jquery怎么实现点击换图片
- 青灯夜游原创
- 2022-04-21 15:01:136393浏览
实现方法:1、用click()给按钮元素绑定点击事件,并设置处理函数,语法“按钮元素.click(function(){});”;2、在处理函数中,用attr()修改图片地址,语法“$("img").attr("src","新图地址")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery实现点击换图片的方法:
实现思想:
用click()给按钮元素绑定点击事件,并设置事件处理函数
在处理函数中,用attr()修改图片地址(即修改img元素src属性的值)
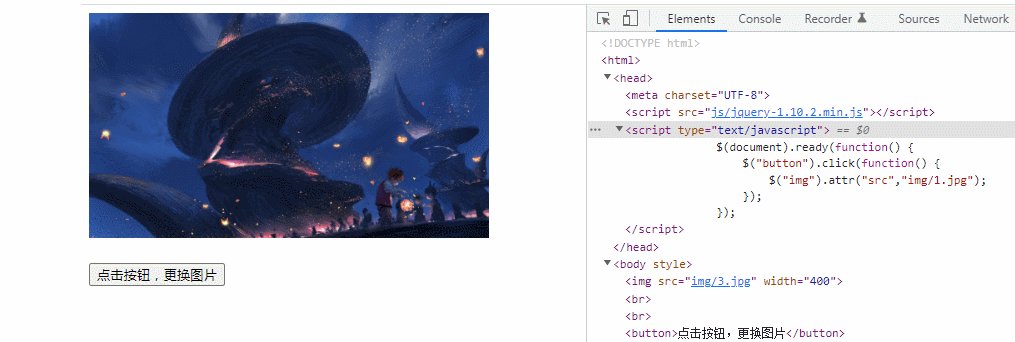
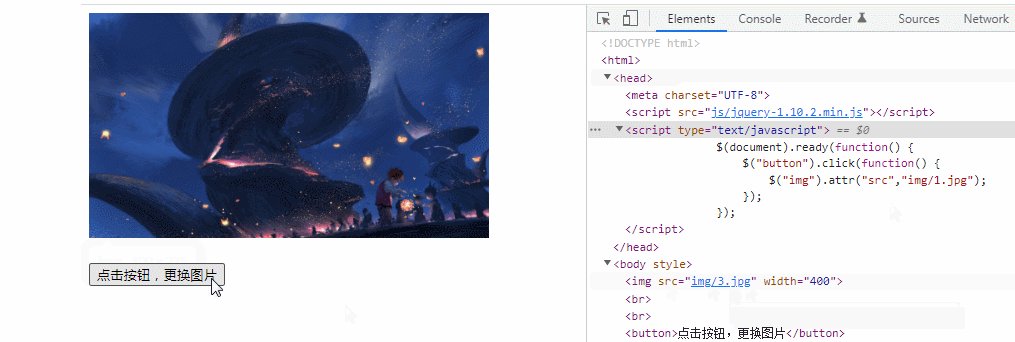
实现代码:点击按钮,更换图片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
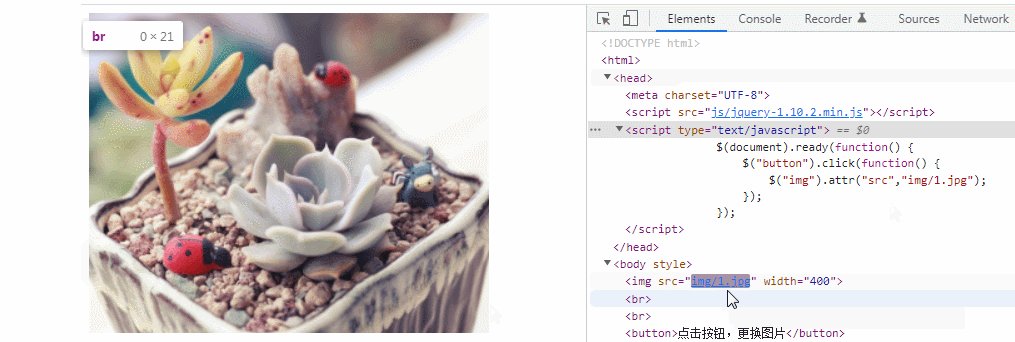
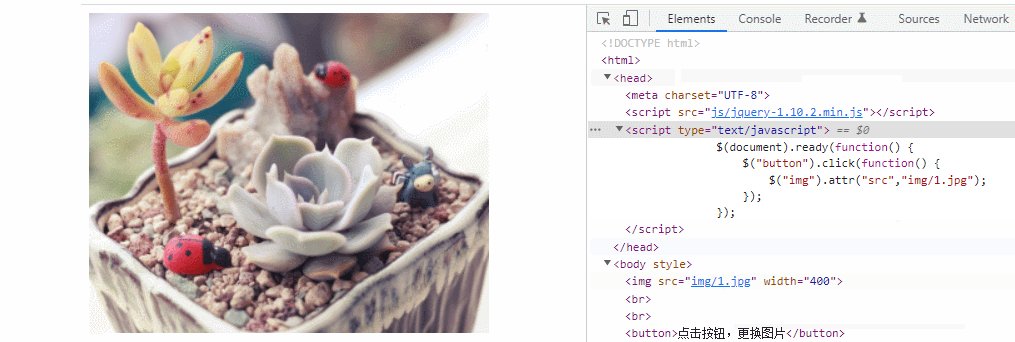
$("img").attr("src","img/1.jpg");
});
});
</script>
</head>
<body>
<img src="img/3.jpg" width="400" /><br><br>
<button>点击按钮,更换图片</button>
</body>
</html>
说明:
a1f02c36ba31691bcfe87b2722de723b 标签定义 HTML 页面中的图像。
a1f02c36ba31691bcfe87b2722de723b 标签有两个必需的属性:src 和 alt。
a1f02c36ba31691bcfe87b2722de723b 标签的 src 属性是必需的,它规定图像的 URL。
attr()方法可以设置指定元素的属性值,当使用该方法修改a1f02c36ba31691bcfe87b2722de723b 标签的 src 属性,就是进行换图。
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么实现点击换图片的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery怎么让图片逐渐消失下一篇:react中less不起作用怎么办

