript的垃圾回收机制以及常用的垃圾回收算法;还讲解了V8引擎中的内存管理,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
前言
JavaScript在创建变量(数组、字符串、对象等)是自动进行了分配内存,并且在不使用它们的时候会“自动”的释放分配的内容;JavaScript语言不像其他底层语言一样,例如C语言,他们提供了内存管理的接口,比如malloc()用于分配所需的内存空间、free()释放之前所分配的内存空间。
我们将释放内存的过程称为垃圾回收,像JavaScript这种高级语言提供了内存自动分配和自动回收,因为这个自动就导致许多开发者不会去关心内存管理。
即使高级语言提供了自动内存管理,但是我们也需要对内管管理有一下基本的理解,有时候自动内存管理出现了问题,我们可以更好的去解决它,或者说使用代价最小的方法解决它。
内存的生命周期
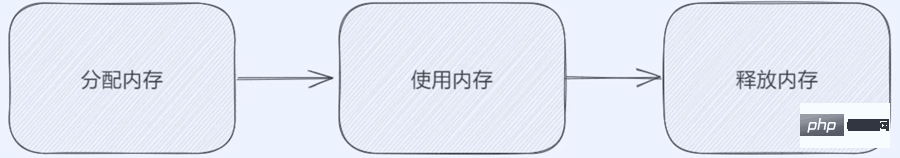
其实不管是什么语言,内存的声明周期大致分为如下几个阶段:

下面我们对每一步进行具体说明:
- 内存分配:当我们定义变量时,系统会自动为其分配内存,它允许在程序中使用这块内存。
- 内存使用:在对变量进行读写的时候发生
- 内存回收:使用完毕后,自动释放不需要内存,也就是由垃圾回收机制自动回收不再使用的内存
JavaScript中的内存分配
为了保护开发人员的头发,JavaScript在定义变量时就自动完成了内存分配,示例代码如下:
let num = 123 // 给数值变量分配内存
let str = '一碗周' // 给字符串分配内存
let obj = {
name: '一碗周',
age: 18,
} // 给对象及其包含的值分配内存
// 给数组及其包含的值分配内存(类似于对象)
let arr = [1, null, 'abc']
function fun(a) {
return a + 2
} // 给函数(可调用的对象)分配内存
// 函数表达式也能分配一个对象
Element.addEventListener(
'click',
event => {
console.log(event)
},
false,
)有些时候并不会重新分配内存,如下面这段代码:
// 给数组及其包含的值分配内存(类似于对象) let arr = [1, null, 'abc'] let arr2 = [arr[0], arr[2]] // 这里并不会重新对分配内存,而是直接存储原来的那份内存
在JavaScript中使用内存
JavaScript中使用值的过程实际上是对分配内存进行读取与写入的操作。这里的读取与写入可能是写入一个变量、读取某个变量的值、写入一个对象的属性值以及为函数传递参数等。
释放内存
JavaScript中的内存释放是自动的,释放的时机就是某些值(内存地址)不在使用了,JavaScript就会自动释放其占用的内存。
其实大多数内存管理的问题都在这个阶段。在这里最艰难的任务就是找到那些不需要的变量。
虽然说现在打高级语言都有自己垃圾回收机制,虽然现在的垃圾回收算法很多,但是也无法智能的回收所有的极端情况,这就是我们为什么要学习内存管理以及垃圾回收算法的理由了。
接下来我们来讨论一下JavaScript中的垃圾回收以及常用的垃圾回收算法。
JavaScript中的垃圾回收
前面我们也说了,JavaScript中的内存管理是自动的,在创建对象时会自动分配内存,当对象不在被引用或者不能从根上访问时,就会被当做垃圾给回收掉。
JavaScript中的可达对象简单的说就是可以访问到的对象,不管是通过引用还是作用域链的方式,只要能访问到的就称之为可达对象。可达对象的可达是有一个标准的,就是必须从根上出发是否能被找到;这里的根可以理解为JavaScript中的全局变量对象,在浏览器环境中就是window、在Node环境中就是global。
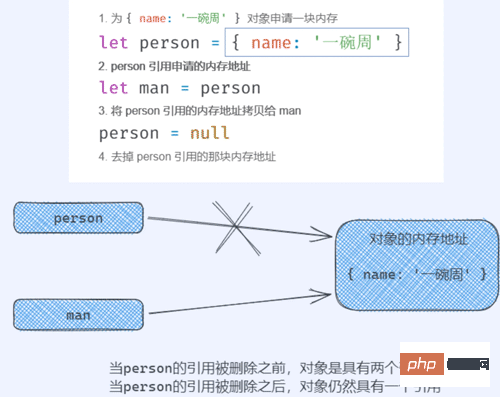
为了更好的理解引用的概念,看下面这一段代码:
let person = {
name: '一碗周',
}
let man = person
person = null图解如下:

根据上面那个图我们可以看到,最终这个{ name: '一碗周' }是不会被当做垃圾给回收掉的,因为还具有一个引用。
现在我们来理解一下可达对象,代码如下:
function groupObj(obj1, obj2) {
obj1.next = obj2
obj2.prev = obj1
return {
obj1,
obj2,
}
}
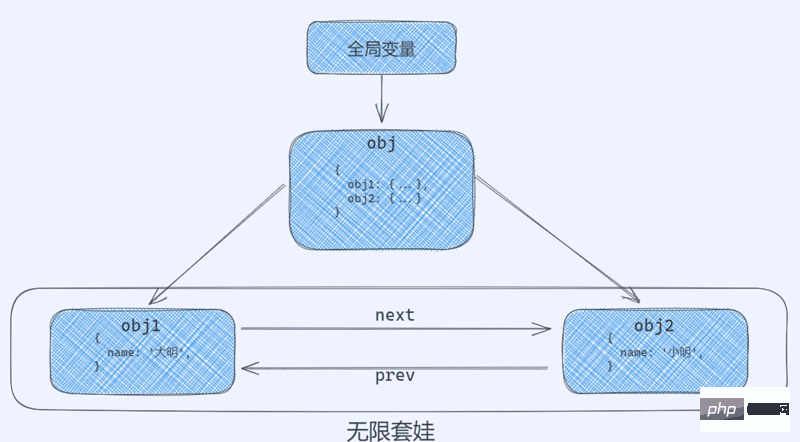
let obj = groupObj({ name: '大明' }, { name: '小明' })调用groupObj()函数的的结果obj是一个包含两个对象的一个对象,其中obj.obj1的next属性指向obj.obj2;而obj.obj2的prev属性又指向obj.obj2。最终形成了一个无限套娃。
如下图:

现在来看下面这段代码:
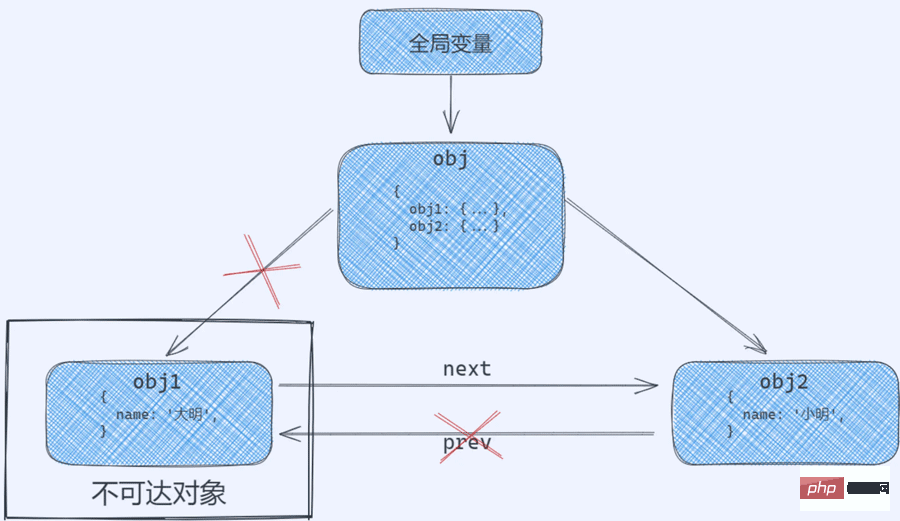
delete obj.obj1 delete obj.obj2.prev
我们删除obj对象中的obj1对象的引用和obj.obj2中的prev属性对obj1的引用。
图解如下:

此时的obj1就被当做垃圾给回收了。
GC算法
GC是Garbage collection的简写,也就是垃圾回收。当GC进行工作的时候,它可以找到内存中的垃圾、并释放和回收空间,回收之后方便我们后续的进行使用。
在GC中的垃圾包括程序中不在需要使用的对象以及程序中不能再访问到的对象都会被当做垃圾。
GC算法就是工作时查找和回收所遵循的规则,常见的GC算法有如下几种:
- 引用计数:通过一个数字来记录引用次数,通过判断当前数字是不是0来判断对象是不是一个垃圾。
- 标记清除:在工作时为对象添加一个标记来判断是不是垃圾。
- 标记整理:与标记清除类似。
- 分代回收:V8中使用的垃圾回收机制。
引用计数算法
引用计数算法的核心思想就是设置一个引用计数器,判断当前引用数是否为0 ,从而决定当前对象是不是一个垃圾,从而垃圾回收机制开始工作,释放这块内存。
引用计数算法的核心就是引用计数器 ,由于引用计数器的存在,也就导致该算法与其他GC算法有所差别。
引用计数器的改变是在引用关系发生改变时就会发生变化,当引用计数器变为0的时候,该对象就会被当做垃圾回收。
现在我们通过一段代码来看一下:
// { name: '一碗周' } 的引用计数器 + 1
let person = {
name: '一碗周',
}
// 又增加了一个引用,引用计数器 + 1
let man = person
// 取消一个引用,引用计数器 - 1
person = null
// 取消一个引用,引用计数器 - 1。此时 { name: '一碗周' } 的内存就会被当做垃圾回收
man = null引用计数算法的优点如下:
- 发现垃圾时立即回收;
- 最大限度减少程序暂停,这里因为发现垃圾就立刻回收了,减少了程序因内存爆满而被迫停止的现象。
缺点如下:
- 无法回收循环引用的对象;
就比如下面这段代码:
function fun() {
const obj1 = {}
const obj2 = {}
obj1.next = obj2
obj2.prev = obj1
return '一碗周'
}
fun()上面的代码中,当函数执行完成之后函数体的内容已经是没有作用的了,但是由于obj1和obj2都存在不止1个引用,导致两种都无法被回收,就造成了空间内存的浪费。
- 时间开销大,这是因为引用计数算法需要时刻的去监控引用计数器的变化。
标记清除算法
标记清除算法解决了引用计数算法的⼀些问题, 并且实现较为简单, 在V8引擎中会有被⼤量的使⽤到。
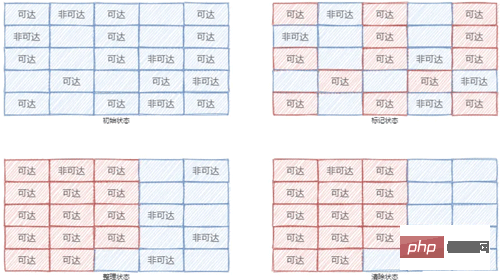
在使⽤标记清除算法时,未引用对象并不会被立即回收.取⽽代之的做法是,垃圾对象将⼀直累计到内存耗尽为⽌.当内存耗尽时,程序将会被挂起,垃圾回收开始执行.当所有的未引用对象被清理完毕 时,程序才会继续执行.该算法的核心思想就是将整个垃圾回收操作分为标记和清除两个阶段完成。
第一个阶段就是遍历所有对象,标记所有的可达对象;第二个阶段就是遍历所有对象清除没有标记的对象,同时会抹掉所有已经标记的对象,便于下次的工作。
为了区分可用对象与垃圾对象,我们需要在每⼀个对象中记录对象的状态。 因此, 我们在每⼀个对象中加⼊了⼀个特殊的布尔类型的域, 叫做marked。 默认情况下, 对象被创建时处于未标记状态。 所以, marked 域被初始化为false。
进行垃圾回收完毕之后,将回收的内存放在空闲链表中方便我们后续使用。
标记清除算法最大的优点就是解决了引用计数算法无法回收循环引用的对象的问题 。就比如下面这段代码:
function fun() {
const obj1 = {},
obj2 = {},
obj3 = {},
obj4 = {},
obj5 = {},
obj6 = {}
obj1.next = obj2
obj2.next = obj3
obj2.prev = obj6
obj4.next = obj6
obj4.prev = obj1
obj5.next = obj4
obj5.prev = obj6
return obj1
}
const obj = fun()当函数执行完毕后obj4的引用并不是0,但是使用引用计数算法并不能将其作为垃圾回收掉,而使用标记清除算法就解决了这个问题。
而标记清除算法的缺点也是有的,这种算法会导致内存碎片化,地址不连续;还有就是使用标记清除算法即使发现了垃圾对象不里能立刻清除,需要到第二次去清除。
标记整理算法
标记整理算法可以看做是标记清除算法的增强型,其步骤也是分为标记和清除两个阶段。
但是标记整理算法那的清除阶段会先进行整理,移动对象的位置,最后进行清除。
步骤如下图:

V8中的内存管理
V8是什么
V8是一款主流的JavaScript执行引擎,现在的Node.js和大多数浏览器都采用V8作为JavaScript的引擎。V8的编译功能采用的是及时编译,也称为动态翻译或运行时编译,是一种执行计算机代码的方法,这种方法涉及在程序执行过程中(在执行期)而不是在执行之前进行编译。
V8引擎对内存是设有上限的,在64位操作系统下上限是1.5G的,而32位操作系统的上限是800兆的。至于为什么设置内存上限主要是内容V8引擎主要是为浏览器而准备的,不适合太大的空间;还有一点就是这个大小的垃圾回收是很快的,用户几乎没有感觉,从而增加用户体验。
V8垃圾回收策略
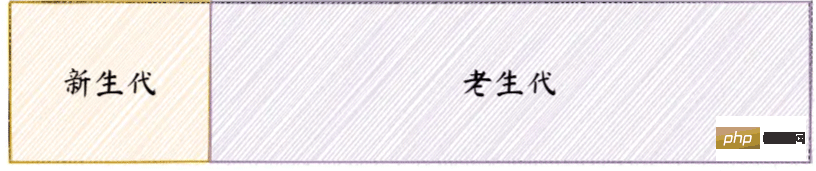
V8引擎采用的是分代回收的思想,主要是将我们的内存按照一定的规则分成两类,一个是新生代存储区,另一个是老生代存储区。
新生代的对象为存活时间较短的对象,简单来说就是新产生的对象,通常只支持一定的容量(64位操作系统32兆、32位操作系统16兆),而老生代的对象为存活事件较长或常驻内存的对象,简单来说就是经历过新生代垃圾回收后还存活下来的对象,容量通常比较大。
下图展示了V8中的内存:

V8引擎会根据不同的对象采用不同的GC算法,V8中常用的GC算法如下:
- 分代回收
- 空间复制
- 标记清除
- 标记整理
- 标记增量
新生代对象垃圾回收
上面我们也介绍了,新生代中存放的是存活时间较短的对象。新生代对象回收过程采用的是复制算法和标记整理算法。
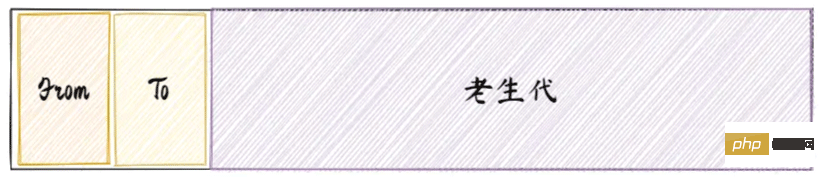
复制算法将我们的新生代内存区域划分为两个相同大小的空间,我们将当前使用状态的空间称之为From状态,空间状态的空间称之为To状态,
如下图所示:

我们将活动的对象全部存储到From空间,当空间接近满的时候,就会触发垃圾回收。
首先需要将新生代From空间中的活动对象做标记整理,标记整理完成之后将标记后的活动对象拷贝到To空间并将没有进行标记的对象进行回收;最后将From空间和To空间进行交换。
还有一点需要说的就是在进行对象拷贝的时候,会出现新生代对象移动至老生代对象中。
这些被移动的对象是具有指定条件的,主要有两种:
- 经过一轮垃圾回收还存活的新生代对象会被移动到老生代对象中
- 在To空间占用率超过了25%,这个对象也会被移动到老生代对象中(25%的原因是怕影响后续内存分配)
如此可知,新生代对象的垃圾回收采用的方案是空间换时间。
老生代对象垃圾回收
老生代区域存放的对象就是存活时间长、占用空间大的对象。也正是因为其存活的时间长且占用空间大,也就导致了不能采用复制算法,如果采用复制算法那就会造成时间长和空间浪费的现象。
老生代对象一般采用标记清除、标记整理和增量标记算法进行垃圾回收。
在清除阶段主要才采用标记清除算法来进行回收,当一段时候后,就会产生大量不连续的内存碎片,过多的碎片无法分配足够的内存时,就会采用标记整理算法来整理我们的空间碎片。
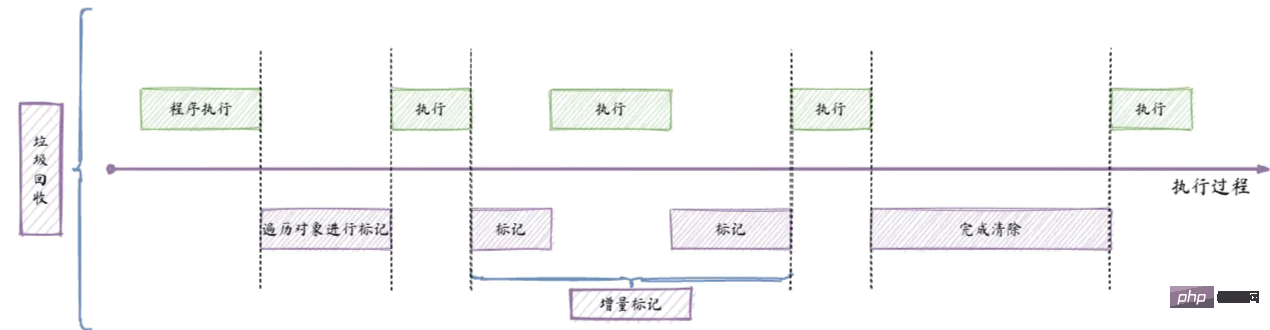
老生代对象的垃圾回收会采用增量标记算法来优化垃圾回收的过程,增量标记算法如下图所示:

由于JavaScript是单线程,所以程序执行和垃圾回收同时只能运行一个,这就会导致在执行垃圾回收的时候程序卡顿,这样给用户的体验肯定是不好的。
所以提出了增量标记,在程序运行时,程序先跑一段时间,然后进行进行初步的标记,这个标记有可能只标记直接可达的对象,然后程序继续跑一段时间,在进行增量标记 ,也即是标记哪些间接可达的对象。由此反复,直至结束。
Performance工具
由于JavaScript没有给我们提供操作内存的API,只能靠本身提供的内存管理,但是我们并不知道实际上的内存管理是什么样的。而有时我们需要时刻关注内存的使用情况,Performance工具提供了多种监控内存的方式。
Performance使用步骤
首先我们打开Chrome浏览器(这里我们使用的是Chrome浏览器,其他浏览器也是可以的),在地址栏中输入我们的目标地址,然后打开开发者工具,选择【性能】面板。
选择性能面板后开启录制功能,然后去访问具体界面,模仿用户去执行一些操作,然后停止录制,最后我们可以在分析界面中分析记录的内存信息。
内存问题的体现
出现内存的问题主要有如下几种表现:
- 页面出现延迟加载或经常性暂停,它的底层就伴随着频繁的垃圾回收的执行;为什么会频繁的进行垃圾回收,可能是一些代码直接导致内存爆满而且需要立刻进行垃圾回收。
关于这个问题我们可以通过内存变化图进行分析其原因:
- 页面持续性出现糟糕的性能表现,也就是说在我们使用的过程中,页面给我们的感觉就是一直不好用,它的底层我们一般认为都会存在内存膨胀,所谓的内存膨胀就是当前页面为了达到某种速度从而申请远大于本身需要的内存,申请的这个存在超过了我们设备本身所能提供的大小,这个时候我们就能感知到一个持续性的糟糕性能的体验。
导致内存膨胀的问题有可能是我们代码的问题,也有可能是设备本身就很差劲,想要分析定位并解决的话需要我们在多个设备上进行反复的测试
- 页面的性能随着时间的延长导致页面越来越差,加载时间越来越长,出现这种问题的原因可能是由于代码的原因出现内存泄露。
想要检测内存是否泄漏,我们可以通过内存总视图来监听我们的内存,如果内存是持续升高的,就可能已经出现了内存泄露。
监控内存的方式
在浏览器中监控内存主要有以下几种方式:
- 浏览器提供的任务管理器
- Timeline时序图
- 堆快照查找分离DOM
- 判断是否存在频繁的垃圾回收
接下来我们就分别讲解这几种方式。
任务管理器监控内存
在浏览器中按【Shift】+【ESC】键即可打开浏览器提供的任务管理器,下图展示了Chrome浏览器中的任务管理器,我们来解读一
上图中我们可以看到【掘金】标签页的【内存占用空间】表示的的这个页面的DOM在浏览器中所占的内存,如果不断增加就表示有新的DOM在创建;而后面的【JavaScript使用的内存】(默认不开启,需要通过右键开启)表示的是JavaScript中的堆,而括号中的大小表示JavaScript中的所有可达对象。
Timeline记录内存
上面描述的浏览器中提供的任务管理器只能用来帮助我们判断页面是否存在问题,却不能定位页面的问题。
Timeline是Performance工具中的一个小的选项卡,其中以毫秒为单位记录了页面中的情况,从而可以帮助我们更简单的定位问题。
堆快照查找分离DOM
堆快照是很有针对性的查找当前的界面对象中是否存在一些分离的DOM,分离DOM的存在也就是存在内存泄漏。
首先我们先要弄清楚DOM有几种状态:
- 首先,DOM对象存在DOM树中,这属于正常的DOM
- 然后,不存在DOM树中且不存在JS引用,这属于垃圾DOM对象,是需要被回收的
- 最后,不存在DOM树中但是存在JS引用,这就是分离DOM,需要我们手动进行释放。
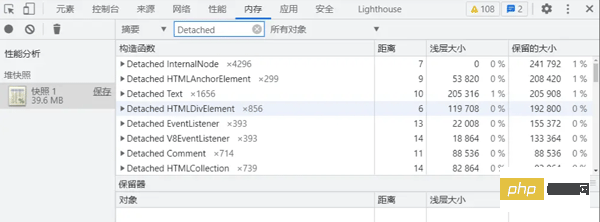
查找分离DOM的步骤:打开开发者工具→【内存面板】→【用户配置】→【获取快照】→在【过滤器】中输入Detached来查找分离DOM,
如下图所示:

查找到创建的分离DOM后,我们找到该DOM的引用,然后进行释放。
判断是否存在频繁的垃圾回收
因为GC工作时应用程序是停止的,如果当前垃圾回收频繁工作,而且时间过长的话对页面来说很不友好,会导致应用假死说我状态,用户使用中会感知应用有卡顿。
我们可以通过如下方式进行判断是否存在频繁的垃圾回收,具体如下:
- 通过Timeline时序图判断,对当前性能面板中的内存走势进行监控,如果其中频繁的上升下降,就出现了频繁的垃圾回收。这个时候要定位代码,看看是执行什么的时候造成了这种情况。
- 使用浏览器任务管理器会简单一些,任务管理器中主要是数值的变化,其数据频繁的瞬间增加减小,也是频繁的垃圾回收。
【相关推荐:javascript视频教程、web前端】
以上是深入理解JavaScript内存管理和GC算法的详细内容。更多信息请关注PHP中文网其他相关文章!

