jquery怎么实现兄弟节点移除样式
- 青灯夜游原创
- 2022-05-16 14:27:242419浏览
方法:1、用siblings()、next()等函数获取指定元素的兄弟节点,语法“指定元素.siblings()”;2、用removeClass()或removeAttr()移除被选元素的样式,语法“兄弟节点.removeClass()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery兄弟节点移除样式,可以看出两个部分:
查找兄弟节点
移除被选节点的样式
1、查找兄弟节点
jquery中提供了多种获取兄弟节点的方法,一般有七个:
siblings()方法,主要用于获得指定元素的同级所有兄弟元素
next()方法,主要用于获得指定元素的下一个兄弟元素
nextAll()方法,主要用于获得指定元素的下一个同级的所有兄弟元素
nextUntil()方法,主要用于获得指定元素的下一个兄弟元素,这个兄弟元素必须为指定元素与nextUntil()方法所设置元素之间的元素
prev()方法,主要用于获得指定元素的上一级兄弟元素
prevAll()方法,主要用于获得指定元素上一级所有的兄弟元素
prevUntil()方法,主要用于获得指定元素的上一个兄弟元素,这个兄弟元素必须为指定元素与prevUntil()方法所设置元素之间的元素
示例:使用next()获取被选元素h2的下一个兄弟节点
$("h2").next()2、移除被选节点的样式
使用removeClass()移除指定CSS类
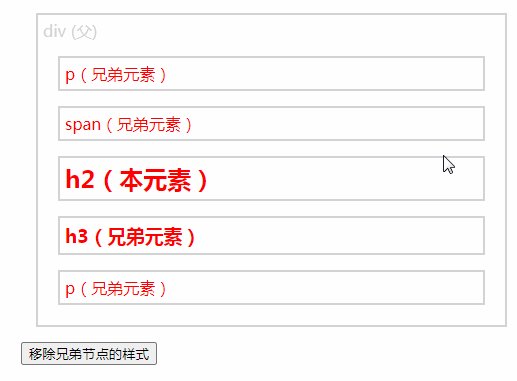
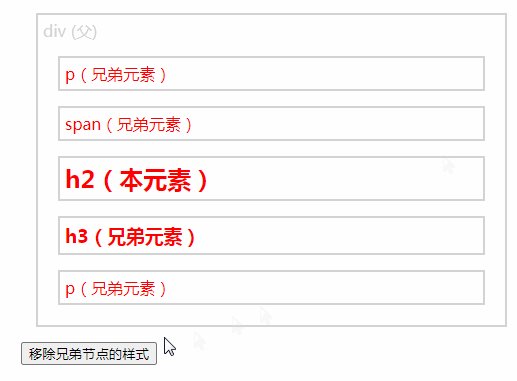
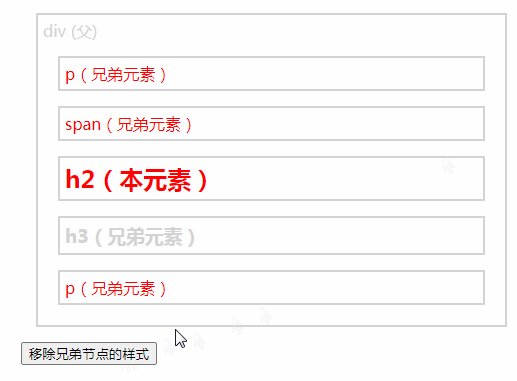
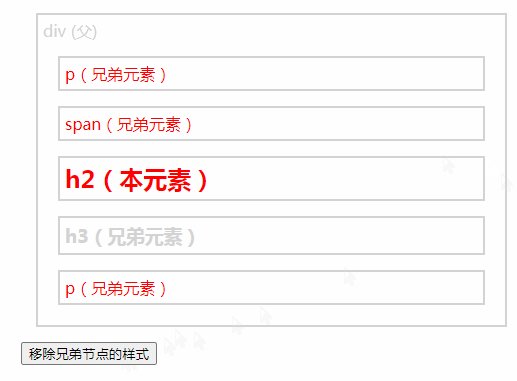
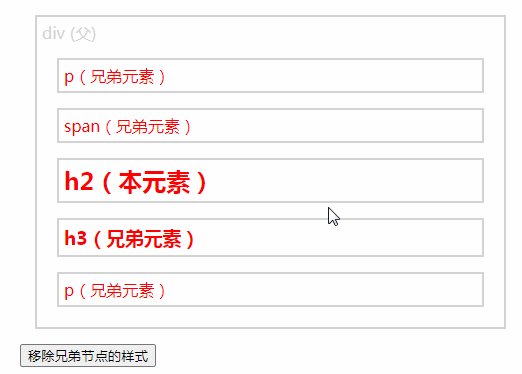
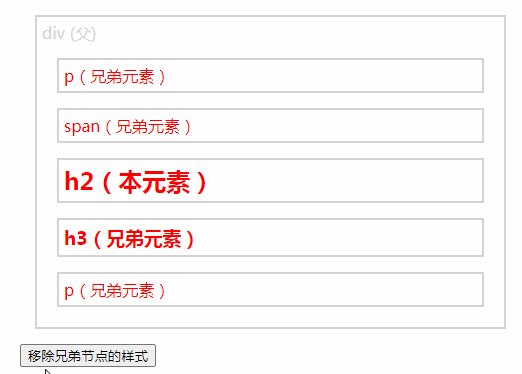
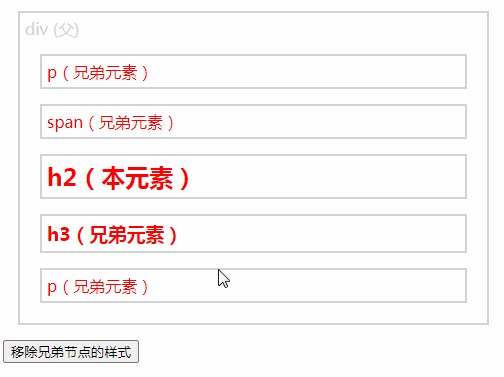
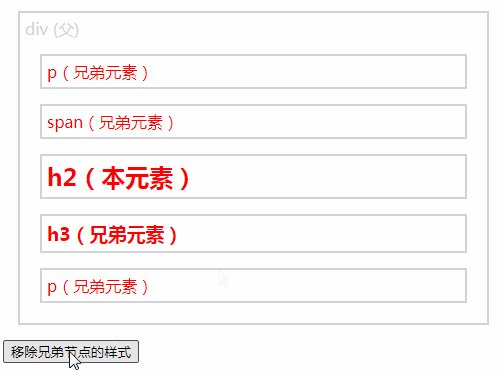
示例1:移除下一个兄弟节点的样式
div (父)p(兄弟元素)
span(兄弟元素)h2(本元素)
h3(兄弟元素)
p(兄弟元素)

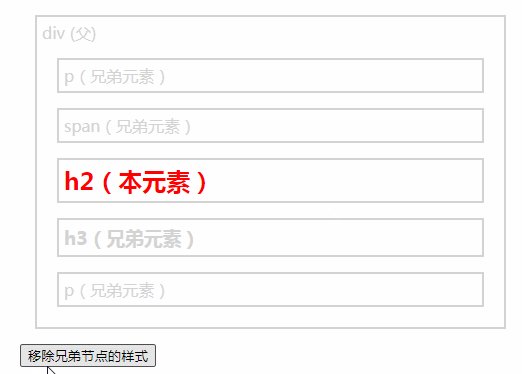
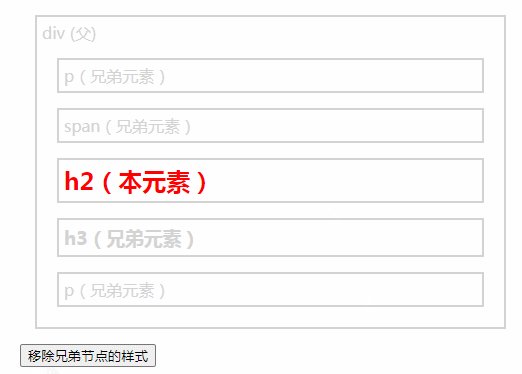
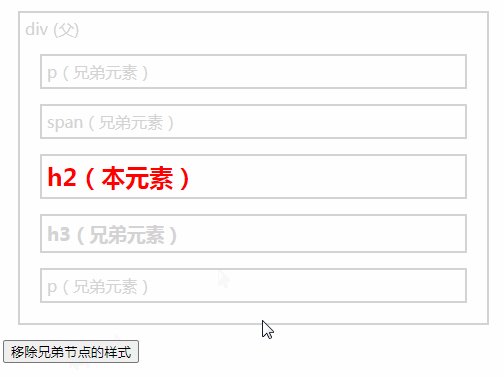
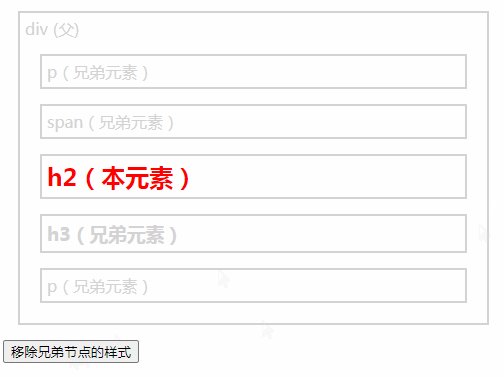
示例2:移除全部兄弟节点的样式
$(document).ready(function() {
$("button").click(function() {
$("h2").siblings().removeClass();
});
});
使用removeAttr()去除id、class或style属性
$(document).ready(function() {
$("button").click(function() {
$("h2").siblings().removeAttr("class");
});
});
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么实现兄弟节点移除样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery怎么取消单击事件下一篇:jquery怎么实现点击翻转效果

