css3中select的用法是什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-04-28 14:07:443487浏览
在css3中,select用于在“user-select”属性中规定是否能选取元素的文本;该属性可以阻止在浏览器中双击选中文本的行为,默认情况下该属性是允许选中元素文本的,语法为“元素{user-select:属性值;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3中select的用法是什么
user-select 属性规定是否能选取元素的文本。
在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
默认值: auto
语法为:
user-select: auto|none|text|all;
其中属性值代表结果如下:
auto 默认。如果浏览器允许,则可以选择文本。
none 防止文本选取。
text 文本可被用户选取。
all 单击选取文本,而不是双击。
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<h1>user-select 属性</h1>
<div>The text of this div element cannot be selected. If you double-click me, my text will not be highlighted.</div>
</body>
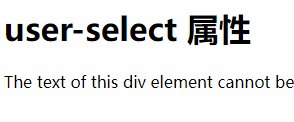
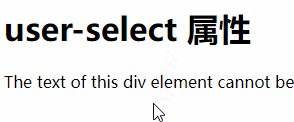
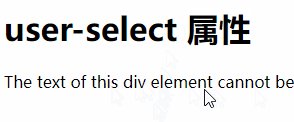
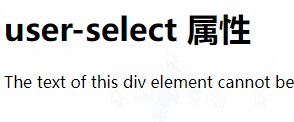
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3中select的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery可以监听事件吗下一篇:css3动画效果有变形吗

