jquery怎么去掉只读属性
- 青灯夜游原创
- 2022-04-20 19:55:122726浏览
去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
只读属性
只读属性是指readonly属性,用于规定输入字段为只读。
只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
readonly 属性可与 e67338802192d7bd5294b2aa965c9bc5 或 ce75dd0c000c13b714121a0931ccd91b 配合使用。
jquery怎么去掉只读属性
方法1:使用removeAttr()
removeAttr() 方法用于从被选元素中移除属性。语法格式
$(selector).removeAttr(attribute)
只需要将该方法的参数attribute设置为“readonly”即可去掉只读属性。
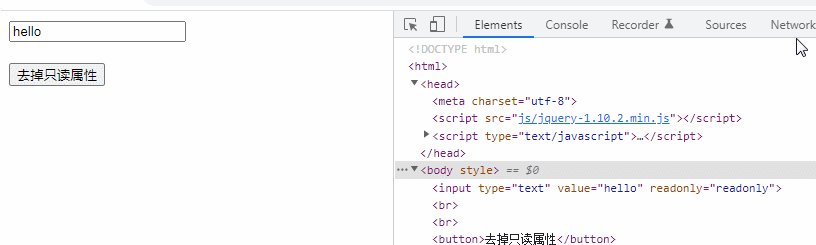
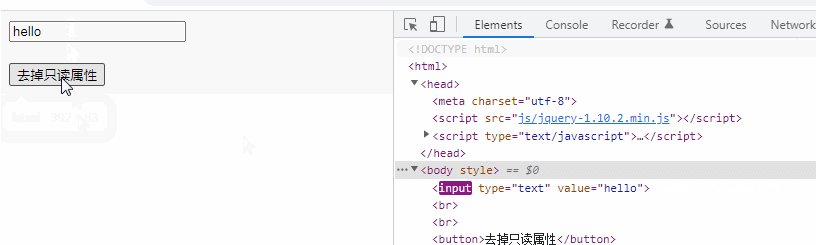
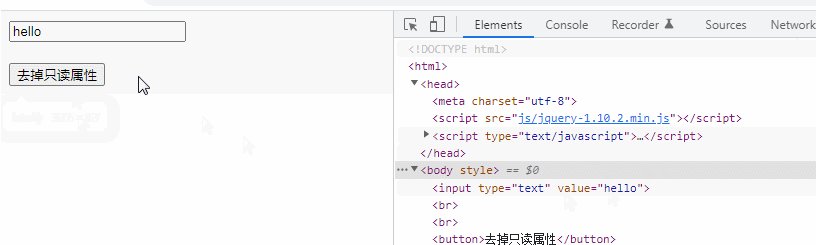
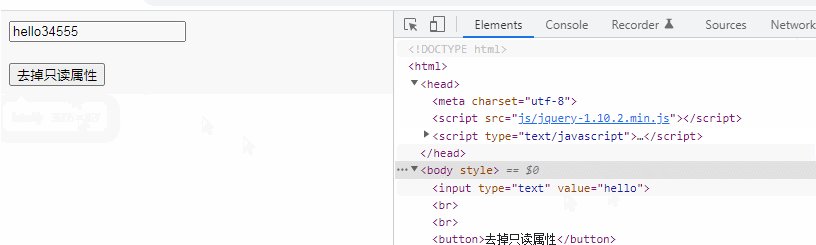
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
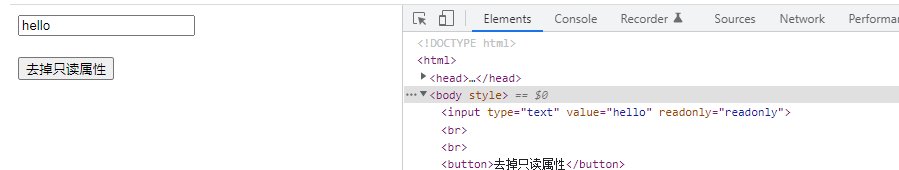
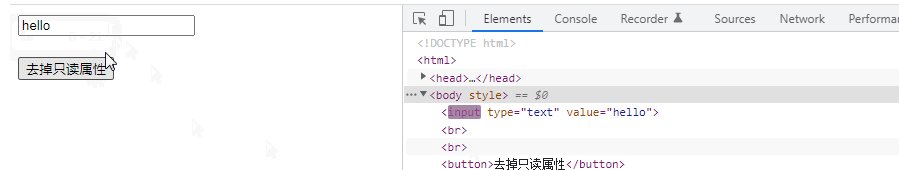
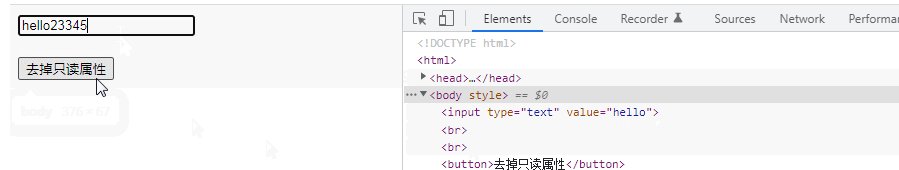
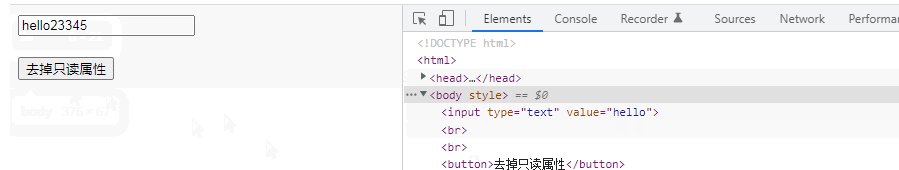
$("input").removeAttr("readonly");
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>
方法2:使用attr()
使用attr()方法将readonly属性的值设置为false即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly",false);
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么去掉只读属性的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jquery怎么移除某个class下一篇:react-dom有什么作用

