jquery能清除文本内容吗
- 青灯夜游原创
- 2022-05-16 16:43:012052浏览
jquery能清除文本内容。清除方法:1、用text()清除普通元素的文本内容,语法“元素对象.text(“”)”,将文本内容设置可空字符即可;2、用val()清除表单元素input的文本内容,语法“$("input").val("")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery能清除文本内容。
清除文本内容分两种情况:
清除普通元素的文本内容
清除表单元素input的文本内容
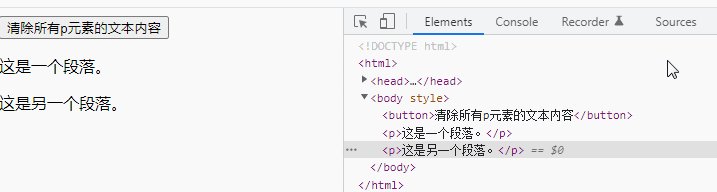
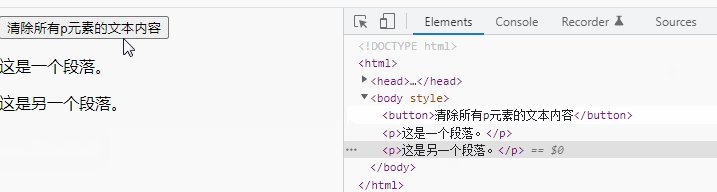
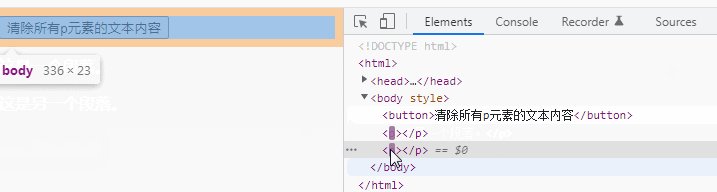
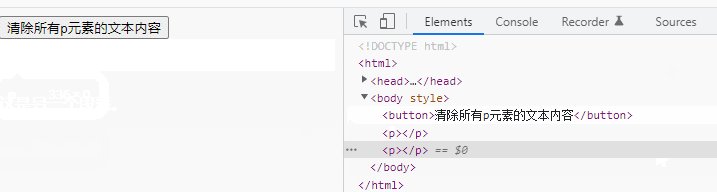
1、使用text()清除普通元素的文本内容
text()可以设置元素的文本内容,只需将文本内容设置可空字符即可清除。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("");
});
});
</script>
</head>
<body>
<button>清除所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
2、使用val()清除表单元素input的文本内容
val() 方法返回或设置被选元素的值。元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
只需使用val()将文本内容设置可空字符即可清除。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("");
});
});
</script>
</head>
<body>
<button>清除所有input元素的文本内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>
扩展知识:
设置元素内容,还有一个方法html()。
但该方法设置或返回的内容,是包含文本和HTML标签的内容。
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery能清除文本内容吗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery怎么求兄弟元素的个数下一篇:jquery动画函数有哪几种

