React不支持less文件怎么办
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-05-05 10:06:321624浏览
方法:1、利用“npm install less less-loader”安装less;2、在“module.rules”中将“test:/.css$/”修改为“test:/.(css|less)$/”;3、重新启动后即可支持less。

本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
React不支持less文件怎么办
create-react-app是由React官方提供,并推荐构建React单页应用程序的最佳方法,但是默认不支持less,需要手动集成:
1,必须手动安装less
npm install less less-loader
2,暴露webpack配置文件【npm run eject】,修改weppack.config.js文件中,添加less配置
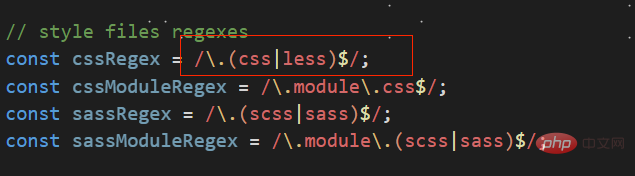
在module.rules节点中找到 css 文件的加载规则:
test: /.css$/ 修改为 test: /.(css|less)$/;
在use数组最后新增一个对象元素{loader: require.resolve('less-loader')}。
修改完成后:

const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: Object.assign(
{},
shouldUseRelativeAssetPaths ? { publicPath: '../../' } : undefined
),
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
}),
],
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
},
{
loader: require.resolve('less-loader') // compiles Less to CSS
}
].filter(Boolean);
if (preProcessor) {
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
});
}
return loaders;
};需要重新启动项目,即可看到less样式可用。
推荐学习:《react视频教程》
以上是React不支持less文件怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

