jquery怎么动态改变rowspan值
- 青灯夜游原创
- 2022-05-23 17:42:104159浏览
改变方法:1、获取需要跨行的单元格元素,语法“$("指定单元格元素")”,会返回一个包含指定元素的jquery对象;2、用attr()给指定元素对象修改rowspan属性,语法“指定元素对象.attr("rowspan","行数值")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
rowspan,是HTML语言中的一个元素属性,用于指定单元格应跨越的行数。
也就是说,如果一行跨越两行,则意味着它将占用该表中两行的空间。它允许单个表格单元格跨越多个单元格或行的高度。rowspan属性与Excel中的电子表格的“合并单元格”有相同的功能。
rowspan属性可以与HTML表中的b6c5a531a458a2e790c1fd6421739d1c和b4d429308760b6c2d20d6300079ed38e元素一起使用。
rowspan属性与b6c5a531a458a2e790c1fd6421739d1c标签一起使用时,rowspan属性决定了它应跨越的标准单元格数。
当rowspan属性与b4d429308760b6c2d20d6300079ed38e标签一起使用时,rowspan属性确定它应该跨越的标题单元格的数量。
jquery怎么改变rowspan值
1、获取需要跨行的单元格元素(td或th)
$("单元格元素")会返回包含指定单元格元素的jquery对象
2、使用attr()修改rowspan属性
元素对象.attr("rowspan","行数值")示例:
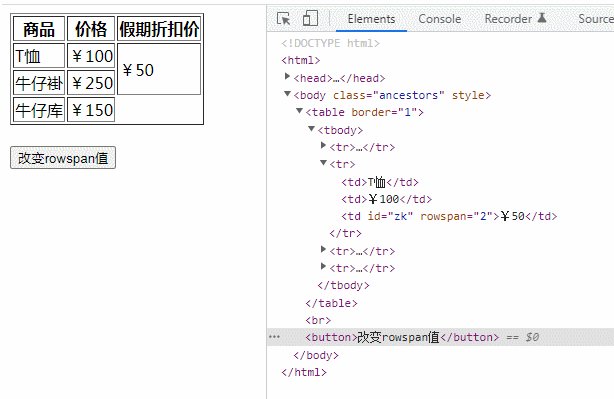
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
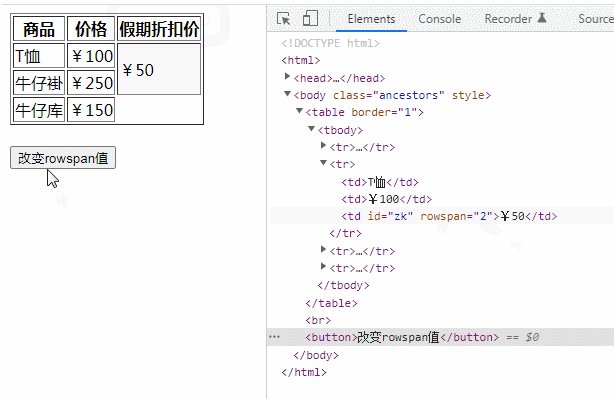
$("button").on("click", function() {
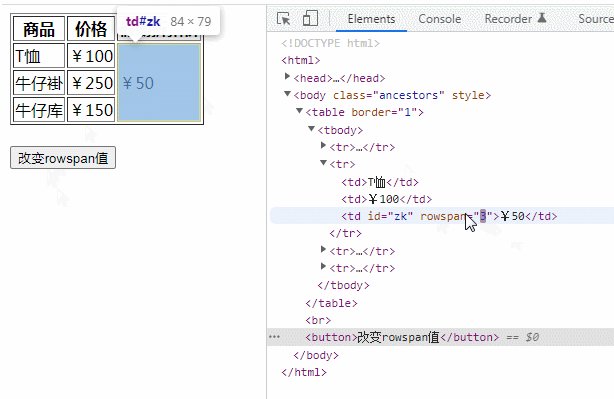
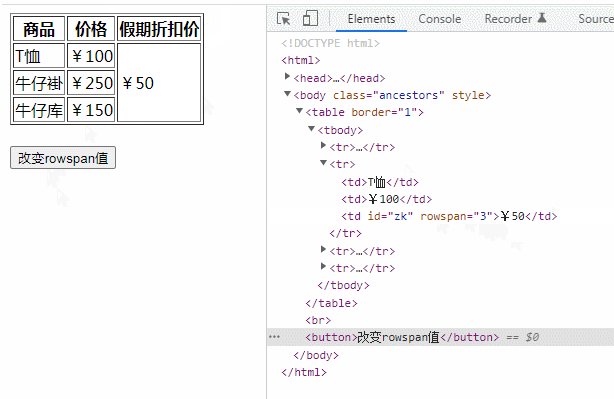
$("#zk").attr("rowspan","3")
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
<th>假期折扣价</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
<td id="zk" rowspan="2">¥50</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>改变rowspan值</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么动态改变rowspan值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery怎么让光标消失下一篇:jquery怎么删除div的某个属性

