JS实现无限级网页折叠菜单(类似树形菜单)效果代码_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 15:38:591620浏览
本文实例讲述了JS实现无限级网页折叠菜单(类似树形菜单)效果代码。分享给大家供大家参考。具体如下:
这是一款超不错的网页折叠菜单,采用JavaScript实现。折叠菜单是大家比较常见到的一种菜单形式,可广泛应用于管理系统、后台左侧、产品列表中,本折叠菜单有点树形菜单的味道,相信“无限级”会满足你的要求。
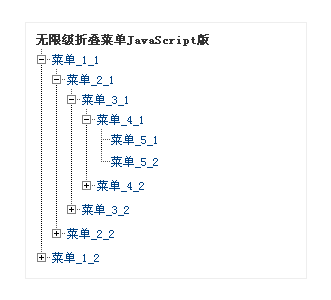
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-unlimit-fade-in-out-tree-menu-codes/
具体代码如下:
<html>
<head>
<title>无限级折叠菜单JS版</title>
<style>
<!--
body,ul,h3 {margin:0px; padding:0px;}
li {list-style-type:none;}
body{
font-size:12px;
color:#333;
font-family: Simsun;
line-height:15px;
}
a{text-decoration:none;color:#004285;border:none;}
a:hover{text-decoration:none;color:#C33;}
#menu {
width:260px;
margin:50px auto;
padding:10px;
border:#EEE 1px solid;
}
#menu h3 {
font-size:12px;
}
#menu ul {
background:url("images/ul-bg.gif") repeat-y 5px 0px; overflow:hidden;
}
#menu ul li {
padding:5px 0 2px 15px;
background:url("images/tree-ul-li.gif") no-repeat 5px -32px;
}
#menu ul li ul {display:none;}
#menu ul li em {
cursor:pointer;
display:inline-block;
width:15px;
float:left;
height:15px;
margin-left:-14px;
background:url("images/tree-ul-li.gif") no-repeat -32px 2px;
}
#menu ul li em.off {
background-position: -17px -18px;
}
#menu ul li#end {
background-color:#FFF;
}
#menu ul.off {
display:block;
}
-->
</style>
</head>
<body>
<div id="menu">
<h3>无限级折叠菜单JavaScript版</h3>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_1_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_2_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_2_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_1_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_2_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_2_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
(function(e){
for(var _obj=document.getElementById(e.id).getElementsByTagName(e.tag),i=-1,em;em=_obj[++i];){
em.onclick = function(){ //onmouseover
var ul = this.nextSibling;
if(!ul){return false;}
ul = ul.nextSibling; if(!ul){return false;}
if(e.tag != 'a'){ ul = ul.nextSibling; if(!ul){return false;} } //a 标签控制 隐藏或删除该行
for(var _li=this.parentNode.parentNode.childNodes,n=-1,li;li=_li[++n];){
if(li.tagName=="LI"){
for(var _ul=li.childNodes,t=-1,$ul;$ul=_ul[++t];){
switch($ul.tagName){
case "UL":
$ul.className = $ul!=ul?"" : ul.className?"":"off";
break;
case "EM":
$ul.className = $ul!=this?"" : this.className?"":"off";
break;
}
}
}
}
}
}
})({id:'menu',tag:'em'});
</script>
</body>
</html>
希望本文所述对大家的JavaScript程序设计有所帮助。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

