css3新增伪类选择器有哪些
- 青灯夜游原创
- 2022-04-25 15:14:473264浏览
新增伪类选择器有:1、“:root”,匹配文档的根元素;2、“:first-child”,匹配父元素的第一个子元素;3、“:last-child”,匹配父元素的最后一个子元素;4、“:empty”,匹配空元素;5、“:target”等等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
伪类选择器的作用:对已有选择器做进一步的限制,对已有选择器能匹配的元素做进一步的过滤。CSS 3提供的伪类选择器主要分为以下三类:
- 结构性伪类选择器
- UI元素状态伪类选择器
- 其他伪类选择器
1、结构性伪类选择器
- :root:匹配文档的根元素。在HTML文档中,根元素永远是
元素。 - :first-child:匹配符合选择器,且必须是其父元素的第一个子节点的元素。
- :last-child:匹配符合选择器,且必须是其父元素的最后一个子节点的元素。
- :nth-child(n):匹配符合选择器,且必须是其父元素的第n个子节点的元素。
- :nth-last-child(n):匹配符合选择器,且必须是其父元素的倒数第n个子节点的元素。
- :only-child:匹配符合选择器,且必须是其父元素的唯一子节点的元素。
- :first-of-type:匹配符合选择器,且是与它同类型、同级的兄弟元素中的第一个元素。
- :last-of-type:匹配符合选择器,且是与它同类型、同级的兄弟元素中的最后一个元素。
- :nth-of-type(n):匹配符合选择器,且是与它同类型、同级的兄弟元素中的第n个元素。
- :nth-last-of-type(n):匹配符合选择器,且是与它同类型、同级的兄弟元素中的倒数第n个元素
- :only-of-type:匹配符合选择器,且是与它同类型、同级的兄弟元素中的唯一一个元素。
- :empty:匹配符合选择器,且其内部没有任何子元素(包括文本节点)的元素。
- :lang(lang):匹配符合选择器,且内容是特定语言的元素。
对于:nth-child和:nth-last-child两个伪类选择器,还支持如下用法。
:nth-child(odd/event):匹配符合选择器,且必须是其父元素的第奇数个/偶数个子节点的元素
:nth-last-child(odd/event):匹配符合选择器,且必须是其父元素的第奇数个/偶数个子节点的元素
:nth-child(xn y):匹配符合选择器,且必须是其父元素的第xn y个子节点的元素
:nth-last-child(xn y):匹配符合选择器,且必须是其父元素的第xn y个子节点的元素
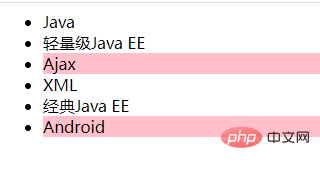
使用:nth-last-child伪类选择器的示例如下:
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> child </title>
<style type="text/css">
/* 定义对作为其父元素的倒数第3n 1个(1、4、7)子节点
的li元素起作用的CSS样式 */
li:nth-last-child(3n+1) {
background-color: #FFC0CB;
}
</style>
</head>
<body>
<ul>
<li id="java">Java</li>
<li id="javaee">轻量级Java EE</li>
<li id="ajax">Ajax</li>
<li id="xml">XML</li>
<li id="ejb">经典Java EE</li>
<li id="android">Android</li>
</ul>
</body>
其效果如下:

2、UI元素状态伪类选择器
UI元素状态伪类选择器包含有:
:enabled:匹配所有用户界面(form表单)中处于可用状态的元素
:disabled:匹配所有用户界面(form表单)中处于不可用状态的元素
:checked:匹配所有用户界面(form表单)中处于选中状态的元素
::selection(该选择器前面有两个冒号):匹配元素中被用户选中或处于高亮状态的部分
3、其他伪类选择器
3.1:target伪类选择器(匹配符合选择器且必须是命名锚点目标的元素)
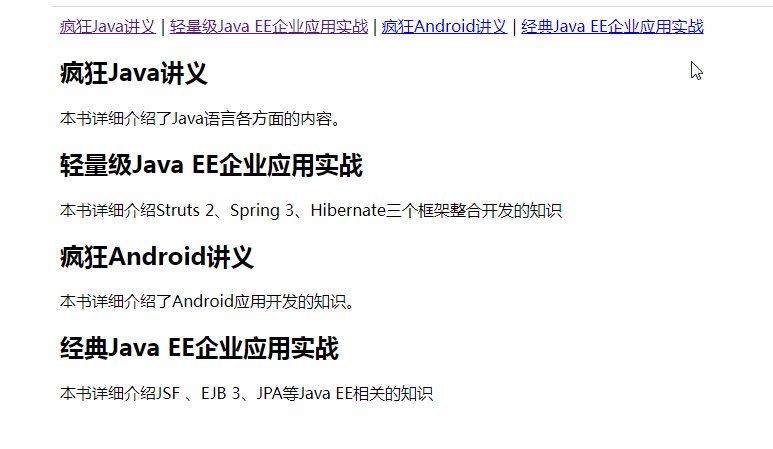
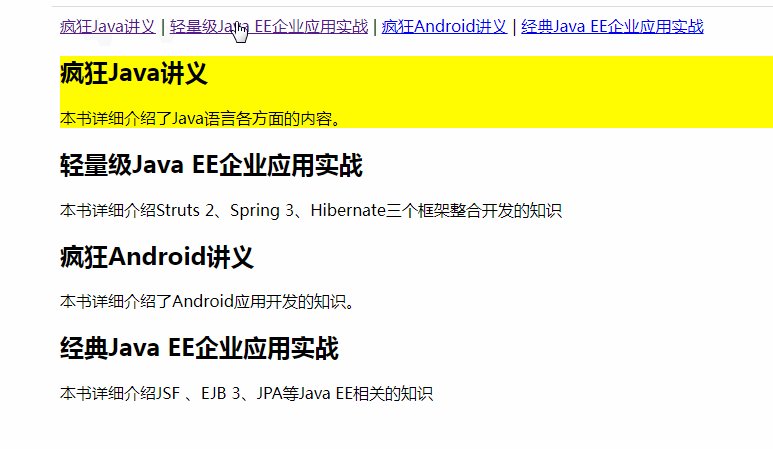
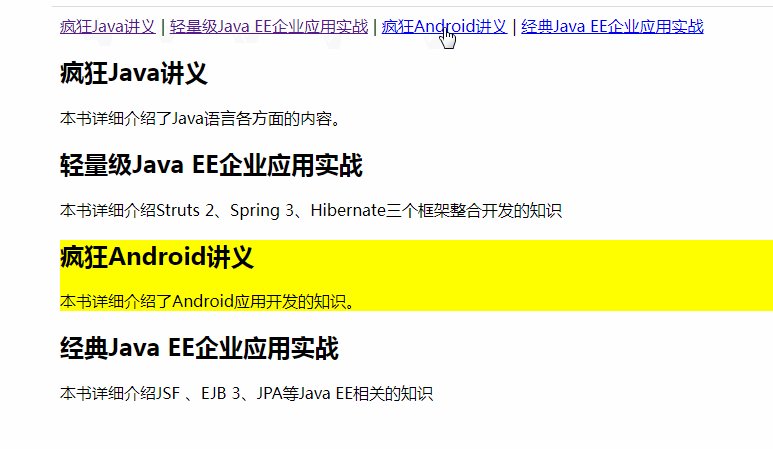
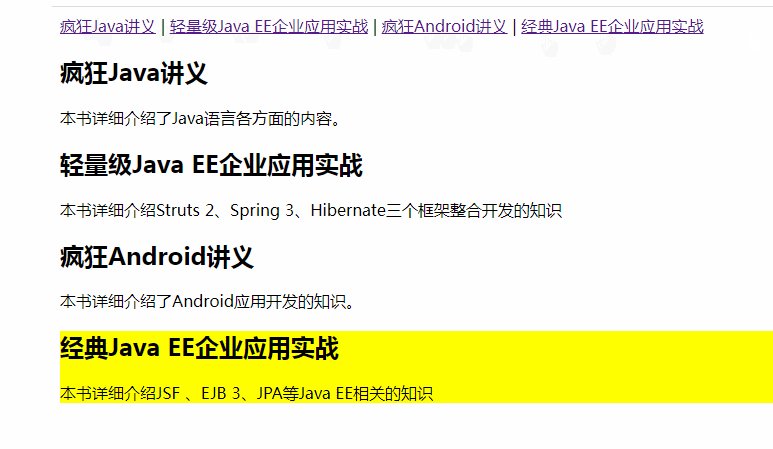
要求元素必须是命名锚点的目标,且必须是当前正在访问的目标。它的作用是页面可通过该选择器高亮显示正在被访问的目标。下面示范了:target选择器的用法(该代码为《疯狂HTML 5 CSS 3 JavaScript讲义》中的示例代码)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> :target </title>
<style type="text/css">
:target {
background-color: #ff0;
}
</style>
</head>
<body>
<p id="menu">
<a href="#java">疯狂Java讲义</a> |
<a href="#ee">轻量级Java EE企业应用实战</a> |
<a href="#android">疯狂Android讲义</a> |
<a href="#ejb">经典Java EE企业应用实战</a>
</p>
<div id="java">
<h2>疯狂Java讲义</h2>
<p>本书详细介绍了Java语言各方面的内容。</p>
</div>
<div id="ee">
<h2>轻量级Java EE企业应用实战</h2>
<p>本书详细介绍Struts 2、Spring 3、Hibernate三个框架整合开发的知识</p>
</div>
<div id="android">
<h2>疯狂Android讲义</h2>
<p>本书详细介绍了Android应用开发的知识。</p>
</div>
<div id="ejb">
<h2>经典Java EE企业应用实战</h2>
<p>本书详细介绍JSF 、EJB 3、JPA等Java EE相关的知识</p>
</div>
</body>

3.2:not伪类选择器(匹配符合1选择器但不符合2选择器的元素,相当于用1减去2)
下面页面代码示范了:not选择器的用法:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> :not </title>
<style type="text/css">
li:not(#ajax) {
color: #999;
font-weight: bold;
}
</style>
</head>
<body>
<ul>
<li id="java">疯狂Java讲义</li>
<li id="javaee">轻量级Java EE企业应用实战</li>
<li id="ajax">疯狂Ajax讲义</li>
<li id="xml">疯狂XML讲义</li>
<li id="android">疯狂Android讲义</li>
</ul>
</body>

从运行结果可以看到,除了id为ajax的所有
以上是css3新增伪类选择器有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

