react中的switch的用法是什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-05-05 10:21:143870浏览
在react中,switch用于保证路由只渲染一个路径,用于解决route的唯一渲染;使用“
”包裹的情况下,当匹配完一个路径之后,就会停止渲染,若不使用“ ”包裹,每一个被匹配到的“ ”都会被渲染。

本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
react中的switch的用法是什么
每一个被匹配到的
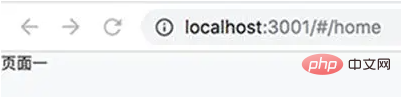
为了解决route的唯一渲染,它是为了保证路由只渲染一个路径。
如果配置了
<Router history={history}>
<Switch>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' component={()=>(<div>首页</div>)}/>
</Switch>
</Router>
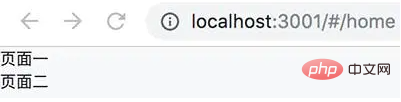
如果没有配置
<Router history={history}>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' render={()=>(<div>首页</div>)}/>
</Router>
推荐学习:《react视频教程》
以上是react中的switch的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

