两种删除方法:1、用attr()删除,语法“$("div").attr("属性名","");”,可通过将指定属性的值设为空,进而让属性失效;2、用removeAttr()删除,语法“$("div").removeAttr("属性名");”。

本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
什么是属性
属性可以为 HTML 标签提供一些额外信息,或者对 HTML 标签进行修饰。属性需要添加在开始标签中,语法格式为:
attr="value"
attr 表示属性名,value 表示属性值。属性值必须使用双引号" "或者单引号' '包围。
注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。
一个标签可以没有属性,也可以有一个或者多个属性。
jquery删除div某个属性的两种方法
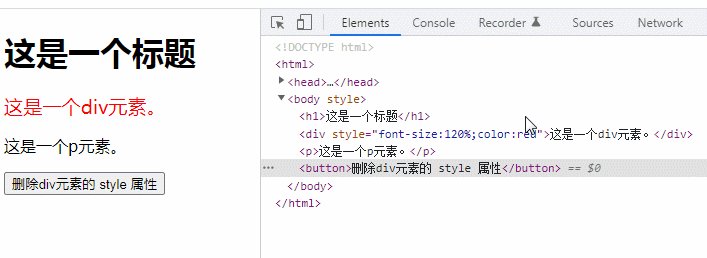
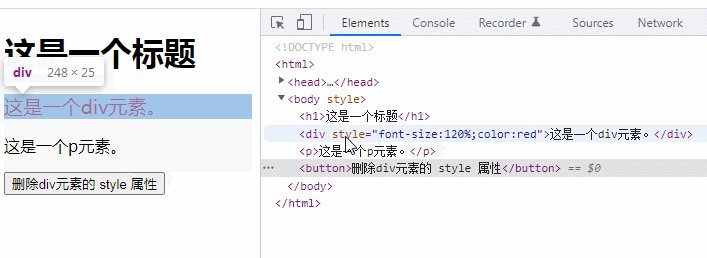
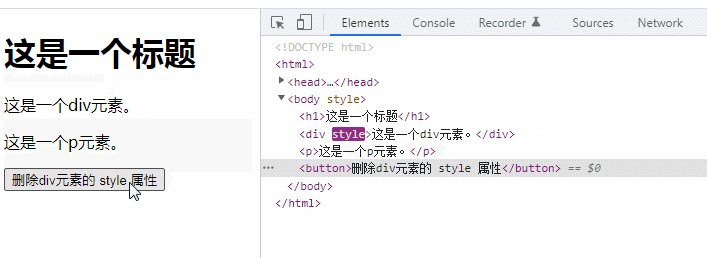
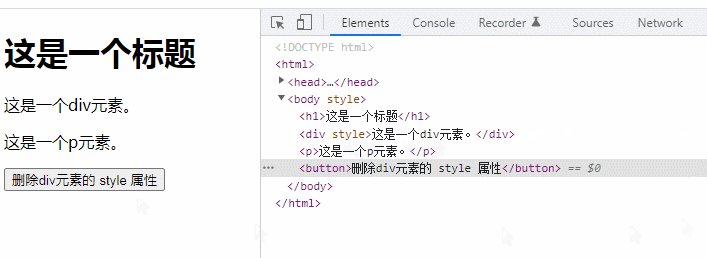
方法1:使用attr()将指定属性的值设置为空
当使用attr() 方法将被选元素的属性值设置为空时,也可让指定属性失效。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是一个p元素。</p>
<button>删除div元素的 style 属性</button>
</body>
</html>
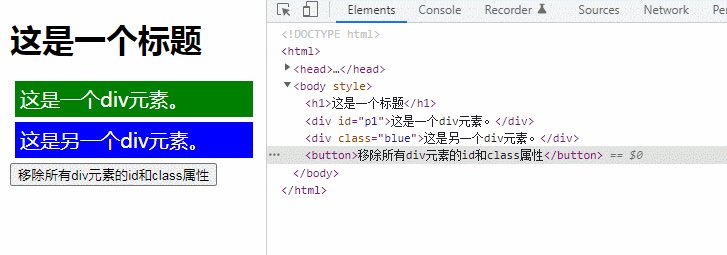
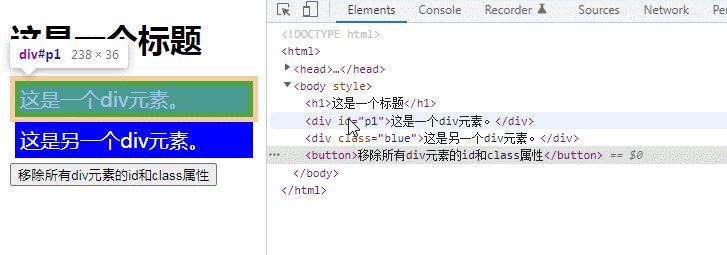
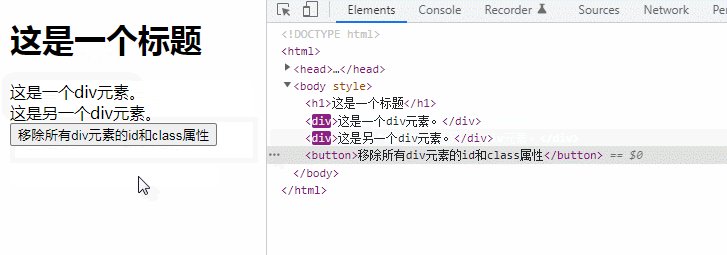
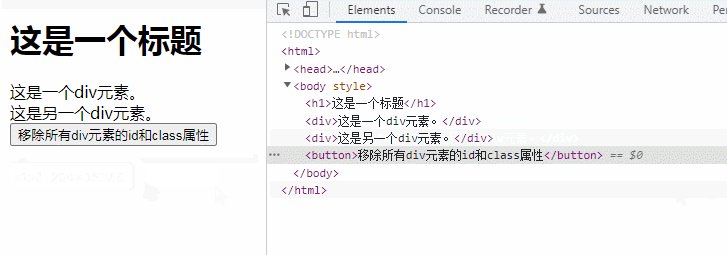
方法2:使用removeAttr()直接删除指定属性
removeAttr() 方法从被选元素中移除一个或多个属性。如需移除若干个属性,请使用空格分隔属性名称。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").removeAttr("id class");
});
});
</script>
<style type="text/css">
#p1 {
color: white;
background-color: green;
font-size: 20px;
padding: 5px;
margin: 5px;
}
.blue {
color: white;
background-color: blue;
font-size: 20px;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<div id="p1">这是一个div元素。</div>
<div class="blue">这是另一个div元素。</div>
<button>移除所有div元素的id和class属性</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么删除div的某个属性的详细内容。更多信息请关注PHP中文网其他相关文章!
 在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AM
在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AMUSESTATE()ISCICIALFOROPTIMINECREACTAPPPERFORMACTACEUTOPACTONCACTONRE REDERSANDUPDATES.TOOPTIMIZE:1)USEUSECALLBACKTOMEMOEMOEIZEFUNCTIONSANDPREVENTUNNNNNNNNNNNNNNNNENESMARYRERER.2)limemememememoforcachingExpensiveComputations.3)
 使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM
使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM使用Context和useState共享状态是因为它们可以简化大型React应用中的状态管理。1)减少propdrilling,2)代码更清晰,3)更易管理全局状态。但要注意性能开销和调试复杂性,合理使用Context和优化技术可以提升应用的效率和可维护性。
 不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM
不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM使用不正确的键会导致React应用程序中的性能问题和意外行为。1)键是列表项的唯一标识符,帮助React高效地更新虚拟DOM。2)使用相同或不唯一的键会导致列表项重新排序和组件状态丢失。3)使用稳定且唯一的标识符作为键可以优化性能,避免全量重渲染。4)使用工具如ESLint来验证键的正确性。正确使用键可以确保React应用的高效和可靠性。
 了解React中的键:优化列表渲染Apr 27, 2025 am 12:13 AM
了解React中的键:优化列表渲染Apr 27, 2025 am 12:13 AM抗反应,KeysareSentialForoPtimizingListrenderingPerformanceByHelpingReaCreActTrackChangesinListItems.1)KeySenableFiticeFficityDomupdatesbyDatesbyIdentifyingAddedAdded,Orremervedemss.2)使用UniqueNiqueIdentifiersLikeIdentifiersLikeDataBaseIdSaskeys,而不是预测
 与React中使用Usestate()合作时,常见错误Apr 27, 2025 am 12:08 AM
与React中使用Usestate()合作时,常见错误Apr 27, 2025 am 12:08 AMuseState在React中常被误用。1.误解useState的工作机制:setState后状态不会立即更新。2.错误更新状态:应使用函数形式的setState。3.过度使用useState:非必要时应使用props。4.忽略useEffect的依赖数组:状态变化时需更新依赖数组。5.性能考虑:批量更新状态和简化状态结构可提升性能。正确理解和使用useState能提高代码效率和可维护性。
 React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM
React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM是的,ReactApplicationsCanbEseo-FrylylywithProperStratecies.1)用户 - 插图(SSR)withToolslikenext.jstogenate.jstogenate fullhtmlforindexing.2)enasleStaticsiteSitegeneration(ssg)
 React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AM
React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AMReact性能瓶颈主要由低效渲染、不必要的重渲染和组件内重的计算造成。 1)使用ReactDevTools定位慢组件并应用React.memo优化。 2)优化useEffect,确保仅在必要时运行。 3)使用useMemo和useCallback进行记忆化处理。 4)将大组件拆分为小组件。 5)对于大数据列表,使用虚拟滚动技术优化渲染。通过这些方法,可以显着提升React应用的性能。
 反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM
反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM有人可能会寻找React的替代品,因为性能问题、学习曲线或探索不同的UI开发方法。1)Vue.js因其易于集成和温和的学习曲线而受到赞扬,适用于小型和大型应用。2)Angular由Google开发,适合大型应用,具有强大的类型系统和依赖注入。3)Svelte通过在构建时编译成高效的JavaScript,提供出色的性能和简洁性,但其生态系统仍在成长。选择替代品时,应根据项目需求、团队经验和项目规模来决定。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





